Difference between revisions of "BGRAControls"
m (→Using) |
m (Use as replace of..) |
||
| Line 73: | Line 73: | ||
== TBGRAImageList == | == TBGRAImageList == | ||
| + | |||
| + | '''Use as replace of:''' TImageList | ||
'''Before:''' | '''Before:''' | ||
| Line 85: | Line 87: | ||
== TBGRASpeedButton == | == TBGRASpeedButton == | ||
| + | |||
| + | '''Use as replace of:''' TSpeedButton | ||
[[Image:BGRASpeedButton.png]] | [[Image:BGRASpeedButton.png]] | ||
| Line 91: | Line 95: | ||
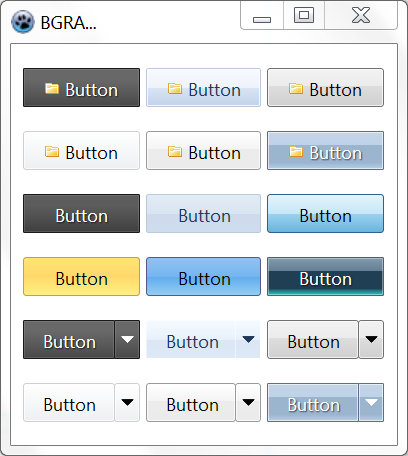
== TBGRAButton == | == TBGRAButton == | ||
| + | |||
| + | '''Use as replace of:''' TButton | ||
[[Image:bgrabutton.png]] | [[Image:bgrabutton.png]] | ||
| Line 109: | Line 115: | ||
== TBGRAPanel == | == TBGRAPanel == | ||
| + | |||
| + | '''Use as replace of:''' TPanel | ||
Simple TPanel descendant which can have gradient background. Created especially for TBGRAButton (for creating a nice looking toolbar for bgrabuttons). This component is insensitive for -dGTK_ONLY switch | Simple TPanel descendant which can have gradient background. Created especially for TBGRAButton (for creating a nice looking toolbar for bgrabuttons). This component is insensitive for -dGTK_ONLY switch | ||
| Line 118: | Line 126: | ||
== TBGRAFlashProgressBar == | == TBGRAFlashProgressBar == | ||
| + | |||
| + | '''Use as replace of:''' TProgressBar | ||
[[Image:BC-Bgraflashprogressbar.png]] | [[Image:BC-Bgraflashprogressbar.png]] | ||
| Line 124: | Line 134: | ||
== TBGRAImageManipulation == | == TBGRAImageManipulation == | ||
| + | |||
| + | '''Use as replace of:''' TImage | ||
Component to facilitate the importation of images in an application. | Component to facilitate the importation of images in an application. | ||
| Line 140: | Line 152: | ||
== TBGRAImageButton == | == TBGRAImageButton == | ||
| + | |||
| + | '''Use as replace of:''' TButton | ||
[[Image:bgraimagebutton.png]] | [[Image:bgraimagebutton.png]] | ||
| Line 156: | Line 170: | ||
== TBGRAVirtualScreen == | == TBGRAVirtualScreen == | ||
| + | |||
| + | '''Use as replace of:''' TPanel | ||
The principle is to draw on a memory bitmap. | The principle is to draw on a memory bitmap. | ||
| Line 165: | Line 181: | ||
== TBGRAShape == | == TBGRAShape == | ||
| − | Use as replace of TShape | + | '''Use as replace of:''' TShape |
[[Image:samplebgrashape.png]] | [[Image:samplebgrashape.png]] | ||
| Line 172: | Line 188: | ||
== TBGRAImageToggleBox == | == TBGRAImageToggleBox == | ||
| + | |||
| + | '''Use as replace of:''' TToggleBox | ||
Component used to create a toggle box from Bitmap. | Component used to create a toggle box from Bitmap. | ||
| Line 182: | Line 200: | ||
== TBGRAGraphicControl == | == TBGRAGraphicControl == | ||
| + | |||
| + | '''Use as replace of:''' TPaintBox | ||
TBGRAGraphicControl, which allows to draw your component by yourself with alpha blending. | TBGRAGraphicControl, which allows to draw your component by yourself with alpha blending. | ||
== TBGRASpriteAnimation == | == TBGRASpriteAnimation == | ||
| + | |||
| + | '''Use as replace of:''' TImage | ||
Read more in the article [[BGRASpriteAnimation]]. | Read more in the article [[BGRASpriteAnimation]]. | ||
| Line 198: | Line 220: | ||
== TBGRALabel == | == TBGRALabel == | ||
| + | |||
| + | '''Use as replace of:''' TLabel | ||
Label component based on TBGRAButton. | Label component based on TBGRAButton. | ||
