Difference between revisions of "BGRABitmap AggPas"
(images filters2) |
(→Alpha gradient: custom scanner) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | Here is a series of projects demonstrating advanced capabilities similar to [http://www.crossgl.com/aggpas/ AggPas] | + | Here is a series of projects demonstrating advanced capabilities in [[BGRABitmap]] similar to [http://www.crossgl.com/aggpas/ AggPas] |
| − | The projects are in the bgraaggtest folder in [https://github.com/bgrabitmap/bgrabitmap/tree/master/test/bgraaggtest BGRABitmap repository] | + | The projects are in the <b>bgraaggtest</b> folder in [https://github.com/bgrabitmap/bgrabitmap/tree/master/test/bgraaggtest BGRABitmap repository] |
=== Antialiasing demo (AA demo) === | === Antialiasing demo (AA demo) === | ||
| Line 11: | Line 11: | ||
=== Alpha gradient === | === Alpha gradient === | ||
| − | This program shows how to apply a complex alpha mask based on a custom gradient. | + | This program shows how to apply a complex alpha mask based on a custom gradient. See [[BGRABitmap tutorial 11#Use a custom scanner|Tutorial 11]] on how to create a custom scanner. |
[[File:alpha_gradient.png|400px]] | [[File:alpha_gradient.png|400px]] | ||
| Line 25: | Line 25: | ||
This program to demonstrate various kind of spline interpolations and how to use a path cursor. | This program to demonstrate various kind of spline interpolations and how to use a path cursor. | ||
| − | [[File:bspline.png|400px]] | + | [[File:bspline.png|400px]] |
| + | |||
| + | The TBGRAPath objet takes a series of instructions to draw a path in a similar way as with HTML canvas. To define a polygon, you can call <tt>moveTo(x,y)</tt> to define the first point, and then <tt>lineTo(x,y)</tt> for each subsequent point. Finally you can call <tt>closePath</tt> to end the polygon. | ||
| + | |||
| + | Once the path is created, you can draw it and fill it, either using its <tt>stroke</tt> and <tt>fill</tt> functions, or by calling <tt>TBGRABitmap.DrawPath</tt> or <tt>FillPath</tt> functions. | ||
| + | |||
| + | Do draw a symbol along the path, you can use <tt>TBGRAPath.CreateCursor</tt> function to create a cursor. The cursor has <tt>MoveForward</tt> and <tt>MoveBackward</tt> for example to move along the path. They return the actual moved length, which will be 0 when the end of the path has been reached. | ||
| + | |||
| + | The <tt>CurrentCoordinate</tt> property contains the current position and the <tt>CurrentTangent</tt> contains a unit vector to align the shape. | ||
=== Distortions === | === Distortions === | ||
Latest revision as of 09:11, 21 May 2023
Here is a series of projects demonstrating advanced capabilities in BGRABitmap similar to AggPas
The projects are in the bgraaggtest folder in BGRABitmap repository
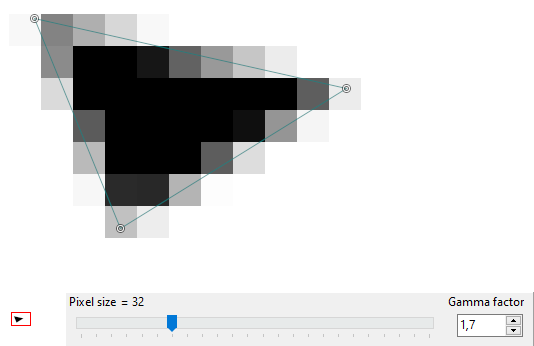
Antialiasing demo (AA demo)
This program shows how the gamma factor affects how antialiasing is rendered.
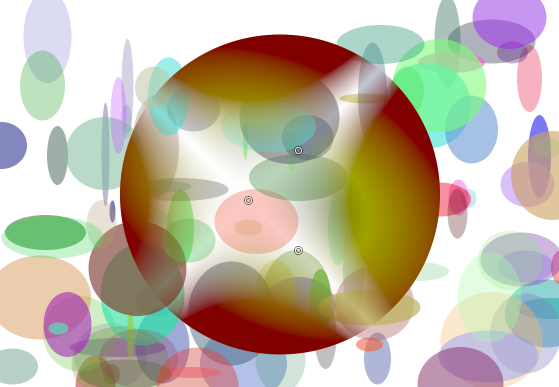
Alpha gradient
This program shows how to apply a complex alpha mask based on a custom gradient. See Tutorial 11 on how to create a custom scanner.
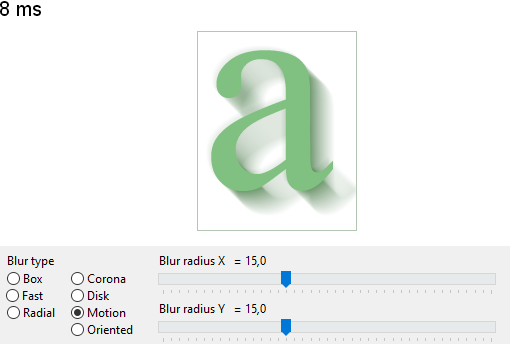
Blur
This program shows the different types of blurs and their speed.
Bézier like splines (B-spline)
This program to demonstrate various kind of spline interpolations and how to use a path cursor.
The TBGRAPath objet takes a series of instructions to draw a path in a similar way as with HTML canvas. To define a polygon, you can call moveTo(x,y) to define the first point, and then lineTo(x,y) for each subsequent point. Finally you can call closePath to end the polygon.
