Lazarus Tutorial/es
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
magyar (hu) │
italiano (it) │
日本語 (ja) │
македонски (mk) │
Nederlands (nl) │
português (pt) │
русский (ru) │
slovenčina (sk) │
shqip (sq) │
中文(中国大陆) (zh_CN) │
中文(台灣) (zh_TW) │
Estos son los primeros pasos de una tutoría de Lazarus. Por favor, añade aquí tus experiencias.
Resumen
Lazarus es una herramienta de desarrollo libre y de código abierto para el compilador Free Pascal (Object Pascal), que a su vez lo es también. El IDE de Lazarus (Captura de pantalla) es un entorno de programación estable y con abundantes características para crear aplicaciones tanto con interfaz gráficas como de consola. Actualmente funciona en sistemas operativos Linux, FreeBSD y Windows 32 bits, y proporciona un editor de código fuente personalizable y un entorno visual para crear formularios, junto con un generador de paquetes, un depurador y una completa integración del GUI con el compilador FreePascal.
¡Tú primer programa con Lazarus!
Quizá sea recomendable que aprendas antes un poco de Pascal. En Wikilibros tienes este completo curso de Programación en Pascal que puedes seguir antes o al mismo tiempo que este.
Comenzando
Descarga, instala (Instalación de Lazarus), con lo que también instalarás el compilador FreePascal y ejecuta Lazarus.
Notas: en Linux Ubuntu, al menos, el comando para iniciar a Lazarus desde consola es "startlazarus". Si se instaló desde un paquete Debian, habrá una entrada de menú Lazarus en el menú Aplicaciones / Programación.
En Debian y Ubuntu el archivo ejecutable principal y el paquete se denominan "lazarus-ide" porque el paquete "tct" ya viene con una utilidad llamada "Lazarus".
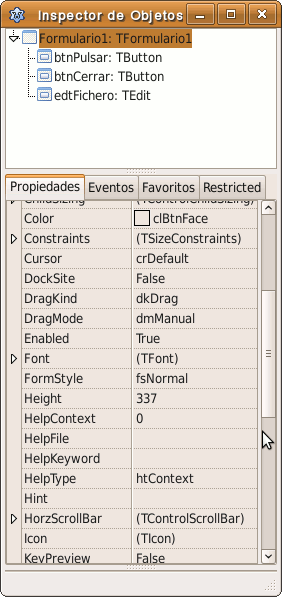
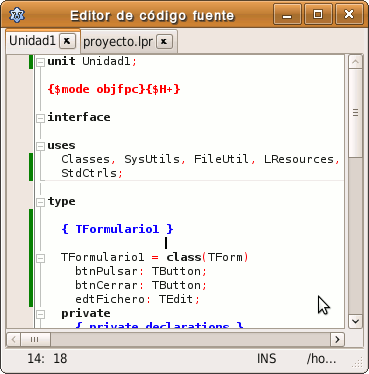
Aparecerán varias ventanas en el escritorio: el menú principal arriba, el Inspector de Objetos a la izquierda, el Editor de Código Fuente ocupando la mayor parte del escritorio, y un formulario Form1, preparado sobre el Editor de Código fuente.
En la ventana superior, por debajo de la línea del menú, hay una fila de pestañas. Si la pestaña Standard no está seleccionada, selecciónala pulsando sobre ella con el ratón. Después busca el icono Button (un rectángulo con OK) y selecciónalo con el ratón, después pulsa sobre la ventana Form1, en alguna parte de la misma. Aparecerá un rectángulo sombreado etiquetado Button1. Selecciona de nuevo el icono Button en la pestaña estándar, y pulsa sobre Form1 en otra parte del formulario: aparecerá otro rectángulo etiquetado Button2.
Ahora selecciona el botón Button1 con el ratón. El Inspector de Objetos mostrará las propiedades del objeto Button1. Entre las primeras hay una propiedad llamada 'Caption', que muestra el valor 'Button1'. Entra en la casilla, y cambia 'Button1' por 'Pulsa'. Si pulsó la tecla INTRO o cambió a otra casilla, verá como el rotulo del botón en Form1 cambia a 'Pulsa'. Ahora haz selecciona la pestaña Eventos del Inspector de Objetos, para ver los eventos de que dispone el botón. Éstos son, por ejemplo, OnClick, OnEnter, OnExit, etc. Selecciona la casilla que hay a la derecha de OnClick: la casilla se transforma en desplegable y también aparece un botón con unos puntos suspensivos. Al pulsar este, aparecerá el cursor en el Editor de Código Fuente dentro ya de la plantilla del procedimiento del evento:
procedure TForm1.Button1Click(Sender: TObject);
begin
{ahora escribe:} Button1.caption := 'Pulsa otra vez';
{el editor siempre termina el procedimiento con}
end;
Si pulsas F12 aparecerá la ventana del formulario, al pulsar otra vez F12 volverás al Editor de Código.
Ahora edita las propiedades de Button2: pulsa sobre Button2 para mostrar sus propiedades en el Inspector de Objetos. Cambia su propiedad Caption por 'Cerrar' en lugar de Button2. Ahora selecciona la pestaña Eventos, y haz doble pulsaciónen la casilla de OnClicK, cómo antes, aparecerá el cursor en el Editor de Código Fuente dentro ya de la plantilla del procedimiento del evento:
procedure TForm1.Button2Click(Sender: TObject);
begin
{ahora escriba:} Close;
{el editor siempre termina el procedimiento con}
end;
Pulsa F12 para ver la ventana Form1.
Es conveniente guardar ahora tu trabajo, seleccionando 'Proyecto > Guardar proyecto' (que al no haber guardado nuúnca funciona exactamente igual que 'Guardar como...'. Elije una ubicación y pon nombre a la unidad que contiene el formulario (unit1.pas, por defecto) y al proyecto (proyect1.lpi, por defecto). Lazarus guarda automáticamente una copia del proyecto en el directorio backup con el estado del proyecto antes de compilar las últimas modificaciones. Es importante guardar por tu cuenta los estados 'estables' del proyecto.
Estás listo ahora para compilar. La forma más simple de hacerlo pulsar la flecha verde que hay en el panel a la izquierda de la barra de pestañas, que equivale a la opción de menú 'Ejecutar -> Ejecutar F9', o más rápido aún: pulsar simplemente F9. Con esto compilaremos el código y después (si todo es correcto) enlazará y ejecutará el programa.
