Difference between revisions of "IDE Window: Anchor Editor"
(Add linked menu navigation breadcrumbs; fix typos) |
(→Using the Anchor Editor: Add See also section) |
||
| Line 22: | Line 22: | ||
The borderspacing has five properties: Around, Left, Top, Right and Bottom. The Around property is the center edit field. The Top is the top edit field and so forth. | The borderspacing has five properties: Around, Left, Top, Right and Bottom. The Around property is the center edit field. The Top is the top edit field and so forth. | ||
| + | |||
| + | == See also == | ||
| + | |||
| + | * [[Anchor Sides]] for more detail on using the Anchor Editor. | ||
Revision as of 05:55, 2 February 2021
│
Deutsch (de) │
English (en) │
français (fr) │
русский (ru) │
Main Menu > View > Anchor Editor
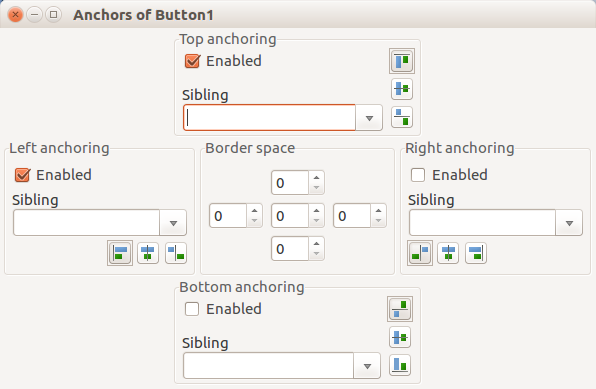
Using the Anchor Editor
The anchor editor allows the editing of the AnchorSide, Anchors and BorderSpacing properties of the selected controls.
This page describes how the editor works. If you want to know how these properties themselves work, see Anchor Sides.
- Hint: This window is a floating window, you can leave it open while switching between designer and anchor editor.
The 'Enabled' checkboxes correspond to the Anchor properties of the control(s). The top side uses the akTop enumeration, the Left side the akLeft enumeration and so forth.
The Sibling is the AnchorSide[xxx].Control property. You can set it to empty (nil), the parent of the control(s) or one of the siblings (controls with the same parent).
The three speedbuttons correspond to the AnchorSides[xxx].Side property.
The borderspacing has five properties: Around, Left, Top, Right and Bottom. The Around property is the center edit field. The Top is the top edit field and so forth.
See also
- Anchor Sides for more detail on using the Anchor Editor.