TAChart Tutorial: Getting started/ru
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Введение
Если вам хочется добавить график или диаграмму на форму, вам надо ознакомиться с TAChart. Это стандартный пакет Lazarus для рисования графиков и диаграмм.
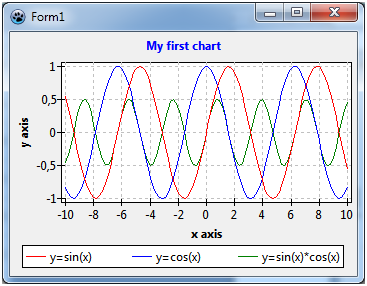
В этом руководстве мы нарисуем с помощью TAChart несколько элементарных математических функций. Мы создадим диаграмму с тремя рядами данных (line series) для функций
- y=cos(x),
- y=sin(x), и
- y=cos(x)*sin(x).
Возможно здесь стоит пояснить слова "series" и "chart" (диаграмма): вся диаграмма в целом — это "chart", а каждая из функций будет отображаться в виде кривой, называемой "series". Мы соединим точки линейными отрезками и поэтому будем использовать название "line series". TAChart, конечно, позволяет использовать много других типов данных, например, столбики (bar series), площади (area series), круговые диаграммы (pie series), или даже такие продвинутые типы как сплайны или fit series.
Что нужно?
Это руководство будет очень элементарным. Конечно, вам необходимы базовые знания языка Object Pascal и Lazarus IDE.
TAChart включён в Lazarus, так что нет необходимости искать этот пакет где-то в Интернете. Однако не используйте слишком старые версии Lazarus, так как TAChart активно развивается и некоторые особенности могут меняться от версии к версии.
Лучше всего изучите это руководство шаг за шагом. Но если хотите, можете использовать исходный код завершённого проекта в конце этой статьи.
Новый проект
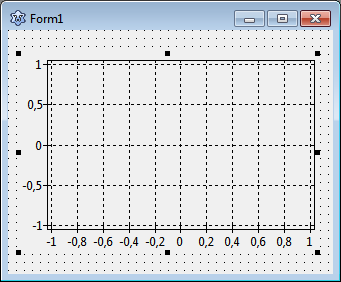
Для начала создадим в Lazarus новый проект и выберем в палитре компонентов страницу "Chart". Кликнем по самой левой иконке, компоненту TChart, и добавим его на форму. Увидите пустую диаграмму со стандартными осями X и Y.
Добавление серий
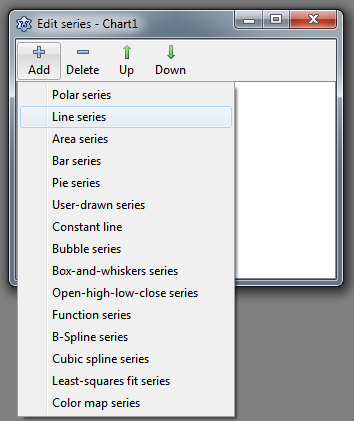
Теперь давайте добавим серию. Для этого дважды кликнем по нашей диаграмме (или кликнем правой клавишей и выберем "Редактор диаграмм" в контекстном меню). Появится редактор серий TAChart. Он ещё пуст, но когда нажмём "Добавить", то увидим меню со всеми типами серий доступных в пакете TAChart. Выберем "График(line series)". Повторим дважды, чтобы создать три графика, приданных этой диаграмме. Они ещё не отображаются на диаграмме, потому что ещё не содержат данных. Нет данных — нет отображения. Мы поправим это за минуту.
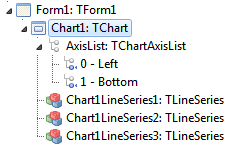
Перед тем, как мы это сделаем, посмотрим на дерево инспектора объектов. TAChart использует довольно сложную архитектуру классов и контейнеров, поэтому важно понимать дерево объектов. В нашем проекте мы видим компонент TChart и его потомков: три графика (line series) и AxisList с левой(Left) и нижней (Bottom) осями тоже в качестве потомков. Имена графиков (series) созданы в соответствии с шаблоном Chart<number><SeriesType><Number>.
Почему бы нам не дать им более понятные имена, например, SinSeries, CosSeries, and SinCosSeries? Для этого кликните на каждой серии и поменяйте Name в соответствующем поле инспектора объектов.