Durante el proceso aparece una ventana con mensajes de texto, informando sobre el proceso de compilación y enlazado, y finalmente la aparecerá la ventana de Form1 sin la rejilla de puntos; ésto indica que es una verdadera ventana de la aplicación, ya dispuesta para que actúe sobre ella, pulsando alguno de los botones que has creado o los que por defecto tiene la ventana, en la barra del título.
Pulsa el botón etiquetado 'Pulsa'. Verás que cambia a 'Pulsa otra vez'. Si lo pulsas otra vez, seguirá diciendo ¡¡'Pulse otra vez'!!
Ahora hazlo con el botón marcado 'Cerrar'. La ventana se cierra, terminando la ejecución del programa. Retornamos a Lazarus, con el formulario form1 para poder continuar el proceso de edición del mismo y del código asociado.
Segunda sesión
Reabre el proyecto guardado antes, si es que los has cerrado.
Selecciona Button1 del Form1 En la ventana Form1.
Selecciona la pestaña 'Eventos' en el Inspector de Objetos, Selecciona la casilla de OnClick, pulsa sobre los puntos suspensivos, para situarte el punto apropiado en el Editor de Código Fuente.
Edita el código para poner lo siguiente:
procedure TForm1.Button1Click(Sender: TObject);
{Utilizaremos la propiedad Tag del botón, asignándole el valor 0 o 1}
begin
if Button1.tag =0 then
begin
Button1.caption := 'Pulsa otra vez';
Button1.tag := 1
end
else
begin
Button1.caption := 'Pulsa';
Button1.tag := 0
end
end;
Guarda el trabajo, compila y ejecuta. El botón de la izquierda alternará entre los dos mensajes al pulsarlo. ¡El resto corre de tu cuenta!
Si prefieres escribir programas en PASCAL para consola o basados en texto (por ejemplo si está siguiendo un curso de programación en PASCAL básico, o necesitas escribir programas para usar en tratamiento por lotes o para programar el sistema), puedes también utilizar Lazarus para editar, compilar y ejecutar estos programas. Es un entorno ideal para el desarrollo de PASCAL. Ver PASCAL en modo consola.
El Entorno integrado de desarrollo (IDE) de Lazarus
Al ejecutar por primera vez Lazarus aparecen en el escritorio varias ventanas desconectadas separadas o 'flotantes'.
Ventana principal
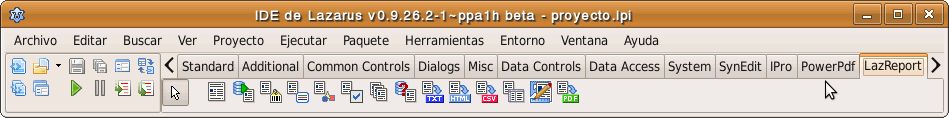
La primera, en la parte superior derecha del escritorio, con el rótulo Editor vXX.XX.XX de Lazarus - project1 (que posteriormente reflejará el nombre que pongas al proyecto). Ésta es la ventana principal que controla tu proyecto, y contiene el Menú Principal, la Paleta de Componentes y el panel de Botones Rápidos.

Una línea por debajo de la barra de título está el Menú Principal con las habituales opciones Archivo, Editar, Buscar, Ver, Ventanas y Ayuda, y con las opciones que son específicas de Lazarus.
Debajo, a la izquierda hay un sistema de Botones Rápidos, que te llevan ágilmente a opciones del Menú Principal, y a la derecha está la Paleta de Componentes.
Otras ventanas del IDE
Debajo de la ventana del editor de Lazarus aparecerá a la izquierda la ventana Inspector de Objetos, y la del Editor de Código Fuente a la derecha.
Puede haber otra ventana más pequeña, etiquetada, en principio, Form1, sobre la ventana del Editor de Código. Si no es visible inmediatamente, puede hacerse aparecer presionando la tecla F12 , que alterna entre la vista del Editor de Código y la vista del formulario Form1. La ventana del formulario es en la que constituirá el interfaz gráfico de tu aplicación, mientras que el Editor de Código es la ventana que muestra el código de PASCAL asociado a la aplicación que está creando. El Inspector de Objetos se describe con detalle más adelante, junto con la Paleta de Componentes. Cuando comience un nuevo proyecto (o cuando ejecute Lazarus por primera vez) se construirá un formulario predefinido, que se compone de una caja en la que hay una rejilla de puntos para ayudarle a colocar los diversos componentes del formulario, y una
barra a lo largo de la parte superior que contiene los botones habituales Minimizar, Maximizar y Cerrar. Si usted pulsa con el ratón en cualquier lugar de la caja, verá las propiedades de este formulario mostradas en el Inspector de Objetos en el lado izquierdo del escritorio.
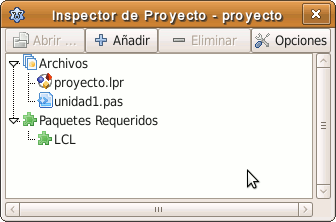
Otras ventanas que pueden llegar a ser visibles durante su trabajo: Inspector del Proyecto, que contiene los detalles de los archivos incluidos en su proyecto, y permite que agregar archivos o eliminar archivos de su proyecto; la ventana Mensajes, que muestra mensajes del compilador, errores o informes sobre el progreso de su proyecto; si Lazarus fuese ejecutado desde una ventana de terminal, el terminal original seguiría siendo visible y los mensajes detallados del compilador también se mostrarían allí. Por último, también puede ver una ventana de mensajes en la parte inferior de la pantalla: ésta es utilizada por Lazarus para mostrar los resultados al programador, por ejemplo, al compilar un programa.
El Menú Principal
La línea del menú principal contiene las siguientes entradas: Archivo Editar Buscar Ver Proyecto Ejecutar Componentes (Paquete en la versión 0.9.26.2) Herramientas Entorno Ventanas Ayuda
Como de costumbre, las opciones se pueden seleccionar colocando el cursor del ratón sobre la opción del menú y pulsando con el botón izquierdo, o pulsando Alt+F en el teclado (suponiendo que la ventana del Menú Principal tenga el foco: si no lo tiene, pulse Tab ⇆ varias veces para completar un ciclo del foco a través de varias ventanas hasta que la ventana deseada tenga su barra de título resaltada).
Para obtener más detalles, consulte Main menu/es.