| Line 208: | Line 232: | ||
== TBGRALabelFX == | == TBGRALabelFX == | ||
| + | |||
| + | '''Use as replace of:''' TLabel | ||
[[Image:bgralabelfx.png]] | [[Image:bgralabelfx.png]] | ||
Revision as of 19:56, 6 August 2011
│
Deutsch (de) │
English (en) │
português (pt) │
русский (ru) │
中文(中国大陆) (zh_CN) │
Overview
Authors:
Dibo (package founder and maintainer, author: TBGRAImageList, TBGRASpeedButton, TBGRAButton, TBGRAPanel)
Lainz (package maintainer, author: TBGRAImageButton, TBGRAImageToggleBox, TBGRASpriteAnimation, TBGRALabelFX)
Circular (package maintainer, author: TBGRAKnob, TBGRAFlashProgressBar, TBGRAVirtualScreen, TBGRAShape, TBGRAGraphicControl)
Emerson Cavalcanti (author: TBGRAImageManipulation)
codedeep (author: TBGRALabel)
License: Modified LGPL.
As many people know, Lazarus GTK doesn't have full alpha support. I created a set of components which use TBGRABitmap for drawing icons, so it partially solves the problem with alpha in GTK. But this components set is not only a GTK patch but has more fancy components which are using the power of the BGRABitmap package.
Related Articles
BGRAButton Gallery - Gallery of buttons with source code to use in your projects with BGRAButton.
BGRASpriteAnimation - Usage of the sprite animation component.
Installation
BGRABitmap: http://wiki.lazarus.freepascal.org/BGRABitmap
BGRAControls: http://sourceforge.net/projects/bgracontrols/files/
Git repository: git://bgracontrols.git.sourceforge.net/gitroot/bgracontrols/bgracontrols
Last Snapshot: http://bgracontrols.git.sourceforge.net/git/gitweb.cgi?p=bgracontrols/bgracontrols;a=snapshot;h=HEAD;sf=tgz
Hint: If you are using TortoiseSVN client for SVN you can use TortoiseGIT for GIT.
Linux (GTK): You need lazarus 0.9.31 from SVN (revision >= 29834). Windows (and others): You can use official lazarus 0.9.30.
You need to install the BGRABitmap package first (it is a requiered package in my package).
Install like other components by selecting bgracontrols.lpk from "Package->Open package file". This set of components is crossplatform (tested on linux GTK and windows)
Using
Drop and use like normal component.
Button:
- TBGRAButton
- TBGRAImageButton
- TBGRAImageToggleBox
- TBGRASpeedButton
Label
- TBGRALabel
- TBGRALabelFX
Panel
- TBGRAPanel
- TBGRAVirtualScreen
Image
- TBGRAGraphicControl
- TBGRAImageList
- TBGRAImageManipulation
- TBGRASpriteAnimation
Other
- TBGRAFlashProgressBar
- TBGRAKnob
- TBGRAShape
TBGRAImageList
Use as replace of: TImageList
Before:
After:
Component which inherits from TImageList. So each control (tested on TToolBar and TTreeView) which is using TImageList.Draw method for drawing icons, automatically can have alpha support. Just use this component instead of TImageList. This component has been written for enabling GTK alpha, so on Windows (and other interfaces) it works just like normal TImageList (it doesn't use BGRABitmap for drawing)
TBGRASpeedButton
Use as replace of: TSpeedButton
Component which inherits from TSpeedButton and draws the glyph using TBGRABitmap. This component has been written for enabling GTK alpha, so on Windows (and other interfaces) it works just like normal TImageList (it doesn't use BGRABitmap for drawing)
TBGRAButton
Use as replace of: TButton
Customizable graphic component which is using only BGRABitmap functions for drawing. This component is insensitive for -dGTK_ONLY switch. Demo project included in package.
