Difference between revisions of "TAChart Tutorial: Getting started"
(Created page with "== Getting Started with TAChart == If you want to add a diagram to your Lazarus form you should have a look at TAChart. This is Lazarus' diagram package. In this tutorial we...") |
|||
| Line 1: | Line 1: | ||
| − | == | + | == Introduction == |
If you want to add a diagram to your Lazarus form you should have a look at TAChart. This is Lazarus' diagram package. | If you want to add a diagram to your Lazarus form you should have a look at TAChart. This is Lazarus' diagram package. | ||
| Line 5: | Line 5: | ||
In this tutorial we will draw some elemental mathematical functions by TAChart. We will create a chart with three line series for the functions y=cos(x), y=sin(x) and y=cos(x)*sin(x). Maybe it is necessary to expain the words "series" and "chart" here: the entire diagram is the "chart", and each of the functions will be displayed as a curve called "series". We will connect the data points by line sections, therefore, we will use the "line series". TAChart, of course, allows to use many other types of series, for example bar series, area series, pie series, or even advanced types like spline or fit series. | In this tutorial we will draw some elemental mathematical functions by TAChart. We will create a chart with three line series for the functions y=cos(x), y=sin(x) and y=cos(x)*sin(x). Maybe it is necessary to expain the words "series" and "chart" here: the entire diagram is the "chart", and each of the functions will be displayed as a curve called "series". We will connect the data points by line sections, therefore, we will use the "line series". TAChart, of course, allows to use many other types of series, for example bar series, area series, pie series, or even advanced types like spline or fit series. | ||
| − | + | == What is needed? == | |
This guide will be very elemental. Of course, you'll need basic knowledge of the Object Pascal language and the Lazarus IDE. Use a not-too-old version of Lazarus since TAChart is actively developed and some features may change from version to version. | This guide will be very elemental. Of course, you'll need basic knowledge of the Object Pascal language and the Lazarus IDE. Use a not-too-old version of Lazarus since TAChart is actively developed and some features may change from version to version. | ||
| − | + | == A new project == | |
[[File:TAChart_component_palette.png]] | [[File:TAChart_component_palette.png]] | ||
| Line 15: | Line 15: | ||
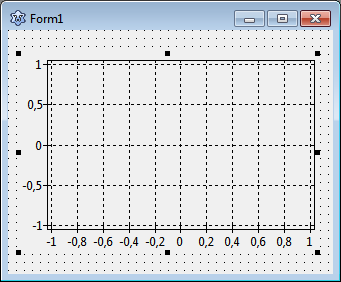
[[File:TAChart_GettingStarted_Step1.png]] | [[File:TAChart_GettingStarted_Step1.png]] | ||
| − | + | == Adding series == | |
| − | |||
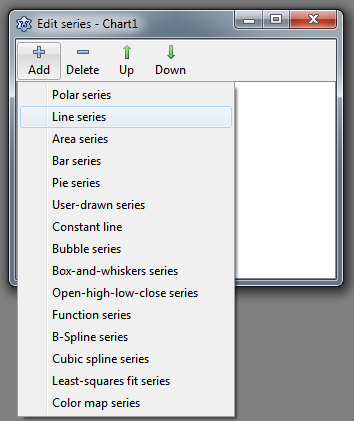
Now let's add series. For this purpose, double-click on the chart (or right-click, and select "Edit series" from the context menu). The TAChart series editor appears. It is still empty, but when you select "Add" you will see a menu with all the series types available within the TAChart package. Select the "line series". Repeat two times to create, in total, three line series that are assigned to the chart. They are not yet displayed in the chart, because they do not yet have any data. No data - no display. We will fix that in a minute. | Now let's add series. For this purpose, double-click on the chart (or right-click, and select "Edit series" from the context menu). The TAChart series editor appears. It is still empty, but when you select "Add" you will see a menu with all the series types available within the TAChart package. Select the "line series". Repeat two times to create, in total, three line series that are assigned to the chart. They are not yet displayed in the chart, because they do not yet have any data. No data - no display. We will fix that in a minute. | ||
| + | |||
| + | [[file:TAChart_GettingStarted_Step1a.png]] | ||
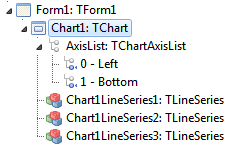
[[file:tachart_getting_started_object_tree.png|right]] | [[file:tachart_getting_started_object_tree.png|right]] | ||
| Line 24: | Line 25: | ||
Why don't we give them more descriptive names, like <code>SinSeries</code>, <code>CosSeries</code>, and <code>SinCosSeries</code>? For this purpose, click on each series, and change the series <code>Name</code> in the corresponding field of the object inspector below. | Why don't we give them more descriptive names, like <code>SinSeries</code>, <code>CosSeries</code>, and <code>SinCosSeries</code>? For this purpose, click on each series, and change the series <code>Name</code> in the corresponding field of the object inspector below. | ||
| − | + | == Data == | |
