Difference between revisions of "ZVDateTimeControls Package"
Jwdietrich (talk | contribs) (Categorized.) |
(Add section about new properties, now only in trunk.) |
||
| Line 60: | Line 60: | ||
== TZVDateTimePicker [[Image:TZVDateTimePicker.png]] == | == TZVDateTimePicker [[Image:TZVDateTimePicker.png]] == | ||
| − | === | + | === Properties === |
I'll explain some properties of TZVDateTimePicker control: | I'll explain some properties of TZVDateTimePicker control: | ||
| Line 162: | Line 162: | ||
:Text which appears when the null date is set and control does not have focus. When control is focused, the text changes to defined format, but displaying zeros, which is appropriate to user input. User can set the date to NullDate by pressing N key, provided [[#NullInputAllowed: Boolean|NullInputAllowed]] property is True. | :Text which appears when the null date is set and control does not have focus. When control is focused, the text changes to defined format, but displaying zeros, which is appropriate to user input. User can set the date to NullDate by pressing N key, provided [[#NullInputAllowed: Boolean|NullInputAllowed]] property is True. | ||
:When TextForNullDate is set to empty string, zeros/nines format is displayed even when control does not have focus. If you want empty display, this can be acchieved by setting TextForNullDate to one or more space characters. | :When TextForNullDate is set to empty string, zeros/nines format is displayed even when control does not have focus. If you want empty display, this can be acchieved by setting TextForNullDate to one or more space characters. | ||
| + | |||
| + | === Properties only in trunk === | ||
| + | |||
| + | These properties are not yet in released version, but you have them if you downloaded from trunk: | ||
| + | |||
| + | ==== AutoAdvance: Boolean ==== | ||
| + | |||
| + | :When true, then when user is entering valid text, the selection automatically advances to next part of date/time. The default is False because of compatibility with previous version, but switching on this option makes user interaction easier, this is a useful option and I recommend setting this property to true. | ||
| + | |||
| + | ==== Cascade: Boolean ==== | ||
| + | |||
| + | :When true, then when user is increasing or decreasing one date/time part (using up-down keys or mouse wheel), it can increase or decrease by one another date/time part. For example, when date is 31.08.2013. and user increases the day, the day becomes 1 and month increases by one and becomes 9, so the date becomes 01.09.2013. If Cascade were set to False, the month would not change and the date would become 01.08.2013. | ||
| + | |||
| + | ==== AutoButtonSize: Boolean ==== | ||
| + | |||
| + | :When true, the width of the arrow button (or up-down control, if it is shown instead) is automatically adjusted proportionally to the height. | ||
| + | |||
| + | ==== HideDateTimeParts: TDateTimeParts ==== | ||
| + | |||
| + | :'''type''' | ||
| + | |||
| + | ::TDateTimePart = (dtpDay, dtpMonth, dtpYear, dtpHour, dtpMinute, dtpSecond, dtpMiliSec, dtpAMPM); | ||
| + | |||
| + | ::TDateTimeParts = set of dtpDay..dtpMiliSec; | ||
| + | |||
| + | :With HideDateTimeParts property, you can chose which date/time parts will not be shown. Most of the time you do not need to use this property and you can get the format you want by using other properties (see Kind, TimeDisplay). However, if you need more control (for example, you might want to let user edit only days, months and hours), you can additionally hide any date/time parts with this control. Keep in mind that, with this property, you cannot show any date/time part which is hidden by another property (for example, if TimeDisplay is tdHM, the second part is not shown, regardless of this property). | ||
| + | |||
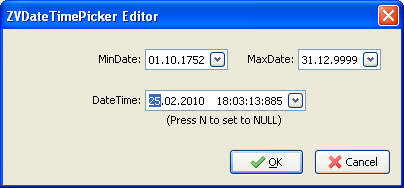
=== ZVDateTimePicker Editor === | === ZVDateTimePicker Editor === | ||
| Line 167: | Line 194: | ||
[[Image:ZVDateTimePickerEditor.PNG]] | [[Image:ZVDateTimePickerEditor.PNG]] | ||
| − | :ZVDateTimePicker Editor is a dialog which provides easy way to edit Date, Time, MinDate and MaxDate properties in design time. It is invoked when ZVDateTimePicker control is double-clicked in form designer. It is also shown when the | + | :ZVDateTimePicker Editor is a dialog which provides easy way to edit Date, Time, MinDate and MaxDate properties in design time. It is invoked when ZVDateTimePicker control is double-clicked in form designer. It is also shown when the ellipsis (…) button shown in Date, Time, MinDate and MaxDate properties in Object inspector gets clicked. |
Revision as of 21:39, 12 October 2013
About
The ZVDateTimeControls package contains two controls:
![]() TZVDateTimePicker
and
TZVDateTimePicker
and
![]() TDBZVDateTimePicker
TDBZVDateTimePicker
Delphi's VCL has a control named TDateTimePicker, which I find very useful for editing dates. LCL, however, does not have this control. Instead, for editing dates LCL has a control named TDateEdit, but I prefer the VCL's TDateTimePicker.