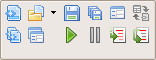
Panel de botones rápidos
Un pequeño panel de herramientas a la izquierda en la ventana principal, justo debajo del Menú Principal y a la izquierda de la Paleta de Componentes, contiene un conjunto de botones de acceso a las opciones de uso más frecuente del menú principal:
 Nueva unidad,
Nueva unidad,  Abrir,
Abrir,  Recientes,
Recientes,  Guardar,
Guardar,  Guardar todo,
Guardar todo,  Nuevo formulario,
Nuevo formulario, Ver formulario/unidad (F12),
Ver formulario/unidad (F12),  Ver unidades,
Ver unidades,  Ver formularios,
Ver formularios, Ejecutar (F9) (compila, enlaza y ejecuta en modo depuración),
Ejecutar (F9) (compila, enlaza y ejecuta en modo depuración),  Detener,
Detener,  Paso a paso por instrucciones (F7),
Paso a paso por instrucciones (F7),  Paso a paso por funciones (F8) (las cuatro últimas son funciones del depurador).
Paso a paso por funciones (F8) (las cuatro últimas son funciones del depurador).
La Paleta de Componentes
Una barra de herramientas con pestañas que muestra un gran número de iconos que representan los componentes más utilizados para construir formularios.
Cada pestaña hace que se muestre un conjunto diferente de iconos, que representa a un grupo funcional de componentes. El icono que está más a la izquierda en cada grupo es una flecha inclinada hacia la izquierda, llamada Herramienta de selección.
Si deja el cursor del ratón inmóvil sobre cualquier icono de la Paleta de Componentes, sin pulsar sobre el icono, aparecerá el rótulo de ese componente. Advierta que cada rótulo empieza por 'T' - esto significa 'Tipo' o más exactamente 'Clase' de un componente. Cuando selecciona un componente para incluirlo en un formulario, la clase se añade a la sección tipo de la parte interface de la unidad (normalmente como parte del TForm1), y se añada una instancia de esa clase a la sección var (normalmente como la variable Form1). Cualquier Método que diseñe para que sea usado por el formulario o sus componentes (por ejemplo, procedimientos o funciones) será colocado en la parte implementation de la unidad.
Cómo utilizar la paleta
Para utilizar la paleta, debe haber un formulario abierto a la vista en el editor (si no hay uno, selecciona Archivo -> Nuevo formulario). Haz clic en el icono de la pestaña correspondiente de la paleta para el componente que deseas utilizar y haz clic en el formulario, cerca de donde quieres que aparezca el componente. Cuando el componente aparezca se puede seleccionar haciendo clic en él con el ratón. Una vez seleccionado en el formulario, el objeto se encuentre seleccionado también en la ventana Inspector de Objetos, donde puedes editar sus propiedades y eventos.
Ajustes de la apariencia visual de un objeto pueden hacerse, ya sea mediante la alteración de su representación en el formulario usando el ratón, o cambiando la propiedad correspondiente en el Editor de objetos para ese componente
Si instalas componentes adicionales, ya sean los que has escrito, o los vienen en un paquete de alguna otra fuente, los iconos correspondientes aparecerán en la paleta de componentes, en una de su pestañas o en una pestaña nueva adicional. Estos nuevos componentes se pueden seleccionar y utilizar en sus formularios de la misma forma que los suministrados por defecto
En la lista que sigue de los componentes, encontrarás vínculos a archivos que contienen descripciones de las unidades en que se encuentran. Si deseas obtener información sobre las propiedades de un componente en particular, a menudo merece la pena mirar en la herencia de ese componente e inspeccionar las propiedades del tipo base del que se deriva. Por ejemplo, para entender TMaskEdit también es útil examinar TCustomMaskEdit.
Pestañas de la Paleta de Componentes
Los nombres de las pestañas son bastante descriptivos de su contenido. Las imágenes y los componentes reseñados corresponden a los que vienen por defecto con la Versión 0.9.24 de Lazarus:
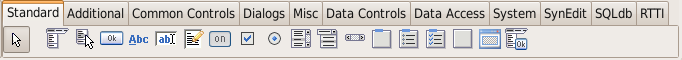
* Standard
(Ver Pestaña Standard para la descripción de los componentes)

- Componentes utilizados con frecuencia: TMainMenu, TPopupMenu, TButton, TLabel, TEdit, TMemo, TToggleBox, TCheckBox, TRadioButton, TListBox, TComboBox, TScrollBar, TGroupBox, TStaticText, TRadioGroup, TCheckGroup, TPanel, TActionList
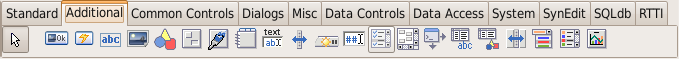
* Additional
(Ver Additional tab/es para la descripción de los componentes)

- Más, componentes utilizados a menudo: TBitBtn, TSpeedButton, TStaticText, TImage, TShape, TBevel, TPaintBox, TNotebook, TLabeledEdit, TSplitter, TTrayIcon, TMaskEdit, TCheckListBox, TScrollBox, TApplicationProperties, TStringGrid, TDrawGrid, TPairSplitter, TColorBox, TColorListBox, TChart
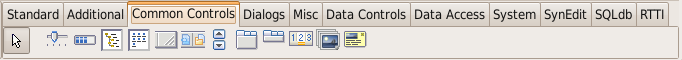
* Common Controls
(Ver Common Controls tab/es para la descripción de los componentes)

- TTrackBar, TProgressBar, TTreeView, TListView, TStatusBar, TToolBar, TUpDown, TPageControl, TTabControl, THeaderControl, TImageList, TPopupNotifier
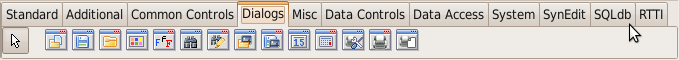
* Dialogs
(Ver Dialogs tab/es para la descripción de los componentes)

- TOpenDialog, TSaveDialog, TSelectDirectoryDialog, TColorDialog, TFontDialog, TFindDialog, TReplaceDialog, TOpenPictureDialog, TSavePictureDialog, TCalendarDialog, TCalculatorDialog, TPrinterSetupDialog, TPrintDialog, TPageSetupDialog
Algunos procedimientos y funciones útiles de Dialogos no aparecen en la Paleta, pero se pueden utilizar fácilmente mediante llamadas directas desde tu programa fuente.