Once the path is created, you can draw it and fill it, either using its stroke and fill functions, or by calling TBGRABitmap.DrawPath or FillPath functions.
Do draw a symbol along the path, you can use TBGRAPath.CreateCursor function to create a cursor. The cursor has MoveForward and MoveBackward for example to move along the path. They return the actual moved length, which will be 0 when the end of the path has been reached.
The CurrentCoordinate property contains the current position and the CurrentTangent contains a unit vector to align the shape.
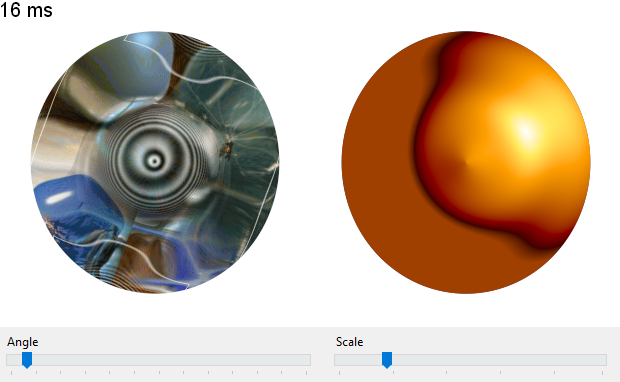
Distortions
This program shows how to apply a distortion to an image or a gradient.
Gouraud shading
This program demonstrates how to do a multi-polygon Gouraud shading.
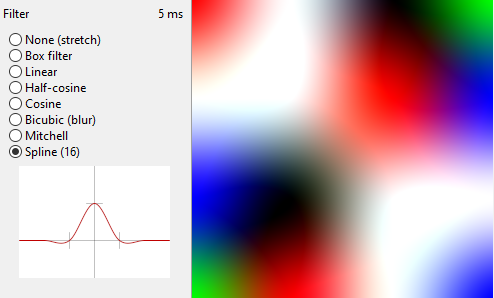
Image filters 2
This program shows the various interpolation filters that can be used when resampling.
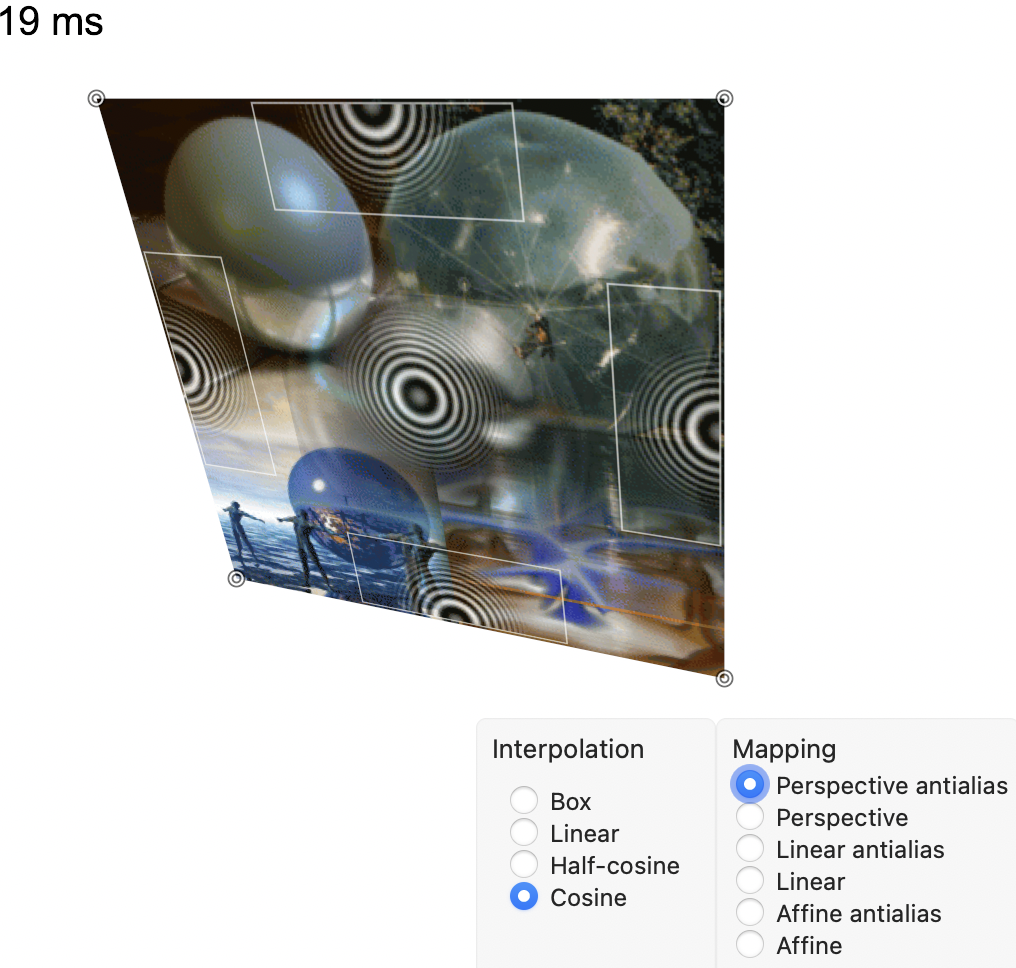
Image perspective
This program demonstrates the different ways of applying a texture to a quad.