| − | Now it's time to add data. The easiest option is to create the data along with the form, i.e. we write | + | Now it's time to add data. The easiest option is to create the data along with the form, i.e. we write a handler for the forms's <code>OnCreate</code> event. Of course, in a "real" project, you will add data at other occasions, for example after a button click which might initiate a calculations or read data from a file. |
<source> | <source> | ||
| Line 45: | Line 46: | ||
end; | end; | ||
</source> | </source> | ||
| + | |||
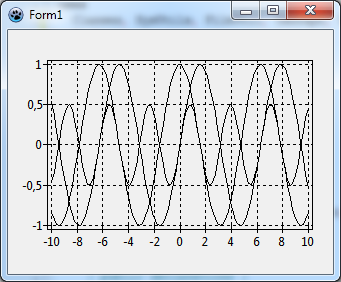
| + | [[file:tachart_getting_started_step2.png|right]] | ||
This procedure creates 100 data points for each series. The x values are calculated to be equidistant between MIN and MAX, i.e. -10 and 10. The important lines are the calls to the <code>AddXY</code> method of each series. This method takes the x and y coordinates of each data point and adds them to an internal list. There are also overloaded versions of this method where you can also pass a label for each data point, as well as an individual color, but we don't need this feature here. | This procedure creates 100 data points for each series. The x values are calculated to be equidistant between MIN and MAX, i.e. -10 and 10. The important lines are the calls to the <code>AddXY</code> method of each series. This method takes the x and y coordinates of each data point and adds them to an internal list. There are also overloaded versions of this method where you can also pass a label for each data point, as well as an individual color, but we don't need this feature here. | ||
| − | |||
Ok, let's compile the program. We see the three curves, and the x axis automatically covers our data range between -10 and 10. Well - not too bad! But far from being perfect. The diagram is very confusing, we cannot discern the individual lines, and we cannot tell which series belongs to which function. | Ok, let's compile the program. We see the three curves, and the x axis automatically covers our data range between -10 and 10. Well - not too bad! But far from being perfect. The diagram is very confusing, we cannot discern the individual lines, and we cannot tell which series belongs to which function. | ||
| + | |||
| + | |||
| + | == Formatting the series == | ||
| + | Why don't we change the color of each series? To do this select each series in the object tree and, in the object inspector below, change the property <code>SeriesColor</code> as you want it to be - <code>SeriesColor</code> is the color of the lines connecting the data points. | ||
| + | |||
| + | When you recompile you will see the series colored. But we still cannot distinguish between the different functions. What we need is a legend. | ||
| + | |||
| + | == Adding a legend == | ||
| + | [[file:tachart_getting_started_step3.png|right]] | ||
| + | Highlight the chart and, in the object inspector, scroll down to <code>Legend</code> and open the sub-properties. At the end, there is <code>Visible</code> which is <code>false</code> by default - so, set it to <code>true</code>, and recompile. | ||
| + | |||
| + | Well, it's getting better. What is missing, is an explanatory text for each series, like <code>y = sin(x)</code>. For this purpose each series has a property <code>Title</code> - this is the text which will appear in the legend for each entry along with the symbol for the corresponding series. Therefore you have to go through all series again and use the object inspector to set <code>Title</code> to <code>y=sin(x)</code>, <code>y=cos(x)</code>, and <code>y=sin(x)*cos(x)</code>, respectively. | ||
| + | |||
| + | [[file:tachart_getting_started_step4a.png|left]] | ||
| + | [[file:tachart_getting_started_step4.png|right]] | ||
| + | |||
| + | Now when you recompile, the chart is almost perfect. Almost - because the legend is quite large, and the diagram is squeezed into the remaining space. Of course, we could increase the size of the form. But can we also put the legend underneath the diagram? No problem: go back to the chart's property <code>Legend</code> and set <code>Alignment</code> to <code>laBottomCenter</code>. You should also set <code>ColumnCount</code> to <code>3</code>, otherwise the legend items will be in a column instead of in a row. | ||
| + | |||
| + | [[file:tachart_getting_started_step5.png]] | ||
| + | Ah! -- the third legend entry is truncated because the window is not wide enough. Align the chart to alClient and increase the width of the window a bit. | ||
| + | |||
| + | == Fine-tuning == | ||
| + | A few more things can still be improved: The axes should have a title, like "x axis" and "y axis", respectively, and there should also be a title above the chart. | ||
