Difference between revisions of "Eye-Candy Controls/es"
(Used multilingual page template) |
|||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{Eye-Candy Controls}} | |
| − | + | '''Eye Candy Controls''' (abreviadamente ECControls o EC-Controls) son un conjunto de controles visuales escritos para Lazarus. Su diseño está basado en Temas, por lo tanto su aspecto es muy nativo en todo momento, no hay problema en cuanto al widgetset que utilices. | |
| − | + | Cada release se anuncia en el foro de Lazarus en la sección Third Party Announcements. | |
| − | ; | + | Siempre se anexan ficheros <tt>README.txt</tt> (listado de incidencias conocidas)y <tt>CHANGELOG.txt</tt> (listado de todos los cambios realizados desde la versión previa). |
| + | |||
| + | ;Licencia | ||
GNU Lesser General Public License 2.0 with linking exception (a.k.a. Modified LGPL). Each file of EC-Controls contains license header. Also, files <tt>COPYING.modifiedLGPL.txt</tt> and <tt>COPYING.LGPL.txt</tt> are bundled to each archive. | GNU Lesser General Public License 2.0 with linking exception (a.k.a. Modified LGPL). Each file of EC-Controls contains license header. Also, files <tt>COPYING.modifiedLGPL.txt</tt> and <tt>COPYING.LGPL.txt</tt> are bundled to each archive. | ||
| − | ; | + | ;Autor |
| − | |||
| − | ; | + | Todos los componentes han sido escritos por [[User:Blaazen|Blaazen]]. La notificación de Copyright y nombre real se mencionan en la cabecera de cada unidad. Puedes contactar con el autor en el foro de Lazarus (nickname: Blaazen) en cualquier hilo sobre EC-Controls [[Special:EmailUser/Blaazen|(email author)]]. Si te validas en el foro entonces puedes obtener la dirección de correo del autor y enviarle un mensaje privado. |
| − | * Latest release: 0.9.20 | + | |
| − | * | + | ;Descarga |
| + | * Latest release: 0.9.20 a 31 de Julio de 2017 (sin demos); TECGrid es ''Release candidate''; UltraShare está fuera de servicio. | ||
| + | * Release previa: 0.9.6 a 24 de Mayo de 2016 (incluye demos) | ||
* SourceForge: https://sourceforge.net/projects/eccontrols/ | * SourceForge: https://sourceforge.net/projects/eccontrols/ | ||
* UltraShare: http://ultrashare.net/hosting/fl/8c275ee97f (direct link to 0.9.6 released on 24-th May 2016; including demos) | * UltraShare: http://ultrashare.net/hosting/fl/8c275ee97f (direct link to 0.9.6 released on 24-th May 2016; including demos) | ||
* UltraShare: http://ultrashare.net/hosting/fl/a8838060fb (direct link to 0.9.4.16 released on 9-th April 2016; without demos) | * UltraShare: http://ultrashare.net/hosting/fl/a8838060fb (direct link to 0.9.4.16 released on 9-th April 2016; without demos) | ||
* UltraShare: http://ultrashare.net/hosting/fl/f523032cb4 (direct link to 0.9.4.14 released on 6-th April 2016; without demos) | * UltraShare: http://ultrashare.net/hosting/fl/f523032cb4 (direct link to 0.9.4.14 released on 6-th April 2016; without demos) | ||
| − | |||
| − | ; | + | UltraShare es una alternativa debido a que SourceForge está bloqueada en algunos paises. Las nuevas releases siempre se anuncian en la sección Third Party del foro de Lazarus. |
| − | + | ||
| + | ;Instalación en Lazarus | ||
| + | |||
| + | Abrir Menú <tt>Paquete => Abri Fichero de Paquete (*.lpk) ...</tt> y seleccionar el fichero <tt>eccontrols.lpk</tt>. Click <tt>Compilar</tt> (esperar mientras) y a continuación <tt>Usar >> Instalar</tt>. Lazarus preguntará "¿Deseas reconstruir Lazarus ahora?". Hacer Click <tt>Yes</tt> para instalar el paquete. | ||
| + | |||
| + | ; Traducción: Esto es inicialmente una traducción de la página redactada por Blazen. Según vaya teniendo tiempo iré traduciendo el resto, y optimizando el significado. No he tenido ocasión de probar estos componentes lo cual ayudaría a mejorar este contenido. Posíblemente una vez que cuadre con el contenido original en inglés y haya realizado pruebas con los componentes y visto las demos, entonces redacte mi propio contenido (Agosto 2017). | ||
| + | |||
| + | == Componentes == | ||
| − | + | EC-Controls se instalan en la solapa EC-C dentro de la paleta de componentes de Lazarus. | |
| − | EC-Controls | ||
[[File:ecpalette2.png]] | [[File:ecpalette2.png]] | ||
| − | + | Los componentes que aparecen aquí se listan en el orden de aparición en la paleta de componentes. Todos los pantallazos se han tomado desde KDE4 o Plasma5 (Lazarus+Qt). | |
=== Visual === | === Visual === | ||
| Line 35: | Line 43: | ||
An alternative to [[TBevel]]. | An alternative to [[TBevel]]. | ||
| − | [[File:tecbevel.png]] | + | [[File:tecbevel.png | center]] |
| − | [[TECBevel]] | + | [[TECBevel]] puede dibujar formas no rectangulares y lineas no directas. |
==== TECLink ==== | ==== TECLink ==== | ||
| Line 58: | Line 66: | ||
[[TECImageMenu]] Puede Obener el foco y activado mediante la tecla Tab (cuando <code>TabStop = True</code>, lo cual es por defecto). Se puede controlar mediante ratón, teclado o incluso por código. | [[TECImageMenu]] Puede Obener el foco y activado mediante la tecla Tab (cuando <code>TabStop = True</code>, lo cual es por defecto). Se puede controlar mediante ratón, teclado o incluso por código. | ||
| − | ; | + | ;Ratón |
| − | * | + | * Simplemente haz click con el pulsador izquierdo en el elemento del menú. |
| − | * | + | * El click del pulsador de enmedio del ratón selecciona un elemento pero no hace click. |
| − | * | + | * La rueda del ratón mueve la selección y no hace click. |
| − | + | ;Teclado | |
* Space nad Enter: click on the selected item. | * Space nad Enter: click on the selected item. | ||
* Arrow Up, Arrow Down, Page Up, Page Down, Home and End: moves the selection but does not click. | * Arrow Up, Arrow Down, Page Up, Page Down, Home and End: moves the selection but does not click. | ||
| Line 83: | Line 91: | ||
* Middle-click sets Value to Middle or triggers OnMenuClick - depends on MenuControl property. Other mouse buttons can be used for dragging too, depends on DragControl property. Dragging mainly depends on properties: DragOrientation, MouseIncrementX, MouseIncrementY, MouseStepPixelsX, MouseStepPixelsY and Reversed. | * Middle-click sets Value to Middle or triggers OnMenuClick - depends on MenuControl property. Other mouse buttons can be used for dragging too, depends on DragControl property. Dragging mainly depends on properties: DragOrientation, MouseIncrementX, MouseIncrementY, MouseStepPixelsX, MouseStepPixelsY and Reversed. | ||
| − | ; | + | ;Codigo |
| − | + | ||
| + | Simplemente mediante la asignación de cualqier valor de punto flotante al valor de la propiedad: | ||
| + | |||
Value := 10.5; | Value := 10.5; | ||
| − | |||
| − | + | Si el valor se encuentra fuera de rango (menor que Min o mayor que Max) entonces Value valdrá Min o Max respectivamente. | |
| − | # | + | |
| − | # | + | Precendencia de dibujado: |
| − | # | + | |
| + | # La mas alta frecedencia la tiene el evento OnDrawGlyph. | ||
| + | # La segunda la tiene Caption. Debería ser corta (uno o dos caracteres). | ||
| + | # La tercera es image desde Images. Images deben ser asignadas e ImageIndex debe ser mayor o igual que cero y lesser que Images.Count. | ||
# Cuando no se asigna OnDrawGlyph, Caption es una cadena vacía y ImageIndex vale -1 then built-in glyph is used. Tiene 5 conjuntos de estilos que pueden seleccionarse mediante la propiedad GlyphStyle.. | # Cuando no se asigna OnDrawGlyph, Caption es una cadena vacía y ImageIndex vale -1 then built-in glyph is used. Tiene 5 conjuntos de estilos que pueden seleccionarse mediante la propiedad GlyphStyle.. | ||
==== TECSpinEdit ==== | ==== TECSpinEdit ==== | ||
| − | |||
| − | [[File:tecspinedit.png]] | + | Una alternativa avanzada a TSpinEdit y TFloatSpinEdit. Es un [[TEdit]] unido junto con TECSpinBtns. |
| + | |||
| + | [[File:tecspinedit.png | center]] | ||
| + | |||
| + | [[TECSpinEdit]] puede tomar el foco y puede alcanzarse con la tecla Tab (cuando <code>TabStop = True</code>, lo cual es por defecto). Se puede controlar mediante ratón, teclado o por código. | ||
| − | + | :Ratón | |
| − | + | Ver [[TECSpinBtns]]. | |
| − | |||
| − | ; | + | ;Teclado |
(line-edit must be focused) | (line-edit must be focused) | ||
| − | Text | + | Se puede teclear el valor de Text dentro de la linea de edición directamente. Si el valor entroducido es menor que TECSpinBtnsPlus.MinInEdit o mayor TECSpinBtnsPlus.MaxInEdit entonces el volor se cambiará para que encaje en esos límites. El cambio de Value se realiza en el evento OnEditingDone. |
* Arrow Up/Down do click on BtnInc/BtnDec*. | * Arrow Up/Down do click on BtnInc/BtnDec*. | ||
| Line 123: | Line 137: | ||
==== TECSwitch ==== | ==== TECSwitch ==== | ||
| − | |||
| − | [[File:tecswitch.png]] | + | Una alternativa a TCheckBox. Existe una alternativa similar en GTk3. |
| + | |||
| + | [[File:tecswitch.png | center]] | ||
[[TECSwitch]] can have focus and can be reached by Tab key (when <code>TabStop = True</code>, which is default). Can be controlled by mouse, by keyboard or by code. | [[TECSwitch]] can have focus and can be reached by Tab key (when <code>TabStop = True</code>, which is default). Can be controlled by mouse, by keyboard or by code. | ||
| − | ; | + | ;Ratón |
| + | |||
* Left-click on switch area (out of knob) will change the State*. | * Left-click on switch area (out of knob) will change the State*. | ||
* Left-click on the knob and holding the left-mouse button down will capture mouse and knob can be moved even if the mouse-cursor leaves the area of the switch. | * Left-click on the knob and holding the left-mouse button down will capture mouse and knob can be moved even if the mouse-cursor leaves the area of the switch. | ||
| − | ; | + | ;Teclado |
| − | * | + | |
| − | * Acceleration key (Alt + Key) changes the State* ( | + | * Espacio e Intro cambian su estado* (solamente cuando tiene el foco). |
