Difference between revisions of "TStringGrid/ru"
m |
m (Fixed syntax highlighting) |
||
| (7 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{TStringGrid}} | {{TStringGrid}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 41: | Line 36: | ||
'''''Второе''''', что можно сделать, это использовать Редактор Привязок (View -> AnchorEditor), чтобы привязать стороны StringGrid к основной формой. | '''''Второе''''', что можно сделать, это использовать Редактор Привязок (View -> AnchorEditor), чтобы привязать стороны StringGrid к основной формой. | ||
| − | == | + | == Использование доступных предопределенных свойств == |
| − | + | В нижней части Object Inspector вы можете найти полезную информацию о свойствах, показанных в этом примере:<br /> | |
| − | [[File:TStringGrid04.png]] | + | [[File:TStringGrid04.png]]<br /><br /> |
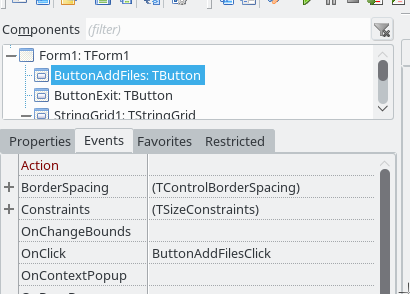
| − | + | Чтобы внести информацию в компонент StringGrid1, необходимо либо добавить данные из TStream/LoadCVSFile, либо связать сетку с базой данных, либо [совершить] другие подобные действия. Если привязываться к базе данных, [для этих целей лучше использовать] компоненты, как TDBGrid. Другие компоненты, такие как OpenDialog, также могут помочь в использовании таких методов, как LoadCVSFile. Во многих случаях необходимо напрямую связывать данные либо с указанными ячейками, либо с диапазонами. В нашем примере мы будем использовать метод InsertRowWithValues. Для этого необходимо добавить к ButtonAddFiles событие [нажатия на кнопку], щелкнув вкладку 'Events' Object Inspector'а и выбрав событие 'OnClick'.<br /> | |
[[File:TStringGrid05.png]] | [[File:TStringGrid05.png]] | ||
| − | == | + | == Программная блокировка добавления данных в StringGrid == |
| − | + | При создании обработчика события ''OnClick'' для кнопки ''ButtonAddFilesClick'' редактор кода SourceEditor должен создать блок кода для процедуры ''ButtonAddFilesClick''. К этому вы должны добавить следующий код: | |
| + | <syntaxhighlight lang=pascal> | ||
uses | uses | ||
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, | Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, | ||
| Line 75: | Line 71: | ||
Close; | Close; | ||
end; | end; | ||
| − | . | + | ... |
procedure TForm1.ButtonAddFilesClick(Sender : TObject); | procedure TForm1.ButtonAddFilesClick(Sender : TObject); | ||
var | var | ||
| Line 84: | Line 80: | ||
AddFilesToList(FilePathName); | AddFilesToList(FilePathName); | ||
end; | end; | ||
| + | </syntaxhighlight> | ||
| − | + | Процедура закрытия приложения показана для полноты. В процедуре ''ButtonAddFilesClick'' теперь мы используем ''OpenDialog1'' и выбираем метод ''Execute''. Как показано в выражении ''if-then'', там проверяется логическое свойство execute. Этот метод по умолчанию имеет значение true, поэтому следующая строка при выполнении дает свойство ''OpenDialog1'' 'FileName' нашей переменной 'FilePathName'. | |
| − | + | В последней строке кода показана новая процедура ''AddFilesToList''. Теперь нам нужно создать эту процедуру. В объявлении типов в разделе ''Public'' или ''Private'' нам нужно добавить эту новую процедуру. В процессе реализации [(по умолчанию <Shift>+<Ctrl>+<C>)] создается кодовый блок для процедуры. В этом примере мы будем использовать файлы DVD, как показано на этой иллюстрации:<br /><br /> | |
| − | [[File:TStringGrid06.png]] | + | [[File:TStringGrid06.png]]<br /> |
| − | + | Мы хотим, чтобы эти файлы были перечислены в StringGrid1. | |
| + | <syntaxhighlight lang=pascal> | ||
Type | Type | ||
. . . . | . . . . | ||
| Line 151: | Line 149: | ||
FileListVideo.Free; | FileListVideo.Free; | ||
end; | end; | ||
| + | </syntaxhighlight> | ||
| − | + | В этом примере используются методы 'FindAllFiles' из 'FileUtils' и 'FindFirstUtf8', 'FindNextUtf8' и 'FindCloseUtf8' из 'LazFileUtils'. | |
| − | |||
| − | == CheckBox | + | == Столбцы с CheckBox == |
