Difference between revisions of "ExCtrls/ru"
| Line 28: | Line 28: | ||
'''Новые функции:''' | '''Новые функции:''' | ||
| − | * ''' | + | * '''Переносимые заголовки''': Если для нового свойства <tt>WordWrap</tt> установлено значение <tt>true</tt>, длинные подписи переносятся по словам, чтобы соответствовать ширине элемента управления. Обратите внимание, что когда <tt>AutoSize</tt> активируется до включения <tt>WordWrap</tt>, заголовок изначально не переносится, и весь текст помещается в одну строку. Выключите <tt>AutoSize</tt> и уменьшите ширину элемента управления. После включения функции переноса текста можно снова включить <tt>AutoSize</tt>, чтобы отрегулировать высоту. |
| − | * ''' | + | * '''Расположение по вертикали''': <tt>ButtonLayout</tt> и <tt>TextLayout</tt> контролируют вертикальное положение флажка/радиокнопки и заголовка, соответственно. По умолчанию установлено значение <tt>tlCenter</tt>, то есть соответствующий элемент центрируется по вертикали в пределах элемента управления; другие значения: <tt>tlTop</tt> и <tt>tlBottom</tt>. Обычно <tt>ButtonLayout</tt> и <tt>TextLayout</tt> изменяются парами. |
| − | * ''' | + | * ''' Предоставляемые пользователем изображение флажка''': Флажки и радиокнопки обычно рисуются ThemeServices, но можно предоставить выделенные битовые карты, которые можно использовать вместо них. Растровые изображения должны храниться в <tt>TImageList</tt>, прикрепленном к свойству <tt>Images</tt>. Соответствующий индекс изображения должен быть назначен в обработчике события <tt>OnGetImageIndex</tt>, имеющего соответствующие параметры, чтобы различать состояния при наведении курсора мыши, нажатии, а также включенном/отключенном и отмеченном/не отмеченном состояниях. |
| − | * ''' | + | * '''Пользовательские цвета заголовков и настройки шрифта''': Шрифт заголовка можно изменить, если свойство <tt>ThemedCaption</tt> переключено на <tt>false</tt>. В случае <tt>TRadioGroupEx</tt> шрифт отдельных элементов может быть изменен только во время выполнения путем доступа к свойству <tt>RadioGroup1.Buttons[Andex]</tt>, указывающему на <tt>TRadioButtonEx</tt> по указанному индексу в радиогруппе. То же самое возможно и с <tt>TCheckGroupEx</tt>. |
[[file:checkcontrolsEx.png]] | [[file:checkcontrolsEx.png]] | ||
Revision as of 01:09, 23 May 2020
О компоненте
ExCtrls представляет собой набор элементов управления, которые пытаются преодолеть ограничения, накладываемые набором виджетов. Более того, добавлены некоторые недостающие элементы управления.
Авторство
Пакет написан Werner Pamler (Вернером Памлером), но многократно использует большой код компонентов LCL, написанных командой Lazarus.
Лицензия
Модифицированная LGPL (с исключением ссылок, как Lazarus LCL)
Загрузка и установка
Версия для разработчиков
Используйте клиент SVN для загрузки текущей версии транка из svn://svn.code.sf.net/p/lazarus-ccr/svn/components/exctrls. Или загрузите архив снапшота с https://sourceforge.net/p/lazarus-ccr/svn/HEAD/tree/components/exctrls/ и распакуйте в какую-нибудь папку.
Release версия
Пока релизных версий нет.
Установка
В Lazarus перейдите через меню "Package"(Пакет) > "Open Package File .lpk" (Открыть файл пакета .lpk). Перейдите в папку с исходниками ExCtrls и выберите exctrlspkg.lkp. Нажмите "Compile"(Компилировать), затем "Use"(Использовать) > "Install"(Установить). Это запустит пересборку IDE (может занять некоторое время). Когда процесс будет завершен, IDE перезапустится, и вы найдете компоненты в палитрах ExCtrls и LazControls.
Использование
Простой код
Применение каждого компонента демонстрируется проектом в папке examples вместе с кодом компонента.
TRadioButtonEx, TCheckBoxEx, TRadioGroupEx и TCheckGroupEx
Эти компоненты повторно реализуют стандартные TRadioButton, TCheckBox, TRadioGroup и TCheckGroup, но наследуются от TCustomControl и, таким образом, рисуются не набором виджетов, а ThemeServices. Как следствие, существует меньше ограничений, связанных с набором виджетов, хотя компоненты выглядят и ведут себя как их исходные аналоги LCL.
