BGRABitmap tutorial TAChart/fr
│
English (en) │
français (fr) │
Vous pouvez faire de beau graphiques avec BGRABitmap. Premièrement, ajoutez le paquet TAChartBGRA au projet depuis l'inspecteur de projet. Il se peut que le paquet n'apparaissent pas dans la liste ou ne soit pas installé. Dans ce cas, ouvrez-le manuellement avec le menu Paquet, Ouvrir un fichier paquet (.lpk). Il doit se trouver dans le composant component\tachart.
Mise à jour de l'unité TABGRAUtils
Dans la fenêtre de paquet, double cliquez sur tabgrautils.pas. Dans l'éditeur de code, remplacez le contenu. Par exemple en sélectionnant tout et en cliquant CTRL-A puis en collant ceci :
{
*****************************************************************************
* *
* See the file COPYING.modifiedLGPL.txt, included in this distribution, *
* for details about the copyright. *
* *
* This program is distributed in the hope that it will be useful, *
* but WITHOUT ANY WARRANTY; without even the implied warranty of *
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. *
* *
*****************************************************************************
Authors: Alexander Klenin
}
unit TABGRAUtils;
interface
{$H+}
uses
BGRABitmap, BGRABitmapTypes, BGRAGradients, Graphics, Types,
TASeries;
function CreateChocolateBar(AColor: TBGRAPixel; ALightPos: TPoint; ARect: TRect;
ABorder: integer; ARoundedCorners: Boolean; AOptions: TRectangleMapOptions): TBGRABitmap;
procedure DrawChocolateBar(ASeries: TBarSeries; ACanvas: TCanvas; ARect: TRect; APointIndex: integer; ARounded: boolean);
function CreatePhong3DBar(AColor: TBGRAPixel; ALightPos: TPoint; var ARect: TRect;
ADepth: Integer): TBGRABitmap;
procedure DrawPhong3DBar(ASeries: TBarSeries; ACanvas: TCanvas; ARect: TRect; APointIndex: integer);
implementation
uses
TAChartUtils, TAGeometry;
function CreateChocolateBar(AColor: TBGRAPixel; ALightPos: TPoint; ARect: TRect;
ABorder: integer; ARoundedCorners: Boolean; AOptions: TRectangleMapOptions): TBGRABitmap;
var
phong: TPhongShading;
t: TPoint;
begin
t := MaxPoint(ARect.BottomRight - ARect.TopLeft, Point(0, 0));
Result := TBGRABitmap.Create(t.X, t.Y);
if (t.X = 0) and (t.Y = 0) then exit;
if ABorder < 0 then ABorder := 0;
phong := TPhongShading.Create;
try
phong.AmbientFactor := 0.5;
phong.LightPosition := ALightPos - ARect.TopLeft;
phong.DrawRectangle(Result, BoundsSize(0, 0, t), ABorder, ABorder,
AColor, ARoundedCorners, AOptions);
finally
phong.Free;
end;
end;
procedure DrawChocolateBar(ASeries: TBarSeries; ACanvas: TCanvas; ARect: TRect; APointIndex: integer; ARounded: boolean);
var
bar: TBGRABitmap;
border: integer;
color,pointColor : TColor;
begin
border := (ARect.Right-ARect.Left) div 8;
ARect.Top += -border div 2 +1;
ARect.Bottom += border div 2 +1;
color := ASeries.BarBrush.Color;
pointColor := ASeries.Source[APointIndex]^.Color;
if pointColor <> clTAColor then color := pointColor;
bar := CreateChocolateBar(ColorToBGRA(ColorToRGB(color),255-ASeries.Transparency),
Point(ASeries.ParentChart.ClientWidth div 2, 0),
ARect, border, ARounded, []);
try
with ARect.TopLeft do
bar.Draw(ACanvas, X, Y, false);
finally
bar.Free;
end;
end;
function CreatePhong3DBar(AColor: TBGRAPixel; ALightPos: TPoint; var ARect: TRect;
ADepth: Integer): TBGRABitmap;
var
phong: TPhongShading;
i: Integer;
map: TBGRABitmap;
h: TBGRAPixel;
t: TPoint;
begin
t := MaxPoint(ARect.BottomRight - ARect.TopLeft, Point(0, 0));
map := TBGRABitmap.Create(t.X + ADepth,t.Y + ADepth);
try
map.FillRect(0, ADepth, t.X, t.Y + ADepth, BGRAWhite, dmSet);
for i := 1 to ADepth do begin
h := MapHeightToBGRA((ADepth - i) / ADepth, 255);
map.SetHorizLine(i, ADepth - i, t.X - 1 + i - 1, h);
map.SetVertLine(t.X - 1 + i, ADepth - i, t.Y + ADepth - 1 - i, h);
end;
Result := TBGRABitmap.Create(t.X + ADepth, t.Y + ADepth);
