Canvas line
Line (x1, y1, x2, y2)-> draw a line from point (x1, y1) to (x2, y2)
procedure TForm1.Button1Click(Sender: TObject);
begin
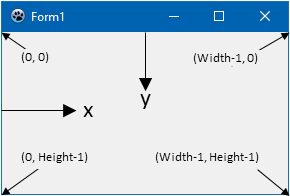
canvas.Line(0,0, form1.Width,form1.Height);
canvas.Line(0,form1.height,form1.width,0);
end;Rectangle (x1, y1, x2, y2)-> draw a rectangle with a vertex at the point (x1, y1) and the opposite at the point (x2, y2)
Ellipse (x1, y1, x2, y2)-> draws an ellipse in the rectangle defined by the point (x1, y1) and point (x2, y2)
How can you paint the inside of the rectangles and ellipses?
There in the Canvas object, an object called Brush and a Pen, both with a color property, which indicate the color that makes the fill and stroke of the various objects that are drawn.
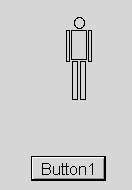
To paint an object of one color, the first thing is to change the brush and brush, before giving the instruction to draw ... the order is important. This would be our code, notice how the color is changed first and then given the instruction to draw:
canvas.Brush.color:= clred;
canvas.Ellipse(195, 117, 205, 128);
canvas.Brush.color:= clblue;
canvas.Rectangle (192, 130,208,160);
canvas.Brush.color:= clgreen;
Canvas.Rectangle (187, 130,191,162);
canvas.Brush.color:= clyellow;
Canvas.Rectangle (209, 130,213,162);
canvas.Brush.color:= clmaroon;
Canvas.Rectangle (193,161,199,200);
canvas.Brush.color:= clpurple;
Canvas.Rectangle (201,161,207,200);If you follow the steps, you may have done something like this: