Difference between revisions of "TToggleBox/ja"
From Lazarus wiki
Jump to navigationJump to search (Created page with "{{TToggleBox}} {{ Japanese Menu }} A '''TToggleBox''' image:ttogglebox.png is a two state labeled button that is enabled or disabled with a single click. It is available...") |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
{{ Japanese Menu }} | {{ Japanese Menu }} | ||
| − | |||
| + | '''TToggleBox''' [[image:ttogglebox.png]]はシングルクリックで有効もしくは、無効とされる2つの状態を保持するラベルのあるボタンである。これは[[Component Palette/ja|コンポーネントパレット]]の[[Standard tab/ja|Standardタブ]]で利用できる。 | ||
| − | + | [[Source code|source code]]のどこからでも、クエリ'''<syntaxhighlight lang="pascal" inline>Status := <ToggleBox>.Checked;</syntaxhighlight>'''で有効か、無効を調べることができる。「有効(Checked)」を通常のブール値として用いることができる。そのため、'''<syntaxhighlight lang="pascal" inline><ToggleBox>.Checked := True;</syntaxhighlight>'''と割り当てることが可能である。 | |
| − | === | + | ===簡単な例=== |
| − | * | + | * 新しい[[Application|アプリケーション]]を作り[[TForm|Form]]に3つのTToggleBoxesを配置する。 |
| − | * | + | * ToggleBox1...3のキャプションを「赤」、「緑」、「青」とし、それぞれを''tbRed''、''tbGreen''、''tbBlue''と変える。 |
| − | * | + | * [[TButton]]をフォームに追加し、そのキャプションを「青に塗る」と変え、''btnPaint''と名づける。 |
| − | * | + | * TButtonに対する''OnClick''イベントを作る:オブジェクトインスペクタへ移動し、''OnClick''イベントを選択し、[...]をクリックするか、フォーム上でそれをダブルクリックする。 |
| − | * | + | *''btnPaint''の イベントハンドラに以下のコードを加える: |
<syntaxhighlight lang="pascal" > | <syntaxhighlight lang="pascal" > | ||
procedure TForm1.btnPaintClick(Sender: TObject); | procedure TForm1.btnPaintClick(Sender: TObject); | ||
| Line 19: | Line 19: | ||
aColor: TColor; | aColor: TColor; | ||
begin | begin | ||
| − | aColor:=0; // | + | aColor:=0; //Form1のToggleboxの背景色をToggleboxに従って変える。 |
if tbRed.Checked then aColor:=aColor + $0000FF; | if tbRed.Checked then aColor:=aColor + $0000FF; | ||
if tbGreen.Checked then aColor:=aColor + $00FF00; | if tbGreen.Checked then aColor:=aColor + $00FF00; | ||
if tbBlue.Checked then aColor:=aColor + $FF0000; | if tbBlue.Checked then aColor:=aColor + $FF0000; | ||
| − | Color := aColor; // | + | Color := aColor; //<Formular>.Colorプロパティの変更はformの書き直しを引き起こす |
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | * | + | * [[Program|プログラムを起動する]]、このように見えるはずだ: |
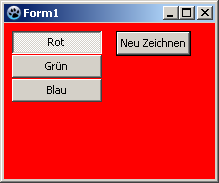
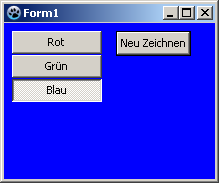
[[image:ToggleBoxExample1.png]] -> [[image:ToggleBoxExample2.png]] | [[image:ToggleBoxExample1.png]] -> [[image:ToggleBoxExample2.png]] | ||
| − | === | + | ===イベント=== |
| − | + | 先の例との違いは、ボタンのクリックでフォームが書き換えられないが、すでにトグルボタンの1つ自動的にその1つがクリックされていることだ。 | |
| − | + | 先の例を、そのソースコードの''OnClick''イベントハンドラのを削除することによって変更することができる。また、簡単に新しい例を作ることができる: | |
| − | * | + | * 新しいフォームアプリケーションを作り、フォームに3つのTToggleBoxを配置する。 |
| − | * | + | * ToggleBox1...3のキャプションを「赤」、「緑」、「青」とし、それぞれを''tbRed''、''tbGreen''、''tbBlue''、即ち、'''<syntaxhighlight lang="pascal" inline>TForm1.tbRedChange(Sender: TObject);</syntaxhighlight>'''とし、他のToggleBoxも同様にそれに倣う: |
| − | + | ** フォームで''tbRed''をダブルクリックするか、フォームで''tbRed''を選択し、オブジェクトインスペクタのそのイベントタブ移動し、''OnChange''イベントを選び、[...]をクリックする。 | |
| − | ** | + | ** それで[[Procedure|プロシージャ]] ''tbRedChange''ができる。 |
| − | ** | + | ** さらに、フォームの''tbGreen''を選択する。 |
| − | ** | + | ** オブジェクトインスペクタのそのイベントタブに移動し、''OnChange''イベントを選び、隣のコンボボックスの''tbRedChange''を選択する。 |
| − | ** | + | ** そして、フォーム上の''tbBlue''を選択、同様に、''tbGreen''へと進む。 |
