Anchor Sides/de
│
Deutsch (de) │
English (en) │
français (fr) │
日本語 (ja) │
русский (ru) │
Es gibt einige neue Eigenschaften und Methoden für das automatische Layout von Steuerelementen. Sie können jetzt Bedienelemente so einstellen, dass sie einen bestimmten Abstand zu anderen Bedienelementen einhalten, oder relativ zu anderen Bedienelementen zentrieren. Siehe unten für Beispiele.
Jede der vier Seiten eines Bedienelements (Left, Top, Right, Bottom) kann jetzt verankert/angebunden werden an der Seite eines anderen Bedienelements. Zum Beispiel können Sie jetzt die linke Seite eines TEdit an der rechten Seite eines TLabel verankern. Jedes Mal, wenn das Label bewegt wird oder in der Größe angepasst wird, dann wird die linke Seite des Edit folgen, was normalerweise zu einer Bewegung des Edit parallel zum Label führt.
Beispiel 1
+--------+ +-------+
| Label1 | | Edit1 |
+--------+ | |
+-------+
Im Code
<delphi>Edit1.AnchorSide[akLeft].Side:=asrRight; Edit1.AnchorSide[akLeft].Control:=Label1; Edit1.Anchors:=Edit1.Anchors+[akLeft];</delphi>
Sie können den Abstand mit den Eigenschaften von BorderSpacing definieren: <delphi>Edit1.BorderSpacing.Left:=10;</delphi> Das selbe kann mit der Methode gemacht werden: <delphi>Edit1.AnchorToNeighbour(akLeft,10,Label1);</delphi>
Anmerkungen
Edit1.Left wird Label1.Left+Label1.Width folgen, nicht umgekehrt. Das bedeutet, dass eine Bewegung von Label1 auch Edit1 bewegen wird. Aber eine Bewegung von Edit1 wird von der LCL annulliert. Wenn Sie auch die rechte Seite von Label1 an der linken Seite von Edit1 verankern, dann erzeugen sie einen Kreis. Dies kann zusammen mit einigen anderen Autosize-Eigenschaften eine Endlosschleife verursachen. Ist Parent.AutoSize auf true gesetzt, wird dies von der LCL ignoriert oder automatisch repariert.
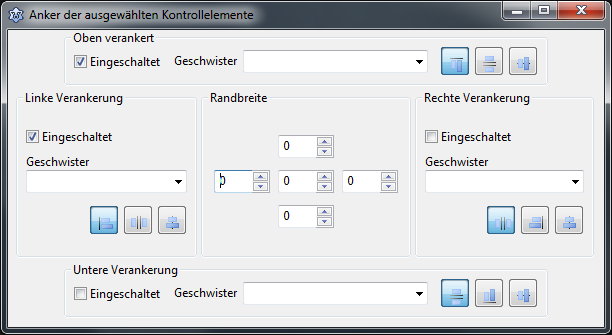
Mittels des Ankereditors
Der Ankereditor ist ein schwebendes Fenster, den Sie erreichen über das Menü Ansicht / Ankereditor anzeigen oder über die Schaltfläche in der Eigenschaft Anchors des Objektinspektors.
Beispiel 2
Sie können die obere Seite von Edit1 so verankern, dass sie der oberen Seite von Label1 folgt:
+--------+ +-------+
| Label1 | | Edit1 |
+--------+ | |
+-------+
Edit1.AnchorSide[akTop].Side:=asrTop; Edit1.AnchorSide[akTop].Control:=Label1; Edit1.Anchors:=Edit1.Anchors+[akTop];
Das selbe kann mit der Methode gemacht werden:
Edit1.AnchorParallel(akTop,0,Label1);
Beispiel 3
Vertikale Zentrierung von Label1 an Edit1:
+-------+
+--------+ | |
| Label1 | | Edit1 |
+--------+ | |
+-------+
Edit1.AnchorSide[akTop].Side:=asrCenter; Edit1.AnchorSide[akTop].Control:=Label1; Edit1.Anchors:=Edit1.Anchors+[akTop]-[akBottom];
Das selbe kann mit der Methode gemacht werden:
Edit1.AnchorVerticalCenterTo(Label1);
Offensichtlich ist die Verankerung der unteren Seite von Edit1 bei einer Zentrierung nicht sinnvoll.
Neue Eigenschaft
property AnchorSide[Kind: TAnchorKind]: TAnchorSide read GetAnchorSide;
Dies wird nicht im Objektinspektor veröffentlicht. Sie können sie zur Entwicklungszeit mit dem Ankereditor bearbeiten (Menü: Ansicht -> Ankereditor anzeigen, oder auf den Button der 'Anchors' Eigenschaft klicken).
Neue Methoden zur einfachen Konfiguration eines gebräuchlichen Layouts
procedure AnchorToNeighbour(Side: TAnchorKind; Space: integer;
Sibling: TControl);
procedure AnchorParallel(Side: TAnchorKind; Space: integer;
Sibling: TControl);
procedure AnchorHorizontalCenterTo(Sibling: TControl);
procedure AnchorVerticalCenterTo(Sibling: TControl);
procedure AnchorAsAlign(TheAlign: TAlign; Space: Integer);
Verankern an unsichtbaren Kontrolelementen
Ab Version 0.9.25 rev 12800 wurde das Verankern an unsichtbaren Kontrolelemente geändert, damit es intuitiver arbeitet. Beispiel: Die Kontrolelemente A, B und C sind wie folgt verankert (C.Left an B.Right und B.Left an A.Right):
+---+ +---+ +---+ | A | | B | | C | +---+ +---+ +---+
Ist B unsichtbar (Visible:=false), wird C.Left B überspringen und sich an der rechten Seite von A verankern, womit das Ganze dann so aussieht:
+---+ +---+ | A | | C | +---+ +---+