Difference between revisions of "IDE Window: Anchor Editor/ru"
(Created page with "{{Anchor Editor}} Image:Anchor_Editor_en.png Редактор привязок позволяет редактировать свойства AnchorSide [(Сторона...") |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Anchor Editor}} | {{Anchor Editor}} | ||
| + | |||
[[Image:Anchor_Editor_en.png]] | [[Image:Anchor_Editor_en.png]] | ||
| + | |||
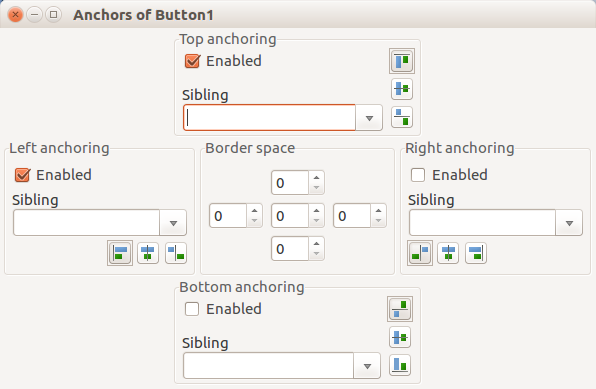
Редактор привязок позволяет редактировать свойства AnchorSide [(Сторона привязки)], Anchors [(якорь, привязка)] и BorderSpacing [(Зазор)] для выбранных элементов управления. | Редактор привязок позволяет редактировать свойства AnchorSide [(Сторона привязки)], Anchors [(якорь, привязка)] и BorderSpacing [(Зазор)] для выбранных элементов управления. | ||
| − | + | На этой странице описывается, как работает редактор. Если вы хотите знать, как работают эти свойства, см. [[Anchor Sides/ru|Anchor Sides]]. | |
| − | : | + | : Подсказка: это окно представляет собой плавающее окно, вы можете оставить его открытым при переключении между дизайнером и редактором привязки. |
| − | + | Флажки 'Enabled' соответствуют свойству Anchors элемента управления. Верхняя сторона использует перечисление akTop, левая сторона - перечисление akLeft и так далее. | |
| − | + | Sibling [(сородич)] - свойство AnchorSide[xxx].Control. Вы можете установить его в [значение] пусто (nil), [в значение] родителя элемента(ов) управления или одного из сородичей (элементы управления с одним и тем же родителем). | |
| − | + | Три SpeedButton'а соответствуют свойству AnchorSides[xxx].Side. | |
| − | + | У зазоров есть 5 свойств: Around[(вокруг)], Left[(слева)], Top[(сверху)], Right[(справа)] и Bottom[(снизу)]. Свойство Around является центральным полем редактирования. Top - это верхнее поле редактирования и т.д. | |
Latest revision as of 16:38, 7 November 2018
│
Deutsch (de) │
English (en) │
français (fr) │
русский (ru) │
Редактор привязок позволяет редактировать свойства AnchorSide [(Сторона привязки)], Anchors [(якорь, привязка)] и BorderSpacing [(Зазор)] для выбранных элементов управления.
На этой странице описывается, как работает редактор. Если вы хотите знать, как работают эти свойства, см. Anchor Sides.
- Подсказка: это окно представляет собой плавающее окно, вы можете оставить его открытым при переключении между дизайнером и редактором привязки.
Флажки 'Enabled' соответствуют свойству Anchors элемента управления. Верхняя сторона использует перечисление akTop, левая сторона - перечисление akLeft и так далее.
Sibling [(сородич)] - свойство AnchorSide[xxx].Control. Вы можете установить его в [значение] пусто (nil), [в значение] родителя элемента(ов) управления или одного из сородичей (элементы управления с одним и тем же родителем).
Три SpeedButton'а соответствуют свойству AnchorSides[xxx].Side.
У зазоров есть 5 свойств: Around[(вокруг)], Left[(слева)], Top[(сверху)], Right[(справа)] и Bottom[(снизу)]. Свойство Around является центральным полем редактирования. Top - это верхнее поле редактирования и т.д.