Difference between revisions of "BGRABitmap tutorial 4/de"
m |
m (link to german index) |
||
| Line 1: | Line 1: | ||
{{BGRABitmap_tutorial_4}} | {{BGRABitmap_tutorial_4}} | ||
| − | {{BGRABitmap_tutorial_index}} | + | {{BGRABitmap_tutorial_index/de}} |
Dieses Tutorial zeigt, wie Sie direkt auf die Pixel zugreifen können. | Dieses Tutorial zeigt, wie Sie direkt auf die Pixel zugreifen können. | ||
Revision as of 16:12, 3 April 2011
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt, wie Sie direkt auf die Pixel zugreifen können.
Erzeugen Sie ein neues Projekt
Erzeugen Sie ein neues Projekt und fügen Sie eine Referenz auf BGRABitmap hinzu, genau so wie im ersten Tutorial.
Fügen Sie einen Zeichen-Handler hinzu
Im Objektinspektor fügen Sie einen OnPaint-Handler hinzu und schreiben Sie: <delphi>procedure TForm1.FormPaint(Sender: TObject); var x,y: integer;
p: PBGRAPixel; image: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
for x := 0 to image.Width-1 do
begin
p^.red := x*256 div image.Width;
p^.green := y*256 div image.Height;
p^.blue := 0;
p^.alpha := 255;
inc(p);
end;
end;
image.InvalidateBitmap; // geändert durch direkten Zugriff
image.Draw(Canvas,0,0,True); image.free;
end;</delphi>
Diese Prozedur erzeugt eine Bitmap von der selben Größe wie der verfügbare Clientspace. Dann greifen die Schleifen direkt auf die Pixeldaten zu und erstellen einen bidirektionalen Farbverlauf. Zuletzt wird das Bild gezeichnet und der Speicher freigegeben.
Beim Zugriff auf die Bitmapdaten verwenden Sie entweder Data (wenn es nicht auf die Reihenfolge der Zeilen ankommt) oder Scanline (greift auf eine bestimmte Zeile zu). Innerhalb einer Zeile sind die Pixel von links nach rechts angeordnet. Dadurch ist jede Komponente definiert. Zum Beispiel: <delphi>p^.red := x*256 div image.Width;</delphi> Definiert einen Rotanteil, der von 0 (links) bis 255 (rechts) reicht. Der Maximalwert von 'image.Width' wird nie durch x erreicht und somit erreicht auch der Rotanteil nie 256.
Starten Sie das Programm
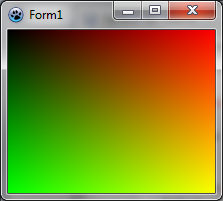
Sie sollten ein Formular mit einem Farbverlauf sehen. Die Ecken sind schwarz, rot, gelb und grün. Wenn Sie die Größe des Formulars ändern, wird auch der Gradient umgehend angepasst.
Verwendung des HSLA Farbraumes
Sie können auch die HSLA-Farbskala ansprechen (Hue=Farbton, Saturation=Sättigung, Lightness=Helligkeit). Dazu deklarieren Sie ein THSLAPixel. Seine Werte reichen von 0 bis 65535. Um es in ein Standard-RGB-Pixel zu konvertieren, verwenden Sie die Routine 'HSLAToBGRA'.
<delphi>procedure TForm1.FormPaint(Sender: TObject); var x,y: integer;
p: PBGRAPixel; image: TBGRABitmap; hsla: THSLAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
hsla.lightness := 32768;
hsla.alpha := 65535;
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
hsla.saturation := y*65536 div image.Height;
for x := 0 to image.Width-1 do
begin
hsla.hue := x*65536 div image.Width;
p^:= HSLAToBGRA(hsla);
inc(p);
end;
end;
image.InvalidateBitmap; // geändert durch direkten Zugriff
image.Draw(Canvas,0,0,True); image.free;
end; </delphi>
Voriges Tutorial (Zeichnen mit der Maus) Nächstes Tutorial (Ebenen und Masken)