Puede ver algunos buenos ejemplos de cómo usar los componentes en la subcarpeta $LazarusPath/lazarus/examples de su instalación. Muchos programas muestran cómo usar diálogos y otros componentes directamente sin usar el IDE y la paleta de componentes o tienen un archivo de definición de formularios separado: todos los componentes están total y explícitamente definidos en el programa Pascal principal. Otros programas de ejemplo hacen un uso pleno del IDE.
Si algunos ejemplos no funcionan bien: puede que necesite modificar rutas y permisos de archivos o carpetas. Si quiere compilar algún ejemplo, compruebe que tiene permisos de lectura/escritura/ejecución para los archivos y carpetas, o copie los archivos a una carpeta donde tenga los permisos adecuados.
Intente ejecutar el programa 'testall' para ver un menú de componentes disponibles junto con pequeños formularios ejemplo de prueba para la mayoría de ellos; después mire el código para ¡descubrir como funcionan!
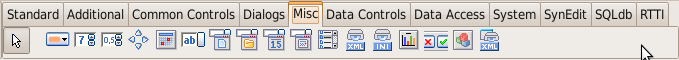
* Misc

- TColorButton, TSpinEdit, TFloatSpinEdit, TArrow, TCalendar, TEditButton, TFileNameEdit, TDirectoryEdit, TDateEdit, TCalcEdit, TFileListBox, TXMLPropStorage, TIniPropStorage, TBarChart, TButtonPanel, TCustomShellTreeView, TIDEDialogLayoutStorage
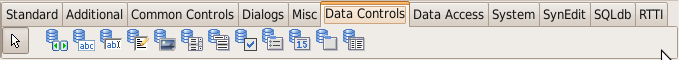
* Data Controls

- Componentes de datos que son como los de los grupos Standard y Additional, pero aplicables a bases de datos: TDBNavigator, TDBText, TDBEdit, TDBMemo, TDBImage, TDBListBox, TDBComboBox, TDBCheckBox, TDBRadioGroup, TDBCalendar, TDBGroupBox, TDBGrid
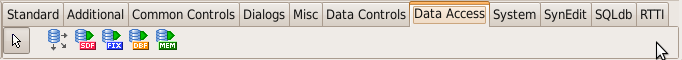
* Data Access

- TDatasource, TMemDataset, TSdfDataSet, TFixedFormatDataSet, TDbf
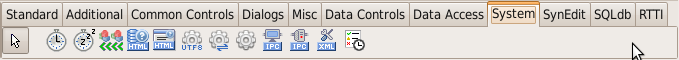
* System

- TTimer, TIdleTimer, TLazComponentQueue, THtmlHelpDatabase, THtmlBrowserHelpViewer, TProcessUTF8, TAsyncProcess, TProcess, TSimpleIPCClient, TSimpleIPCServer, TXMLConfig, TEventLog
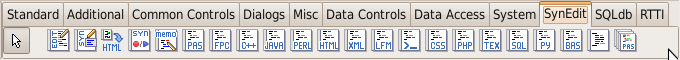
* SynEdit

- TSynEdit, TSynAutoComplete, TSynExporterHTML, TSynMacroRecorder, TSynMemo, TSynPasSyn, TSynFreePascalSyn, TSynCppSyn, TSynJavaSyn, TSynPerlSyn, TSynHTMLSyn, TSynXMLSyn, TSynLFMSyn, TSynUNIXShellScriptSyn, TSynCssSyn, TSynPHPSyn, TSynTeXSyn, TSynSQLSyn, TSynPhytonSyn, TSynAnySyn, TSynMultiSyn
- Un grupo de componentes para ayudar a interactuar con otros lenguajes y herramientas de software. SynEdit es un control de edición multilínea avanzado, disponible también para Borland Delphi, Kylix y C++Builder. Soporta resaltado de sintaxis y terminación de código, e incluye filtros de exportación para html, tex y rtf. Son controles desarrollados enteramente con VCL/CLX , lo que significa que no son un envoltorio para controles de M$Windows, y por tanto no precisa de ninguna librería de tiempo de ejecución; esto hace a SynEdit un componente de plataforma cruzada. La compatibilidad con FreePascal está también planeada, y SynEdit es el componente de edición en el IDE de Lazarus. Ver SynEdit.
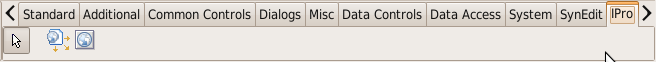
* IPro

- TIpFileDataProvider, TIpHtmlPanel
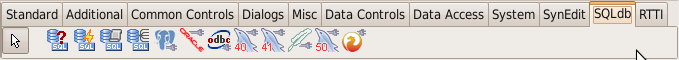
* SQLdb

- TSQLQuery, TSQLTransaction, TSQLScript, TSQLConnector, TPQConnection, TOracleConnection, TODBCConnection, TMySQL40Connection, TMySQL41Connection, TSQLite3Connection, TMySQL50Connection, TIBConnection
* RTTI

- TTIEdit, TTIComboBox, TTIButton, TTICheckBox, TTILabel, TTIGroupBox, TTIRadioGroup, TTICheckGroup, TTICheckListBox, TTIListBox, TTIMemo, TTICalendar, TTIImage, TTIFloatSpinEdit, TTISpinEdit, TTITrackBar, TTIProgressBar, TTIMaskEdit, TTIColorButton, TMultiPropertyLink
Como utilizar los controles estándar, comunes y extendidos
Las unidades StdCtrls, ComCtrls y ExtCtrls contienen definiciones y descripciones de algunos de los controles más comunmente utilizados en la contrucción de formularios (Forms) y otros objetos de las aplicaciones generadas con Lazarus.
Algunos de los controles finales que el desarrollador utiliza, tales como TButton, TMemo, TScrollBar etc, tienen su correspondiente clase ancestro tal como TCustomButton, TCustomMemo o TCustomScrollBar. Algunas de las propiedades y métodos relevantes para el control final se definen (y se explican) más en profundidad en la clase TCustomXXX , y son heredados por el control final.
Si se sitúa un componente en el editor de formularios no se necesita añadir código explícitamente para crearlo. El componente es creado automáticamente por el IDE junto con el formulario (form) e igualmente destruido al tiempo que el formulario se destruye.
De igual forma, si creas un componente por tí mismo, no debes olvidarte de liberar sus recursos cuando ya no sea necesario.
Si colocas un componente en el diseñador de formularios (Form Designer) y observas el Inspector de Objetos (Object Inspector), puedes ver como cambian las propiedades a medida que mueves el componente por el formulario.