| + | To set the title for the x axis select in the object tree the item "bottom" of the AxisList child component of TChart, or go to "Bottom axis" in the object inspector. Open the sub-properties where you'll find "Title" which has sub-properties again. The text in the field "Caption" will be displayed as a title above the chart. Don't forget to set "Visible" to true. You may also want to set the FontStyle of the title to bold - you find that property under "LabelFont". Repeat the same with "Left axis". | ||
| + | Essentially the same procedure can be used to set the chart title: Scroll to the chart's property "Title", enter the title in the field "Text" (you may even use a multi-line text here), and set Visible to true. | ||
| + | And finally, you might prefer to use a white background of the chart area, this is changed by the property "BackColor" of TChart. And maybe the grid should be less emphasized, i.e. it might look better with color clSilver. Use the left and bottom axes property Grid.Color to change that. | ||
| + | |||
| + | In the end, our chart looks like this. | ||
| + | [[file:tachart_getting_started_step6.png|right]] | ||
Revision as of 21:54, 3 August 2012
Introduction
If you want to add a diagram to your Lazarus form you should have a look at TAChart. This is Lazarus' diagram package.
In this tutorial we will draw some elemental mathematical functions by TAChart. We will create a chart with three line series for the functions y=cos(x), y=sin(x) and y=cos(x)*sin(x). Maybe it is necessary to expain the words "series" and "chart" here: the entire diagram is the "chart", and each of the functions will be displayed as a curve called "series". We will connect the data points by line sections, therefore, we will use the "line series". TAChart, of course, allows to use many other types of series, for example bar series, area series, pie series, or even advanced types like spline or fit series.
What is needed?
This guide will be very elemental. Of course, you'll need basic knowledge of the Object Pascal language and the Lazarus IDE. Use a not-too-old version of Lazarus since TAChart is actively developed and some features may change from version to version.
A new project
To begin with, we create a new project in Lazarus and, in the component palette we select the page "Chart". Click on the left-most icon, the TChart component, and add it to the form. You will see an empty diagram with standardized x and y axes.
Adding series
Now let's add series. For this purpose, double-click on the chart (or right-click, and select "Edit series" from the context menu). The TAChart series editor appears. It is still empty, but when you select "Add" you will see a menu with all the series types available within the TAChart package. Select the "line series". Repeat two times to create, in total, three line series that are assigned to the chart. They are not yet displayed in the chart, because they do not yet have any data. No data - no display. We will fix that in a minute.
Before we do that let us have a look at the object inspector tree. TAChart uses a quite complex architecture of classes and containers, so it is important to understand the object tree. In the current state of our project we see the TChart component and its children, the three line series and the AxisList with Left and Bottom axes as children again. The series names are constructed according to Chart<number><SeriesType><Number>.
Why don't we give them more descriptive names, like SinSeries, CosSeries, and SinCosSeries? For this purpose, click on each series, and change the series Name in the corresponding field of the object inspector below.
Data
Now it's time to add data. The easiest option is to create the data along with the form, i.e. we write a handler for the forms's OnCreate event. Of course, in a "real" project, you will add data at other occasions, for example after a button click which might initiate a calculations or read data from a file.
procedure Form1Create(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N-1 do begin
x := MIN + (MAX - MIN) * i /(N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;This procedure creates 100 data points for each series. The x values are calculated to be equidistant between MIN and MAX, i.e. -10 and 10. The important lines are the calls to the AddXY method of each series. This method takes the x and y coordinates of each data point and adds them to an internal list. There are also overloaded versions of this method where you can also pass a label for each data point, as well as an individual color, but we don't need this feature here.