| + | * Acceleration key (Alt + Key) changes the State* (no necesita ser enfocado). | ||
| + | |||
| + | ;Código | ||
| − | |||
Simply by assigning any State* or Checked property: | Simply by assigning any State* or Checked property: | ||
Checked := True; //False | Checked := True; //False | ||
| Line 145: | Line 163: | ||
==== TECSpeedBtn ==== | ==== TECSpeedBtn ==== | ||
| − | |||
| − | [[File:tecspeedbtn.png]] | + | Un pulsador con algunas características avanzadas y glyps embebidos. Una alternativa a TSpeedButton y TToggleBox. |
| + | |||
| + | [[File:tecspeedbtn.png | center]] | ||
| + | |||
| + | [[TECSpeedBtn]] no puede obtener el foco. | ||
| − | [[ | + | Características y diferencias de [[TSpeedButton]]: |
| − | + | * TSpeedButton tiene la propiedad Glyph: TBitmap. TECSpeedBtn tiene las propiedades ImageIndex: Integer e Images: [[TImageList]] instead. | |
| − | * TSpeedButton | + | * TECSpeedBtn tiene la propiedad Delay ytimer embebido. Therefore it can work as a delay-button (Delay>0) or toggle-box (Delay<0). |
| − | * TECSpeedBtn | + | * TECSpeedBtn tiene más de 80 glyph embebidos (pintados vía [[TCanvas]] helper). Glyphs pueden ser varios para los estados checked yunchecked. |
| − | * TECSpeedBtn | + | * Simmilarmente a TSpeedButton, TECSpeedBtn tienen las propiedades GroupIndex, Checked y AllowAllUp de manera que los pulsadores se pueden agrupar a radio-group. |
| − | * | ||
* TECSpeedBtn cannot obtain focus but can be pressed by acceleration key (Alt+ [underlined key]). | * TECSpeedBtn cannot obtain focus but can be pressed by acceleration key (Alt+ [underlined key]). | ||
* TECSpeedBtn can be linked with [[TAction]] too. | * TECSpeedBtn can be linked with [[TAction]] too. | ||
| − | + | Precedencia de dibujado: | |
| − | # | + | |
| − | # | + | # La mayor precedencia la tiene el evento OnDrawGlyph. |
| − | # | + | # La segunda la tiene Caption e image de Images. Las images deben ser asignadas y al menos on of ImageIndex e ImageIndexChecked debe ser mayor o igual que cero y menor que Images.Count. |
| + | # Cuando OnDrawGlyph no se ha asignado y ambos ImageIndex e ImageIndexChecked son -1 entonces se utiliza el glyph embebido (propiedades GlyphDesign y GlyphDesignChecked). Cuando ImageIndex is valid Image e ImageIndexChecked is -1 or only GlyphDesign is some glyph and GlyphDesignChecked is egdNone then ImageIndex o GlyphDesign is used for checked state too (y vice versa). | ||
==== TECEditBtn ==== | ==== TECEditBtn ==== | ||
| Line 217: | Line 238: | ||
TECSlider is based on double precision variables. TECSlider can be controlled by mouse, by keyboard or by code. | TECSlider is based on double precision variables. TECSlider can be controlled by mouse, by keyboard or by code. | ||
| − | ; | + | ;Ratón |
* Left-click on Slider area (out of Knob) will move the knob by PageSize (or less, if mouse cursor is nearer). | * Left-click on Slider area (out of Knob) will move the knob by PageSize (or less, if mouse cursor is nearer). | ||
* Double-click or Middle-click will move the knob immediately to the mouse cursor (or to the Min/Max, if click is done out of groove and scale area). | * Double-click or Middle-click will move the knob immediately to the mouse cursor (or to the Min/Max, if click is done out of groove and scale area). | ||
| Line 223: | Line 244: | ||
* Mouse wheel moves knob up/down regardless of the Reversed property. In case of horizontal slider rolling up/down moves knob to the left/right, again, regardless of the Reversed property. | * Mouse wheel moves knob up/down regardless of the Reversed property. In case of horizontal slider rolling up/down moves knob to the left/right, again, regardless of the Reversed property. | ||
| − | + | El incremento es: | |
* Mouse wheel: Increment*Mouse.WheelScrollLines | * Mouse wheel: Increment*Mouse.WheelScrollLines | ||
| − | * Ctrl + mouse wheel: | + | * Ctrl + mouse wheel: Incremento. |
| − | ; | + | ;Teclado |
| − | * Space: | + | * Space: mueve knob a la mitad de groove or to the ProgressMiddlePos en caso de que ProgressFromMiddle = True |
| − | * 0-9: | + | * 0-9: mueve el knob a position que es the integer multiplier of the PageSize (i.e. 0, 10, ..., 90 for PageSize = 10). |
| − | * PgUp: | + | * PgUp: decrementa Position por PageSize |
| − | * PgUp: | + | * PgUp: incrementa Position por PageSize |
| − | * Home: | + | * Home: mueve el Knob a Min |
| − | * End: | + | * End: mueve el Knob a Max |
* +: increases Position by Increment | * +: increases Position by Increment | ||
* -: decreases Position by Increment | * -: decreases Position by Increment | ||
| Line 242: | Line 263: | ||
<nowiki>*)</nowiki> valid for <code>Reversed = False</code>. When <code>Reversed = True</code> works oppositely. | <nowiki>*)</nowiki> valid for <code>Reversed = False</code>. When <code>Reversed = True</code> works oppositely. | ||
| − | ; | + | ;Código |
| − | + | ||
| + | Simplemente mediante la asignación de un valor de punto flotante a la propiedad Position: | ||