Por ejemplo, si pones un botón (TButton) en el formulario, lo seleccionas con el ratón y lo arrastras por el formulario podrás observar como los valores de las propiedades Top (arriba) y Left (izquierda) cambian en el Inspector de Objetos para reflejar la nueva posición. Igualmente si utilizas las barras de redimensionado para ajustar su tamaño, puedes observar como cambian los valores de las propiedades Height (altura) y Width (anchura).
Por otro lado, utilizando el inspector de objetos, puedes modificar el valor asociado con una determinada propiedad tal como la altura (Height) y dandole un nuevo valor (dentro del rango soportado); de esta forma puedes observar directamente como el tamaño del objeto seleccionado en el formulario (o el mismo formulario si es el seleccionado) cambia para reflejar el nuevo valor.
Puedes además cambiar explícitamente las propiedades del objeto mediante código tecleando (en la sección de implementación apropiada del editor de código fuente), por ejemplo
Formulario1.Boton1.Height := 48;
Si escribes este nuevo valor en el editor de código fuente y miras de nuevo en el diseñador de formulario (Form Designer), puedes observar que el botón en el formulario ha tomado el nuevo tamaño. El nuevo valor se mostrará también en el inspector de objetos.
En resumen, la mayor parte de las veces las propiedades de un objeto se pueden establecer de tres formas diferentes para lograr lo mismo:
- Utilizando el ratón,
- Estableciendo los valores en el inspector de objetos,
- explícitamente escribiendo en el código fuente en la sección adecuada.
Los componentes definidos en estas unidades tienen varias propiedades que son comunes a la mayor parte de ellos, mientras que otras propiedades son específicas de componentes individuales. Aquí describiremos algunos de los más comunes. Las propiedades menos usuales o específicas de controles se describirán en la explicación de los controles individuales.
Siempre se puede obtener ayuda adicional seleccionando una propiedad o palabra, tanto en el inspector de objetos como en el editor de código fuente, y a continuación presionando F1. Esto hará que el visor de ayuda nos presente la página adeduada que buscamos dentro de la documentación disponible.
Si la descripción de una propiedad en dicha página no es suficiente, se puede navegar a la correspondiente descripción en las clases ancestro, seleccionando los enlaces en el listado de herencia o seleccionando un tipo de ancestro en la declaración del objeto.
Los constructores tales como Create reservan la memoria y otros recursos del sistema que necesita el objeto. También llama a los constructores de los objetos que componen la clase.
Destructores: eliminan el objeto y liberan la memoria y los otros recursos que pudiera haber tomado. Si se llama a Destroy de un objeto que todavía no se ha inicializado se produce un error. Siempre se debe utilizar el método Free para desalojar objetos porque comprueba cuando el valor del objeto no está establecido, es nil, antes de invocar a Destroy.
Hay que tomar las siguientes precauciones cuando alguien crea su propio método Destroy:
- Declarar Destroy con la directiva override , porque es un método virtual.
- Llamar siempre inherited Destroy; como lo último en el código del destructor.
- Tener en cuenta que se puede generar una excepción (exception) por parte del constructor en el caso de que no exista suficiente memoria para crear el objeto, o cualquier otra cosa salga mal. Si no se maneja la excepción dentro del constructor, entonces el objeto solamente se construirá parcialmente. En este caso se llamará a Destroy en el momento que no se espera, por lo que el destructor debe comprobar si los recursos fueron realmente asignados antes de liberarlos.
- Recuerda llamar a Free para todos los objetos del constructor.
| Propiedad | Significado |
| Action | La acción principal o el evento asociado con el objeto. Por ejemplo, seleccionando un botón 'Salir' debería causar la acción 'Cerrar' |
| Align | Define la manera en la que un objeto se alinea con el objeto padre. Los posibles valores son alTop (situado arriba del todo y utilizando el máximo ancho disponible), alBottom, alLeft (situado a la izquierda y utilizando la máxima altura disonible), alRight. alNone (ubicado en cualquier sitio del objeto padre) o alClient (toma todo el espacio disponible hasta los controles cercanos alineándolo hacia arriba, abajo, izquierda y derecha) |
| Anchor | Utilizado para mantener un control a una cierta distancia de los bordes definidos del control padre, cuando este último es redimensionado. Por ejemplo [akBottom, akRight] mantendrá el control a una distancia fija de la esquina inferior derecha. |
| AutoSelect | Cuando su valor es verdadero (True), se selecciona todo su texto en un control de edición cuando recibe el foco (es seleccionado) o cuando se presiona la tecla Enter (Intro). |
| AutoSelected | Verdadero (True) indica que el control edit o combobox ya han realizado una operación AutoSelect por lo que los subsecuentes clicks de ratón y pulsaciones de tecla proceden con normalidad sin seleccionar texto. |
| BorderSpacing | El tipo y el espacio alrededor del borde entre un control anclado (Anchored) y su padre. |
| Caption | El texto que es mostrado en o cerca del control; debería sugerir el tipo de función del control, o una instrucción como 'Close' o 'Execute'. Por defecto Caption se establece para tener el mismo valor que la propiedad 'Name', y el programador de la aplicación debería sustituirlo por uno con mayor significado para la aplicación, en lugar de dejar el valor dado automáticamente. |
| CharCase | Indica como se muestra el texto en un control de edición: Normal (reteniendo el tipo de letra (mayúsculas/minúsculas) tecleada por el usuario), convertido a mayúsculas (uppercase), o convertido a minúsculas (lowercase) |
