Difference between revisions of "BGRABitmap tutorial 6/de"
m (Fixed syntax highlighting; deleted category already in page template) |
|||
| (6 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{BGRABitmap_tutorial_6}} | {{BGRABitmap_tutorial_6}} | ||
| + | |||
| + | {{BGRABitmap_tutorial_index/de}} | ||
Dieses Tutorial zeigt, wie Sie unterschiedliche Linienarten und Formen verwenden können. | Dieses Tutorial zeigt, wie Sie unterschiedliche Linienarten und Formen verwenden können. | ||
| Line 10: | Line 12: | ||
Im Objektinspektor fügen Sie einen OnPaint-Handler hinzu und schreiben Sie: | Im Objektinspektor fügen Sie einen OnPaint-Handler hinzu und schreiben Sie: | ||
| − | < | + | <syntaxhighlight lang="pascal">procedure TForm1.FormPaint(Sender: TObject); |
var image: TBGRABitmap; | var image: TBGRABitmap; | ||
c: TBGRAPixel; | c: TBGRAPixel; | ||
| Line 21: | Line 23: | ||
image.Draw(Canvas,0,0,True); | image.Draw(Canvas,0,0,True); | ||
image.free; | image.free; | ||
| − | end;</ | + | end;</syntaxhighlight> |
=== Starten Sie das Programm === | === Starten Sie das Programm === | ||
| Line 32: | Line 34: | ||
Wenn Sie abgerundete Ecken wollen, geben Sie an: | Wenn Sie abgerundete Ecken wollen, geben Sie an: | ||
| − | < | + | <syntaxhighlight lang="pascal"> image.JoinStyle := pjsRound;</syntaxhighlight> |
=== Starten Sie das Programm === | === Starten Sie das Programm === | ||
| Line 43: | Line 45: | ||
Sie können die Verbindungsarten für ein Rechteck folgendermaßen mischen: | Sie können die Verbindungsarten für ein Rechteck folgendermaßen mischen: | ||
| − | < | + | <syntaxhighlight lang="pascal"> image.FillRoundRectAntialias(80,80,300,200, 20,20, c, [rrTopRightSquare,rrBottomLeftSquare]); |
| − | </ | + | </syntaxhighlight> |
Diese Funktion benutzt abgerundete Ecken als Vorgabe, aber Sie können dies durch normale Ecken oder abgeschrägte Ecken überschreiben. Sie erhalten dadurch folgendes Bild. | Diese Funktion benutzt abgerundete Ecken als Vorgabe, aber Sie können dies durch normale Ecken oder abgeschrägte Ecken überschreiben. Sie erhalten dadurch folgendes Bild. | ||
| Line 53: | Line 55: | ||
Sie können auch eine punktierte Linie zeichnen: | Sie können auch eine punktierte Linie zeichnen: | ||
| − | < | + | <syntaxhighlight lang="pascal"> image.JoinStyle := pjsBevel; |
image.PenStyle := psDot; | image.PenStyle := psDot; | ||
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10); | image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10); | ||
| − | </ | + | </syntaxhighlight> |
Sie erhalten dadurch folgendes Bild. Beachten Sie den gerundeten Linienanfang. | Sie erhalten dadurch folgendes Bild. Beachten Sie den gerundeten Linienanfang. | ||
| Line 65: | Line 67: | ||
Zeichnen Sie einen Linienzug mit eckigen Linienenden: | Zeichnen Sie einen Linienzug mit eckigen Linienenden: | ||
| − | < | + | <syntaxhighlight lang="pascal"> image.JoinStyle := pjsBevel; |
image.LineCap := pecSquare; | image.LineCap := pecSquare; | ||
image.PenStyle := psSolid; | image.PenStyle := psSolid; | ||
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10); | image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10); | ||
| − | </ | + | </syntaxhighlight> |
[[Image:BGRATutorial6d.png]] | [[Image:BGRATutorial6d.png]] | ||
| Line 77: | Line 79: | ||
Sie können eine offene Linie zeichnen, d.h. das Linienende ist ausgehöhlt. | Sie können eine offene Linie zeichnen, d.h. das Linienende ist ausgehöhlt. | ||
| − | < | + | <syntaxhighlight lang="pascal"> image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10,False);</syntaxhighlight> |
[[Image:BGRATutorial6f.png]] | [[Image:BGRATutorial6f.png]] | ||
Auf diese Weise lassen sich mehrere Linien miteinander verbinden, ohne die Verbindung doppelt zu zeichnen. Das ist besonders nützlich bei semi-transparenten Zeichnungen. Vergleichen Sie die Ergebnisse: | Auf diese Weise lassen sich mehrere Linien miteinander verbinden, ohne die Verbindung doppelt zu zeichnen. Das ist besonders nützlich bei semi-transparenten Zeichnungen. Vergleichen Sie die Ergebnisse: | ||
| − | < | + | <syntaxhighlight lang="pascal"> c := BGRA(0,0,0,128); |
image.DrawLineAntialias(40,150, 120,50, c, 10); | image.DrawLineAntialias(40,150, 120,50, c, 10); | ||
| Line 89: | Line 91: | ||
image.DrawLineAntialias(40,250, 120,150, c, 10, False); | image.DrawLineAntialias(40,250, 120,150, c, 10, False); | ||
image.DrawLineAntialias(120,150, 170,190, c, 10, False); | image.DrawLineAntialias(120,150, 170,190, c, 10, False); | ||
| − | image.DrawLineAntialias(170,190, 250,110, c, 10, True);</ | + | image.DrawLineAntialias(170,190, 250,110, c, 10, True);</syntaxhighlight> |
[[Image:Tutorial6g.png]] | [[Image:Tutorial6g.png]] | ||
| − | [[BGRABitmap tutorial 5/de|Voriges Tutorial (Ebenen und Masken)]] | + | [[BGRABitmap tutorial 5/de|Voriges Tutorial (Ebenen und Masken)]] | [[BGRABitmap tutorial 7/de|Nächstes Tutorial (Splines)]] |
| − | |||
| − | [[ | ||
Revision as of 07:10, 10 February 2020
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt, wie Sie unterschiedliche Linienarten und Formen verwenden können.
