Difference between revisions of "BGRABitmap tutorial Font rendering/fr"
| Line 1: | Line 1: | ||
{{BGRABitmap_tutorial_Font_rendering}} | {{BGRABitmap_tutorial_Font_rendering}} | ||
| − | Des fonctions de texte de base sont disponibles avec les objets TBGRABitmap. Vous trouverez des explications à ce sujet dans le [[BGRABitmap tutorial 12/fr|tutoriel 12]]. | + | Des fonctions de texte de base sont disponibles avec les objets ''TBGRABitmap''. Vous trouverez des explications à ce sujet dans le [[BGRABitmap tutorial 12/fr|tutoriel 12]]. |
Voyons les façons avancées de dessiner du texte. | Voyons les façons avancées de dessiner du texte. | ||
| Line 7: | Line 7: | ||
=== La propriété FontRenderer === | === La propriété FontRenderer === | ||
| − | Les images TBGRABitmap ont une propriété FontRenderer. Par défaut, le moteur de rendu utilisant le dessin de la LCL est utilisé, éventuellement en dessinant le texte plus gros et en appliquant un | + | Les images ''TBGRABitmap'' ont une propriété ''FontRenderer''. Par défaut, le moteur de rendu utilisant le dessin de la LCL est utilisé, éventuellement en dessinant le texte plus gros et en appliquant un anticrénelage. Cela est réalisé par la classe ''TLCLFontRenderer'' de l'unité ''BGRAText''. Cependant, ce mode de dessin ne permet pas de faire des ombrage ou de dessiner un contour au texte. De plus, il est un peu lent pour dessiner du texte dans un rectangle (fonction ''TextRect''). |
| − | Vous pouvez remplacer le moteur de rendu en créant un objet dérivé de la classe TBGRACustomFontRenderer et en l'affectant à la propriété FontRenderer. Notez qu'une instance ne peut être utilisée que pour un seul objet, qui en devient le propriétaire. Vous n'avez alors pas à libérer vous-même le moteur de rendu. | + | Vous pouvez remplacer le moteur de rendu en créant un objet dérivé de la classe ''TBGRACustomFontRenderer'' et en l'affectant à la propriété ''FontRenderer''. Notez qu'une instance ne peut être utilisée que pour un seul objet, qui en devient le propriétaire. Vous n'avez alors pas à libérer vous-même le moteur de rendu. |
==== Ajouter des effets ==== | ==== Ajouter des effets ==== | ||
| − | Pour améliorer la vitesse du rendu et ajouter des effets, vous aurez besoin de la classe TBGRATextEffectFontRenderer qui se trouve dans l'unité BGRATextFX. Pour cela, écrivez simplement ceci : | + | Pour améliorer la vitesse du rendu et ajouter des effets, vous aurez besoin de la classe ''TBGRATextEffectFontRenderer'' qui se trouve dans l'unité ''BGRATextFX''. Pour cela, écrivez simplement ceci : |
<syntaxhighlight> | <syntaxhighlight> | ||
| Line 27: | Line 27: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Notez que vous pourriez affecter directement l'objet créé sans passer par la variable Renderer, mais cette dernière va vous permettre de choisir les effets appliqués. | + | Notez que vous pourriez affecter directement l'objet créé sans passer par la variable ''Renderer'', mais cette dernière va vous permettre de choisir les effets appliqués. |
| − | * Pour l'ombrage, utilisez les propriétés ShadowVisible, ShadowColor, ShadowOffset et ShadowRadius. Pour qu' | + | * Pour l'ombrage, utilisez les propriétés ''ShadowVisible'', ''ShadowColor'', ''ShadowOffset'' et ''ShadowRadius''. Pour qu'une ombre soit visible, il faut que ''ShadowVisible'' soit à ''True'' et que ''ShadowColor'' ne soit pas transparent. |
