Difference between revisions of "BGRABitmap/fr"
(→Description: wiki tutorial) |
m (Language template) |
||
| Line 1: | Line 1: | ||
| − | + | {{BGRABitmap}} | |
| + | |||
| + | Voir aussi : [[Developing with Graphics/fr|Développer en mode graphique]] | ||
===Description=== | ===Description=== | ||
Revision as of 01:27, 19 March 2011
│
Deutsch (de) │
English (en) │
español (es) │
français (fr) │
русский (ru) │
中文(中国大陆) (zh_CN) │
Voir aussi : Développer en mode graphique
Description
BGRABitmap est un ensembles d'unités permettant de modifier et de créer des images avec transparence (canal alpha). L'accès direct aux pixels permet de faire des traitements rapides sur les images. La bibliothèque a été testée sur Windows, Ubuntu et Mac OS, c'est-à-dire avec les widgets win32, gtk1, gtk2 et carbon.
La classe principale est TBGRABitmap qui est dérivée de TFPCustomImage qui permet de créer et dessiner une image. Il y aussi TBGRAPtrBitmap qui est permet de modifier les données déjà alloués d'une image au format BGRA. Ce format consiste en quatre octets pour chaque pixel (bleu, vert, rouge et alpha dans cet ordre).
Tutorial
Utilisation
Il faut copier les unités de BGRABitmap et les lier au projet : <delphi> Uses Classes, SysUtils, BGRABitmap, BGRABitmapTypes; </delphi>
L'unité BGRABitmapTypes contient des définitions nécessaires la plupart du temps, mais on peut déclarer seulement BGRABitmap pour simplement charger et afficher une image. Ensuite, il faut créer un objet TBGRABitmap : <delphi> var bmp: TBGRABitmap; begin
bmp := TBGRABitmap.Create(100,100,BGRABlack); //création d'une image de 100x100 pixels avec un fond noir
bmp.FillRect(20,20,60,60,BGRAWhite, dmSet); //dessine un carré blanc sans transparence bmp.FillRect(40,40,80,80,BGRA(0,0,255,128), dmDrawWithTransparency); //dessine un carré bleu transparent
end; </delphi>
Enfin, pour afficher l'image : <delphi> procedure TFMain.FormPaint(Sender: TObject); begin
bmp.Draw(Canvas, 0, 0, True); // dessine l'image sur la fenêtre en mode opaque (plus rapide)
end; </delphi>
Notions
Les pixels d'une image avec transparence sont stockées avec quatre valeurs, ici des octets, dans l'ordre Bleu, Vert, Rouge, Alpha. Le dernier canal définit le niveau d'opacité (0 signifie transparent, 255 signifie opaque), et les autres canaux définissent la couleur.
On peut distinguer deux modes de dessins. Le premier consiste à remplacer les valeurs du pixel. Le deuxième consiste à effectuer un mélange entre le pixel déjà présent et celui qu'on dessine, ce qui appelé alpha blending.
Les fonctions de BGRABitmap proposent essentiellement 3 modes :
- dmSet : consiste à remplacer les 4 octets par le pixel qu'on dessine, c'est-à-dire qu'on ne gère pas la transparence.
- dmDrawWithTransparency : effectue un mélange en prenant en compte la correction gamma (voir plus bas).
- dmFastBlend ou dmLinearBlend : effectue un mélange sans correction gamma (plus rapide, mais entraine des distorsions notamment avec les couleurs sombres).
Fonctions de dessin intégrées
- dessiner/effacer des pixels
- dessin de lignes avec ou sans antialiasing
- coordonnées avec virgule flottante
- choix de l'épaisseur du pinceau avec virgule flottante
- dessin de rectangle (contour ou remplissage)
- dessin d'ellipse et de polygones avec antialiasing
- calcul de spline (courbe arrondie passant par des points)
- remplissage simple (Floodfill) ou progressif
- rendu de gradient de couleur (linéaire, radial...)
