Cocoa Internals/Graphics
Colors
Cocoa-WS should be using device-dependent colors to match colors across other widgetsets.
That applies to color of Pen, Brush and Font.
- The “Device” color-space names represent color spaces in which component values are applied to devices as specified. There is no optimization or adjustment for differences between devices in how they render colors. If you know exactly which device is connected to a system and you want to print or display a certain color on that device, then it makes sense to use a appropriate device-dependent color space when creating NSColor objects. However, it is usually not the case that an application knows which devices are connected and their specific color spaces. If you specify components of a color in a device-dependent color space—let’s say NSDeviceRGBColorSpace—and then have several displays render this color, you will see several slightly different colors.
- To get around this problem you can use calibrated color spaces, which are designated by two of the color-space names in Table 1. A calibrated color space is a device-independent color space. The color spaces designated by NSCalibratedWhiteColorSpace and NSCalibratedRGBColorSpace color spaces are calibrated to a device that best represents devices in a particular class, such as color displays. It allows your application to present reasonably accurate colors when you are unsure about the color space of a device in a particular context.
Fonts
Carbon vs Cocoa
There were a bug in Carbon, causing to treat "Size" (measures in points) as "Height" (measured in pixels).
In Cocoa the bug was fixed, causing the problem - fonts look different between Cocoa and Carbon.
Here's an example:
This is Carbon Lazarus IDE, with the setting of the Font to Monaco 10. But Monaco 10pt size looks different.
Infact, the size set in the IDE is 13.5 ( 10 / 72 * 96 )
The issue is not in Cocoa-Widgetset, but in Carbon-Widgetset. And yes, it could be fixed in Carbon, thought it will cause a number of regressions in user design and code.
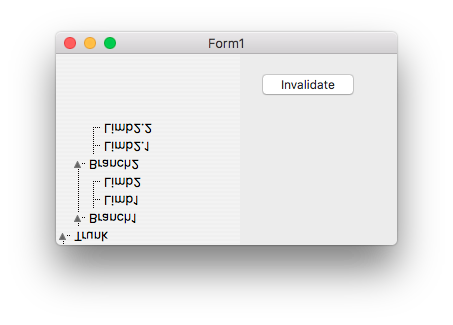
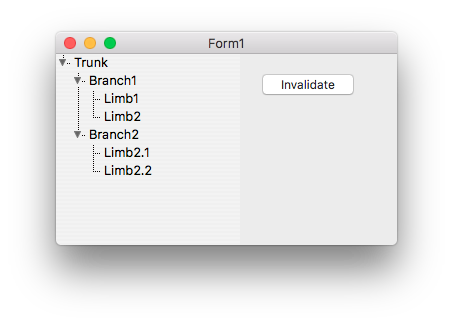
Forced Repaint
There's an additional code added for processing DrawRect event. If a control was resized during a draw rect, then the resulting graphics output could be corrupted.
As an example TTreeView component could be used. It updates scroll bars during the initial paint. The update of scroll bars is causing a client rectangle to be changed, causing a glitch when drawing the control for the first time
Naturally, the next repaint fixes the problem right away.