Erzeugen Sie ein neues Projekt
Erzeugen Sie ein neues Projekt und fügen Sie eine Referenz auf BGRABitmap hinzu, genau so wie im ersten Tutorial.
Fügen Sie einen Zeichen-Handler hinzu
Im Objektinspektor fügen Sie einen OnPaint-Handler hinzu und schreiben Sie:
procedure TForm1.FormPaint(Sender: TObject);
var image: TBGRABitmap;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToBGRA(ColorToRGB(clBtnFace)));
c := ColorToBGRA(ColorToRGB(clWindowText));
image.RectangleAntialias(80,80,300,200,c,50);
image.Draw(Canvas,0,0,True);
image.free;
end;
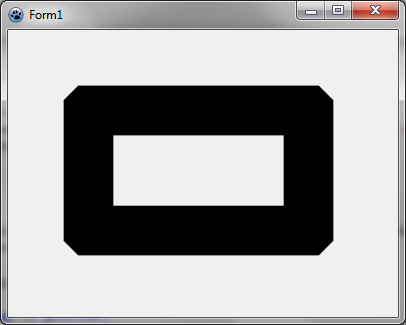
Starten Sie das Programm
Das sollte ein Rechteck mit einem breiten, schwarzen Stift zeichnen.
Ändern Sie die Verbindungsart
Wenn Sie abgerundete Ecken wollen, geben Sie an:
image.JoinStyle := pjsRound;
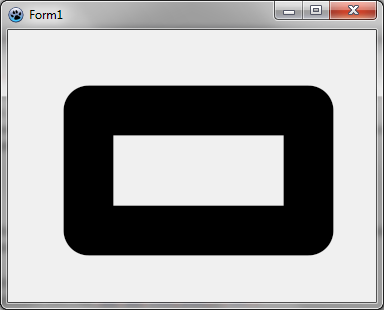
Starten Sie das Programm
Das sollte ein Rechteck mit einem breiten, schwarzen Stift und abgerundeten Ecken zeichnen.
Mischen Sie die Verbindungsarten
Sie können die Verbindungsarten für ein Rechteck folgendermaßen mischen:
image.FillRoundRectAntialias(80,80,300,200, 20,20, c, [rrTopRightSquare,rrBottomLeftSquare]);
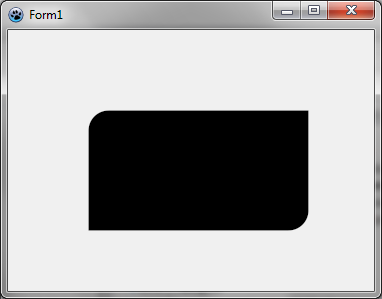
Diese Funktion benutzt abgerundete Ecken als Vorgabe, aber Sie können dies durch normale Ecken oder abgeschrägte Ecken überschreiben. Sie erhalten dadurch folgendes Bild.
Ändern Sie die Linienart
Sie können auch eine punktierte Linie zeichnen:
image.JoinStyle := pjsBevel;
image.PenStyle := psDot;
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10);
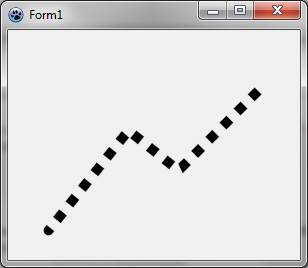
Sie erhalten dadurch folgendes Bild. Beachten Sie den gerundeten Linienanfang.
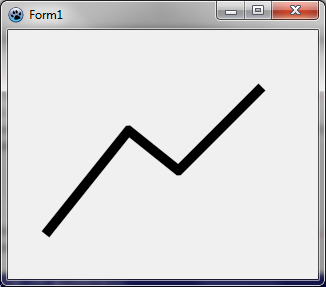
Ändern Sie die Linienenden
Zeichnen Sie einen Linienzug mit eckigen Linienenden:
image.JoinStyle := pjsBevel;
image.LineCap := pecSquare;
image.PenStyle := psSolid;
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10);
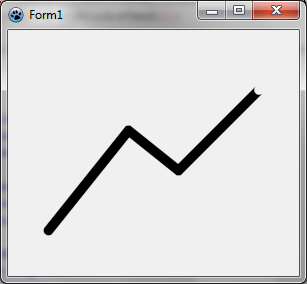
Zeichnen offener Linien
Sie können eine offene Linie zeichnen, d.h. das Linienende ist ausgehöhlt.
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10,False);
Auf diese Weise lassen sich mehrere Linien miteinander verbinden, ohne die Verbindung doppelt zu zeichnen. Das ist besonders nützlich bei semi-transparenten Zeichnungen. Vergleichen Sie die Ergebnisse:
c := BGRA(0,0,0,128);
image.DrawLineAntialias(40,150, 120,50, c, 10);
image.DrawLineAntialias(120,50, 170,90, c, 10);
image.DrawLineAntialias(170,90, 250,10, c, 10);
image.DrawLineAntialias(40,250, 120,150, c, 10, False);
image.DrawLineAntialias(120,150, 170,190, c, 10, False);
image.DrawLineAntialias(170,190, 250,110, c, 10, True);
Voriges Tutorial (Ebenen und Masken) | Nächstes Tutorial (Splines)