Cocoa Internals/Graphics
Colors
Cocoa-WS should be using device-dependent colors to match colors across other widgetsets.
That applies to color of Pen, Brush and Font.
- The “Device” color-space names represent color spaces in which component values are applied to devices as specified. There is no optimization or adjustment for differences between devices in how they render colors. If you know exactly which device is connected to a system and you want to print or display a certain color on that device, then it makes sense to use a appropriate device-dependent color space when creating NSColor objects. However, it is usually not the case that an application knows which devices are connected and their specific color spaces. If you specify components of a color in a device-dependent color space—let’s say NSDeviceRGBColorSpace—and then have several displays render this color, you will see several slightly different colors.
- To get around this problem you can use calibrated color spaces, which are designated by two of the color-space names in Table 1. A calibrated color space is a device-independent color space. The color spaces designated by NSCalibratedWhiteColorSpace and NSCalibratedRGBColorSpace color spaces are calibrated to a device that best represents devices in a particular class, such as color displays. It allows your application to present reasonably accurate colors when you are unsure about the color space of a device in a particular context.
System Colors
| Constant | LCL definition | NSColor | Cocoa definition |
|---|---|---|---|
| clScrollBar | Scrollbar body | scrollBarColor | Returns the system color used for scroll “bars”—that is, for the groove in which a scroller’s knob moves |
| clBackground | Desktop background color | windowBackgroundColor | Returns a pattern color that will draw the ruled lines for the window background. |
| clActiveCaption | Active window titlebar | windowFrameColor | Returns the system color used for window frames, except for their text. |
| clInactiveCaption | Inactive window titlebar | windowBackgroundColor | |
| clMenu | Regular menu item background color | controlBackgroundColor | Returns the system color used for the background of large controls. |
| clWindow | The normal background brush of unselected text. Defined for controls like TEdit, TComboBox, TMemo, TListBox, TTreeView. | textBackgroundColor | Returns the system color used for the text background. |
| clWindowFrame | Color of frame around the window | windowFrameColor | |
| clMenuText | The font color to use together with clMenu | controlTextColor | Returns the system color used for text on controls that aren’t disabled. |
| clWindowText | Font color to use together with clWindow | controlTextColor | |
| clCaptionText | Active window titlebar text color | windowFrameTextColor | Returns the system color used for the text in window frames. |
| clActiveBorder | ? | windowFrameColor | |
| clInactiveBorder | ? | windowFrameColor | |
| clAppWorkspace | MDIMain form background | windowBackgroundColor | |
| clHighlight | The brush color of selected element | selectedControlColor | Returns the system color used for the face of a selected control—a control that has been clicked or is being dragged. |
| clHighlightText | Font color of selected text (to use together with clHighligh). | selectedControlTextColor | Returns the system color used for text in a selected control—a control being clicked or dragged. |
| clBtnFace | Button background | controlColor | Returns the system color used for the flat surfaces of a control. |
| clBtnShadow | Button shadow color (bottom right) used to achieve 3D effect | controlShadowColor | Returns the system color used for the shadows dropped from controls. |
| clGrayText | The font color of disabled element | disabledControlTextColor | Returns the system color used for text on disabled controls. |
| clBtnText | Button font color to use together with clBtnFace | controlTextColor | |
| clInactiveCaptionText | Inactive window titlebar text color | windowFrameTextColor | |
| clBtnHighlight | Button highlight color (top left) used to achieve 3D effect | controlLightHighlightColor | Returns the system color used for light highlights in controls. |
| cl3DDkShadow | ? | controlDarkShadowColor | Returns the system color used for the dark edge of the shadow dropped from controls. |
| cl3DLight | ? | controlHighlightColor | Returns the system color used for the highlighted bezels of controls. |
| clInfoText | Font color for hints. Use together with clInfoBk | controlTextColor | |
| clInfoBk | Brush color for hints. Use together with clInfoText | hard coded | |
| clHotLight | ? | alternateSelectedControlColor | Returns the system color used for the face of a selected control in a list or table. |
| clGradientActiveCaption | The second color used to make gradient of active window titlebar | windowFrameColor | |
| clGradientInactiveCaption | The second color used to make gradient for inactive window titlebar | windowBackgroundColor | |
| clMenuHighlight | The background color of selected menu item | selectedMenuItemColor | Returns the system color used for the face of selected menu items. |
| clMenuBar | The Backround color of menu bar | selectedTextBackgroundColor | Returns the system color used for the background of selected text. |
| clForm | ? | windowBackgroundColor | |
| clColorDesktop | ? | ||
| cl3DFace | ? | ||
| cl3DShadow | ? | ||
| cl3DHiLight | ? | ||
| clBtnHiLight | Same as clBtnHighlight |
Fonts
Carbon vs Cocoa
There were a bug in Carbon, causing to treat "Size" (measures in points) as "Height" (measured in pixels).
In Cocoa the bug was fixed, causing the problem - fonts look different between Cocoa and Carbon.
Here's an example:
This is Carbon Lazarus IDE, with the setting of the Font to Monaco 10. But Monaco 10pt size looks different.
Infact, the size set in the IDE is 13.5 ( 10 / 72 * 96 )
The issue is not in Cocoa-Widgetset, but in Carbon-Widgetset. And yes, it could be fixed in Carbon, thought it will cause a number of regressions in user design and code.
Forced Repaint
There's an additional code added for processing DrawRect event. If a control was resized during a draw rect, then the resulting graphics output could be corrupted. 32970
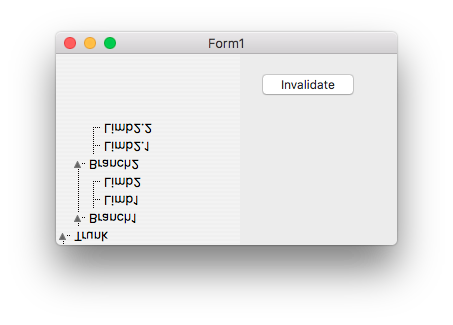
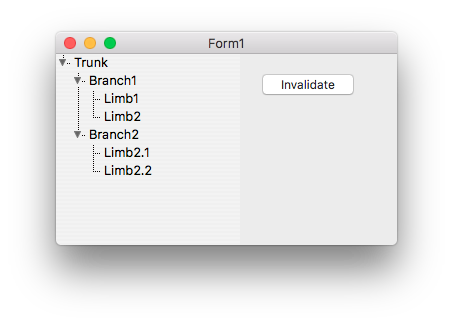
As an example TTreeView component could be used. It updates scroll bars during the initial paint. The update of scroll bars is causing a client rectangle to be changed, causing a glitch when drawing the control for the first time
Naturally, the next repaint fixes the problem right away.
Sending another event into Cocoa event queue, to repaint the control again would cause flickering and yet bad user experience. Forcefully calling for a repaint one more time seems to be resolving the problem, while potentially is an overhead due to double job done.
Also double drawing could cause artifacts on controls that are using any sorts of transparency:
The best solution is to avoid changing of the control bounds at all during drawing operation.