Difference between revisions of "BGRAButton Gallery"
From Lazarus wiki
Jump to navigationJump to search| Line 96: | Line 96: | ||
Gradient2.StartColor:=RGBToColor(207,219,236); | Gradient2.StartColor:=RGBToColor(207,219,236); | ||
Gradient2.EndColor:=RGBToColor(207,220,237); | Gradient2.EndColor:=RGBToColor(207,220,237); | ||
| + | end; | ||
| + | end; | ||
| + | end;</delphi> | ||
| + | |||
| + | == Like Mac Controls == | ||
| + | |||
| + | Those are like Mac Controls. | ||
| + | |||
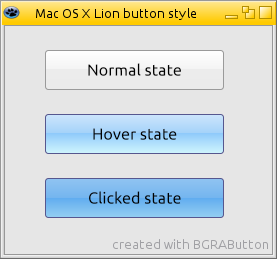
| + | === Mac OS X Lion Button === | ||
| + | |||
| + | [[Image:bgrabuttonosxlion.png]] | ||
| + | |||
| + | Like Mac OS X Lion button, add a BGRAButton, then go OnCreate event of Form1 and add this code: | ||
| + | |||
| + | <delphi>procedure TForm1.FormCreate(Sender: TObject); | ||
| + | begin | ||
| + | // Button | ||
| + | with BGRAButton1 do begin | ||
| + | TextShadow:=False; | ||
| + | RoundX:=3; | ||
| + | RoundY:=3; | ||
| + | // Normal | ||
| + | with BodyNormal do begin | ||
| + | Font.Color:=clBlack; | ||
| + | Gradient1EndPercent:=50; | ||
| + | BorderColor:=RGBToColor(154,154,154); | ||
| + | Gradient1.StartColor:=RGBToColor(255,255,255); | ||
| + | Gradient1.EndColor:=RGBToColor(243,243,243); | ||
| + | Gradient2.StartColor:=RGBToColor(236,236,236); | ||
| + | Gradient2.EndColor:=RGBToColor(235,235,235); | ||
| + | end; | ||
| + | // Hover | ||
| + | with BodyHover do begin | ||
| + | Font.Color:=clBlack; | ||
| + | Gradient1EndPercent:=50; | ||
| + | BorderColor:=RGBToColor(154,154,154); | ||
| + | Gradient1.StartColor:=RGBToColor(255,255,255); | ||
| + | Gradient1.EndColor:=RGBToColor(243,243,243); | ||
| + | Gradient2.StartColor:=RGBToColor(236,236,236); | ||
| + | Gradient2.EndColor:=RGBToColor(235,235,235); | ||
| + | end; | ||
| + | // Clicked | ||
| + | with BodyClicked do begin | ||
| + | Font.Color:=clBlack; | ||
| + | Gradient1EndPercent:=55; | ||
| + | BorderColor:=RGBToColor(86,87,143); | ||
| + | Gradient1.StartColor:=RGBToColor(144,195,241); | ||
| + | Gradient1.EndColor:=RGBToColor(113,180,239); | ||
| + | Gradient2.StartColor:=RGBToColor(97,173,240); | ||
| + | Gradient2.EndColor:=RGBToColor(147,206,241); | ||
end; | end; | ||
end; | end; | ||
end;</delphi> | end;</delphi> | ||
Revision as of 22:09, 1 May 2011
Overview
This is a gallery of creations with BGRAButton. See BGRAControls article for more information.
Like Windows Controls
Those are like Windows Controls.
