Difference between revisions of "BGRABitmap tutorial 4/fr"
(créée) |
m (ortograf) |
||
| Line 3: | Line 3: | ||
{{BGRABitmap_tutorial_index/fr}} | {{BGRABitmap_tutorial_index/fr}} | ||
| − | Ce | + | Ce tutoriel montre comment accéder directement aux pixels. |
=== Création d'un nouveau projet === | === Création d'un nouveau projet === | ||
| − | Créez un nouveau projet et ajouter la référence à [[BGRABitmap]], de la même façon que dans [[BGRABitmap tutorial/fr|le premier | + | Créez un nouveau projet et ajouter la référence à [[BGRABitmap]], de la même façon que dans [[BGRABitmap tutorial/fr|le premier tutoriel]]. |
=== Dessin avec accès direct aux pixels === | === Dessin avec accès direct aux pixels === | ||
| Line 53: | Line 53: | ||
=== Espace de couleur HSLA === | === Espace de couleur HSLA === | ||
| − | Vous pouvez utiliser la teinte (hue), la saturation et la | + | Vous pouvez utiliser la teinte (hue), la saturation et la luminosité (lightness). Pour cela, déclarez un pixel THSLAPixel. Les valeurs vont de 0 à 65535. Pour le convertir en RGB standard, utilisez HSLAToBGRA. |
<delphi>procedure TForm1.FormPaint(Sender: TObject); | <delphi>procedure TForm1.FormPaint(Sender: TObject); | ||
| Line 83: | Line 83: | ||
[[Image:BGRATutorial4b.png]] | [[Image:BGRATutorial4b.png]] | ||
| − | [[BGRABitmap tutorial 3/fr| | + | [[BGRABitmap tutorial 3/fr|Tutoriel précédent (dessiner avec la souris)]] [[BGRABitmap tutorial 5/fr|Tutoriel suivant (couches et masques)]] |
[[Category:Graphics]] | [[Category:Graphics]] | ||
Revision as of 17:02, 4 April 2011
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Accueil | Tutoriel 1 | Tutoriel 2 | Tutoriel 3 | Tutoriel 4 | Tutoriel 5 | Tutoriel 6 | Tutoriel 7 | Tutoriel 8 | Tutoriel 9 | Tutoriel 10 | Tutoriel 11 | Tutoriel 12 | Edit
Ce tutoriel montre comment accéder directement aux pixels.
Création d'un nouveau projet
Créez un nouveau projet et ajouter la référence à BGRABitmap, de la même façon que dans le premier tutoriel.
Dessin avec accès direct aux pixels
Avec l'inspecteur d'objet, ajoutez un gestionnaire OnPaint et écrivez : <delphi>procedure TForm1.FormPaint(Sender: TObject); var x,y: integer;
p: PBGRAPixel; image: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
for x := 0 to image.Width-1 do
begin
p^.red := x*256 div image.Width;
p^.green := y*256 div image.Height;
p^.blue := 0;
p^.alpha := 255;
inc(p);
end;
end;
image.InvalidateBitmap; // changé par accès direct
image.Draw(Canvas,0,0,True); image.free;
end;</delphi>
Cette procédure crée une image de la même taille que la zone client disponible. Ensuite, les boucles parcourent tous les pixels pour calculer un dégradé bidimensionnel. Finalement l'image est affichée et libérée.
Pour accéder aux données de l'image, vous pouvez soit utiliser Data, si vous ne vous souciez pas de l'ordre des lignes, ou bien Scanline pour accéder à une ligne spécifique. A l'intérieur d'un ligne, les pixels sont rangés de gauche à droite.
Ici, chaque composante est définie : <delphi>p^.red := x*256 div image.Width;</delphi> Définit une composante de rouge variant de 0 à 255 de gauche à droite. La valeur maximal image.Width n'est jamais atteinte par x, alors la composante rouge n'atteint jamais 256.
Exécution du programme
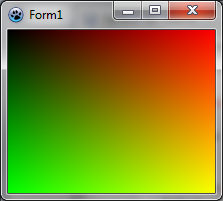
Vous devriez voir une fenêtre avec un dégradé où les coins sont noir, rouge, jaune et vert. Quand vous redimensionnez la fenêtre, le dégradé est aussi redimensionné.
Espace de couleur HSLA
Vous pouvez utiliser la teinte (hue), la saturation et la luminosité (lightness). Pour cela, déclarez un pixel THSLAPixel. Les valeurs vont de 0 à 65535. Pour le convertir en RGB standard, utilisez HSLAToBGRA.
<delphi>procedure TForm1.FormPaint(Sender: TObject); var x,y: integer;
p: PBGRAPixel; image: TBGRABitmap; hsla: THSLAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
hsla.lightness := 32768;
hsla.alpha := 65535;
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
hsla.saturation := y*65536 div image.Height;
for x := 0 to image.Width-1 do
begin
hsla.hue := x*65536 div image.Width;
p^:= HSLAToBGRA(hsla);
inc(p);
end;
end;
image.InvalidateBitmap; // changé par accès direct
image.Draw(Canvas,0,0,True); image.free;
end; </delphi>
Tutoriel précédent (dessiner avec la souris) Tutoriel suivant (couches et masques)