Difference between revisions of "BGRABitmap tutorial 14"
m (→More examples: next) |
m (Text replace - "delphi>" to "syntaxhighlight>") |
||
| Line 8: | Line 8: | ||
Here is a very simple example : | Here is a very simple example : | ||
| − | < | + | <syntaxhighlight> |
procedure TForm1.FormPaint(Sender: TObject); | procedure TForm1.FormPaint(Sender: TObject); | ||
var bmp: TBGRABitmap; | var bmp: TBGRABitmap; | ||
| Line 23: | Line 23: | ||
bmp.Free; | bmp.Free; | ||
end; | end; | ||
| − | </ | + | </syntaxhighlight> |
The bitmap has a Canvas2D property which provides the fillRect and strokeRect function. The fillStyle is defined to orange by specifying a css color string. When the shape is filled, it uses the fill style, and when the border is drawn, it uses the stroke style. | The bitmap has a Canvas2D property which provides the fillRect and strokeRect function. The fillStyle is defined to orange by specifying a css color string. When the shape is filled, it uses the fill style, and when the border is drawn, it uses the stroke style. | ||
| Line 45: | Line 45: | ||
To draw a complex shape, it is necessary to define a path : | To draw a complex shape, it is necessary to define a path : | ||
| − | < | + | <syntaxhighlight> procedure pave(); |
begin | begin | ||
ctx.fillStyle ('rgb(130,100,255)'); | ctx.fillStyle ('rgb(130,100,255)'); | ||
| Line 63: | Line 63: | ||
bmp.Draw(Canvas,0,0); | bmp.Draw(Canvas,0,0); | ||
bmp.Free; | bmp.Free; | ||
| − | end; </ | + | end; </syntaxhighlight> |
Notice that the line width is defined by the property lineWidth and that the path begins with a beginPath call. If you want more information on the way path works, see [https://developer.mozilla.org/en/Canvas_tutorial/Drawing_shapes javascript documentation]. | Notice that the line width is defined by the property lineWidth and that the path begins with a beginPath call. If you want more information on the way path works, see [https://developer.mozilla.org/en/Canvas_tutorial/Drawing_shapes javascript documentation]. | ||
| Line 73: | Line 73: | ||
Now we can draw the triangle six times with a rotation by calling transformation functions. | Now we can draw the triangle six times with a rotation by calling transformation functions. | ||
| − | < | + | <syntaxhighlight> procedure six(); |
var | var | ||
i: Integer; | i: Integer; | ||
| Line 92: | Line 92: | ||
bmp.Draw(Canvas,0,0); | bmp.Draw(Canvas,0,0); | ||
bmp.Free; | bmp.Free; | ||
| − | end; </ | + | end; </syntaxhighlight> |
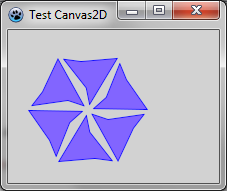
[[Image:BGRATutorial14c.png]] | [[Image:BGRATutorial14c.png]] | ||
| Line 100: | Line 100: | ||
To use gradients, Canvas2D provides the createLinearGradient and createPattern functions. Theses functions return an interfaced object. You must not free them explicitely. They are freed when there is no more reference to them. For example : | To use gradients, Canvas2D provides the createLinearGradient and createPattern functions. Theses functions return an interfaced object. You must not free them explicitely. They are freed when there is no more reference to them. For example : | ||
| − | < | + | <syntaxhighlight>var |
grad: IBGRACanvasGradient2D; | grad: IBGRACanvasGradient2D; | ||
begin | begin | ||
| Line 118: | Line 118: | ||
ctx.fill(); | ctx.fill(); | ||
ctx.stroke(); | ctx.stroke(); | ||
| − | end; </ | + | end; </syntaxhighlight> |
The grad variable is assigned with the gradient objects, but there is no call to Free. | The grad variable is assigned with the gradient objects, but there is no call to Free. | ||
Revision as of 14:53, 24 March 2012
│ Deutsch (de) │ English (en) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
This tutorial shows how to use the Canvas2D property of BGRABitmap. Canvas2D is designed to work as the javascript 2d context of the HTML Canvas object.