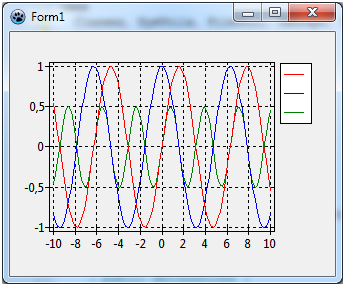
Ok, let's compile the program. We see the three curves, and the x axis automatically covers our data range between -10 and 10. Well - not too bad! But far from being perfect. The diagram is very confusing, we cannot discern the individual lines, and we cannot tell which series belongs to which function.
Formatting the series
Why don't we change the color of each series? To do this select each series in the object tree and, in the object inspector below, change the property SeriesColor as you want it to be - SeriesColor is the color of the lines connecting the data points.
When you recompile you will see the series colored. But we still cannot distinguish between the different functions. What we need is a legend.
Adding a legend
Highlight the chart and, in the object inspector, scroll down to Legend and open the sub-properties. At the end, there is Visible which is false by default - so, set it to true, and recompile.
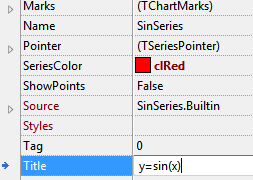
Well, it's getting better. What is missing, is an explanatory text for each series, like y = sin(x). For this purpose each series has a property Title - this is the text which will appear in the legend for each entry along with the symbol for the corresponding series. Therefore you have to go through all series again and use the object inspector to set Title to y=sin(x), y=cos(x), and y=sin(x)*cos(x), respectively.
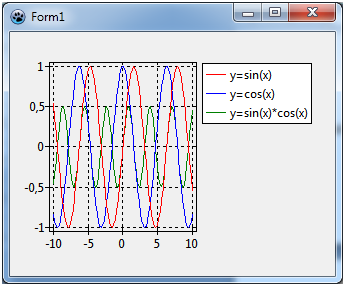
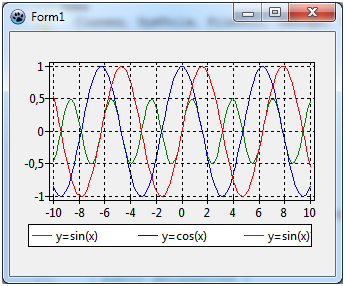
Now when you recompile, the chart is almost perfect. Almost - because the legend is quite large, and the diagram is squeezed into the remaining space. Of course, we could increase the size of the form. But can we also put the legend underneath the diagram? No problem: go back to the chart's property Legend and set Alignment to laBottomCenter. You should also set ColumnCount to 3, otherwise the legend items will be in a column instead of in a row.
 Ah! -- the third legend entry is truncated because the window is not wide enough. Align the chart to alClient and increase the width of the window a bit.
Ah! -- the third legend entry is truncated because the window is not wide enough. Align the chart to alClient and increase the width of the window a bit.
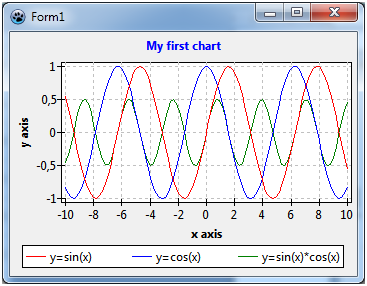
Fine-tuning
A few more things can still be improved: The axes should have a title, like "x axis" and "y axis", respectively, and there should also be a title above the chart. To set the title for the x axis select in the object tree the item "bottom" of the AxisList child component of TChart, or go to "Bottom axis" in the object inspector. Open the sub-properties where you'll find "Title" which has sub-properties again. The text in the field "Caption" will be displayed as a title above the chart. Don't forget to set "Visible" to true. You may also want to set the FontStyle of the title to bold - you find that property under "LabelFont". Repeat the same with "Left axis". Essentially the same procedure can be used to set the chart title: Scroll to the chart's property "Title", enter the title in the field "Text" (you may even use a multi-line text here), and set Visible to true. And finally, you might prefer to use a white background of the chart area, this is changed by the property "BackColor" of TChart. And maybe the grid should be less emphasized, i.e. it might look better with color clSilver. Use the left and bottom axes property Grid.Color to change that.
In the end, our chart looks like this.