Therefore, I tried to create a cross-platform Lazarus control which would resemble VCL's TDateTimePicker as much as possible.
The TZVDateTimePicker does not use native Win control. It descends from LCL-s TCustomControl to be cross-platform. It has been tested on Windows with Win32/64 and qt widgetsets and on Linux with gtk2 and qt widgetsets.
Note that the TZVDateTimePicker control does not descend from TEdit, so it does not have unnecessary caret. The VCL's control doesn't have caret either.
Author
License
Modified LGPL (same as the FPC RTL and the Lazarus LCL).
Change Log
Version 1.0 - 27. Feb. 2010.
Version 1.1 - 18. April 2010.
Version 1.2 - 12. May 2010.
Version 1.3 - 3. April 2011.
Version 1.4 - 5. September 2012.
Details of changes are in ChangeLog.txt file, which is distributed with the package.
Download and Installation
The stable release of Lazarus package ZVDateTimeControls.lpk can be downloaded from Lazarus-ccr, packed in zip format, or from
http://sourceforge.net/p/lazarus-ccr/svn/HEAD/tree/components/ZVDateTimeCtrls/tags/1.4/ (click on "Download Snapshot").
svn
The stable release:
svn checkout svn://svn.code.sf.net/p/lazarus-ccr/svn/components/ZVDateTimeCtrls/tags/1.4
You can get the latest source by checking out the trunk:
svn checkout svn://svn.code.sf.net/p/lazarus-ccr/svn/components/ZVDateTimeCtrls/trunk
installation
To install the package in Lazarus IDE follow these steps:
- Open the package in Package Editor (in Lazarus' main menu click Package, then Open package file... locate the file zvdatetimecontrols.lpk and click Open).
- Compile the package (click Compile in Package Editor's tool bar).
- Install the package in the IDE (click Install – you will be asked if you want to rebuild Lazarus, click Yes. Wait until Lazarus rebuilds and restarts itself. The new tab Date and Time Ctrls appears on the component palette with TZVDateTimePicker and TDBZVDateTimePicker controls.
TZVDateTimePicker 
Properties
I'll explain some properties of TZVDateTimePicker control:
DateTime: TDateTime (public)
- The DateTime value displayed on the control. This property is not published in object inspector, but its value is actually the same as Date and Time properties composed in one value. This property is provided to allow setting or reading of both date and time value at once in program code. In design time, Date and Time can be set in object inspector. There is also component editor which provides easy way of setting this property in design time.
Date: TDate
- The date displayed on the control which the user can edit.
Time: TTime
- The time displayed on the control which the user can edit.
MinDate: TDate
- The minimal date user can enter.
MaxDate: TDate
- The maximal date user can enter.
NullInputAllowed: Boolean
- When True, the user can set the date to NullDate constant by pressing N key.
CenturyFrom: Word
- When user enters the year in two-digit format, then the CenturyFrom property is used to determine which century the year belongs to. The default is 1941, which means that when two digit year is entered, it falls in interval 1941 – 2040. Note that MinDate and MaxDate properties can also have influence on the decision – for example, if the CenturyFrom is set to 1941 and MaxDate to 31. 12. 2010, if user enters year 23, it will be set to 1923, because it can’t be 2033, due to MaxDate limit.
Kind: TDateTimeKind
- type TDateTimeKind = (dtkDate, dtkTime, dtkDateTime);
DateMode: TDTDateMode
- type TDTDateMode = (dmComboBox, dmUpDown, dmNone)
- When DateMode is set to dmComboBox, there is a button on the right side of the control. When user clicks the button, the calendar control is shown, allowing the user to pick the date. When set to dmUpDown, then UpDown buttons are shown.
- In my opinion the UpDown buttons aren't really useful in this control, they are provided for compatibility with Delphi's TDateTimePicker. Up and down keys can always serve for same purpose, so can mouse wheel.
- In the picture the first control's DateMode is set to dmComboBox and the second control's to dmUpDown:
ShowCheckBox: Boolean
- When set, there is a check box on the left side of the control. When unchecked, the display appears grayed and user interaction with the date is not possible. (The control is still enabled, though, only in sense that the check box remains enabled).
Checked: Boolean
- If ShowCheckBox is set to True, this property determines whether the check box is checked or not. If ShowCheckBox is False, this property has no purpose and is automatically set to True.
DateDisplayOrder: TDateDisplayOrder
- type TDateDisplayOrder = (ddoDMY, ddoMDY, ddoYMD, ddoTryDefault);
- Defines the order for displaying day, month and year part of the date. When ddoTryDefault is set, then the controls tries to determine the order from ShortDateFormat global variable.
