Difference between revisions of "pas2js widgetsets"
Kotakomputer (talk | contribs) |
Kotakomputer (talk | contribs) |
||
| Line 17: | Line 17: | ||
=== Commercial === | === Commercial === | ||
| − | * TMS software has created [https://www.tmssoftware.com/site/tmswebcoreintro.asp | + | |
| + | Most freeware tools for Lazarus Web Application lack of features and documentations. If you really need a good component for Web Application then TMS Web Core is worth to try. | ||
| + | |||
| + | |||
| + | * TMS software has created: [https://www.tmssoftware.com/site/tmswebcoreintro.asp TMS Web Core] | ||
| + | * Install TMS Web Core to Lazarus:https://www.youtube.com/watch?v=YzZazLnF8Zk | ||
| + | * TMS Web Core Developer Guide: http://www.tmssoftware.biz/Download/Manuals/TMSWEBCoreDevGuide.pdf | ||
=== Pas2JS Widgetset === | === Pas2JS Widgetset === | ||
Revision as of 20:00, 19 November 2019
The ultimate goal is to use Lazarus to create a webpage in a RAD manner as much as possible. There can be several approaches to this.
- Create an actual LCL widgetset
- Do not use the actual LCL widgetset, but create a widgetset that uses the IDE support for a custom designer.
Either way, a set of basic widgets that can be used in HTML are needed.
Currently, several efforts are underway to create such a widget set.
Open source
in random order, they are:
- ProjJ: [1] Warley Alex
- XComponents: [2] (Stephen Wright)
- Pas2JS Widgetset: A project based on LLCL [3] (Heliosroots)
- Based on DHTMLX: [4] (Christian Ulrich)
Commercial
Most freeware tools for Lazarus Web Application lack of features and documentations. If you really need a good component for Web Application then TMS Web Core is worth to try.
- TMS software has created: TMS Web Core
- Install TMS Web Core to Lazarus:https://www.youtube.com/watch?v=YzZazLnF8Zk
- TMS Web Core Developer Guide: http://www.tmssoftware.biz/Download/Manuals/TMSWEBCoreDevGuide.pdf
Pas2JS Widgetset
Pas2JS Widgetset is a RAD Framework to develop Web Applications like to develop Windows Applications.
Installation Procedure:
1. Download from: https://github.com/heliosroots/Pas2JS_Widget
2. Extract to Lazarus - pas2js_designer
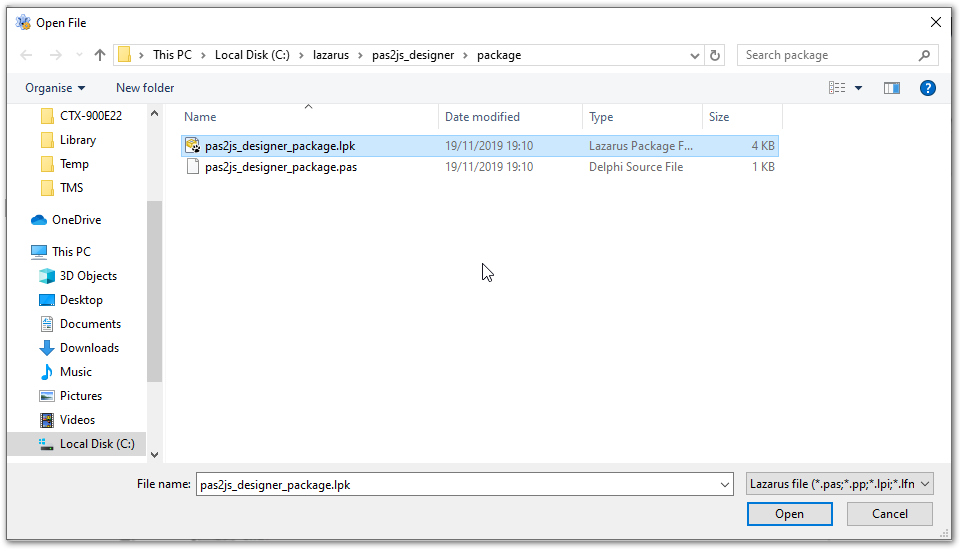
3. Open: Lazarus - pas2js_designer - package: pas2js_designer_package.lpk
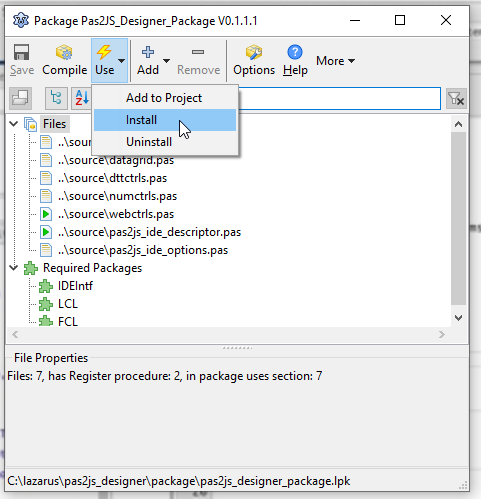
4. Click on Use - Install
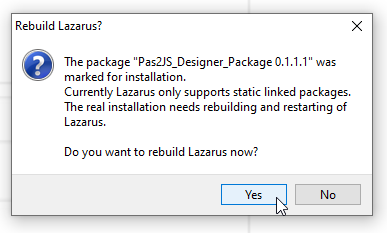
5. Click on Yes to install this package
6. You will see LCL for pas2js!
- Back to pas2js
- Back to Pas2JS Version Changes
- Back to lazarus_pas2js_integration