ARect.Top -= ADepth;
ARect.Right += ADepth;
if (Result.width = 0) or (Result.Height = 0) then exit;
phong := TPhongShading.Create;
try
phong.AmbientFactor := 0.5;
phong.LightPosition := ALightPos - ARect.TopLeft;
phong.Draw(Result, map, ADepth, 0, 0, AColor);
finally
phong.Free;
end;
finally
map.Free;
end;
end;
procedure DrawPhong3DBar(ASeries: TBarSeries; ACanvas: TCanvas; ARect: TRect; APointIndex: integer);
procedure DrawContour(var ABar: TBGRABitmap; var ADrawnRect: TRect);
var
size: TPoint;
temp: TBGRABitmap;
marginValue, depth: integer;
margin: TPoint;
begin
margin := point(0, 0);
if ASeries.BarPen.Style = psClear then exit;
size := ARect.BottomRight - ARect.TopLeft;
if ASeries.BarPen.Width > 1 then begin
marginValue := (ASeries.BarPen.Width + 1) div 2;
margin := Point(marginValue, marginValue);
temp := TBGRABitmap.Create(ABar.Width + 2 * margin.X, ABar.Height + 2 * margin.Y);
temp.PutImage(margin.X, margin.Y, ABar, dmSet);
BGRAReplace(ABar, temp);
ADrawnRect.TopLeft -= margin;
ADrawnRect.BottomRight += margin;
end;
depth := ASeries.Depth;
with ABar.CanvasBGRA do begin
Pen.Assign(ASeries.BarPen);
Brush.Style := bsClear;
Polygon([
Point(margin.x + 0, margin.y + depth),
Point(margin.x + depth, margin.y + 0),
Point(margin.x + size.x - 1 + depth, margin.y + 0),
Point(margin.x + size.x - 1 + depth, margin.y + size.y - 1),
Point(margin.x + size.x - 1, margin.y + size.y - 1 + depth),
Point(margin.x + 0, margin.y + size.y - 1 + depth)
]);
end;
end;
var
bar: TBGRABitmap;
color,pointColor : TColor;
drawnRect: TRect;
begin
color := ASeries.BarBrush.Color;
pointColor := ASeries.Source[APointIndex]^.Color;
if pointColor <> clTAColor then color := pointColor;
drawnRect := ARect;
bar := CreatePhong3DBar(ColorToBGRA(ColorToRGB(color),255-ASeries.Transparency),
Point(ASeries.ParentChart.ClientWidth div 2, 0),
drawnRect, ASeries.Depth);
try
DrawContour(bar, drawnRect);
with drawnRect.TopLeft do
bar.Draw(ACanvas, X, Y, false);
finally
bar.Free;
end;
end;
end.Ensuite cliquez sur le bouton du paquet pour l'installer.
Ajouter un graphique TAChart
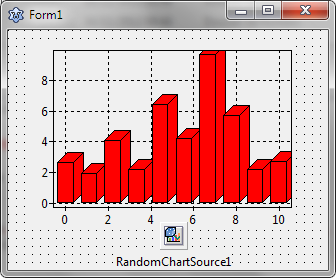
Les graphiques TAChart ont en fait pour nom de classe TChart. Pour ajouter un graphique, parcourez les onglets des composants que vous pouvez poser sur la fenêtre, et choisissez l'onglet Chart et cliquez sur l'icône de TChart. Dessinez un rectangle sur la fenêtre pour le poser.
Afin de l'alimenter avec des données, cliquer sur l'icône de TRandomChartSource et cliquez une fois dans la fenêtre pour le poser. Dans l'inspecteur d'objet, mettez PointsNumber à 10, XMax à 10 et YMax à 10.
A présent créons une série qui utilise cette source. Pour cela, cliquez sur votre graphique, et dans l'inspecteur d'objet, allez dans la propriété Series. Cliquez sur les trois petits points, vous pouvez ajouter une Bar series. Dans les propriétés de cette série, déroulez la propriété Source et choisissez RandomChartSource1. Le graphique devrait se remplir de barres rouges.
Nous allons faire de la 3D, alors rajoutons de la profondeur. Pour cela, mettez la propriété Depth de la série à 10.
Enfin, cliquez sur le graphique et mettez la propriété Align à alClient afin de remplir la fenêtre.
Décorer un graphique utilisant le rendu normal
Aller dans la propriété Series de votre graphique. Choisissez une série de barres, puis dans l'inspector d'objet, allez dans l'onglet des événements et définissez OnBeforeDrawBar. Ajoutez le code suivant :
uses TABGRAUtils;
procedure TForm1.BeforeDrawBarHandler(ASender: TBarSeries; ACanvas: TCanvas;
const ARect: TRect; APointIndex, AStackIndex: Integer;
var ADoDefaultDrawing: Boolean);
begin
ADoDefaultDrawing:= false;
DrawPhong3DBar(ASender, ACanvas, ARect, APointIndex);
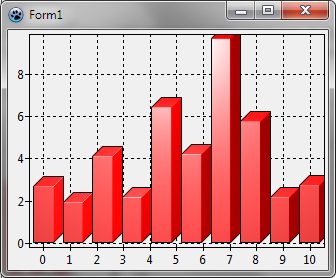
end;Ensuite, exécutez le programme.
