Difference between revisions of "IDE Window: Anchor Editor"
m |
Jwdietrich (talk | contribs) (categorized) |
||
| Line 16: | Line 16: | ||
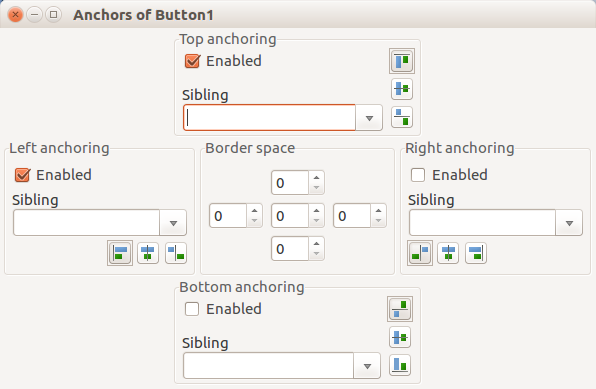
The borderspacing has 5 properties: Around, Left, Top, Right and Bottom. The Around property is the center edit field. The Top is the top edit field and so forth. | The borderspacing has 5 properties: Around, Left, Top, Right and Bottom. The Around property is the center edit field. The Top is the top edit field and so forth. | ||
| + | |||
| + | [[Category:IDE Window]] | ||
Revision as of 00:43, 23 September 2013
│
Deutsch (de) │
English (en) │
français (fr) │
русский (ru) │
The anchor editor allows to edit the AnchorSide, Anchors and BorderSpacing properties of the selected controls.
This page descibes how the editor works. If you want to know, how these properties themselves work, see Anchor Sides.
- Hint: This window is a floating window, you can leave it open while switching between designer and anchor editor.
The 'Enabled' checkboxes correspond to the Anchors property of the control(s). The top side uses the akTop enum, the Left side the akLeft enum and so forth.
The Sibling is the AnchorSide[xxx].Control property. You can set it to empty (nil), the parent of the control(s) or one of the siblings (controls with the same parent).
The three speedbuttons correspond to the AnchorSides[xxx].Side property.
The borderspacing has 5 properties: Around, Left, Top, Right and Bottom. The Around property is the center edit field. The Top is the top edit field and so forth.