Difference between revisions of "TAChart Tutorial: BarSeries"
(Created page with "--- WORK IN PROGRESS --- ----- NOT FINISHED ----- == Introduction == So, let's get started. == Preparation == === Setting up the chart === Create a new project, save it. ...") |
("Preparation" finished) |
||
| Line 1: | Line 1: | ||
--- WORK IN PROGRESS --- | --- WORK IN PROGRESS --- | ||
| − | + | ||
| + | --- NOT FINISHED --- | ||
== Introduction == | == Introduction == | ||
| Line 20: | Line 21: | ||
Before continueing let's think about which data we want to plot. Maybe you could use the balance of your checking and saving account, or the business results of large companies found somewhere in the internet. Let's go a different way this time: why don't we plot random data? Of course, they don't mean anything, but they are simple and a great tool for exercising. And in particular, TAChart contains the TRandomChartSource component which provides random data to be plugged into a series seamlessly at design-time. This means you can follow this tutorial without a need to write a line of code and without a need to compile the demo application. | Before continueing let's think about which data we want to plot. Maybe you could use the balance of your checking and saving account, or the business results of large companies found somewhere in the internet. Let's go a different way this time: why don't we plot random data? Of course, they don't mean anything, but they are simple and a great tool for exercising. And in particular, TAChart contains the TRandomChartSource component which provides random data to be plugged into a series seamlessly at design-time. This means you can follow this tutorial without a need to write a line of code and without a need to compile the demo application. | ||
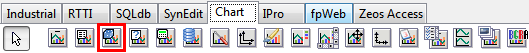
| − | Since we have three series we need three chart sources as well. | + | Since we have three series we need three chart sources as well. To add a RandomChartSource have a look at the "Chart" component palette - it is the third icon in the palette. |
[[file:ComponentPalette_RandomChartSource.png]] | [[file:ComponentPalette_RandomChartSource.png]] | ||
| + | |||
| + | Add three RandomChartSources to the form. Rename them as "RedChartSource", "BlueChartSource", and "YellowChartSource" and link them to the correspondingly named series. In case of the "RedChartSource"/"RedBarSeries" combination, for example, you select the RedSeries in the object inspector, navigate to its property "Source" and select "RedChartSource" from its dropdown list. Repeat with BlueChartSource/BlueBarSeries and YellowChartSource/YellowBarSeries. | ||
| + | |||
| + | If you'd expect to see the bar series in the chart now, you will be disappointed: the chart still is empty. What's going on? | ||
| + | |||
| + | This is because the RandomChartSource needs some more information to create data. | ||
| + | |||
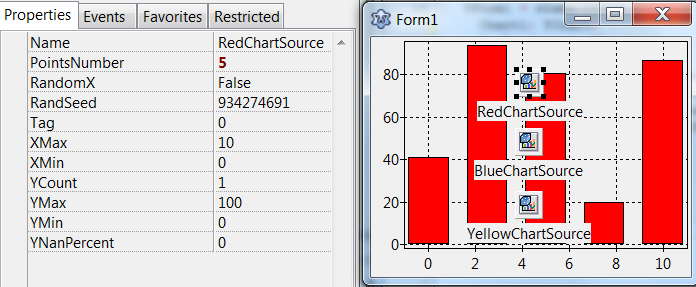
| + | Look at the properties of a RandomChartSource in the Object Inspector. Ah! PointsNumber is still 0, set it to - say - 5. XMin and XMax are still at 0. Keep XMin at 0, but set XMax to 10. Repeat with YMin and YMax, maybe set YMax to 100. | ||
| + | When you are finished the first series comes up in the chart. | ||
| + | |||
| + | [[file:RedBarSeries.png]] | ||
| + | |||
| + | Repeat with the other ChartSources/BarSeries to complete the data selection. | ||
| + | |||
| + | Please note that your chart may look different from the one in the screen shot below. This is because the random generator for creation of the random data it initialized differently each time. If you want to control this modify the RandSeed property of the RandomChartSource. In the screenshot, for example, the data for the red series are created with RandSeed = 934274691, and for the blue and yellow series, I incremented this number by 1 or 2, respectively. | ||
| + | |||
| + | [[file:AllBarSeries.png]] | ||
Revision as of 11:37, 28 February 2014
--- WORK IN PROGRESS ---
--- NOT FINISHED ---
Introduction
So, let's get started.
Preparation
Setting up the chart
Create a new project, save it. Add a TChart component from Lazarus' component palette to Form1, client-align it to fill the entire form.
Adding series
Suppose we want to have three bar series in the chart. Therefore, double-click on the chart to open the series editor. Click "Add" and select "Bar series" from the list. Repeat two time. Now we have three bar series in the chart. We don't see them in the chart since they do not yet contain any data. In the object tree of the object inspector, however, the series appear as children of the TChart entry.
Before adding data rename the first bar series to "RedBarSeries" and set its property SeriesColor to clRed. Similarly, adjust the other series which will be called "BlueBarSeries" and "YellowBarSeries" and have a SeriesColor of clBlue and clYellow, respectively. It is always a good idea to use "speaking" names for the components.
Data for plotting
Before continueing let's think about which data we want to plot. Maybe you could use the balance of your checking and saving account, or the business results of large companies found somewhere in the internet. Let's go a different way this time: why don't we plot random data? Of course, they don't mean anything, but they are simple and a great tool for exercising. And in particular, TAChart contains the TRandomChartSource component which provides random data to be plugged into a series seamlessly at design-time. This means you can follow this tutorial without a need to write a line of code and without a need to compile the demo application.
Since we have three series we need three chart sources as well. To add a RandomChartSource have a look at the "Chart" component palette - it is the third icon in the palette.
Add three RandomChartSources to the form. Rename them as "RedChartSource", "BlueChartSource", and "YellowChartSource" and link them to the correspondingly named series. In case of the "RedChartSource"/"RedBarSeries" combination, for example, you select the RedSeries in the object inspector, navigate to its property "Source" and select "RedChartSource" from its dropdown list. Repeat with BlueChartSource/BlueBarSeries and YellowChartSource/YellowBarSeries.
If you'd expect to see the bar series in the chart now, you will be disappointed: the chart still is empty. What's going on?
This is because the RandomChartSource needs some more information to create data.
Look at the properties of a RandomChartSource in the Object Inspector. Ah! PointsNumber is still 0, set it to - say - 5. XMin and XMax are still at 0. Keep XMin at 0, but set XMax to 10. Repeat with YMin and YMax, maybe set YMax to 100. When you are finished the first series comes up in the chart.
Repeat with the other ChartSources/BarSeries to complete the data selection.
Please note that your chart may look different from the one in the screen shot below. This is because the random generator for creation of the random data it initialized differently each time. If you want to control this modify the RandSeed property of the RandomChartSource. In the screenshot, for example, the data for the red series are created with RandSeed = 934274691, and for the blue and yellow series, I incremented this number by 1 or 2, respectively.