- rectangles avec coins arrondis (sans antialiasing)
- textes avec transparence
Dessiner avec le Canvas
Il est possible de dessiner à l'aide d'un Canvas avec les fonctions habituelles mais sans antialiasing. L'opacité du tracé fait avec le Canvas est définie par la propriété CanvasOpacity. Cette façon est un peu lente parce qu'elle nécessite des transformations de l'image.
Dessin en accès direct aux pixels
Pour accéder aux pixels, il y a deux propriétés, Data et Scanline. La première renvoie un pointeur sur le premier pixel de l'image, et la seconde un pointeur sur le premier pixel d'une ligne donnée.
<delphi> var
bmp: TBGRABitmap; p: PBGRAPixel; n: integer;
begin
bmp := TBGRABitmap.Create('image.png');
p := bmp.Data;
for n := bmp.NbPixels-1 downto 0 do
begin
p^.red := not p^.red; //inverse le canal rouge
inc(p);
end;
bmp.InvalidateBitmap; //note qu'on a accédé directement aux pixels
bmp.Draw(Canvas,0,0,True);
bmp.Free;
end; </delphi>
Il est nécessaire d'appeler ensuite la fonction InvalidateBitmap pour reconstruire l'image lors d'un appel à Draw par exemple. Notez que l'ordre les lignes peut être à l'envers, selon la propriété LineOrder.
Manipulation d'images
Outre des fonctions de base, voici les filtres disponibles :
- Median : calcule la médiane des couleurs autour de chaque pixel, ce qui arrondi les coins
- Smooth : adouci légèrement l'image, fonction complémentaire à Sharpen
- Sharpen : faire ressortir les contours, fonction complémentaire à Smooth
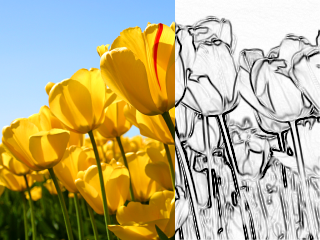
- Contour : dessine les contours sur fond blanc (comme un dessin au crayon)
- BlurRadial : flou non directionnel
- BlurMotion : flou directionnel
- CustomBlur : flou selon un masque en ton de gris
- Emboss : dessine les contours selon un ombrage
- EmbossHighlight : dessine les contours d'une sélection (définie en ton de gris)
- Grayscale : converti en noir et blanc en tenant compte de la correction gamma
- Normalize : utilise toute la plage d'intensité lumineuse disponible
- Rotate : rotation de l'image autour d'un point
- SmartZoom3 : effectue un zoom x3 et détecte les contours, cela permet d'avoir un zoom utile des sprites des jeux anciens
Combinaison d'images
Mis à part PutImage, la fonction BlendImage permet de combiner des images, comme les "layers" des logiciels d'édition d'image. Les mode de combinaisons sont les suivants :
- LinearBlend : superposition simple sans correction gamma (équivalent de dmFastBlend)
- Transparent : superposition en tenant compte de la correction gamma
- Multiply : multiplication des composantes RGB (avec correction gamma)
- LinearMultiply : multiplication des composantes RGB (sans correction gamma)
- Additive : addition des composantes RGB (avec correction gamma)
- LinearAdd : addition des composantes RGB (sans correction gamma)
- Difference : différence des composants RGB (avec correction gamma)
- LinearDifference : différence des composants RGB (sans correction gamma)
- Negation : fait disparaitre les couleurs communes (avec correction gamma)
- LinearNegation : fait disparaitre les couleurs communes (sans correction gamma)
- Reflect, Glow : pour les effets de lumière
- ColorBurn, ColorDodge, Overlay, Screen : divers filtres
- Lighten : conserve les couleurs les plus claires
- Darken : conserve les couleurs les plus foncées
- Xor : ou exclusif des composantes RGB
Captures d'écran
Licence
LGPL modifiée
Téléchargement
Sourceforge avec LazPaint et BGRABitmap : https://sourceforge.net/projects/lazpaint/files/lazpaint/
Ancien lien : http://consume.o2switch.net/lazarus/
Installation
Ajouter BGRABitmap et BGRABitmapTypes à la clause uses.