Difference between revisions of "pas2js widgetsets"
Kotakomputer (talk | contribs) |
(I added detail on the XComponent WidgetSet and XIDE running in the browser, and provided links to the GitHub projects) |
||
| Line 3: | Line 3: | ||
* Create an actual LCL widgetset | * Create an actual LCL widgetset | ||
* Do not use the actual LCL widgetset, but create a widgetset that uses the IDE support for a custom designer. | * Do not use the actual LCL widgetset, but create a widgetset that uses the IDE support for a custom designer. | ||
| + | * Do not use the actual LCL widgetset, but create one that supports Pas2JS app development in the browser. | ||
| + | |||
Either way, a set of basic widgets that can be used in HTML are needed. | Either way, a set of basic widgets that can be used in HTML are needed. | ||
| Line 12: | Line 14: | ||
* ProjJ: [https://github.com/pas2js/master/tree/master/projJ/lib] Warley Alex | * ProjJ: [https://github.com/pas2js/master/tree/master/projJ/lib] Warley Alex | ||
| − | * XComponents: [https:// | + | * XComponents (and XIDE): [https://github.com/Steve--W/XComponents] (Stephen Wright) |
* Pas2JS Widgetset: A project based on LLCL [https://github.com/FChrisF/LLCL] (Heliosroots) | * Pas2JS Widgetset: A project based on LLCL [https://github.com/FChrisF/LLCL] (Heliosroots) | ||
* Based on DHTMLX: [https://github.com/cutec-chris/dhtmlx-for-pas2js] (Christian Ulrich) | * Based on DHTMLX: [https://github.com/cutec-chris/dhtmlx-for-pas2js] (Christian Ulrich) | ||
| + | |||
=== Commercial === | === Commercial === | ||
Most freeware tools for Lazarus Web Application lack of features and documentations. If you really need a good component for Web Application then TMS Web Core is worth to try. | Most freeware tools for Lazarus Web Application lack of features and documentations. If you really need a good component for Web Application then TMS Web Core is worth to try. | ||
| − | |||
* TMS software has created: [https://www.tmssoftware.com/site/tmswebcoreintro.asp TMS Web Core] | * TMS software has created: [https://www.tmssoftware.com/site/tmswebcoreintro.asp TMS Web Core] | ||
* Install TMS Web Core to Lazarus:https://www.youtube.com/watch?v=YzZazLnF8Zk | * Install TMS Web Core to Lazarus:https://www.youtube.com/watch?v=YzZazLnF8Zk | ||
* TMS Web Core Developer Guide: http://www.tmssoftware.biz/Download/Manuals/TMSWEBCoreDevGuide.pdf | * TMS Web Core Developer Guide: http://www.tmssoftware.biz/Download/Manuals/TMSWEBCoreDevGuide.pdf | ||
| + | |||
| + | |||
| + | === XIDE/XComponents === | ||
| + | |||
| + | XIDE is a simple stand alone IDE for Free Pascal which runs in the browser (and on other platforms supported by Lazarus). | ||
| + | |||
| + | It is a combined Client Side Run Time Library and RAD IDE intended to allow Pascal(Pas2JS) and/or Python(Pyodide) development with the minimum of installation or learning curve. XComponents is the widgetset that enables XIDE. | ||
| + | |||
| + | XIDE is intended for Prototyping, Small Group Collaboration and Agile Line of Business projects where the choice of browser can be specified. It will run on any platform that is supported by Chrome or Electron, or Lazarus(+CEF). It is not intended for the development of general-purpose public facing web sites. It may also run on other HTML5 browsers (e.g. Microsoft Edge), but this is not tested. | ||
| + | |||
| + | XIDE projects can be deployed as a single static HTML/Javascript (or .exe) file combining the User App with the RTL and IDE Code. This can be done with the IDE disabled (for end users) or enabled (as done in the examples below, for collaborators). | ||
| + | |||
| + | '''Examples…..''' | ||
| + | [https://steve--w.github.io/XIDEPages/XIDESimplePascalExample.html] | ||
| + | [https://steve--w.github.io/XIDEPages/XIDESimplePythonExample.html] | ||
| + | [https://steve--w.github.io/XIDEPages/XIDEPascalSVGAndGPUExample.html] | ||
| + | |||
| + | '''To build from source….''' | ||
| + | [https://github.com/Steve--W/XIDE] | ||
| + | [https://github.com/Steve--W/XComponents] | ||
| + | |||
=== Pas2JS Widgetset === | === Pas2JS Widgetset === | ||
Revision as of 10:41, 25 September 2020
The ultimate goal is to use Lazarus to create a webpage in a RAD manner as much as possible. There can be several approaches to this.
- Create an actual LCL widgetset
- Do not use the actual LCL widgetset, but create a widgetset that uses the IDE support for a custom designer.
- Do not use the actual LCL widgetset, but create one that supports Pas2JS app development in the browser.
Either way, a set of basic widgets that can be used in HTML are needed.
Currently, several efforts are underway to create such a widget set.
