Difference between revisions of "Frames/ru"
| (4 intermediate revisions by the same user not shown) | |||
| Line 14: | Line 14: | ||
[[Image:Frame_add.PNG]] | [[Image:Frame_add.PNG]] | ||
| − | == | + | == Для чего их можно использовать? == |
| − | |||
| − | + | Они необходимы, когда у вас есть группа компонентов, которые вы хотите повторно использовать в нескольких формах. Группа должна иметь одинаковый набор элементов управления и логику между ними в разных окнах (формах) вашего приложения. Вы можете сгруппировать повторяющиеся элементы управления и логику в один фрейм и использовать этот фрейм в разных местах. Поэтому вам не нужно повторять работу по разметке элементов управления и написанию их логики. | |
| − | + | Например, у вас есть два списка и кнопки для перемещения элементов между ними. Таким образом, вы можете создать фрейм с двумя списками и необходимыми кнопками, написать логику для перемещения элементов, а затем использовать свой фрейм во всех формах, где это необходимо. Более того, если вы обнаружите ошибку в коде фрейма, вы можете исправить ее один раз в коде фрейма вместо того, чтобы исправлять ее n раз среди всех форм. | |
| + | |||
| + | Фрейм в дизайнере: | ||
[[Image:Frame_example.PNG]] | [[Image:Frame_example.PNG]] | ||
| − | + | Фрейм, размещенный на форме: | |
[[Image:Frame_embedded.PNG]] | [[Image:Frame_embedded.PNG]] | ||
| − | + | Тот же фрейм помещен в другую форму: | |
[[Image:Frame_embedded2.PNG]] | [[Image:Frame_embedded2.PNG]] | ||
| − | == | + | == Инициализация частных переменных == |
| − | TFrame | + | |
| + | TFrame не имеет событий <code>OnCreate</code> или <code>OnDestroy</code>, в которых могут быть инициализированы и освобождены частные переменные. Для этого необходимо [[Override|переопределить]] [[Constructor/ru|constructor]] и [[Destructor|destructor]] по умолчанию. | ||
<syntaxhighlight lang=pascal>TFrame1 = class(TFrame) | <syntaxhighlight lang=pascal>TFrame1 = class(TFrame) | ||
| Line 55: | Line 57: | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | == | + | == Пример динамического создания == |
| − | + | Еще проще. Поскольку компонент TFrame из палитры компонентов не требуется. И вы можете создать приложение типа изменения страницы (например, приложение для смартфона) с сохранением ресурса. | |
<syntaxhighlight lang=pascal> | <syntaxhighlight lang=pascal> | ||
| Line 123: | Line 125: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | == | + | ==См.также == |
| − | * [[TFrame]] | + | * [[TFrame/ru|TFrame]] |
Revision as of 21:31, 31 August 2020
│
Deutsch (de) │
English (en) │
suomi (fi) │
русский (ru) │
Фреймы являются именованными контейнерами для компонентов и очень похожи на Формы. Их уникальная способность заключается в том, что они могут быть встроены в формы или другие фреймы в дизайнере. В виде форм они хранятся в двух файлах: код хранится в файле .pas, а дизайн - в файле .lfm.
Как создать фрейм?
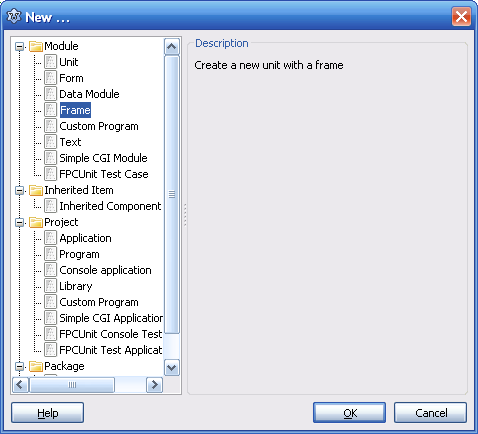
Нажмите пункт меню File->New... и откройте диалоговое окно, выбрав пункт "Frame".
Как поместить фрейм на форму или в другой фрейм?