| + | |||
Position := 10.5; | Position := 10.5; | ||
| − | + | ||
| + | Si el valor se encuentra fuera de rango (menor que Min o mayor que Max) entonces Position valdrá Min o Max respectivamente. | ||
==== TECProgressBar ==== | ==== TECProgressBar ==== | ||
| Line 392: | Line 416: | ||
==== TECSpinController ==== | ==== TECSpinController ==== | ||
| − | |||
| − | + | Diseñado para controlar las propiedades de multiples TECSpinBtns y TECSpinEdit. | |
| − | [[ | + | [[File:tecspincontrollericon.png | center]] |
| − | + | [[TECSpinBtns]] y [[TECSpinEdit]] tienen propiedades Controller. Cuando se asigna algún SpinController a esta propiedad entonces este controler puede cambiar las propiedades seleccionadas de todos los Controller asignados a TECSpinEdits y TECSpinBtns a la vez. Las propiedades ajustables son - por ejemplo - TimerDelay, TimerRepeat, anchos de pulsadores individuales, GlyphsStyle y otros. | |
| + | |||
| + | El proyecto puede tener múltiples SpinControllers. | ||
==== TECTimer ==== | ==== TECTimer ==== | ||
| − | |||
| − | [[File:tectimericon.png]] | + | Un temporizador avanzado. |
| + | |||
| + | [[File:tectimericon.png | center]] | ||
| − | + | La principal característica es que el primer intervalo(propiedad '''Delay''') puede diferir de todos los siguientes intervaloss (property '''Repeat'''). | |
| − | === | + | === Otras partes de EC-Controls === |
==== Class TECScale ==== | ==== Class TECScale ==== | ||
| − | |||
| − | + | Una escala. No es un componente pero se puede dibujar en cualquier canvas. | |
| + | |||
| + | Esta clase se utiliza en TECRuler, TECSlider, TECProgressBar, TECPositionBar y TECSpinPosition. | ||
| − | + | Ver la demo ECScale-Demo. | |
==== Unit ECTypes ==== | ==== Unit ECTypes ==== | ||
| − | + | ||
| + | Tipos y clases base para los controles Eye Candy (EC-C). | ||
If you use EC-Controls in your project you may need to add this unit to your '''uses''' section. | If you use EC-Controls in your project you may need to add this unit to your '''uses''' section. | ||
| Line 424: | Line 452: | ||
==== TBaseScrollControl ==== | ==== TBaseScrollControl ==== | ||
| − | |||
| − | + | Es la clase base para los componentes de desplazamiento (TECScheme es su descendiente). | |
| − | + | Puedes derivar tus propios componentes de desplazamiento a partir de TBaseScrollControl. | |
| + | |||
| + | Credito: Esta clase está basada en [https://github.com/theo222/lazarus-thumbviewer/blob/master/scrollingcontrol.pas TScrollingControl] por Theo. | ||
== Demos == | == Demos == | ||
| − | EC-Controls | + | |
| + | EC-Controls viene con varias demos. Si alguna de las siguientes demos no se encuentra en archivo puede significar que no hay cambios y la demo no ha sido incluida. En tal caso utiliza la demo de la versión previa. | ||
==== ECC-Demo ==== | ==== ECC-Demo ==== | ||
| − | + | ||
| + | Esta demo muestra todos los controles EC en varias configuraciones. | ||
==== ECScale-Demo ==== | ==== ECScale-Demo ==== | ||
| − | + | ||
| + | Esta demo muestra como utilizar [[TECScale]] en tu propio componente visual.al component. | ||
==== ECConfCurve-Demo ==== | ==== ECConfCurve-Demo ==== | ||
| − | + | ||
| + | Esta demo muestra las capacidades de [[TECConfCurve]]. | ||
==== ECSchemeDesc ==== | ==== ECSchemeDesc ==== | ||
| − | + | ||
| + | Esta demo muestra como se pueden crear componentes descendientes de [[TCustomECScheme]]. | ||
==== SchemeDesigner ==== | ==== SchemeDesigner ==== | ||
| − | |||
| − | + | SchemeDesigner es más que una demo. Muestra como crear el configurador TECScheme en tu aplicación pero además puede utilizarse par crear tus propias configuraciones y almacenarlas en formato *.xml. | |
Latest revision as of 19:13, 29 July 2020
│
English (en) │
español (es) │
русский (ru) │
Eye Candy Controls (abreviadamente ECControls o EC-Controls) son un conjunto de controles visuales escritos para Lazarus. Su diseño está basado en Temas, por lo tanto su aspecto es muy nativo en todo momento, no hay problema en cuanto al widgetset que utilices.
Cada release se anuncia en el foro de Lazarus en la sección Third Party Announcements.
Siempre se anexan ficheros README.txt (listado de incidencias conocidas)y CHANGELOG.txt (listado de todos los cambios realizados desde la versión previa).
- Licencia
GNU Lesser General Public License 2.0 with linking exception (a.k.a. Modified LGPL). Each file of EC-Controls contains license header. Also, files COPYING.modifiedLGPL.txt and COPYING.LGPL.txt are bundled to each archive.
- Autor
Todos los componentes han sido escritos por Blaazen. La notificación de Copyright y nombre real se mencionan en la cabecera de cada unidad. Puedes contactar con el autor en el foro de Lazarus (nickname: Blaazen) en cualquier hilo sobre EC-Controls (email author). Si te validas en el foro entonces puedes obtener la dirección de correo del autor y enviarle un mensaje privado.