| Constraints | Establecen el tamaño mínimo y máximo para un control. Si un control se redimensiona, las nuevas dimensiones estarán siempre comprendidas dentro del rango definido aquí. Se debe tener especial cuidado cuando se establecen estas opciones para que no entren en conflicto con las configuraciones de ancho y alineado. |
| Color | El color a usar para dibujar el control o para escribir texto que contiene. |
| Enabled | Propiedad booleana para determinar cuando o no un control es capaz de ser seleccionado y realizar una accción. Si no se encuentra habilitado (Enabled), entonces se presenta con un color grisaceo (Grayed) fuera en el formulario. |
| Font | Fuente que se utilizará para escribir el texto asociado con el control - tampoco caption o label, o las cadenas de texto contenidas en el control. La entrada en el inspector de objetos habitualmente tiene un cuadro (+) a la izquierda, y seleccionándolo muestra más opciones tales como el juego de caracteres, color y tamaño. |
| Hint | Un trozo corto de texto informativo emergente (pop-up) que aparece si se deja el cursor del ratón sobre el control por un breve espacio de tiempo. |
| Items | El listado de cosas 'Things' que un objeto contiene, tal como un grupo de imágenes, una serie de líneas de texto, un número de acciones en un actionlist, etc |
| Lines | Una matriz de cadenas de texto, conteniendo datos textuales en controles con más de una sola línea de datos, tal como un Edit-Box o un Combo-Box. La matriz tiene un índice con base cero, eg las líneas están numeradas [0..numLines-1] |
| Name | El identificador por el que el control es conocido en el programa. El IDE( Entorno Integrado de Desarrollo) le asigna un nombre por defecto basándose en su tipo subyacente, por ejemplo, sucesivas instancias de TBitButton se deberían nombrar Form1.BitBitton1 y Form1.BitButton2; depende ya del programador de la aplicación darle un nombre con más significado tal como ExitButton o OKButton. Por defecto el nombre del control se aplica a Caption, pero el texto de Caption puede ser cambiado por separado. |
| PopUpMenu | Una ventana conteniendo un menú de información sensitivo al contexto que emerge (pop-up) cuando se acciona el pulsador derecho del ratón en el objeto. |
| Position (or Top, Left) | Determina donde se ubica el control en el formulario o ventana padre/td> |
| ReadOnly | Propiedad booleana que si está establecida a verdadero (True), significa que el contenido del control puede ser leido por el usuario o la rutina llamante, pero que no puede ser escrita o cambiada. |
| ShowHint | Permite una pequeña ventana (bocadillo) conteniendo ayuda sensible al u otra descripción que deba mostrarse cuando el cursor se sitúa sobre el objeto. |
| Size (or Height and Width) | Las dimensiones del control |
| Style | Las opciones disponibles para estilo (Style) dependen del tipo de control que se vaya a considerar: por ejemplo el estilo puede ser definido para TFormStyle, TBorderStyle, TButtonStyle etc. |
| TabOrder | Entero que sirve para definir en que solapa se encuentra (dentro de un objeto) del listado total de las disponibles |
| TabStop | Propiedad booleana que si se establece a verdadero (True)sitúa este control en la secuencia de objetos que el usuario puede alcanzar pulsando sucesivamente la tecla de tabulación (TAB) |
| Text | Cadena de texto que representa el dato actual que contiene el control. Se aplica particularmente a los tipos de objeto Text, Memo y StringLis. La mayor parte de las operaciones de edición (tales como Select, Clear, Cut, Copy) se realizan en esta parte del objeto, que mantiene la cadena actual que va a ser editada. Si el control contiene más de una sola línea de texto, por ejemplo TMemo o TComboBox, entonces los elementos textuales se organizan como una matriz de cadenas (con base cero, ie numeradas desde [0..numLines-1]) en Líneas. |
| Visible | Si su valor es verdadero (True), el objeto se puede ver en el formulario; si es falso (False), el objeto permanece oculto |
| WordWrap | Flag (bandera o señalizador) para mostrar si el desplazamiento de palabra está habilitado o no. eg si una palabra está cercana al final de una línea y va a ser demasiado larga para contener en ella, entonces se la emplaza abajo en la siguiente línea. |
Algunas acciones se listan comunmente en la solapa 'Eventos' del inspector de objetos. Seleccionando una entrada del listado aparece un ComboBox con un listado leleccionable (DropDown list)mostrando las acciones que tiene definidas, y permitiendo escoger una para asociarla a este evento. Alternativamente se puede seleccionar la elipsis (tres puntos ...) que nos llevará a un área del editor de código fuente donde se puede empezar a teclear nuestras propias instrucciones de acción para el evento seleccionado.
A pesar de la gran cantidad de eventos disponibles para un control dado, en la práctica lo más habitual es utilizar sólamente unos pocos de ellos. Para la mayor parte de los controles es más que suficiente el uso de 'OnClick'; para otros más complejos 'OnEntry' (cuando el cursor del ratón entra en el control y le da el foco o selección) y 'OnExit' (cuando el cursor del ratón abandona el control); o puedes necesitar escribir un gestor de enventos para 'OnChange' o 'OnScroll', dependiendo de la naturaleza de un control particular con el que se esté tratando.
El menú emergente (pop-up) que aparece cuando se hace click con el pulsador derecho del ratón en el diseñador de formularios tiene como primer elemento: 'Create default event' y seleccionando esta opción tendremos el mismo efecto que seleccionando la elipsis en el inspector de objetos para el evento por defectot, usualmente OnClick: esto nos lleva al área de implementación del editor de código fuente donde podemos escribir el código para el manejador del evento.
Una estrategia habitual en la programación orientada a objetos es aportar un listado de acciones (ActionList) con la facilidad de entrar, eliminar o editar un determinado número de acciones predefinidas desde las que poder seleccionar las más apropiadas para un determinado propósito.
