Difference between revisions of "IDE Window: Anchor Editor"
(→See also: Add entries) |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Anchor Editor}} | {{Anchor Editor}} | ||
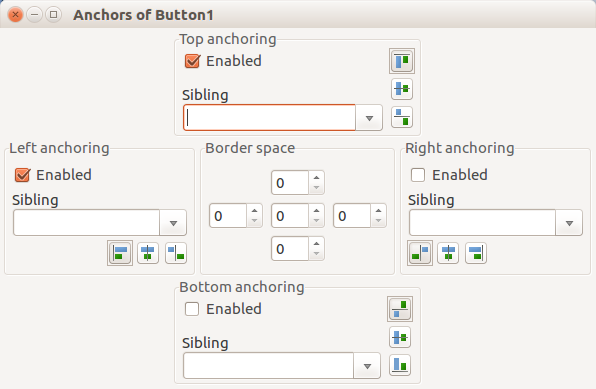
| + | [[Image:Anchor_Editor_en.png]] | ||
| − | [[ | + | == Navigation == |
| + | |||
| + | [[Main menu|Main Menu]] > [[Main menu#View|View]] > Anchor Editor | ||
| + | == Using the Anchor Editor == | ||
| − | The anchor editor allows | + | The anchor editor allows the editing of the AnchorSide, Anchors and BorderSpacing properties of the selected controls. |
| − | This page | + | This page describes how the editor works. If you want to know how these properties themselves work, see [[Anchor Sides]]. |
: Hint: This window is a floating window, you can leave it open while switching between designer and anchor editor. | : Hint: This window is a floating window, you can leave it open while switching between designer and anchor editor. | ||
| − | The 'Enabled' checkboxes correspond to the | + | The 'Enabled' checkboxes correspond to the Anchor properties of the control(s). The top side uses the akTop enumeration, the Left side the akLeft enumeration and so forth. |
The Sibling is the AnchorSide[xxx].Control property. You can set it to empty (nil), the parent of the control(s) or one of the siblings (controls with the same parent). | The Sibling is the AnchorSide[xxx].Control property. You can set it to empty (nil), the parent of the control(s) or one of the siblings (controls with the same parent). | ||
| Line 17: | Line 21: | ||
The three speedbuttons correspond to the AnchorSides[xxx].Side property. | The three speedbuttons correspond to the AnchorSides[xxx].Side property. | ||
| − | The borderspacing has | + | The borderspacing has five properties: Around, Left, Top, Right and Bottom. The Around property is the center edit field. The Top is the top edit field and so forth. |
| + | |||
| + | == See also == | ||
| + | |||
| + | * [[Anchor Sides]] for more detail on using the Anchor Editor. | ||
| + | * [[Autosize / Layout|Autosize, Layout]] Automatic control sizing and positioning so it adapts to changes in font, theme and text or other content. Especially helpful for cross-platform applications and multi-language environments. | ||
| + | * [[High DPI]] | ||
Latest revision as of 06:01, 2 February 2021
│
Deutsch (de) │
English (en) │
français (fr) │
русский (ru) │
Main Menu > View > Anchor Editor
Using the Anchor Editor
The anchor editor allows the editing of the AnchorSide, Anchors and BorderSpacing properties of the selected controls.
This page describes how the editor works. If you want to know how these properties themselves work, see Anchor Sides.
- Hint: This window is a floating window, you can leave it open while switching between designer and anchor editor.
The 'Enabled' checkboxes correspond to the Anchor properties of the control(s). The top side uses the akTop enumeration, the Left side the akLeft enumeration and so forth.
The Sibling is the AnchorSide[xxx].Control property. You can set it to empty (nil), the parent of the control(s) or one of the siblings (controls with the same parent).
The three speedbuttons correspond to the AnchorSides[xxx].Side property.
The borderspacing has five properties: Around, Left, Top, Right and Bottom. The Around property is the center edit field. The Top is the top edit field and so forth.
See also
- Anchor Sides for more detail on using the Anchor Editor.
- Autosize, Layout Automatic control sizing and positioning so it adapts to changes in font, theme and text or other content. Especially helpful for cross-platform applications and multi-language environments.
- High DPI