| − | ** | + | * ''<ToggleBox>.Checked''により、トグルボタンの''OnChange''イベントをフォームの色にする、こう変える: |
| − | * | ||
<syntaxhighlight lang="pascal" > | <syntaxhighlight lang="pascal" > | ||
procedure TForm1.tbRedChange(Sender: TObject); | procedure TForm1.tbRedChange(Sender: TObject); | ||
| Line 48: | Line 47: | ||
aColor: TColor; | aColor: TColor; | ||
begin | begin | ||
| − | aColor:=0; // | + | aColor:=0; //トグルボックスによってForm1の背景色を設定する。 |
if ToggleBox1.Checked then aColor:=aColor + $0000FF; | if ToggleBox1.Checked then aColor:=aColor + $0000FF; | ||
if ToggleBox2.Checked then aColor:=aColor + $00FF00; | if ToggleBox2.Checked then aColor:=aColor + $00FF00; | ||
if ToggleBox3.Checked then aColor:=aColor + $FF0000; | if ToggleBox3.Checked then aColor:=aColor + $FF0000; | ||
| − | Color := aColor; // | + | Color := aColor; //<Formular>.Colorプロパティの変更はフォームの再描画を引き起こす |
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | == | + | ==以下も参照のこと== |
* [[doc:lcl/stdctrls/ttogglebox.html|TToggleBox doc]] | * [[doc:lcl/stdctrls/ttogglebox.html|TToggleBox doc]] | ||
| − | * [[TButton]] | + | * [[TButton/ja|TButton]] |
| − | * [[TCheckBox]] | + | * [[TCheckBox/ja]] |
| − | * [[TRadioButton]] | + | * [[TRadioButton/ja]] |
| − | {{LCL Components}} | + | {{LCL Components/ja}} |
Latest revision as of 03:02, 22 March 2024
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
TToggleBox ![]() はシングルクリックで有効もしくは、無効とされる2つの状態を保持するラベルのあるボタンである。これはコンポーネントパレットのStandardタブで利用できる。
はシングルクリックで有効もしくは、無効とされる2つの状態を保持するラベルのあるボタンである。これはコンポーネントパレットのStandardタブで利用できる。
source codeのどこからでも、クエリStatus := <ToggleBox>.Checked;で有効か、無効を調べることができる。「有効(Checked)」を通常のブール値として用いることができる。そのため、<ToggleBox>.Checked := True;と割り当てることが可能である。
簡単な例
- 新しいアプリケーションを作りFormに3つのTToggleBoxesを配置する。
- ToggleBox1...3のキャプションを「赤」、「緑」、「青」とし、それぞれをtbRed、tbGreen、tbBlueと変える。
- TButtonをフォームに追加し、そのキャプションを「青に塗る」と変え、btnPaintと名づける。
- TButtonに対するOnClickイベントを作る:オブジェクトインスペクタへ移動し、OnClickイベントを選択し、[...]をクリックするか、フォーム上でそれをダブルクリックする。
- btnPaintの イベントハンドラに以下のコードを加える:
procedure TForm1.btnPaintClick(Sender: TObject);
var
aColor: TColor;
begin
aColor:=0; //Form1のToggleboxの背景色をToggleboxに従って変える。
if tbRed.Checked then aColor:=aColor + $0000FF;
if tbGreen.Checked then aColor:=aColor + $00FF00;
if tbBlue.Checked then aColor:=aColor + $FF0000;
Color := aColor; //<Formular>.Colorプロパティの変更はformの書き直しを引き起こす
end;
- プログラムを起動する、このように見えるはずだ:
イベント
先の例との違いは、ボタンのクリックでフォームが書き換えられないが、すでにトグルボタンの1つ自動的にその1つがクリックされていることだ。
先の例を、そのソースコードのOnClickイベントハンドラのを削除することによって変更することができる。また、簡単に新しい例を作ることができる:
- 新しいフォームアプリケーションを作り、フォームに3つのTToggleBoxを配置する。
- ToggleBox1...3のキャプションを「赤」、「緑」、「青」とし、それぞれをtbRed、tbGreen、tbBlue、即ち、
TForm1.tbRedChange(Sender: TObject);とし、他のToggleBoxも同様にそれに倣う:- フォームでtbRedをダブルクリックするか、フォームでtbRedを選択し、オブジェクトインスペクタのそのイベントタブ移動し、OnChangeイベントを選び、[...]をクリックする。
- それでプロシージャ tbRedChangeができる。
- さらに、フォームのtbGreenを選択する。
- オブジェクトインスペクタのそのイベントタブに移動し、OnChangeイベントを選び、隣のコンボボックスのtbRedChangeを選択する。
- そして、フォーム上のtbBlueを選択、同様に、tbGreenへと進む。
- <ToggleBox>.Checkedにより、トグルボタンのOnChangeイベントをフォームの色にする、こう変える:
procedure TForm1.tbRedChange(Sender: TObject);
var
aColor: TColor;
begin
aColor:=0; //トグルボックスによってForm1の背景色を設定する。
if ToggleBox1.Checked then aColor:=aColor + $0000FF;
if ToggleBox2.Checked then aColor:=aColor + $00FF00;
if ToggleBox3.Checked then aColor:=aColor + $FF0000;
Color := aColor; //<Formular>.Colorプロパティの変更はフォームの再描画を引き起こす
end;
以下も参照のこと