- Descarga
- Latest release: 0.9.20 a 31 de Julio de 2017 (sin demos); TECGrid es Release candidate; UltraShare está fuera de servicio.
- Release previa: 0.9.6 a 24 de Mayo de 2016 (incluye demos)
- SourceForge: https://sourceforge.net/projects/eccontrols/
- UltraShare: http://ultrashare.net/hosting/fl/8c275ee97f (direct link to 0.9.6 released on 24-th May 2016; including demos)
- UltraShare: http://ultrashare.net/hosting/fl/a8838060fb (direct link to 0.9.4.16 released on 9-th April 2016; without demos)
- UltraShare: http://ultrashare.net/hosting/fl/f523032cb4 (direct link to 0.9.4.14 released on 6-th April 2016; without demos)
UltraShare es una alternativa debido a que SourceForge está bloqueada en algunos paises. Las nuevas releases siempre se anuncian en la sección Third Party del foro de Lazarus.
- Instalación en Lazarus
Abrir Menú Paquete => Abri Fichero de Paquete (*.lpk) ... y seleccionar el fichero eccontrols.lpk. Click Compilar (esperar mientras) y a continuación Usar >> Instalar. Lazarus preguntará "¿Deseas reconstruir Lazarus ahora?". Hacer Click Yes para instalar el paquete.
- Traducción
- Esto es inicialmente una traducción de la página redactada por Blazen. Según vaya teniendo tiempo iré traduciendo el resto, y optimizando el significado. No he tenido ocasión de probar estos componentes lo cual ayudaría a mejorar este contenido. Posíblemente una vez que cuadre con el contenido original en inglés y haya realizado pruebas con los componentes y visto las demos, entonces redacte mi propio contenido (Agosto 2017).
Componentes
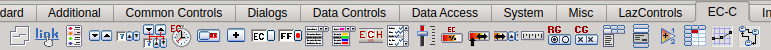
EC-Controls se instalan en la solapa EC-C dentro de la paleta de componentes de Lazarus.
Los componentes que aparecen aquí se listan en el orden de aparición en la paleta de componentes. Todos los pantallazos se han tomado desde KDE4 o Plasma5 (Lazarus+Qt).
Visual
TECBevel
An alternative to TBevel.
TECBevel puede dibujar formas no rectangulares y lineas no directas.
TECLink
TECLink provee un weblink. Los mismos enlaces que son bien conocidos por los visores web (navegadores web).
Es una etiqueta que cambia su aspecto cuando se recorre por el cursor del ratón (por defecto permanece subrayado y azul).
Puede abrir una URL con el navegador/aplicación de correo por defecto, fichero asociado a una aplicación o simplemente lanzar el evento OnClick.
TECImageMenu
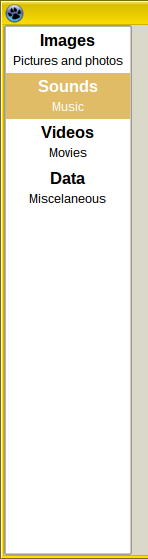
Un menú vertical con imágenes. Un componente similar a este se utiliza frecuentemente en aplicaciones KDE4 y Outlook97.
TECImageMenu Puede Obener el foco y activado mediante la tecla Tab (cuando TabStop = True, lo cual es por defecto). Se puede controlar mediante ratón, teclado o incluso por código.
- Ratón
- Simplemente haz click con el pulsador izquierdo en el elemento del menú.
- El click del pulsador de enmedio del ratón selecciona un elemento pero no hace click.
- La rueda del ratón mueve la selección y no hace click.
- Teclado
- Space nad Enter: click on the selected item.
- Arrow Up, Arrow Down, Page Up, Page Down, Home and End: moves the selection but does not click.
- Acceleration key (Alt + Key) selects and clicks the relevant item (menu doesn't need to be focused)..
TECSpinBtns
Una alternativa avanzada a TUpDown.
TECSpinBtns está basado en variables de precisión doble.
TECSpinBtns no puede obtener el foco. Se puede controlar mediante ratón o por código.
- Mouse
TECSpinBtns consiste en 9 pequeños pulsadores.
- Left-click on BtnMin, BtnBigDec, BtnDec, BtnMiddle, BtnMenu, BtnInc, BtnBigInc and BtnMax sets the Value to Min, decreases Value by PageSize, decreases Value by Increment, sets Value to Middle, triggers OnMenuClick event, incrementa Value por Increment, incrementa Value por PageSize y establece Value a Max respectivamente.
- Middle-click sets Value to Middle or triggers OnMenuClick - depends on MenuControl property. Other mouse buttons can be used for dragging too, depends on DragControl property. Dragging mainly depends on properties: DragOrientation, MouseIncrementX, MouseIncrementY, MouseStepPixelsX, MouseStepPixelsY and Reversed.
- Codigo
Simplemente mediante la asignación de cualqier valor de punto flotante al valor de la propiedad:
Value := 10.5;
Si el valor se encuentra fuera de rango (menor que Min o mayor que Max) entonces Value valdrá Min o Max respectivamente.
Precendencia de dibujado:
- La mas alta frecedencia la tiene el evento OnDrawGlyph.
- La segunda la tiene Caption. Debería ser corta (uno o dos caracteres).
- La tercera es image desde Images. Images deben ser asignadas e ImageIndex debe ser mayor o igual que cero y lesser que Images.Count.