First program
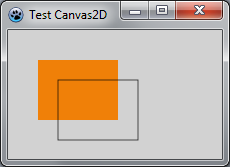
Here is a very simple example :
procedure TForm1.FormPaint(Sender: TObject);
var bmp: TBGRABitmap;
ctx: TBGRACanvas2D;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,BGRA(210,210,210));
ctx := bmp.Canvas2D;
ctx.fillStyle('rgb(240,128,0)');
ctx.fillRect(30,30,80,60);
ctx.strokeRect(50,50,80,60);
bmp.Draw(Canvas,0,0);
bmp.Free;
end;The bitmap has a Canvas2D property which provides the fillRect and strokeRect function. The fillStyle is defined to orange by specifying a css color string. When the shape is filled, it uses the fill style, and when the border is drawn, it uses the stroke style.
The code above is equivalent to this javascript code : <javascript>
var canvas = document.getElementsByTagName("canvas")[0];
canvas.width = 200
canvas.height = 200
if (canvas.getContext){
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(240,128,0)";
ctx.fillRect(30,30,80,60);
ctx.strokeRect(50,50,80,60);
}
</javascript>
Complex shapes
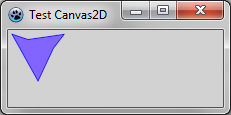
To draw a complex shape, it is necessary to define a path :
procedure pave();
begin
ctx.fillStyle ('rgb(130,100,255)');
ctx.strokeStyle ('rgb(0,0,255)');
ctx.beginPath();
ctx.lineWidth:=2;
ctx.moveTo(5,5);ctx.lineTo(20,10);ctx.lineTo(55,5);ctx.lineTo(45,18);ctx.lineTo(30,50);
ctx.closePath();
ctx.stroke();
ctx.fill();
end;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,BGRA(210,210,210));
ctx := bmp.Canvas2D;
pave();
bmp.Draw(Canvas,0,0);
bmp.Free;
end;Notice that the line width is defined by the property lineWidth and that the path begins with a beginPath call. If you want more information on the way path works, see javascript documentation.
Using transformations
Now we can draw the triangle six times with a rotation by calling transformation functions.
procedure six();
var
i: Integer;
begin
ctx.save();
for i := 0 to 5 do
begin
ctx.rotate(2*PI/6);
pave();
end;
ctx.restore();
end;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,BGRA(210,210,210));
ctx := bmp.Canvas2D;
ctx.translate(80,80);
six;
bmp.Draw(Canvas,0,0);
bmp.Free;
end;Gradients and memory usage
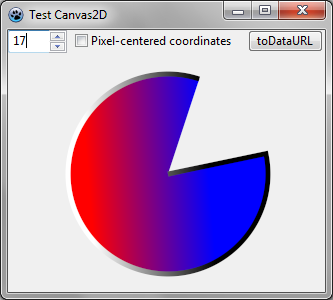
To use gradients, Canvas2D provides the createLinearGradient and createPattern functions. Theses functions return an interfaced object. You must not free them explicitely. They are freed when there is no more reference to them. For example :
var
grad: IBGRACanvasGradient2D;
begin
grad := ctx.createLinearGradient(0,0,320,240);
grad.addColorStop(0.3, '#ff0000');
grad.addColorStop(0.6, '#0000ff');
ctx.fillStyle(grad);
grad := ctx.createLinearGradient(0,0,320,240);
grad.addColorStop(0.3, '#ffffff');
grad.addColorStop(0.6, '#000000');
ctx.strokeStyle(grad);
ctx.lineWidth := 5;
ctx.moveto(160,120);
ctx.arc(160,120,100,Pi/6,-Pi/6,false);
ctx.fill();
ctx.stroke();
end;The grad variable is assigned with the gradient objects, but there is no call to Free.
More examples
Other examples are in the testcanvas2d directory of BGRABitmap archive. Scripts are taken from Jean-Paul Davalan web site which contains HTML Canvas examples.