Difference between revisions of "Drawing with canvas"
From Lazarus wiki
Jump to navigationJump to search (New page: '''Line''' (x1, y1, x2, y2)-> draw a line from point (x1, y1) to (x2, y2) '''Rectangle''' (x1, y1, x2, y2)-> draw a rectangle with a vertex at the point (x1, y1) and the opposite at the p...) |
m (Correct canvas image) |
||
| (17 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{Drawing with canvas}} | |
| − | ''' | + | '''Drawing with canvas''' can be done using several procedures e.g. |
| + | * [[Canvas line]], draws a line from coordinates (x1,y1) to (x2,y2) | ||
| + | * [[Canvas rectangle]], draws a rectangle from upper left (x1,y1) to lower right (x2,y2) | ||
| + | * [[Canvas ellipse]], draws an ellipse in a rectangle defined by (x1,y1) and (x2,y2). If x2-x1 = y2-y1, the ellipse will be a circle with radius (x2-x1)/2. | ||
| − | + | In the Canvas object the <code>Brush</code> and <code>Pen</code> objects are defined, both with a <code>Color</code> property, which indicate the color that makes the fill and stroke of the various objects that are drawn. To paint an object of one color, the first thing is to change the brush and color, before giving the instruction to draw, the order of the statements is important. This would be the code, notice how the color is changed before drawing the ellipse: | |
| − | + | <syntaxhighlight lang=pascal> | |
| + | Canvas.Brush.Color:= clRed; | ||
| + | Canvas.Ellipse(195, 117, 205, 128); | ||
| + | Canvas.Brush.Color:= clBlue; | ||
| + | Canvas.Rectangle (192, 130,208,160); | ||
| + | Canvas.Brush.Color:= clGreen; | ||
| + | Canvas.Rectangle (187, 130,191,162); | ||
| + | Canvas.Brush.Color:= clYellow; | ||
| + | Canvas.Rectangle (209, 130,213,162); | ||
| + | Canvas.Brush.Color:= clMaroon; | ||
| + | Canvas.Rectangle (193,161,199,200); | ||
| + | Canvas.Brush.Color:= clPurple; | ||
| + | Canvas.Rectangle (201,161,207,200); | ||
| + | </syntaxhighlight> | ||
| − | + | or shorter: | |
| − | < | + | <syntaxhighlight lang=pascal> |
| − | + | with Canvas do begin | |
| − | + | Brush.Color:= clRed; | |
| − | + | Ellipse(195, 117, 205, 128); | |
| − | + | Brush.Color:= clBlue; | |
| − | end; | + | Rectangle (192, 130,208,160); |
| − | </ | + | Brush.Color:= clGreen; |
| + | Rectangle (187, 130,191,162); | ||
| + | Brush.Color:= clYellow; | ||
| + | Rectangle (209, 130,213,162); | ||
| + | Brush.Color:= clMaroon; | ||
| + | Rectangle (193,161,199,200); | ||
| + | Brush.Color:= clPurple; | ||
| + | Rectangle (201,161,207,200); | ||
| + | end; | ||
| + | </syntaxhighlight> | ||
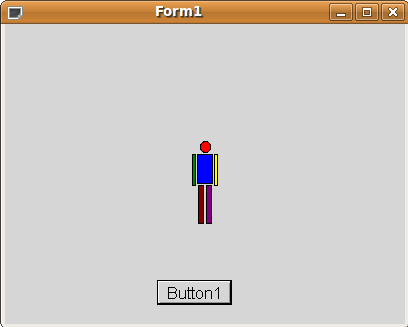
| − | + | This will give something like this: | |
| − | + | [[Image:canvas.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 23:35, 27 February 2021
│
Deutsch (de) │
English (en) │
français (fr) │
中文(中国大陆) (zh_CN) │
Drawing with canvas can be done using several procedures e.g.
- Canvas line, draws a line from coordinates (x1,y1) to (x2,y2)
- Canvas rectangle, draws a rectangle from upper left (x1,y1) to lower right (x2,y2)
- Canvas ellipse, draws an ellipse in a rectangle defined by (x1,y1) and (x2,y2). If x2-x1 = y2-y1, the ellipse will be a circle with radius (x2-x1)/2.
In the Canvas object the Brush and Pen objects are defined, both with a Color property, which indicate the color that makes the fill and stroke of the various objects that are drawn. To paint an object of one color, the first thing is to change the brush and color, before giving the instruction to draw, the order of the statements is important. This would be the code, notice how the color is changed before drawing the ellipse:
Canvas.Brush.Color:= clRed;
Canvas.Ellipse(195, 117, 205, 128);
Canvas.Brush.Color:= clBlue;
Canvas.Rectangle (192, 130,208,160);
Canvas.Brush.Color:= clGreen;
Canvas.Rectangle (187, 130,191,162);
Canvas.Brush.Color:= clYellow;
Canvas.Rectangle (209, 130,213,162);
Canvas.Brush.Color:= clMaroon;
Canvas.Rectangle (193,161,199,200);
Canvas.Brush.Color:= clPurple;
Canvas.Rectangle (201,161,207,200);
or shorter:
with Canvas do begin
Brush.Color:= clRed;
Ellipse(195, 117, 205, 128);
Brush.Color:= clBlue;
Rectangle (192, 130,208,160);
Brush.Color:= clGreen;
Rectangle (187, 130,191,162);
Brush.Color:= clYellow;
Rectangle (209, 130,213,162);
Brush.Color:= clMaroon;
Rectangle (193,161,199,200);
Brush.Color:= clPurple;
Rectangle (201,161,207,200);
end;