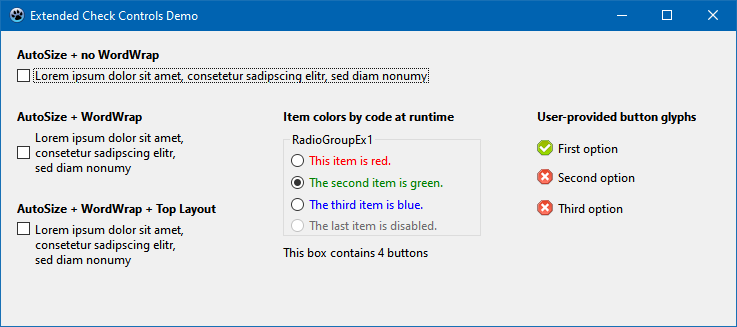
Новые функции:
- Переносимые заголовки: Если для нового свойства WordWrap установлено значение true, длинные подписи переносятся по словам, чтобы соответствовать ширине элемента управления. Обратите внимание, что когда AutoSize активируется до включения WordWrap, заголовок изначально не переносится, и весь текст помещается в одну строку. Выключите AutoSize и уменьшите ширину элемента управления. После включения функции переноса текста можно снова включить AutoSize, чтобы отрегулировать высоту.
- Расположение по вертикали: ButtonLayout и TextLayout контролируют вертикальное положение флажка/радиокнопки и заголовка, соответственно. По умолчанию установлено значение tlCenter, то есть соответствующий элемент центрируется по вертикали в пределах элемента управления; другие значения: tlTop и tlBottom. Обычно ButtonLayout и TextLayout изменяются парами.
- Предоставляемые пользователем изображение флажка: Флажки и радиокнопки обычно рисуются ThemeServices, но можно предоставить выделенные битовые карты, которые можно использовать вместо них. Растровые изображения должны храниться в TImageList, прикрепленном к свойству Images. Соответствующий индекс изображения должен быть назначен в обработчике события OnGetImageIndex, имеющего соответствующие параметры, чтобы различать состояния при наведении курсора мыши, нажатии, а также включенном/отключенном и отмеченном/не отмеченном состояниях.
- Пользовательские цвета заголовков и настройки шрифта: Шрифт заголовка можно изменить, если свойство ThemedCaption переключено на false. В случае TRadioGroupEx шрифт отдельных элементов может быть изменен только во время выполнения путем доступа к свойству RadioGroup1.Buttons[Andex], указывающему на TRadioButtonEx по указанному индексу в радиогруппе. То же самое возможно и с TCheckGroupEx.
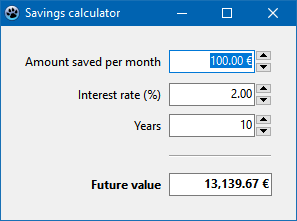
TCurrSpinEditEx
The default LazControls palette contains already extended spin edit controls for integers and floating point numbers (TSpinEditEx and TFloatSpinEditEx, respectively). The missing edit for currency values is implemented in package ExCtrls. Component registration put the TCurrSpinEditEx on the palette LazControls.
New and modified properties
- Value: The data type of the control is currency.
- CurrencyString: The currency name, for example '$' or '€', is added to the numeric value in the edit box. The default value is taken from the DefaultFormatSettings provided by the SysUtils unit.
- CurrencyFormat: Defines the order of (positive) numeric value and currency name in the edit field:
- secfCurrVal: currency string first, no space (e.g. '$1')
- secfValCurr: value first, no space (e.g. '1$')
- secfCurrSpaceVal: currency string first, space to value (e.g. '$ 1');
- secfValSpaceCurr: value first, space to currency string (e.g. '1 $');
- NegCurrencyFormat: Like CurrencyFormat, but now for negative values:
- sencfParCurrValPar: currency string first, no space, the entire string is put in parenthesis (e.g. '($1)')
- sencfMinusCurrVal: currency string first with leading '-' character, no space (e.g. '-1$')
- sencfCurrMinusVal: currency string first, no space, '-' at value (e.g. '$-1')
- sencfCurrValMinus: currency string first, value with appended '-' (eg. '$1-')
- etc... Other allowed values are sencfParValCurrPar ('1$'), sencfMinusValCurr ('-1$'), sencfValMinusCurr ('1-$'), sencfValCurrMinus ('1$-'), sencfMinusValSpaceCurr ('-1 $'), sencfMinusCurrSpaceVal ('-$ 1'), sencfValSpaceCurrMinus ('1 $-'), sencfCurrSpaceValMinus ('$ 1-'), sencfCurrSpaceMinusVal ('$ -1'), sencfValMinusSpaceCurr ('1- $'), sencfParCurrSpaceValPar ('($ 1)'), sencfParValSpaceCurrPar ('(1 $)')
- DecimalSeparator: Character used to separate decimals from the integer part. Defaults to the value defined by the DefaultFormatSettings.
- ThousandSeparator:If not empty (i.e. not #0) the integer part of the Value is formatted with a thousand separator for better readability. Note that the control does not allow DecimalSeparator and ThousandSeparator to be equal.