| Acción | Significado |
| OnChange | Acción a realizar si se detecta un cambio (eg movimiento del ratón, click de ratón, pulsación de tecla, edición de texto, cambio de una imagen, etc) |
| OnClick | Acción a realizar cuando se acciona el pulsador izquierdo del ratón. Esta es habitualmente la acción principal o por defecto del control; por ejemplo, accionando un pulsador en un checkbox inicia la acción asociada con el checkbox. Esto puede iniciar alternativamente un proceso de selección, por ejemplo en un TextBox o Memo, o señalizar el comienzo de dibujo con un lápiz (Pen) o brocha (Brush). |
| Click | Un método para emular mediante código el efecto de accionar en un control. Este método se encuentra frecuentemente en controles del tipo Button(TButton, TBitBtn, TSpeedButton etc). Se puede escribir un procedimiento que llame el mismo código que la acción OnClick. Esta facilidad puede ser particularmente útil si la activación del control por accionamiento produce una cascada de activación de otros controles, y el método Click se puede utilizar para iniciar la acción, en lugar de que el usuario tenga que hacer click explícitamente en gran cantidad de controles. |
| OnDragDrop | Acción a realizar durante un Drag-Drop manoeuvres, ie cuando el ratón se utiliza para capturar 'capture' un elemento o algún texto etc y lo mueve hacia alguna alguna ubicación nueva en la pantalla. |
| OnEditingDone | Acción a realizar cuando el usuario ha terminado todas las ediciones / modificaciones al control. Esto a menudo se utiliza para validar el contenido del control (por ejemplo, comprobar si un texto escrito es una dirección IP válida) |
| OnEntry | Acción a realizar cuando el cursor del ratón entra en el área ocupada por el objeto, usualmente transfiriendo el foco al objeto. Esto puede incluir cambios en el aspecto del objeto tales como luminosidad o la aparición de un borde emergente. |
| OnExit | Acción a realizar cuando el ratón se mueve fuera del área del objeto, habitualmente transfiriendo el foco fuera del objeto. |
| OnKeyPress | Acción a realizar ante la pulsación de cualquier tecla. Sutilmente diferente de OnKeyDown, la cual cual simplemente responde a una tecla, independientemente de si ya estaba pulsada cuando se obtuvo el foco por parte del control. OnKeyPress requiere que una tecla sea pulsada mientras el control tiene el foco. |
| OnKeyDown | Acción a realizar si se pulsa una tecla mientras el control tiene el foco. Sutilmente diferente de OnKeyPress - por ejemplo la tecla debe haberse presionado con el foco ya obtenido por el control, mientras que OnKeyPress requiere que la tecla sea pulsada mientras el foco está en el control. |
| On Key Up | Acción a realizar si la tecla no está pulsada (eg no presionada) mientras el control tiene el foco. |
| OnMouseMove | On Mouse Down - Acción a ser realizada si el cursor del ratón se mueve mientras el control tiene el foco. |
| OnMouseDown | Acción a realizar si el pulsador del ratón está accionado mientras el control mantiene el foco (está seleccionado). |
| OnMouseUp | Acción a realizar si el pulsador del ratón no está presionado mientras el cursor está sobre el control. Implica que el pulsador del ratón fué previamente accionado y posteriormente soltado. El caso en el que el cursor entra en el control, pero el pulsador del ratón no ha sido todavía presionado es tratado por OnEntry o OnMouseEnter. |
| OnResize | Acción a realizar cuando el control es redimensionado. Puede requerir realineación del texto o selección de un tipo de tamaño de fuente diferente etc. |
Cómo utilizar menús en nuestros programas
El componente de tipo TMainMenu es responsable de crear el menú principal que aparece en la parte superior de muchos formularios; los diseñadores pueden personalizarlo eligiendo itens para el menú. El componente de tipo TPopupMenu creará un menú en una ventana emergente, con opciones pertinentes según el contexto, normalmente aparece al pulsar el botón derecho del ratón sobre cierto control.
TMainMenu es un componente invisible: el icono que representa al componente no aparece en tiempo de ejecución, lo que aparece es el menú que hemos definido mendiante el Editor de Menú. Lo mismo sucede con los componentes TPopupMenu que insertemos en nuestros formularios.
Para acceder al (Editor de Menú) hacemos doble clic sobre el icono del componente en el formulario; aprecerá una ventana donde podremos definir los elementos que compondrán el menú. Al aparecer por primera vez la ventana muestra un botón rotulado New Item1. Si pulsamo el botón derecho mientras lo señalamos con el ratón se mostrará el menú contextual con las opciones posibles que podemos ralizar: añadir un nuevo elemento (después o antes), borrar el elemento, crear un submenú, y otras.
Las propiedades del elemento seleccionado, como su etiqueta, nombre o comportamiento, pueden ser editadas en el Inspector de Objetos.
Lo mínimo que debemos cambiar es el rótulo (propiedad Caption) que mostrará el elemento en el menú, para que se identifique la acción que se realiza con con la opción del menú ("Abrir archivo", "Salir", etc.).
Si queremos asociar cierta letra del rótulo como un atajo de teclado hay que preceder la misma con un símbolo &. Así, &Archivo se verá al ejecutar el programa como Archivo. Al pulsar esa letra (A, en este ejemplo) junto con Alt activará la opción correspondiente del menú. También podemos asignar una combinación de teclas como atajo (normalmente para opciones de submenú), tales cómo Ctrl+C para copiar o Ctrl+V para pegar, mediante la propiedad ShortCut del elemento.
Es provechoso utilizar los controles de menú en el conjucción con un ActionList que contenga una serie de acciones (Actions) estándar o personalizadas. Los items de menú se pueden enlazar en el Inspector de Objetos a las acciones en la lista, y estas mismas acciones se pueden enlazar a Botones, Barras de Botones (ToolBar Buttons), Botonés rápidos (SpeedButtons), etc.Economizaremos esfuerzos al reutilizar el mismo código para responder a varios acontecimientos, en vez de escribir código para el evento OnClick de cada control individual.
De forma predeterminada ciertas acciones normales se cargan en StdActns o, si son controles de Datos (DataAware) en DBActns y estas se pueden seleccionar mediante el editor de ActionList que aparece al hacer bole clic sobre el icono del componente en el formulario.
El Depurador
- Todavía está por escribir?. esta linea se deja por respeto al autor(a)
- En version 0.9.26 menú 'Entorno'->'Options ...' -> 'Debugger' elegir 'GNU debugger (gdb)' y buscar ubicación (en ubuntu /debian es '/usr/bin/gdb').
Nota1: gdb (sin extensión), es el archivo ejecutable linux del depurador.
Los archivos de Lazarus
(Gracias a Kevin Whitefoot.) (Añadidos de Giuseppe Ridinò, Usuario:Kirkpatc y Tom Lisjac)
Al guardar se graban dos archivos:
xxx.pas
yyy.lpr
(Se guardan más, pero estos son a los únicos que tiene que poner nombre). El archivo proyecto (lpr) y el archivo unidad (pas) no deben tener el mismo nombre porque amablemente Lazarus renombrará la unidad (dentro del código fuente) con el mismo que el del archivo unidad y el programa con el mismo del archivo proyecto (es necesario hacer esto, porque si no el compilador probablemente no sea capaz de encontrar la unidad, más tarde, cuando se refiera a ella en el archivo proyecto). Claro, para ser coherente cambia siempre unit1 por xxx.