| − | * Pour ajouter un contour, utilisez OutlineVisible, OuterOutlineOnly, OutlineColor ou OutlineTexture et OutlineWidth. Pour qu'un contour soit visible, il faut que OutlineVisible soit à | + | * Pour ajouter un contour, utilisez ''OutlineVisible'', ''OuterOutlineOnly'', ''OutlineColor'' ou ''OutlineTexture'' et ''OutlineWidth''. Pour qu'un contour soit visible, il faut que ''OutlineVisible'' soit à ''True'', et qu'une texture soit définie ou sinon une couleur non transparente. De plus, ''OutlineWidth'' ne doit pas être égal à zéro. |
| − | Par exemple, définissez l'événement OnPaint en double-cliquant dans l' | + | Par exemple, définissez l'événement ''OnPaint'' en double-cliquant dans l'inspecteur d'objet d'une fenêtre et écrivez : |
<syntaxhighlight> | <syntaxhighlight> | ||
Uses BGRABitmap, BGRABitmapTypes, BGRATextFX; | Uses BGRABitmap, BGRABitmapTypes, BGRATextFX; | ||
| Line 56: | Line 56: | ||
[[Image:bgratexteffectfontrendering.png]] | [[Image:bgratexteffectfontrendering.png]] | ||
| − | Notez que l' | + | Notez que l'anticrénelage n'est pas activé. Vous pouvez le faire avec : |
<syntaxhighlight> | <syntaxhighlight> | ||
| Line 64: | Line 64: | ||
[[Image:bgratexteffectfontrendering_aa.png]] | [[Image:bgratexteffectfontrendering_aa.png]] | ||
| − | ===== Utiliser un éclairage de | + | ===== Utiliser un éclairage de Phong ===== |
| − | Pour avoir un éclairage de | + | Pour avoir un éclairage de Phong, vous aurez besoin d'un ''shader''. Pour le créer : |
<syntaxhighlight> | <syntaxhighlight> | ||
uses BGRAGradients; | uses BGRAGradients; | ||
| Line 100: | Line 100: | ||
==== Utiliser les polices avec LazFreeType intégré à Lazarus ==== | ==== Utiliser les polices avec LazFreeType intégré à Lazarus ==== | ||
| − | Depuis la version 1.0 de Lazarus, un moteur de police FreeType est | + | Depuis la version 1.0 de Lazarus, un moteur de police FreeType est intégré à Lazarus. Notez que vous devez fournir vous-même les fichiers ou les flux contenant les polices que vous voulez afficher. Les répertoires du système et les polices installées sont ignorés, à moins bien entendu que vous ajoutiez explicitement ces fichiers. Notez que dans l'implémentation actuelle, il est nécessaire de fournir la police Arial même si vous ne l'utilisez pas. |
Afin de définir les polices, écrivez ceci lors de la création de votre application : | Afin de définir les polices, écrivez ceci lors de la création de votre application : | ||
| Line 122: | Line 122: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | À présent, pour utiliser ces polices, définissez la propriété ''FontRenderer'' : | |
<syntaxhighlight> | <syntaxhighlight> | ||
uses BGRABitmap, BGRABitmapTypes, BGRAFreeType; | uses BGRABitmap, BGRABitmapTypes, BGRAFreeType; | ||
| Line 145: | Line 145: | ||
[[Image:bgrafreetyperenderer.png]] | [[Image:bgrafreetyperenderer.png]] | ||
| − | Vous pouvez ajouter une ombre avec | + | Vous pouvez ajouter une ombre avec la propriété ''Shadow'' : |
<syntaxhighlight> | <syntaxhighlight> | ||
renderer.ShadowVisible := True; | renderer.ShadowVisible := True; | ||
| Line 161: | Line 161: | ||
[[Image:bgrafreetyperenderer_outline.png]] | [[Image:bgrafreetyperenderer_outline.png]] | ||
| − | ===== | + | ===== Éclairage de Phong ===== |
| − | Pour avoir un éclairage de | + | Pour avoir un éclairage de Phong, vous aurez besoin d'un ''shader''. Pour le créer : |
<syntaxhighlight> | <syntaxhighlight> | ||
uses BGRAGradients; | uses BGRAGradients; | ||
Revision as of 19:14, 16 May 2015
│
English (en) │
français (fr) │
Des fonctions de texte de base sont disponibles avec les objets TBGRABitmap. Vous trouverez des explications à ce sujet dans le tutoriel 12.