- Cuando no se asigna OnDrawGlyph, Caption es una cadena vacía y ImageIndex vale -1 then built-in glyph is used. Tiene 5 conjuntos de estilos que pueden seleccionarse mediante la propiedad GlyphStyle..
TECSpinEdit
Una alternativa avanzada a TSpinEdit y TFloatSpinEdit. Es un TEdit unido junto con TECSpinBtns.
TECSpinEdit puede tomar el foco y puede alcanzarse con la tecla Tab (cuando TabStop = True, lo cual es por defecto). Se puede controlar mediante ratón, teclado o por código.
- Ratón
Ver TECSpinBtns.
- Teclado
(line-edit must be focused)
Se puede teclear el valor de Text dentro de la linea de edición directamente. Si el valor entroducido es menor que TECSpinBtnsPlus.MinInEdit o mayor TECSpinBtnsPlus.MaxInEdit entonces el volor se cambiará para que encaje en esos límites. El cambio de Value se realiza en el evento OnEditingDone.
- Arrow Up/Down do click on BtnInc/BtnDec*.
- PgUp/PgDn do click on BtnBigInc/BtnBigDec*.
- Ctrl + Home/End do click on BtnMax/BtnMin*.
- Ctrl + Space do click BtnMiddle.
- Ctrl + Enter do click on BtnMenu.
*) valid for Reversed = False. For Reversed = True works oppositely.
- Code
Simply by assigning any floating-point value to property Value:
Value := 10.5;
If the value is out of range (lesser than Min or greater than Max) then Value will be Min or Max.
TECSwitch
Una alternativa a TCheckBox. Existe una alternativa similar en GTk3.
TECSwitch can have focus and can be reached by Tab key (when TabStop = True, which is default). Can be controlled by mouse, by keyboard or by code.
- Ratón
- Left-click on switch area (out of knob) will change the State*.
- Left-click on the knob and holding the left-mouse button down will capture mouse and knob can be moved even if the mouse-cursor leaves the area of the switch.
- Teclado
- Espacio e Intro cambian su estado* (solamente cuando tiene el foco).
- Acceleration key (Alt + Key) changes the State* (no necesita ser enfocado).
- Código
Simply by assigning any State* or Checked property:
Checked := True; //False State := cbChecked; //cbGrayed, cbUnchecked
*) Property State is always changed from checked to unchecked, from grayed to unchecked or from unchecked to checked.
TECSpeedBtn
Un pulsador con algunas características avanzadas y glyps embebidos. Una alternativa a TSpeedButton y TToggleBox.
TECSpeedBtn no puede obtener el foco.
Características y diferencias de TSpeedButton:
- TSpeedButton tiene la propiedad Glyph: TBitmap. TECSpeedBtn tiene las propiedades ImageIndex: Integer e Images: TImageList instead.
- TECSpeedBtn tiene la propiedad Delay ytimer embebido. Therefore it can work as a delay-button (Delay>0) or toggle-box (Delay<0).
- TECSpeedBtn tiene más de 80 glyph embebidos (pintados vía TCanvas helper). Glyphs pueden ser varios para los estados checked yunchecked.
- Simmilarmente a TSpeedButton, TECSpeedBtn tienen las propiedades GroupIndex, Checked y AllowAllUp de manera que los pulsadores se pueden agrupar a radio-group.
- TECSpeedBtn cannot obtain focus but can be pressed by acceleration key (Alt+ [underlined key]).
- TECSpeedBtn can be linked with TAction too.
Precedencia de dibujado:
- La mayor precedencia la tiene el evento OnDrawGlyph.
- La segunda la tiene Caption e image de Images. Las images deben ser asignadas y al menos on of ImageIndex e ImageIndexChecked debe ser mayor o igual que cero y menor que Images.Count.
- Cuando OnDrawGlyph no se ha asignado y ambos ImageIndex e ImageIndexChecked son -1 entonces se utiliza el glyph embebido (propiedades GlyphDesign y GlyphDesignChecked). Cuando ImageIndex is valid Image e ImageIndexChecked is -1 or only GlyphDesign is some glyph and GlyphDesignChecked is egdNone then ImageIndex o GlyphDesign is used for checked state too (y vice versa).
TECEditBtn
An alternative to TEditButton. It is TEdit joined together with TECSpeedBtn.
TECColorBtn
Visual component for selecting color. Line edit displays color code in various formats and associated button triggers color dialog.
Color of the glyph on the button corresponds with the color in the line-edit.
Property Text is not published. If Text is changed via code, EditingDone must be called to validate the change.
TECComboBtn
A combobox with associated button. It is TComboBox joined together with TECSpeedBtn.
TECColorCombo
Visual component for selecting color. Combobox contains colors in various formats and associated button triggers color dialog.
Color of the glyph on the button corresponds with the color selected in the combobox.
Property Text is not published. If Text is changed via code, Validate must be called to validate the change.
TECHeader
An alternative to THeader.
Main feature is ability to have columns aligned to the left and to the right at a time. This components is designed for TECCheckListBox.
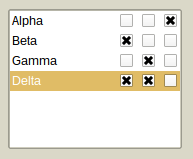
TECCheckListBox
An alternative to TCheckListBox.
Can have multiple checkable columns.
Currently, property Sorted is not supported.
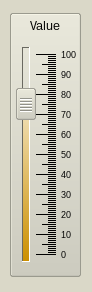
TECSlider
An advanced alternative to TTrackBar.
TECSlider can have focus and can be reached by Tab key (when TabStop = True, which is default).
TECSlider is based on double precision variables. TECSlider can be controlled by mouse, by keyboard or by code.