| − | + | Одна из функций, которая может быть очень полезна в приложениях TStringGrid, имеет столбец с checkbox, по которому пользователь либо может щелкнуть, чтобы обозначить его выбор, либо использовать для отображения определенного состояния для некоторого свойства. Добавление этого типа столбца показано в этом коде. В методе ''InsertRowWithValues'' первый столбец имеет '0', показанный в первой части кода, когда выбираются файлы, содержащие 'VIDEO_TS*'. '0' иллюстрирует логическое состояние checkbox'а, как отмеченный (1) и не отмеченный (0). При выборе в Object Inspector'е StringGrid1 -> Columns: TGridColumns -> 0-Select в TreeView отображаются значения ValueChecked и ValueUnchecked. Вы можете использовать другие числа или добавить код для изменения состояния. | |
| − | == InsertRowWithValues | + | == Метод InsertRowWithValues == |
| − | + | В этом примере метод InsertRowWithValues используется для добавления данных в наш компонент StringGrid1. Данные каждого столбца вводятся с запятой. Может потребоваться использование функций приведения типов для получения данных в строковом формате. Переменные могут быть ссылками или просто отображаться как текст, так как наши '0' и '1' относятся к столбцу checkbox'а.<br /><br /> | |
[[File:TStringGrid08.png]] | [[File:TStringGrid08.png]] | ||
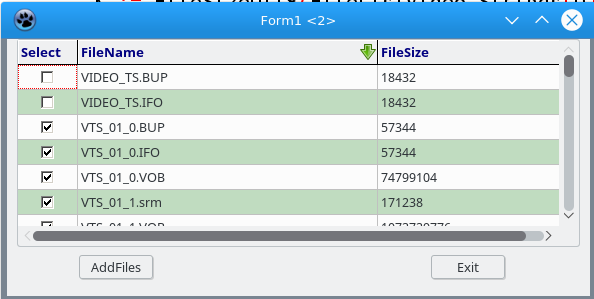
| − | + | После запуска нашего нового приложения и нажатия кнопки 'AddFiles' открывается диалоговое окно, позволяющее нам выбрать файл(ы), который нужно добавить. Если вы нажмете на заголовок столбца, StringGrid1 будет отсортирован в направлении, указанном зеленой стрелкой. Результат должен выглядеть так, как показано на следующем рисунке:<br /><br /> | |
[[File:TStringGrid07.png]] | [[File:TStringGrid07.png]] | ||
| − | + | В зависимости от ваших потребностей могут быть выбраны другие свойства, позволяющие редактировать, изменять размеры столбцов и т.д. | |
== См. также == | == См. также == | ||
Latest revision as of 02:43, 2 March 2020
│
English (en) │
français (fr) │
русский (ru) │
--Zoltanleo 00:38, 6 October 2018 (CEST) Ввиду сложности дословного перевода текста с английского на русский слова, требующиеся по смыслу, но отсутствующие в английской версии, указаны в квадратных скобках.
TStringGrid ![]() это компонент с вкладки Additional tab палитры компонент Component Palette. Stringgrid обеспечивает табличное представление текстовой информации, которая может быть отредактирована.
это компонент с вкладки Additional tab палитры компонент Component Palette. Stringgrid обеспечивает табличное представление текстовой информации, которая может быть отредактирована.
Пример программы StringGrid
Чтобы создать этот пример, создайте новый проект в Lazarus. Выберите TStringGrid, чтобы добавить на форму, щелкнув компонент TStringGrid из области меню или окна компонента, затем нажмите на форму. В этом случае, как показано [на рисунке], также были выбраны и брошены на форму две кнопки TButton. В этом примере также необходимо выбрать компонент TOpenDialog и поместить его в форму.
Настройка столбцов и изменение их свойств
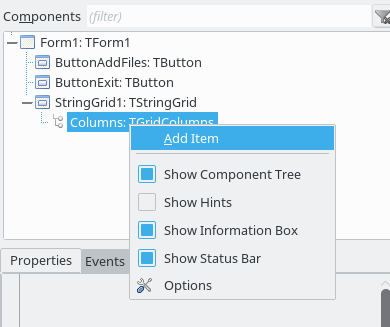
Столбцы могут быть легко добавлены щелчком правой кнопки мыши 'Columns: TGridColumns':

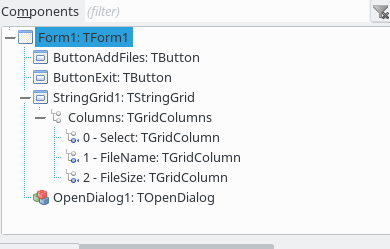
При выборе AddItem, новый столбец отобразится ниже. На вкладке Properties [в окне] Object Inspector отображается новый список Properties[(свойств)] и Events[(событий)], относящихся к этому столбцу. Отсюда имена столбцов задаются вместе с шириной. Когда закончите [добавлять столбцы], TreeView будет выглядеть так:

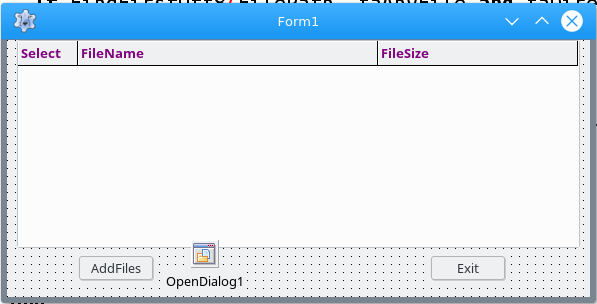
В этом примере имя Button1 было изменено на ButtonAddFiles, а имя Button2 было изменено на ButtonExit. StringGrid1 был растянут и кнопки были выровнены, как показано [на рисунке]. Обратите внимание, что есть строка и столбец другого цвета. Это состояние иллюстрирует концепцию, что эта строка и столбец могут быть [предназначена] для ярлыков заголовков соответствующего столбца или строки. Конечно, это состояние по умолчанию можно изменить, просто изменив 'FixedCols' или 'FixedRows' в Object Inspector.