Voyons les façons avancées de dessiner du texte.
La propriété FontRenderer
Les images TBGRABitmap ont une propriété FontRenderer. Par défaut, le moteur de rendu utilisant le dessin de la LCL est utilisé, éventuellement en dessinant le texte plus gros et en appliquant un anticrénelage. Cela est réalisé par la classe TLCLFontRenderer de l'unité BGRAText. Cependant, ce mode de dessin ne permet pas de faire des ombrage ou de dessiner un contour au texte. De plus, il est un peu lent pour dessiner du texte dans un rectangle (fonction TextRect).
Vous pouvez remplacer le moteur de rendu en créant un objet dérivé de la classe TBGRACustomFontRenderer et en l'affectant à la propriété FontRenderer. Notez qu'une instance ne peut être utilisée que pour un seul objet, qui en devient le propriétaire. Vous n'avez alors pas à libérer vous-même le moteur de rendu.
Ajouter des effets
Pour améliorer la vitesse du rendu et ajouter des effets, vous aurez besoin de la classe TBGRATextEffectFontRenderer qui se trouve dans l'unité BGRATextFX. Pour cela, écrivez simplement ceci :
Uses BGRABitmap, BGRATextFX;
var Bitmap: TBGRABitmap;
Renderer: TBGRATextEffectFontRenderer;
begin
...
Renderer := TBGRATextEffectFontRenderer.Create;
Bitmap.FontRenderer := Renderer;Notez que vous pourriez affecter directement l'objet créé sans passer par la variable Renderer, mais cette dernière va vous permettre de choisir les effets appliqués.
- Pour l'ombrage, utilisez les propriétés ShadowVisible, ShadowColor, ShadowOffset et ShadowRadius. Pour qu'une ombre soit visible, il faut que ShadowVisible soit à True et que ShadowColor ne soit pas transparent.
- Pour ajouter un contour, utilisez OutlineVisible, OuterOutlineOnly, OutlineColor ou OutlineTexture et OutlineWidth. Pour qu'un contour soit visible, il faut que OutlineVisible soit à True, et qu'une texture soit définie ou sinon une couleur non transparente. De plus, OutlineWidth ne doit pas être égal à zéro.
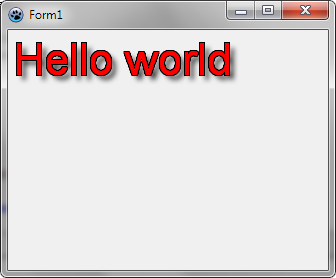
Par exemple, définissez l'événement OnPaint en double-cliquant dans l'inspecteur d'objet d'une fenêtre et écrivez :
Uses BGRABitmap, BGRABitmapTypes, BGRATextFX;
procedure TForm1.FormPaint(Sender: TObject);
var
bmp: TBGRABitmap;
renderer: TBGRATextEffectFontRenderer;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToRGB(clBtnFace));
renderer := TBGRATextEffectFontRenderer.Create;
bmp.FontRenderer := renderer;
renderer.ShadowVisible := True;
renderer.OutlineVisible := True;
renderer.OutlineColor := BGRABlack;
renderer.OuterOutlineOnly := True;
bmp.FontFullHeight := 50;
bmp.TextOut(5,5,'Hello world',CSSRed);
bmp.Draw(Canvas,0,0);
bmp.Free;
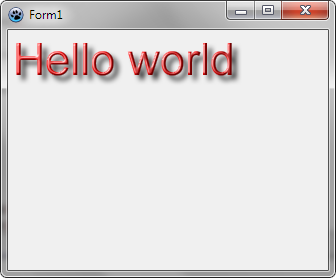
end;Notez que l'anticrénelage n'est pas activé. Vous pouvez le faire avec :
bmp.FontQuality:= fqFineAntialiasing;Utiliser un éclairage de Phong
Pour avoir un éclairage de Phong, vous aurez besoin d'un shader. Pour le créer :
uses BGRAGradients;
var
shader: TPhongShading;
renderer: TBGRATextEffectFontRenderer;
begin
