TAChart Tutorial: Getting started/ru
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Введение
Если вам хочется добавить график или диаграмму на форму, вам надо ознакомиться с TAChart. Это стандартный пакет Lazarus для рисования графиков и диаграмм.
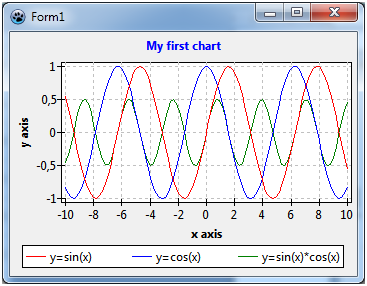
В этом руководстве мы нарисуем с помощью TAChart несколько элементарных математических функций. Мы создадим диаграмму с тремя рядами данных (line series) для функций
- y=cos(x),
- y=sin(x), и
- y=cos(x)*sin(x).
Возможно здесь стоит пояснить слова "series" и "chart" (диаграмма): вся диаграмма в целом — это "chart", а каждая из функций будет отображаться в виде кривой, называемой "series". Мы соединим точки линейными отрезками и поэтому будем использовать название "line series". TAChart, конечно, позволяет использовать много других типов данных, например, столбики (bar series), площади (area series), круговые диаграммы (pie series), или даже такие продвинутые типы как сплайны или fit series.
Что нужно?
Это руководство будет очень элементарным. Конечно, вам необходимы базовые знания языка Object Pascal и Lazarus IDE.
TAChart включён в Lazarus, так что нет необходимости искать этот пакет где-то в Интернете. Однако не используйте слишком старые версии Lazarus, так как TAChart активно развивается и некоторые особенности могут меняться от версии к версии.
Лучше всего изучите это руководство шаг за шагом. Но если хотите, можете использовать исходный код завершённого проекта в конце этой статьи.
Новый проект
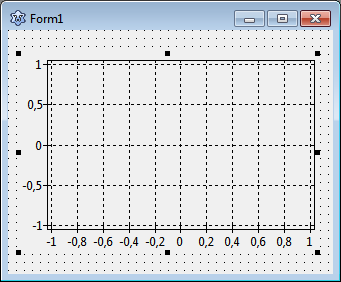
Для начала создадим в Lazarus новый проект и выберем в палитре компонентов страницу "Chart". Кликнем по самой левой иконке, компоненту TChart, и добавим его на форму. Увидите пустую диаграмму со стандартными осями X и Y.
Добавление серий
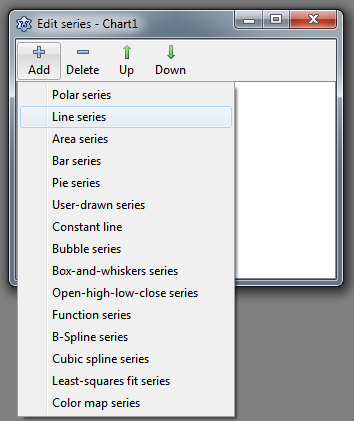
Теперь давайте добавим серию. Для этого дважды кликнем по нашей диаграмме (или кликнем правой клавишей и выберем "Редактор диаграмм" в контекстном меню). Появится редактор серий TAChart. Он ещё пуст, но когда нажмём "Добавить", то увидим меню со всеми типами серий доступных в пакете TAChart. Выберем "График(line series)". Повторим дважды, чтобы создать три графика, приданных этой диаграмме. Они ещё не отображаются на диаграмме, потому что ещё не содержат данных. Нет данных — нет отображения. Мы поправим это за минуту.
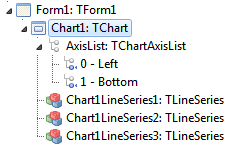
Перед тем, как мы это сделаем, посмотрим на дерево инспектора объектов. TAChart использует довольно сложную архитектуру классов и контейнеров, поэтому важно понимать дерево объектов. В нашем проекте мы видим компонент TChart и его потомков: три графика (line series) и AxisList с левой(Left) и нижней (Bottom) осями тоже в качестве потомков. Имена графиков (series) созданы в соответствии с шаблоном Chart<number><SeriesType><Number>.
Почему бы нам не дать им более понятные имена, например, SinSeries, CosSeries, and SinCosSeries? Для этого кликните на каждой серии и поменяйте Name в соответствующем поле инспектора объектов.
Adding data
Теперь пора добавить данные. Простейший способ — создать данные вместе с формой, т.е. мы пишем обработчик для события формы OnCreate. Конечно, в «реальном» проекте, вы добавите данные по-другому, например, после нажатия кнопки, которое может запустить вычисления или чтение данных из файла.
procedure TForm1.FormCreate(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N-1 do begin
x := MIN + (MAX - MIN) * i /(N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;
Эта процедура создаёт 100 точек с данными на каждую серию. Значения x вычисляются эквидистантными между MIN и MAX, т.е. -10 and 10. Важными строками являются вызовы методаAddXY по всем сериям. Этот метод берёт координаты x и y каждой точки и добавляет их во внутренний список. There are also overloaded versions of this method where you can also pass a text label for each data point, as well as an individual color, but we don't need this feature here.
The mentioned list is a so-called chart source - this is a class which provides the data for plotting. You can use the built-in chart source, or you can link the series to a separate one. There is a variety of chart sources in the component palette, like
TListChartSourcewhich stores the data in a list (this type is used by our series internally)TDBChartSourcewhich interfaces to the records and fields in a databaseTUserDefinedChartSourcewhich gives a very general access to data, for example, stored in an array of user-defined recordsTCalculatedChartSourcewhich allows to analyze one series and display the results in another one.
But enough on chart sources - the built-in source is sufficient for this introductory project.
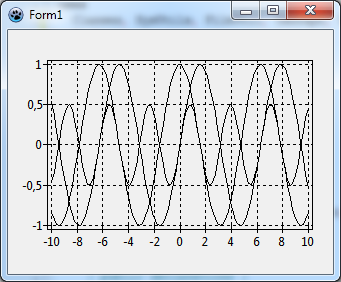
Ok, let's compile the program. We see the three curves, and the x axis automatically covers our data range between -10 and 10. Well - not too bad, but far from being perfect: The diagram is very confusing, we cannot distinguish between the individual lines, and we cannot tell which series belongs to which function.