Drawing with canvas
From Lazarus wiki
Jump to navigationJump to search
│
Deutsch (de) │
English (en) │
français (fr) │
中文(中国大陆) (zh_CN) │
Drawing with canvas can be done using several procedures e.g.
- Canvas line, draws a line from coordinates (x1, y1) to (x2, y2)
- Canvas rectangle, draws a rectangle from upper left (x1, y1) to lower right (x2, y2)
- Canvas ellipse, draws an ellipse in the rectangle defined by the focal points (x1, y1) and (x2, y2)
The following code draws the diagonals. Enter the code between the begin and the end of the procedure Button1Click:
procedure TForm1.Button1Click(Sender: TObject);
begin
canvas.Line(0,0, form1.Width,form1.Height);
canvas.Line(0,form1.height,form1.width,0);
end;In the Canvas object are objects called Brush and Pen, both with a color property, which indicate the color that makes the fill and stroke of the various objects that are drawn. To paint an object of one color, the first thing is to change the brush and color, before giving the instruction to draw, the order of the statements is important. This would be the code, notice how the color is changed first and then given the instruction to draw:
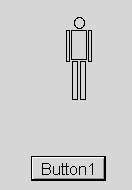
canvas.Brush.color:= clred;
canvas.Ellipse(195, 117, 205, 128);
canvas.Brush.color:= clblue;
canvas.Rectangle (192, 130,208,160);
canvas.Brush.color:= clgreen;
canvas.Rectangle (187, 130,191,162);
canvas.Brush.color:= clyellow;
canvas.Rectangle (209, 130,213,162);
canvas.Brush.color:= clmaroon;
canvas.Rectangle (193,161,199,200);
canvas.Brush.color:= clpurple;
canvas.Rectangle (201,161,207,200);or shorter
with canvas do begin
Brush.color:= clred;
Ellipse(195, 117, 205, 128);
Brush.color:= clblue;
Rectangle (192, 130,208,160);
Brush.color:= clgreen;
Rectangle (187, 130,191,162);
Brush.color:= clyellow;
Rectangle (209, 130,213,162);
Brush.color:= clmaroon;
Rectangle (193,161,199,200);
Brush.color:= clpurple;
Rectangle (201,161,207,200);
end;