- Ratón
- Left-click on Slider area (out of Knob) will move the knob by PageSize (or less, if mouse cursor is nearer).
- Double-click or Middle-click will move the knob immediately to the mouse cursor (or to the Min/Max, if click is done out of groove and scale area).
- Left-click on the knob and holding the left-mouse button down will capture mouse and knob can be moved even if the mouse-cursor leaves the area of the slider.
- Mouse wheel moves knob up/down regardless of the Reversed property. In case of horizontal slider rolling up/down moves knob to the left/right, again, regardless of the Reversed property.
El incremento es:
- Mouse wheel: Increment*Mouse.WheelScrollLines
- Ctrl + mouse wheel: Incremento.
- Teclado
- Space: mueve knob a la mitad de groove or to the ProgressMiddlePos en caso de que ProgressFromMiddle = True
- 0-9: mueve el knob a position que es the integer multiplier of the PageSize (i.e. 0, 10, ..., 90 for PageSize = 10).
- PgUp: decrementa Position por PageSize
- PgUp: incrementa Position por PageSize
- Home: mueve el Knob a Min
- End: mueve el Knob a Max
- +: increases Position by Increment
- -: decreases Position by Increment
- Ctrl + ArrowUp: decreases* Position by Increment
- Ctrl + ArrowLeft: decreases* Position by Increment
- Ctrl + ArrowDown: increases* Position by Increment
- Ctrl + ArrowRight: increases* Position by Increment
*) valid for Reversed = False. When Reversed = True works oppositely.
- Código
Simplemente mediante la asignación de un valor de punto flotante a la propiedad Position:
Position := 10.5;
Si el valor se encuentra fuera de rango (menor que Min o mayor que Max) entonces Position valdrá Min o Max respectivamente.
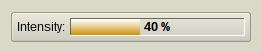
TECProgressBar
An advanced alternative to TProgressBar.
TECProgressBar is based on double precision variables. TECProgressBar cannot have focus. It can be controlled by code only.
TECPositionBar
An alternative to TTrackBar or TScrollBar. Similar components are used in Blender (3D graphics software).
TECPositionBar cannot have focus and is based on double precision variables. TECPositionBar can be controlled by mouse or by code.
- Mouse
- Left-click will set the position immediately to the mouse cursor (or to the Min/Max, if click is done out of groove and scale area).
- Middle-click: moves knob to the middle of the groove or to the ProgressMiddlePos in case of ProgressFromMiddle = True
- Left-click on the end of the progress on and holding the left-mouse button down will capture mouse and position can be moved even if the mouse cursor leaves the area of a position bar.
- Dragging is affected by MouseDragPixels (alone left mouse button) and MouseDragPixelsFine (Ctrl + left mouse button). Deafult values are 1 and 10, i.e. progress will change by one pixel when mouse cursor moves by one pixel (or by 10 pixels in case of dragging with Ctrl key pressed).
- Mouse wheel moves knob up/down regardless of the Reversed property. In case of horizontal slider rolling up/down moves knob to the left/right, again, regardless of the Reversed property.
The increment is:
- Mouse wheel: MouseDragPixels*Mouse.WheelScrollLines
- Ctrl + mouse wheel: (MouseDragPixels/MouseDragPixelsFine)*Mouse.WheelScrollLines
- Code
Simply by assigning any floating-point value to property Position:
Position := 10.5;
If the value is out of range (lesser than Min or greater than Max) then Position will be Min or Max.
TECSpinPosition
An alternative to TTrackBar or TScrollBar. Similar components are used in Krita (2D graphics software).
TECRuler
An advanced ruler.
TECRuler cannot have focus. It just displays scale. Can have fixed or movable pointer optionally.
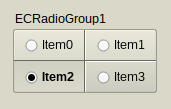
TECRadioGroup
An alternative to TRadioGroup.
TECRadioGroup can have focus and can be reached by Tab key (when TabStop = True, which is not default). Can be controlled by mouse, by keyboard or by code.
- Mouse
- Left-click on any item (out of knob) changes its Checked property to True (or to False if this item is already checked*).
- Left-click on the TECRadioGroup out of items sets focus to component only.
- Keyboard
- 0: deselects all*
- 1-9: selects (or deselects*) item 1-9
- Acceleration key (Alt + Key) changes the Checked property to True or False* (radio group doesn't have to be focused).
*) Depends whether egoAllowAllUp is in Options.
- Code
Simply by assigning any ItemIndex or Items[].Checked property:
ItemIndex := 1; //selects the second item Items[1].Checked := False; //deselects the second item, regardless of the egoAllowAllUp in Options
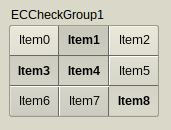
TECCheckGroup
An alternative to TCheckGroup.
TECCheckGroup can have focus and can be reached by Tab key (when TabStop = True, which is not default). Can be controlled by mouse, by keyboard or by code.
- Mouse
- Left-click on any item (out of knob) changes its Checked property to True (or to False if this item is already checked*).
- Left-click on the TECCheckGroup out of items sets focus to component only.
- Keyboard
- 0: deselects all*
- 1-9: selects (or deselects*) item 1-9
- Acceleration key (Alt + Key) changes the Checked property to True/False* (check group doesn't have to be focused).
*) Depends whether egoAllowAllUp is in Options.
- Code
Simply by assigning any Checked[] or Items[].Checked property:
Checked[1] := True; //selects the second item Items[1].Checked := False; //deselects the second item, regardless of the egoAllowAllUp in Options.