Functionality:
- Gradients
- Double gradients
- Rounding
- Border style, width and color
- Drop down list
- Glyph
- States (normal, hover, clicked)
- Caption with shadow
- Full alpha and antialias support
- Can work as image if no caption is set (has no stretch function yet)
TBGRAPanel
Use as replace of: TPanel
Simple TPanel descendant which can have gradient background. Created especially for TBGRAButton (for creating a nice looking toolbar for bgrabuttons). This component is insensitive for -dGTK_ONLY switch
TBGRAKnob
Graphic knob component created by circular.
TBGRAFlashProgressBar
Use as replace of: TProgressBar
Flash progressbar created by circular.
TBGRAImageManipulation
Use as replace of: TImage
Component to facilitate the importation of images in an application.
In the current version you can import an image and cut out keeping the aspect ratio (or not). For example, if you want to import photos using the 3x4 ratio, adjust the 'ratio' property to 3:4. If import an image with different size, the component will ensure that the image meets the proportions of the desired dimensions.
You can determine the minimum size of the image adjusting the properties 'MinWidth'and 'MinHeight'.
You can rotate the image using functions builtin.
See demo of component:
After retrieving the image modified by the component, just put the image into your destination using the stretch. It is obvious that the target must have the same ratio chosen on component for do not distort the final result.
TBGRAImageButton
Use as replace of: TButton
Component used to create a button with 4 states from Bitmap. Has Caption support with Shadow.
The bitmap must contain the 4 states (from top to bottom, with the same Height) in the following order: normal, enter, pressed, disabled.
Example Button:
Example Button (with Alpha):
TBGRAVirtualScreen
Use as replace of: TPanel
The principle is to draw on a memory bitmap.
The component has a specific event, OnRedraw, which is called when the whole bitmap needs to be redrawn. It happens at the beginning, when resizing and when the Redraw method is called.
Otherwise, it is possible to modify the Bitmap property and call Invalidate or Repaint, to avoid erasing the whole bitmap content.
TBGRAShape
Use as replace of: TShape
The component has full alpha support and you can put the number of polygons you want with rounded borders & gradients (linear, radial, diamond, reflected).
TBGRAImageToggleBox
Use as replace of: TToggleBox
Component used to create a toggle box from Bitmap.
The bitmap must contain 8 images (from top to bottom, with the same Height) in the following order: unchecked normal, unchecked enter, unchecked pressed, unchecked disabled for Unchecked state and checked normal, checked enter, checked pressed, checked disabled for Normal state.
Example toggle box:
TBGRAGraphicControl
Use as replace of: TPaintBox
TBGRAGraphicControl, which allows to draw your component by yourself with alpha blending.
TBGRASpriteAnimation
Use as replace of: TImage
Read more in the article BGRASpriteAnimation.
With this you can do animations from bitmap. You need an image with all the frames layout in in a horizontal position.
It has the ability to specify how many times the animation should be played (0 for infinite, 1, 2, etc) and static to stop the animation, is capable to specify the speed and direction and support transparency.
Features:
- Animation: invert, position, lap, speed, static, repeat.
- Sprite: fill opacity (global transparency), flip mode (horizontal, vertical, both), key color (transparent color), resample (normal or fine resample modes). AutoSize.
TBGRALabel
Use as replace of: TLabel
Label component based on TBGRAButton.
Features:
- Caption with shadow or not
- Full alpha and antialias support or not
- WordWarp or not
- Caption with Property Editor Multiline
TBGRALabelFX
Use as replace of: TLabel
Features:
- Outline
- Shadow
ToDo:
- Use BGRATextFX multicolor, textures.
- etc.