В этом случае вы можете увидеть, что строки заголовков изменены, а компонент StringGrid1 привязан [к краям формы]. Это было достигнуто путем выполнения двух шагов. Первый включает в себя просмотр Object Inspector и выбор различных свойств по мере необходимости. Один шаг, который следует предпринять при запуске, - это внимательно посмотреть свойства по умолчанию. Когда вы внесли многочисленные изменения и вам нужно [отменить изменения] , [то сделать] это намного проще, если вы знаете, каково было их состояние в начале или на различных этапах [изменений]. Состояние этих свойств на последнем изображении иллюстрирует только одну фиксированную строку с заголовками столбцов. Это состояние иллюстрируется [следующим кодом]
FixedCols[0],
FixedRows[1],
HeaderHotZones[gzFixedCols],
HeaderPushZones[gzFixedCols],
Options[goFixedVertLine,goFixedHorzLine,goVertLine,goHorzLine,goRangeSelect,goSmoothScroll],
TitleFont[Color[clPurple]],
Style[fsBold], and
RowCount = 1.
После просмотра [результатов] вашей работы путем нажатия кнопки Run в Lazarus, возможно вы пожелаете изменить эти свойства. В этом случае были выбраны дополнительные свойства ColClickSorts и AlternateColor.
Второе, что можно сделать, это использовать Редактор Привязок (View -> AnchorEditor), чтобы привязать стороны StringGrid к основной формой.
Использование доступных предопределенных свойств
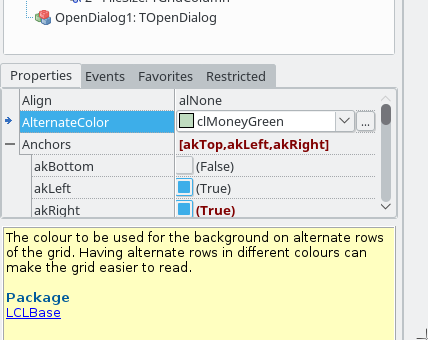
В нижней части Object Inspector вы можете найти полезную информацию о свойствах, показанных в этом примере:
Чтобы внести информацию в компонент StringGrid1, необходимо либо добавить данные из TStream/LoadCVSFile, либо связать сетку с базой данных, либо [совершить] другие подобные действия. Если привязываться к базе данных, [для этих целей лучше использовать] компоненты, как TDBGrid. Другие компоненты, такие как OpenDialog, также могут помочь в использовании таких методов, как LoadCVSFile. Во многих случаях необходимо напрямую связывать данные либо с указанными ячейками, либо с диапазонами. В нашем примере мы будем использовать метод InsertRowWithValues. Для этого необходимо добавить к ButtonAddFiles событие [нажатия на кнопку], щелкнув вкладку 'Events' Object Inspector'а и выбрав событие 'OnClick'.
Программная блокировка добавления данных в StringGrid
При создании обработчика события OnClick для кнопки ButtonAddFilesClick редактор кода SourceEditor должен создать блок кода для процедуры ButtonAddFilesClick. К этому вы должны добавить следующий код:
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls,
Grids, LazFileUtils, LazUtf8;
. . . .
types
{ TForm1 }
TForm1 = class(TForm)
ButtonAddFiles : TButton;
. . . .
procedure ButtonAddFilesClick(Sender : TObject);
procedure ButtonExitClick(Sender : TObject);
. . . .
var
Form1 : TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.ButtonExitClick(Sender : TObject);
begin
Close;
end;
...
procedure TForm1.ButtonAddFilesClick(Sender : TObject);
var
FilePathName : string;
begin
if OpenDialog1.Execute then
FilePathName := OpenDialog1.Filename;
AddFilesToList(FilePathName);
end;
Процедура закрытия приложения показана для полноты. В процедуре ButtonAddFilesClick теперь мы используем OpenDialog1 и выбираем метод Execute. Как показано в выражении if-then, там проверяется логическое свойство execute. Этот метод по умолчанию имеет значение true, поэтому следующая строка при выполнении дает свойство OpenDialog1 'FileName' нашей переменной 'FilePathName'.