shader := TPhongShading.Create;
renderer := TBGRATextEffectFontRenderer.Create(shader, True); //le deuxième paramètre indique que le shader appartient au moteur de renduL'exemple au complet, en utilisant un ombrage, devient :
uses BGRABitmap, BGRABitmapTypes, BGRATextFX, BGRAGradients;
procedure TForm1.FormPaint(Sender: TObject);
var bmp: TBGRABitmap;
shader: TPhongShading;
renderer: TBGRATextEffectFontRenderer;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToRGB(clBtnFace));
shader := TPhongShading.Create;
renderer := TBGRATextEffectFontRenderer.Create(shader,True);
bmp.FontRenderer := renderer;
renderer.ShadowVisible := True;
bmp.FontFullHeight := 50;
bmp.FontQuality:= fqFineAntialiasing;
bmp.TextOut(5,5,'Hello world',CSSRed);Utiliser les polices avec LazFreeType intégré à Lazarus
Depuis la version 1.0 de Lazarus, un moteur de police FreeType est intégré à Lazarus. Notez que vous devez fournir vous-même les fichiers ou les flux contenant les polices que vous voulez afficher. Les répertoires du système et les polices installées sont ignorés, à moins bien entendu que vous ajoutiez explicitement ces fichiers. Notez que dans l'implémentation actuelle, il est nécessaire de fournir la police Arial même si vous ne l'utilisez pas.
Afin de définir les polices, écrivez ceci lors de la création de votre application :
uses LazFreeTypeFontCollection;
var FFontCollection: TFreeTypeFontCollection;
procedure TForm1.FormCreate(Sender: TObject);
begin
FFontCollection := TFreeTypeFontCollection.Create;
FFontCollection.AddFile('Arial.ttf'); //en supposant que le fichier se trouve à coté de l'application
SetDefaultFreeTypeFontCollection(FFontCollection);
end;
procedure TForm1.FormDestroy(Sender: TObject);
begin
SetDefaultFreeTypeFontCollection(nil);
FreeAndNil(FFontCollection);
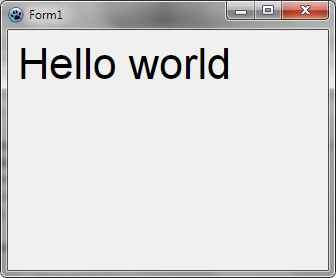
end;À présent, pour utiliser ces polices, définissez la propriété FontRenderer :
uses BGRABitmap, BGRABitmapTypes, BGRAFreeType;
procedure TForm1.FormPaint(Sender: TObject);
var
bmp: TBGRABitmap;
renderer: TBGRAFreeTypeFontRenderer;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToRGB(clBtnFace));
renderer := TBGRAFreeTypeFontRenderer.Create;
bmp.FontRenderer := renderer;
bmp.FontName := 'Arial';
bmp.FontFullHeight:= 50;
bmp.FontQuality := fqFineClearTypeRGB;
bmp.TextOut(10,10,'Hello world',BGRABlack);
bmp.Draw(Canvas,0,0);
bmp.Free;
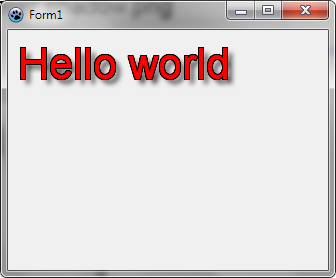
end;Vous pouvez ajouter une ombre avec la propriété Shadow :
renderer.ShadowVisible := True;Pour ajouter un contour :
renderer.OutlineVisible := True;
renderer.OutlineColor := CSSBlack;
renderer.OuterOutlineOnly := True;Éclairage de Phong
Pour avoir un éclairage de Phong, vous aurez besoin d'un shader. Pour le créer :
uses BGRAGradients;
var
shader: TPhongShading;
renderer: TBGRAFreeTypeFontRenderer;
begin
shader := TPhongShading.Create;
renderer := TBGRAFreeTypeFontRenderer.Create(shader, True); //le deuxième paramètre indique que le shader appartient au moteur de rendu