Así que si guarda un proyecto llamado again, si intenta guardar again.pas y again.lpr obtendrá fallos, porque los nombres de la unidad y el programa son iguales, con lo que se produce un error de duplicación de nombre. A continuación, lo que obtuve:
e:/lazarus/kj/lazhello:
total 4740 free 76500
-rwxrwxrwx 1 kjwh root 4618697 Mar 24 11:19 again.exe
-rw-rw-rw- 1 kjwh root 3002 Mar 24 11:21 again.lpi
-rw-rw-rw- 1 kjwh root 190 Mar 24 11:18 again.lpr
-rw-rw-rw- 1 kjwh root 506 Mar 24 11:08 againu.lfm
-rw-rw-rw- 1 kjwh root 679 Mar 24 11:08 againu.lrs
-rw-rw-rw- 1 kjwh root 677 Mar 24 11:08 againu.pas
-rw-rw-rw- 1 kjwh root 2124 Mar 24 11:08 againu.ppu
-rwxrwxrwx 1 kjwh root 335 Mar 24 11:07 ppas.bat
Observe que hay más de los dos archivos que pensé que estaba guardando.
A continuación, una breve nota sobre cada archivo:
again.exe: El programa principal ejecutable binario. Win32 añade una extensión "exe". En Linux no tiene ninguna. Este archivo será enorme en Linux debido a la inclusión de símbolos de depuración. Ejecute la utilidad 'strip' para borrarlos y disminuir bastante el tamaño del ejecutable.
again.lpi: Este es el archivo principal del proyecto Lazarus (Lazarus Project Information); el archivo principal de una aplicación equivalente en Delphi será .dpr. Se almacena en formato XML.
again.lpr: El archivo fuente del programa principal. A pesar de su extensión específica de Lazarus es en realidad un archivo fuente totalmente normal de Pascal. Tiene una cláusula de usos que permite al compilador encontrar las unidades que necesita. Nótese que la declaración del programa no tiene que ponerle el mismo nombre al programa que al archivo.
againu.lfm: Aquí es donde Lazarus almacena el diseño del formulario. Lazarus utiliza esto para generar un archivo fuente que está incluido en la sección de inicio de la unidad againu.pas unit. Los archivos de Delphi dfm se pueden convertir a formato lfm format en el IDE de Lazarus mediante Herramientas->Convertir archivo DFM A LFM.
again.lrs: Este es el archivo fuente generado. Adviértase que no es un archivo fuente de Windows.
againu.pas: La unidad que contiene el código del formulario.
again.ppu: La unidad compilada.
ppas.bat: Un script sencillo que enlaza el programa para crear el ejecutable: Si la compilación tiene éxito, lo borra el compilador.
Herramientas del IDE de Lazarus
Colaboradores iniciales y cambios
Esta página se ha importado desde el epiwiki version.
- Created initial page and template. T. Lisjac - 11/04/2003 VlxAdmin
- Inserted a note containing instructions for writing your first Lazarus Program. Suggest an administrator places it in the appropriate place on the Tutorial menu. 3/09/2004 User:Kirkpatc
- Per above, moved Chris's writeup to the main body of the tutorial VlxAdmin
- Began to insert text describing the Lazarus Editor - more to follow! 24 Mar 2004 User:Kirkpatc
- Added some more to Lazarus Editor section of Tutorial. 25 Mar 2004 User:Kirkpatc
- Added screenshots and revised some of the page formatting VlxAdmin 3/25/2004
- Moved some of kwhitefoot's comments into Tutorial section. Formatting not quite right, but have to go to bed now! 26 Mar 2004 User:Kirkpatc
- Formatted, added credits and comments. Removed original notes. VlxAdmin 3/26/2004
- More material added to Editor section of tutorial. 26 Mar 2004 User:Kirkpatc
- More material added describing the Main Menu. Renamed 'Hello World' to 'Getting Started' and moved it to nearer the top. 31 March 2004 User:Kirkpatc
- Inserted section on Run sub-menu. Some general editing (eg ended each entry with a period to ensure consistency). 9 Apr 2004 User:Kirkpatc
- Inserted a new section on How to get started with MySQL in FPC/Lazarus. 13 Apr 2004 User:Kirkpatc
- Deleted the section on MySQL from here: it has been copied to Lazarus Database section of tutorial. 14 Apr 2004 User:Kirkpatc
- Added some more to the description of the Editor Main Menu. 18 Apr 2004 User:Kirkpatc
- Added section on Environment sub-menu. 19 Apr 2004 User:Kirkpatc
- Added section on Components sub-menu. 4 May 2004 User:Kirkpatc
- Adding Tools sub-menu description (incomplete). 7 May 2004 User:Kirkpatc
- Added some screenshots to Menu descriptions. 9 May 2004 User:Kirkpatc
- Fixed a bit in Environment Options - thanks VincentSnijders. 14 May 2004 User:Kirkpatc
- More additions to Tools sub-menu. 19 May 2004 User:Kirkpatc
- Added a section on the Button Bar and started work on The Component Palette. 20 May 2004 User:Kirkpatc
- Posted a description file for the StdCtrls unit of the LCL, in the hope that people will add comments. 26 May 2004 User:Kirkpatc
- Edited the StdCtrls file, removing a lot of repetitive material and doing some formatting. It is still far too long. 28 May 2004 User:Kirkpatc
- Expanding on the Components Palette. 5 June 2004 User:Kirkpatc
- Added a lot to the DialogExamples page. 10 June 2004 User:Kirkpatc
- Considerable revision of the StdCtrls page, hopefully making it clearer and encouraging people to contribute - particularly in the 'Description' sections. 14 June 2004 User:Kirkpatc
- Added pages for Menus and Dialogs units (linked to Component Palette description) - please feel free to add to these pages. 14 June 2004 User:Kirkpatc
- Added page for Common Controls (linked to Component Palette). 16 June 2004 User:Kirkpatc
- Added MaskEdit page (linked to Component Palette). 17 June 2004 User:Kirkpatc
- Added Buttons, ExtCtrls pages (linked to Component Palette). 17 June 2004 User:Kirkpatc
- Edited MainMenu component description page. 23 June 2004 User:Kirkpatc
- Some additions to Common Controls. 28 June 2004 User:Kirkpatc
- A new tutorial on Text-mode Pascal programming has been added. 5 July 2004 User:Kirkpatc
- Minor changes to ComCtrls, ExtCtrls, Environment Menu. 10 July User:Kirkpatc
- Added FormsTxt, component description page for Component Palette. 20 July 2004 User:Kirkpatc
- Some corrections to ConsoleModePascal. 21 July 2004 User:Kirkpatc
- Some small changes to ComponentPalette. 22 July 2004 User:Kirkpatc
- Some edits and additions to the Lazarus Component section. 23th Jan 2009 User: Miyatake
- Ilustración gráfica (casi) completa y actualizada a la versión 0.9.26.2 de Lazarus. 17 junio 2009. User:Iskraelectrica