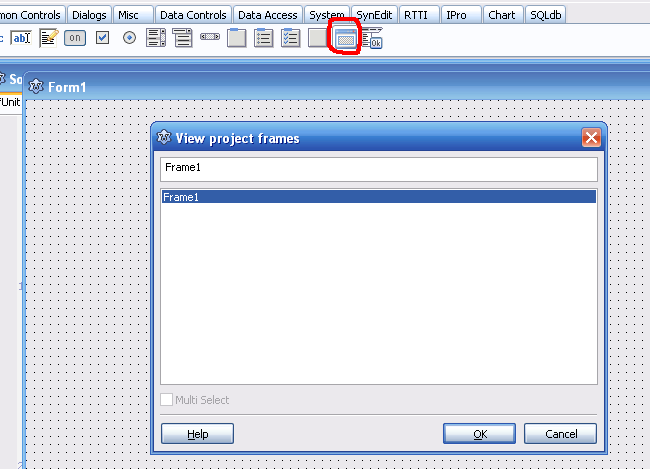
Вкладка Standard в Палитре компонентов имеет специальный компонентный элемент «TFrame». Когда вы перетаскиваете его на форму или фрейм, IDE предлагает вам выбрать один из фреймов проекта. Вы должны сначала сохранить проект и новый фрейм, потому что только предварительно сохраненные фреймы могут появиться в списке выбора. Фреймы в пакетах пока не реализованы. Но вы можете создавать фреймы в коде даже в пакетах. Вы не можете создавать циклические фрйемы - IDE запретит это, т.е. вы не можете поместить FrameA в FrameA, и вы не можете поместить любой фрейм, который содержит FrameA, в FrameA.
Для чего их можно использовать?
Они необходимы, когда у вас есть группа компонентов, которые вы хотите повторно использовать в нескольких формах. Группа должна иметь одинаковый набор элементов управления и логику между ними в разных окнах (формах) вашего приложения. Вы можете сгруппировать повторяющиеся элементы управления и логику в один фрейм и использовать этот фрейм в разных местах. Поэтому вам не нужно повторять работу по разметке элементов управления и написанию их логики.
Например, у вас есть два списка и кнопки для перемещения элементов между ними. Таким образом, вы можете создать фрейм с двумя списками и необходимыми кнопками, написать логику для перемещения элементов, а затем использовать свой фрейм во всех формах, где это необходимо. Более того, если вы обнаружите ошибку в коде фрейма, вы можете исправить ее один раз в коде фрейма вместо того, чтобы исправлять ее n раз среди всех форм.
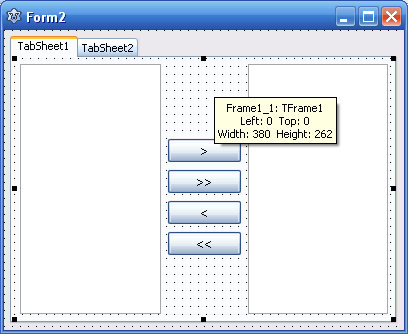
Фрейм в дизайнере:
Фрейм, размещенный на форме:
Тот же фрейм помещен в другую форму:
Инициализация частных переменных
TFrame не имеет событий OnCreate или OnDestroy, в которых могут быть инициализированы и освобождены частные переменные. Для этого необходимо переопределить constructor и destructor по умолчанию.
TFrame1 = class(TFrame)
private
MyObj: TObject;
public
constructor Create(TheOwner: TComponent); override;
destructor Destroy; override;
end;
constructor TFrame1.Create(TheOwner: TComponent);
begin
inherited Create(TheOwner);
MyObj := TObject.Create;
end;
destructor TFrame1.Destroy;
begin
MyObj.Free
inherited Destroy;
end;
Пример динамического создания
Еще проще. Поскольку компонент TFrame из палитры компонентов не требуется. И вы можете создать приложение типа изменения страницы (например, приложение для смартфона) с сохранением ресурса.
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls;
type
{ TForm1 }
TForm1 = class(TForm)
Button1: TButton;
GroupBox1: TGroupBox;
procedure Button1Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
private
{ private declarations }
Frame: TFrame;
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
uses
Unit2{TFrame1}, Unit3{TFrame2}, Unit4{TFrame3};
{$R *.lfm}
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
begin
Frame := TFrame1.Create(GroupBox1);
Frame.Parent := GroupBox1;
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
if not Assigned(Frame) then
begin
Frame := TFrame1.Create(GroupBox1);
Frame.Parent := GroupBox1;
end else if Frame is TFrame1 then begin
Frame.Free;
Frame := TFrame2.Create(GroupBox1);
Frame.Parent := GroupBox1;
end else if Frame is TFrame2 then begin
Frame.Free;
Frame := TFrame3.Create(GroupBox1);
Frame.Parent := GroupBox1;
end else begin
FreeAndNil(Frame);
end;
end;
end.