В последней строке кода показана новая процедура AddFilesToList. Теперь нам нужно создать эту процедуру. В объявлении типов в разделе Public или Private нам нужно добавить эту новую процедуру. В процессе реализации [(по умолчанию <Shift>+<Ctrl>+<C>)] создается кодовый блок для процедуры. В этом примере мы будем использовать файлы DVD, как показано на этой иллюстрации:
Мы хотим, чтобы эти файлы были перечислены в StringGrid1.
Type
. . . .
private
procedure AddFilesToList(FilePathName : String);
. . . .
procedure TForm1.AddFilesToList(FilePathName : String);
var
D, R, K : integer;
FileName, FilePath : string;
SearchRec1, SearchRec2 : TSearchRec;
FileListVideo, FileListVst : TStringList;
begin
FileListVideo := TStringList.Create;
FileListVst := TStringList.Create;
FileName := ExtractFileName(FilePathName);
FilePath := ExtractFilePath(FilePathName);
FileListVideo := FindAllFiles(FilePath,'VIDEO_TS.*',true, faDirectory);
R := 1;
K := 0;
for D := 0 to FileListVideo.Count -1 do
begin
if FindFirstUtf8(FilePath, faAnyFile and faDirectory, SearchRec1)=0 then
begin
repeat
With SearchRec1 do
begin
FileName := ExtractFileName(FileListVideo.Strings[D]);
K := FileSizeUtf8(FileListVideo.Strings[D]);
StringGrid1.InsertRowWithValues(R,['0', FileName, IntToStr(K)]);
R := R + 1;
end;
until FindNextUtf8(SearchRec1) <> 0;
end;
FindCloseUtf8(SearchRec1);
end;
.
FileListVst := FindAllFiles(FilePath, 'VTS_*.*', true, faDirectory);
K := 0;
for D := 0 to FileListVst.Count -1 do
begin
if FindFirstUtf8(FilePath, faAnyFile and faDirectory,SearchRec2)=0 then
begin
repeat
With SearchRec2 do
begin
FileName := ExtractFileName(FileListVst.Strings[D]);
K := FileSizeUtf8(FileListVst.Strings[D]);
StringGrid1.InsertRowWithValues(R,['1', FileName, IntToStr(K)]);
R := R + 1;
end;
until FindNextUtf8(SearchRec2) <> 0;
end;
FindCloseUtf8(SearchRec2);
end;
StringGrid1.SortColRow(true, 1,1,StringGrid1.RowCount-1);
FileListVst.Free;
FileListVideo.Free;
end;
В этом примере используются методы 'FindAllFiles' из 'FileUtils' и 'FindFirstUtf8', 'FindNextUtf8' и 'FindCloseUtf8' из 'LazFileUtils'.
Столбцы с CheckBox
Одна из функций, которая может быть очень полезна в приложениях TStringGrid, имеет столбец с checkbox, по которому пользователь либо может щелкнуть, чтобы обозначить его выбор, либо использовать для отображения определенного состояния для некоторого свойства. Добавление этого типа столбца показано в этом коде. В методе InsertRowWithValues первый столбец имеет '0', показанный в первой части кода, когда выбираются файлы, содержащие 'VIDEO_TS*'. '0' иллюстрирует логическое состояние checkbox'а, как отмеченный (1) и не отмеченный (0). При выборе в Object Inspector'е StringGrid1 -> Columns: TGridColumns -> 0-Select в TreeView отображаются значения ValueChecked и ValueUnchecked. Вы можете использовать другие числа или добавить код для изменения состояния.
Метод InsertRowWithValues
В этом примере метод InsertRowWithValues используется для добавления данных в наш компонент StringGrid1. Данные каждого столбца вводятся с запятой. Может потребоваться использование функций приведения типов для получения данных в строковом формате. Переменные могут быть ссылками или просто отображаться как текст, так как наши '0' и '1' относятся к столбцу checkbox'а.
После запуска нашего нового приложения и нажатия кнопки 'AddFiles' открывается диалоговое окно, позволяющее нам выбрать файл(ы), который нужно добавить. Если вы нажмете на заголовок столбца, StringGrid1 будет отсортирован в направлении, указанном зеленой стрелкой. Результат должен выглядеть так, как показано на следующем рисунке:
В зависимости от ваших потребностей могут быть выбраны другие свойства, позволяющие редактировать, изменять размеры столбцов и т.д.
См. также