Open source
in random order, they are:
- ProjJ: [1] Warley Alex
- XComponents (and XIDE): [2] (Stephen Wright)
- Pas2JS Widgetset: A project based on LLCL [3] (Heliosroots)
- Based on DHTMLX: [4] (Christian Ulrich)
Commercial
Most freeware tools for Lazarus Web Application lack of features and documentations. If you really need a good component for Web Application then TMS Web Core is worth to try.
- TMS software has created: TMS Web Core
- Install TMS Web Core to Lazarus:https://www.youtube.com/watch?v=YzZazLnF8Zk
- TMS Web Core Developer Guide: http://www.tmssoftware.biz/Download/Manuals/TMSWEBCoreDevGuide.pdf
XIDE/XComponents
XIDE is a simple stand alone IDE for Free Pascal which runs in the browser (and on other platforms supported by Lazarus).
It is a combined Client Side Run Time Library and RAD IDE intended to allow Pascal(Pas2JS) and/or Python(Pyodide) development with the minimum of installation or learning curve. XComponents is the widgetset that enables XIDE.
XIDE is intended for Prototyping, Small Group Collaboration and Agile Line of Business projects where the choice of browser can be specified. It will run on any platform that is supported by Chrome or Electron, or Lazarus(+CEF). It is not intended for the development of general-purpose public facing web sites. It may also run on other HTML5 browsers (e.g. Microsoft Edge), but this is not tested.
XIDE projects can be deployed as a single static HTML/Javascript (or .exe) file combining the User App with the RTL and IDE Code. This can be done with the IDE disabled (for end users) or enabled (as done in the examples below, for collaborators).
Examples…..
[5] [6] [7]
To build from source….
[8] [9]
Pas2JS Widgetset
Pas2JS Widgetset is a RAD Framework to develop Web Applications like to develop Windows Applications.
Installation Procedure:
1. Download from: https://github.com/heliosroots/Pas2JS_Widget
2. Extract to Lazarus - pas2js_designer
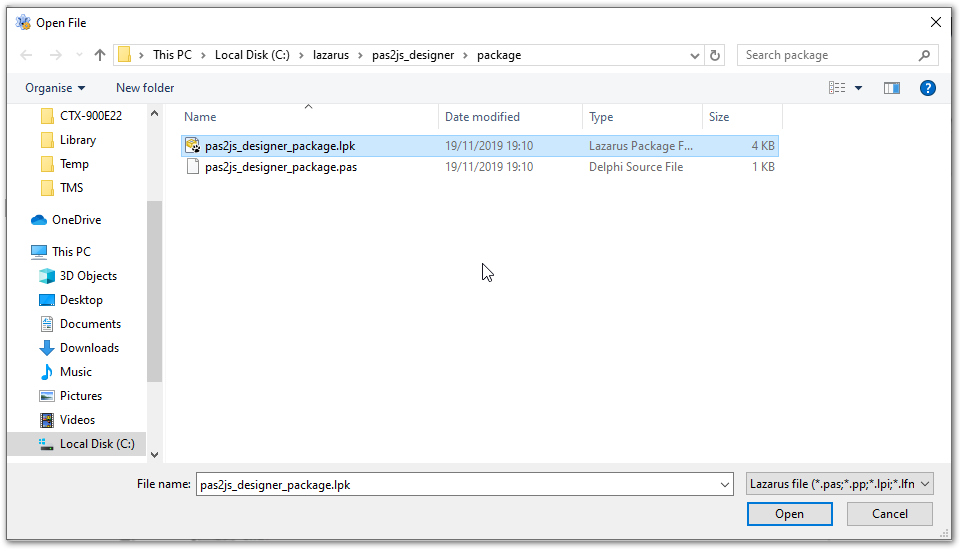
3. Open: Lazarus - pas2js_designer - package: pas2js_designer_package.lpk
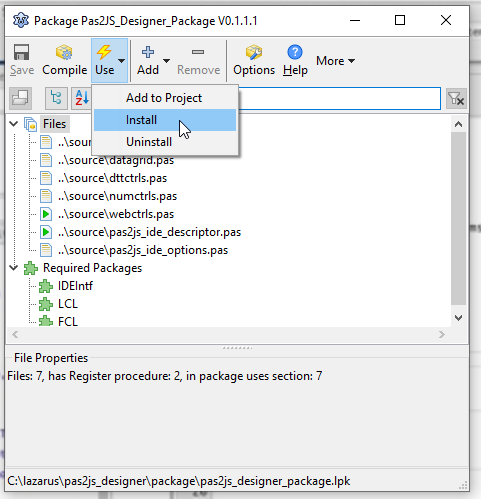
4. Click on Use - Install
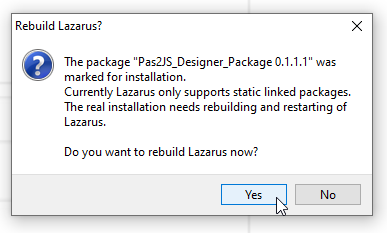
5. Click on Yes to install this package
6. You will see LCL for pas2js!
- Back to pas2js
- Back to Pas2JS Version Changes
- Back to lazarus_pas2js_integration