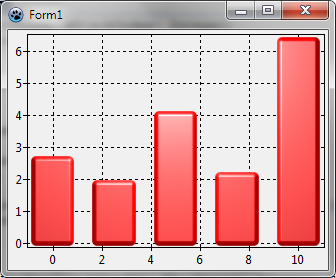
Votre graphique ressemble maintenant à cela :

Vous pouvez également utiliser la fonction DrawChocolateBar. Mettez la propriété PointsNumber de l'objet RandomChartSource1 à 5, et changez le code de l'événement OnBeforeDrawBar de la série à :
uses TABGRAUtils;
procedure TForm1.BeforeDrawBarHandler(ASender: TBarSeries; ACanvas: TCanvas;
const ARect: TRect; APointIndex, AStackIndex: Integer;
var ADoDefaultDrawing: Boolean);
begin
ADoDefaultDrawing:= false;
DrawChocolateBar(ASender, ACanvas, ARect, APointIndex, True);
end;Utiliser BGRABitmap pour l'affichage de tout le graphique
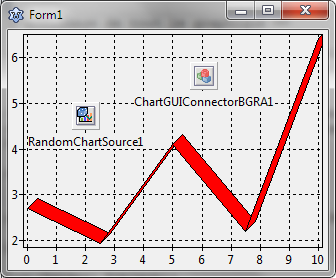
Les barres ne sont pas très différentes avec ou sans antialiasing. Allez dans la propriété Series de votre graphique, supprimez les barres, ajouter une Line series, et mettez sa Source à RandomChartSource1. Ensuite, mettez sa propriété Depth à 10 et sa propriété SeriesColor à clRed.
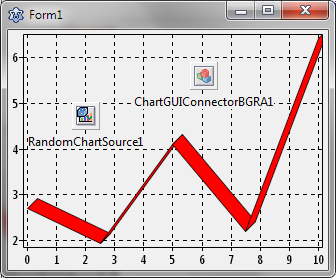
Afin de changer le moteur de rendu du graphique, cherchez le composant TChartGUIConnectorBGRA dans l'onglet Chart. Cliquez pour le poser sur le graphique. Ensuite, cliquez sur le fond du graphique et avec l'inspector d'objet, définissez la propriété GUIConnector en déroulant et en choissant ChartGUIConnectorBGRA1. Le rendu se fait maintenant avec antialiasing, sans avoir à lancer le programme :
Afficher sur un Canvas quelconque
Affichage simple
Pour afficher votre graphique, vous pouvez par exemple utiliser une PaintBox. Dans l'événement OnPaint, écrivez :
uses BGRABitmap, TADrawerBGRA;
procedure TForm1.PaintBox1Paint(Sender: TObject);
var
bmp: TBGRABitmap;
id: IChartDrawer;
rp: TChartRenderingParams;
begin
bmp := TBGRABitmap.Create(PaintBox1.Width, PaintBox1.Height);
Chart1.DisableRedrawing;
try
id := TBGRABitmapDrawer.Create(bmp);
id.DoGetFontOrientation := @CanvasGetFontOrientationFunc;
rp := Chart1.RenderingParams;
Chart1.Draw(id, Rect(0, 0, PaintBox1.Width, PaintBox1.Height));
Chart1.RenderingParams := rp;
bmp.Draw(PaintBox1.Canvas, 0, 0);
finally
Chart1.EnableRedrawing;
bmp.Free;
end;
end;Pour éviter le scintillement, pensez à utiliser TBGRAVirtualScreen de BGRAControls.
Effet sur le texte
Pour ajouter des effets sur le texte, vous aurez besoin de BGRABitmap v6.6 et de la dernière version SVN de Lazarus. Il y a une propriété FontRenderer pour chaque image TBGRABitmap, que vous pouvez définir. Vous ne devez pas libérer la mémoire de l'objet, cela sera automatiquement fait par l'image.
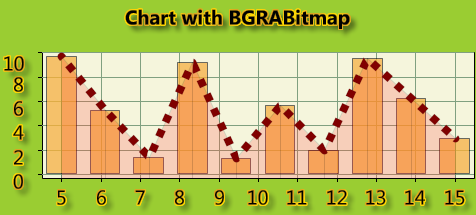
Les effets de texte sont fournis par l'unité BGRATextFX que contient la classe TBGRATextEffectFontRenderer. Pour ajouter un contour doré aux lettres et une ombre, ajoutez les lignes suivantes :
uses BGRATextFX, BGRAGradientScanner;
...
var
...
fontRenderer: TBGRATextEffectFontRenderer;
gold: TBGRAGradientScanner;
begin
...
fontRenderer:= TBGRATextEffectFontRenderer.Create;
fontRenderer.ShadowVisible := true; //ajoute une ombre
fontRenderer.OutlineVisible := true; //ajoute un contour
gold := TBGRAGradientScanner.Create(CSSGold,CSSGoldenrod,gtLinear,PointF(0,0),PointF(20,20),true,true);
fontRenderer.OutlineTexture := gold; //définit la texture utilisée pour le contour
fontRenderer.OuterOutlineOnly := true; //seulement le contour extérieur
bmp.FontRenderer := fontRenderer; //transmet le FontRenderer à l'image, qui devient le propriétaire de cet objet
...
gold.Free;
end;