TECTabCtrl
See: TECTabCtrl
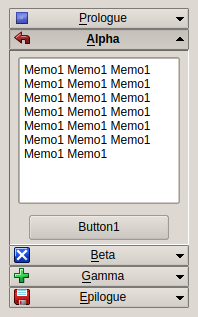
TECAccordion
TECAccordion is a side menu, works similarly to TPageControl.
TECAccordion can have focus and can be reached by Tab key (when TabStop = True, which is not default). Can be controlled by mouse, by keyboard or by code.
- Mouse
Left-click on any item opens/closes it.
- Keyboard
Acceleration key (Alt + Key) changes the item (component doesn't have to be focused).
- Code
Simply by setting ItemIndex property.
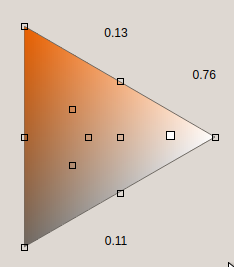
TECTriangle
A balance of three values. This is not a color picker!
TECTriangle cannot have focus and cannot be reached by Tab key. Can be controlled by mouse only.
- Mouse
- Left-click on triangle area.
- Left-click and hold the pointer can drag.
- Left-click on a mark sets more exact value, for example [0,333..., 0.333..., 0.333...].
- Mouse wheel can roll the pointer up and down.
- Code
By calling overloaded SetValues method. Parameters can be 1) X and Y coordinates or 2) "Top" and "Bottom" values (the thirds value "Side" is calculated so the sum of the values is always equal to 1).
TECGrid
See: TECGrid
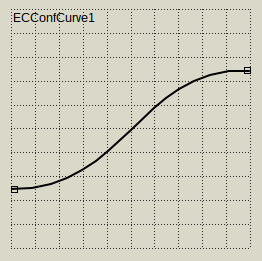
TECConfCurve
Component for Configuration.
User can configure polyline or Bezier curve with multiple points.
Can be aligned with vertical and/or horizontal ruler (TECRuler).
See ECConfCurve-Demo.
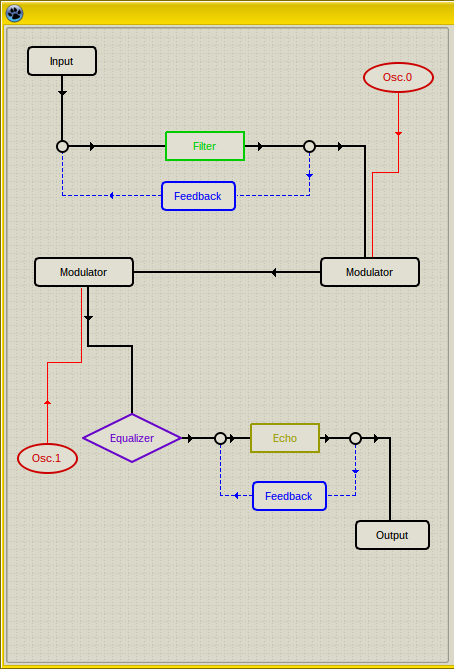
TECScheme
An advanced component for configuration of general scheme.
User can add multiple blocks and connect them.
This component is highly configurable. See SchemeDesigner and ECSchemeDesc bundled with EC-Controls.
Non-visual components
TECSpinController
Diseñado para controlar las propiedades de multiples TECSpinBtns y TECSpinEdit.
TECSpinBtns y TECSpinEdit tienen propiedades Controller. Cuando se asigna algún SpinController a esta propiedad entonces este controler puede cambiar las propiedades seleccionadas de todos los Controller asignados a TECSpinEdits y TECSpinBtns a la vez. Las propiedades ajustables son - por ejemplo - TimerDelay, TimerRepeat, anchos de pulsadores individuales, GlyphsStyle y otros.
El proyecto puede tener múltiples SpinControllers.
TECTimer
Un temporizador avanzado.
La principal característica es que el primer intervalo(propiedad Delay) puede diferir de todos los siguientes intervaloss (property Repeat).
Otras partes de EC-Controls
Class TECScale
Una escala. No es un componente pero se puede dibujar en cualquier canvas.
Esta clase se utiliza en TECRuler, TECSlider, TECProgressBar, TECPositionBar y TECSpinPosition.
Ver la demo ECScale-Demo.
Unit ECTypes
Tipos y clases base para los controles Eye Candy (EC-C).
If you use EC-Controls in your project you may need to add this unit to your uses section.
This unit contains many declarations, color-conversion routines and base classes, for example TBaseScrollControl.
TBaseScrollControl
Es la clase base para los componentes de desplazamiento (TECScheme es su descendiente).
Puedes derivar tus propios componentes de desplazamiento a partir de TBaseScrollControl.
Credito: Esta clase está basada en TScrollingControl por Theo.
Demos
EC-Controls viene con varias demos. Si alguna de las siguientes demos no se encuentra en archivo puede significar que no hay cambios y la demo no ha sido incluida. En tal caso utiliza la demo de la versión previa.
ECC-Demo
Esta demo muestra todos los controles EC en varias configuraciones.
ECScale-Demo
Esta demo muestra como utilizar TECScale en tu propio componente visual.al component.
ECConfCurve-Demo
Esta demo muestra las capacidades de TECConfCurve.
ECSchemeDesc
Esta demo muestra como se pueden crear componentes descendientes de TCustomECScheme.
SchemeDesigner
SchemeDesigner es más que una demo. Muestra como crear el configurador TECScheme en tu aplicación pero además puede utilizarse par crear tus propias configuraciones y almacenarlas en formato *.xml.