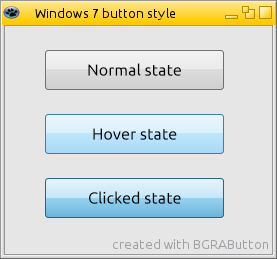
Windows 7 Button
Like Windows 7 button, add a BGRAButton, then go OnCreate event of Form1 and add this code:
<delphi>procedure TForm1.FormCreate(Sender: TObject); begin
// Button
with BGRAButton1 do begin
TextShadow:=False;
RoundX:=3;
RoundY:=3;
// Normal
with BodyNormal do begin
Font.Color:=clBlack;
Gradient1EndPercent:=50;
BorderColor:=RGBToColor(112,112,112);
Gradient1.StartColor:=RGBToColor(242,242,242);
Gradient1.EndColor:=RGBToColor(235,235,235);
Gradient2.StartColor:=RGBToColor(221,221,221);
Gradient2.EndColor:=RGBToColor(207,207,207);
end;
// Hover
with BodyHover do begin
Font.Color:=clBlack;
Gradient1EndPercent:=50;
BorderColor:=RGBToColor(60,127,177);
Gradient1.StartColor:=RGBToColor(234,246,253);
Gradient1.EndColor:=RGBToColor(217,240,252);
Gradient2.StartColor:=RGBToColor(190,230,253);
Gradient2.EndColor:=RGBToColor(167,217,245);
end;
// Clicked
with BodyClicked do begin
Font.Color:=clBlack;
Gradient1EndPercent:=55;
BorderColor:=RGBToColor(44,98,139);
Gradient1.StartColor:=RGBToColor(229,244,252);
Gradient1.EndColor:=RGBToColor(196,229,246);
Gradient2.StartColor:=RGBToColor(152,209,239);
Gradient2.EndColor:=RGBToColor(104,179,219);
end;
end;
end;</delphi>
Windows 7 Explorer ToolBar
Like Windows 7 explorer toolbar button, add a BGRAPanel with a BGRAButton inside, then go OnCreate event of Form1 and add this code:
<delphi>procedure TForm1.FormCreate(Sender: TObject); begin
// Panel
with BGRAPanel1 do begin
Gradient.StartColor:=RGBToColor(245,250,255);
Gradient.EndColor:=RGBToColor(221,233,247);
end;
// Button
with BGRAButton1 do begin
TextShadow:=False;
RoundX:=2;
RoundY:=2;
// Normal
with BodyNormal do begin
Font.Color:=clBlack;
BorderStyle:=bboNone;
Style:=bbsClear;
end;
// Hover
with BodyHover do begin
Font.Color:=clBlack;
Gradient1EndPercent:=50;
BorderColor:=RGBToColor(187,202,219);
Gradient1.StartColor:=RGBToColor(248,251,254);
Gradient1.EndColor:=RGBToColor(237,242,250);
Gradient2.StartColor:=RGBToColor(215,228,244);
Gradient2.EndColor:=RGBToColor(193,210,232);
end;
// Clicked
with BodyClicked do begin
Font.Color:=clBlack;
Gradient1EndPercent:=55;
BorderColor:=RGBToColor(187,202,219);
Gradient1.StartColor:=RGBToColor(226,236,245);
Gradient1.EndColor:=RGBToColor(216,228,241);
Gradient2.StartColor:=RGBToColor(207,219,236);
Gradient2.EndColor:=RGBToColor(207,220,237);
end;
end;
end;</delphi>
Like Mac Controls
Those are like Mac Controls.
Mac OS X Lion Button
Like Mac OS X Lion button, add a BGRAButton, then go OnCreate event of Form1 and add this code:
<delphi>procedure TForm1.FormCreate(Sender: TObject); begin
// Button
with BGRAButton1 do begin
TextShadow:=False;
RoundX:=3;
RoundY:=3;
// Normal
with BodyNormal do begin
Font.Color:=clBlack;
Gradient1EndPercent:=50;
BorderColor:=RGBToColor(154,154,154);
Gradient1.StartColor:=RGBToColor(255,255,255);
Gradient1.EndColor:=RGBToColor(243,243,243);
Gradient2.StartColor:=RGBToColor(236,236,236);
Gradient2.EndColor:=RGBToColor(235,235,235);
end;
// Hover
with BodyHover do begin
Font.Color:=clBlack;
Gradient1EndPercent:=50;
BorderColor:=RGBToColor(154,154,154);
Gradient1.StartColor:=RGBToColor(255,255,255);
Gradient1.EndColor:=RGBToColor(243,243,243);
Gradient2.StartColor:=RGBToColor(236,236,236);
Gradient2.EndColor:=RGBToColor(235,235,235);
end;
// Clicked
with BodyClicked do begin
Font.Color:=clBlack;
Gradient1EndPercent:=55;
BorderColor:=RGBToColor(86,87,143);
Gradient1.StartColor:=RGBToColor(144,195,241);
Gradient1.EndColor:=RGBToColor(113,180,239);
Gradient2.StartColor:=RGBToColor(97,173,240);
Gradient2.EndColor:=RGBToColor(147,206,241);
end;
end;
end;</delphi>