Difference between revisions of "BGRABitmap tutorial TAChart/fr"
(décoration) |
|||
| Line 15: | Line 15: | ||
ADoDefaultDrawing:= false; | ADoDefaultDrawing:= false; | ||
DrawPhong3DBar(ASender, ACanvas, ARect, APointIndex); | DrawPhong3DBar(ASender, ACanvas, ARect, APointIndex); | ||
| − | end;</ | + | end;</syntaxhighlight> |
Votre graphique qui ressemblait à cela : | Votre graphique qui ressemblait à cela : | ||
| − | + | [[Image:chartwithoutbgra.png]] | |
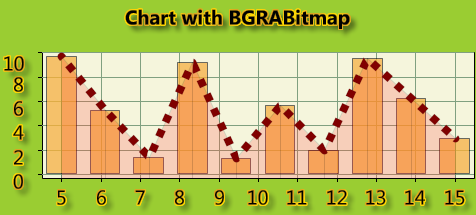
Ressemble maintenant à cela : | Ressemble maintenant à cela : | ||
| − | + | [[Image:chartwithbgra.png]] | |
| − | |||
== Afficher sur un Canvas quelconque == | == Afficher sur un Canvas quelconque == | ||
Revision as of 19:25, 4 February 2013
│
English (en) │
français (fr) │
Vous pouvez faire de beau graphiques avec BGRABitmap. Premièrement, ajoutez le paquet TAChartBGRA depuis l'inspecteur de projet.
Décorer un graphique utilisant le rendu normal
Aller dans la propriété Series de votre graphique. Choisissez une série de barres, puis dans l'inspector d'objet, allez dans l'onglet des événements et définissez OnBeforeDrawBar. Ajoutez le code suivant :
uses TABGRAUtils;
procedure TForm1.BeforeDrawBarHandler(ASender: TBarSeries; ACanvas: TCanvas;
const ARect: TRect; APointIndex, AStackIndex: Integer;
var ADoDefaultDrawing: Boolean);
begin
ADoDefaultDrawing:= false;
DrawPhong3DBar(ASender, ACanvas, ARect, APointIndex);
end;Votre graphique qui ressemblait à cela :

Afficher sur un Canvas quelconque
Affichage simple
Pour afficher votre graphique, vous pouvez par exemple utiliser une PaintBox. Dans l'événement OnPaint, écrivez :
uses BGRABitmap, TADrawerBGRA;
procedure TForm1.PaintBox1Paint(Sender: TObject);
var
bmp: TBGRABitmap;
id: IChartDrawer;
rp: TChartRenderingParams;
begin
bmp := TBGRABitmap.Create(PaintBox1.Width, PaintBox1.Height);
Chart1.DisableRedrawing;
try
id := TBGRABitmapDrawer.Create(bmp);
id.DoGetFontOrientation := @CanvasGetFontOrientationFunc;
rp := Chart1.RenderingParams;
Chart1.Draw(id, Rect(0, 0, PaintBox1.Width, PaintBox1.Height));
Chart1.RenderingParams := rp;
bmp.Draw(PaintBox1.Canvas, 0, 0);
finally
Chart1.EnableRedrawing;
bmp.Free;
end;
end;Pour éviter le scintillement, pensez à utiliser TBGRAVirtualScreen de BGRAControls.
Effet sur le texte
Pour ajouter des effets sur le texte, vous aurez besoin de BGRABitmap v6.6 et de la dernière version SVN de Lazarus. Il y a une propriété FontRenderer pour chaque image TBGRABitmap, que vous pouvez définir. Vous ne devez pas libérer la mémoire de l'objet, cela sera automatiquement fait par l'image.
Les effets de texte sont fournis par l'unité BGRATextFX que contient la classe TBGRATextEffectFontRenderer. Pour ajouter un contour doré aux lettres et une ombre, ajoutez les lignes suivantes :
uses BGRATextFX, BGRAGradientScanner;
...
var
...
fontRenderer: TBGRATextEffectFontRenderer;
gold: TBGRAGradientScanner;
begin
...
fontRenderer:= TBGRATextEffectFontRenderer.Create;
fontRenderer.ShadowVisible := true; //ajoute une ombre
fontRenderer.OutlineVisible := true; //ajoute un contour
gold := TBGRAGradientScanner.Create(CSSGold,CSSGoldenrod,gtLinear,PointF(0,0),PointF(20,20),true,true);
fontRenderer.OutlineTexture := gold; //définit la texture utilisée pour le contour
fontRenderer.OuterOutlineOnly := true; //seulement le contour extérieur
bmp.FontRenderer := fontRenderer; //transmet le FontRenderer à l'image, qui devient le propriétaire de cet objet
...
gold.Free;
end;