- This is similar to DateEdit's DateOrder property.
DateSeparator: String
- Defines the string used to separate date, month and year date parts. Setting this property automatically sets the UseDefaultSeparators property to False. To ensure that date and time separators are set to user's system defaults, set UseDefaultSeparators property to True.
TimeSeparator: String
- Defines the string used to separate hour, minute, second and millisecond time parts. Setting this property automatically sets the UseDefaultSeparators property to False. To ensure that date and time separators are set to user's system defaults, set UseDefaultSeparators property to True.
UseDefaultSeparators: Boolean
- When this property is set to True, then the DateSeparator and TimeSeparator properties will be set to DateSeparator and TimeSeparator global variables, which are set to user system defaults when application initializes.
TrailingSeparator: Boolean
- When set to True, then the DateSeparator is shown once more, after the last date part. This property exists because in some languages the correct format is 31. 1. 2010. including the last point, after the year.
LeadingZeros: Boolean
- Determines whether the date parts are displayed with or without leading zeros (this actually affects day, month and hour parts of date and time display).
TimeDisplay: TTimeDisplay
- type TTimeDisplay = (tdHM, tdHMS, tdHMSMs);
- If Kind is dtkTime or dtkDateTime, then TimeDisplay value of tdHM means that only hours and minutes are displayed, tdHMS adds displaying of seconds and value of tdHMSMs means that milliseconds are displayed too.
TimeFormat: TTimeFormat
- type TTimeFormat = (tf12, tf24);
- The value of tf12 sets the display of time to 12 hours format, with AM/PM string and tf24 sets to 24 hours format.
TextForNullDate: String
- Text which appears when the null date is set and control does not have focus. When control is focused, the text changes to defined format, but displaying zeros, which is appropriate to user input. User can set the date to NullDate by pressing N key, provided NullInputAllowed property is True.
- When TextForNullDate is set to empty string, zeros/nines format is displayed even when control does not have focus. If you want empty display, this can be acchieved by setting TextForNullDate to one or more space characters.
Properties only in trunk
These properties are not yet in released version, but you have them if you downloaded from trunk:
AutoAdvance: Boolean
- When true, then when user is entering valid text, the selection automatically advances to next part of date/time. The default is False because of compatibility with previous version, but switching on this option makes user interaction easier, this is a useful option and I recommend setting this property to true.
Cascade: Boolean
- When true, then when user is increasing or decreasing one date/time part (using up-down keys or mouse wheel), it can increase or decrease by one another date/time part. For example, when date is 31.08.2013. and user increases the day, the day becomes 1 and month increases by one and becomes 9, so the date becomes 01.09.2013. If Cascade were set to False, the month would not change and the date would become 01.08.2013.
AutoButtonSize: Boolean
- When true, the width of the arrow button (or up-down control, if it is shown instead) is automatically adjusted proportionally to the height.
HideDateTimeParts: TDateTimeParts
- type
- TDateTimePart = (dtpDay, dtpMonth, dtpYear, dtpHour, dtpMinute, dtpSecond, dtpMiliSec, dtpAMPM);
- TDateTimeParts = set of dtpDay..dtpMiliSec;
- With HideDateTimeParts property, you can chose which date/time parts will not be shown. Most of the time you do not need to use this property and you can get the format you want by using other properties (see Kind, TimeDisplay). However, if you need more control (for example, you might want to let user edit only days, months and hours), you can additionally hide any date/time parts with this control. Keep in mind that, with this property, you cannot show any date/time part which is hidden by another property (for example, if TimeDisplay is tdHM, the second part is not shown, regardless of this property).
ZVDateTimePicker Editor
- ZVDateTimePicker Editor is a dialog which provides easy way to edit Date, Time, MinDate and MaxDate properties in design time. It is invoked when ZVDateTimePicker control is double-clicked in form designer. It is also shown when the ellipsis (…) button shown in Date, Time, MinDate and MaxDate properties in Object inspector gets clicked.
User interaction in runtime
- The goal was to provide same user interaction as native DateTimePicker from Windows. The keyboard input is restricted to valid date/time values only. Up and down buttons can be used too. The controls behaves just like VCL's control.
- After this behaviour is achieved it is further improved with mouse wheel interaction. Date and time parts can be edited using mouse wheel, which is very fast and comes handy.
TDBZVDateTimePicker 
- TDBZVDateTimePicker is a data-aware version of TZVDateTimePicker, with nice way of handling null database values.
Handling of null values
Displaying null values
- When the underlying DB field has null value, then:
- If the control is not focused, then it displays the text defined in TextForNullDate property. The default is "NULL".
- When the control gets focus, the text changes to defined format, but displaying zeros for date parts and nines for time parts (for example "00/00/0000 99:99:99"), which is appropriate to user input.
Setting the field value to null
- If NullInputAllowed property is True, the user can set the date and time to null, by pressing N key.