Difference between revisions of "TToggleBox/fr"
(Created page with "{{TToggleBox}} Un '''TToggleBox''' image:ttogglebox.png est bouton étiqueté à deux états qui est activé ou désactivé avec un simple clic. Partout dans votre code...") |
m |
||
| (4 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{TToggleBox}} | {{TToggleBox}} | ||
| − | Un '''TToggleBox''' [[image:ttogglebox.png]] est bouton étiqueté à deux états qui est activé ou désactivé avec un simple clic. | + | Un '''TToggleBox''' [[image:ttogglebox.png]] est un bouton étiqueté à deux états qui est activé ou désactivé avec un simple clic. |
Partout dans votre code source, vous pouvez contrôler l'état actif ou inactif, en interrogeant '''<code>Status := <ToggleBox>.Checked;</code>'''. Vous pouvez aussi utiliser Checked comme un [[Boolean/fr|booléen]] normal. Il en est ainsi même en affection '''<code><ToggleBox>.Checked := True;</code>'''. | Partout dans votre code source, vous pouvez contrôler l'état actif ou inactif, en interrogeant '''<code>Status := <ToggleBox>.Checked;</code>'''. Vous pouvez aussi utiliser Checked comme un [[Boolean/fr|booléen]] normal. Il en est ainsi même en affection '''<code><ToggleBox>.Checked := True;</code>'''. | ||
| Line 11: | Line 11: | ||
* Créez le gestionnaire d'événement ''OnClick'' du TButton, allez sur l'onglet Evénements de l'inspecteur d'objet, sélectionnez l'événement ''OnClick'' et le bouton [...] ou faites un simple double-clic sur le bouton. | * Créez le gestionnaire d'événement ''OnClick'' du TButton, allez sur l'onglet Evénements de l'inspecteur d'objet, sélectionnez l'événement ''OnClick'' et le bouton [...] ou faites un simple double-clic sur le bouton. | ||
* Ajoutez le code suivant dans le gestionnaire d'événement de ''btnPaint'' : | * Ajoutez le code suivant dans le gestionnaire d'événement de ''btnPaint'' : | ||
| − | <syntaxhighlight> | + | <syntaxhighlight lang=pascal> |
procedure TForm1.btnPaintClick(Sender: TObject); | procedure TForm1.btnPaintClick(Sender: TObject); | ||
var | var | ||
| Line 28: | Line 28: | ||
= Utiliser un événement = | = Utiliser un événement = | ||
| − | + | La différence avec l'exemple précédent est que la fiche ne sera pas repainte avec un clic sur un bouton mais directement en cliquant sur l'un des TToggleBox lui-même. | |
| − | + | Vous pouvez modifier l'exemple précédent en supprimant le bouton et son gestionnaire d'événement ''OnClick'' dans le code source. Mais tout aussi simple vous pouvez créer un nouvel exemple : | |
| − | * | + | * Créez une nouvelle application et placez trois TToggleBoxes sur la fiche. |
| − | * | + | * Modifiez les propriétés Caption des ToggleBox1...3 en ''Red'', ''Green'' et ''Blue'' et nommez-les ''tbRed'', ''tbGreen'' et ''tbBlue''. |
| − | * | + | * Créez un gestionnaire d'événement ''OnChange'' pour l'un des TToggleBox p.ex. '''<code>TForm1.tbRedChange(Sender: TObject);</code>''' et associez-le aux événements ''OnChange'' des autres TToggleBox : |
| − | ** | + | ** Double-cliquez ''tbRed'' sur votre fiche ou sélectionnez ''tbRed'' sur votre fiche, allez sur l'onglet de l'inspecteur d'objet, sélectionnez l'événement ''OnChange'' et cliquez sur le bouton [...]. |
| − | ** | + | ** Cela crée la méthode ''tbRedChange''. |
| − | ** | + | ** Maintenant sélectionnez ''tbGreen'' sur votre fiche. |
| − | ** | + | ** Allez dans l'onglet Evénements de l'inspecteur d'objet, choisissez l'événement ''OnChange'' et sélectionnez ''tbRedChange'' dans le ComboBox adjacent. |
| − | * | + | * Maintenant sur votre fiche, sélectionnez ''tbBlue'' et procédez de la même façon qu'avec ''tbGreen''. |
| − | * | + | * Dans le gestionnaire d'événement ''tbRedChange'', la couleur de la fiche est modifiée selon l'état des boutons : |
| − | <syntaxhighlight> | + | <syntaxhighlight lang=pascal> |
procedure TForm1.tbRedChange(Sender: TObject); | procedure TForm1.tbRedChange(Sender: TObject); | ||
var | var | ||
Latest revision as of 08:19, 13 December 2020
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Un TToggleBox ![]() est un bouton étiqueté à deux états qui est activé ou désactivé avec un simple clic.
est un bouton étiqueté à deux états qui est activé ou désactivé avec un simple clic.
Partout dans votre code source, vous pouvez contrôler l'état actif ou inactif, en interrogeant Status := <ToggleBox>.Checked;. Vous pouvez aussi utiliser Checked comme un booléen normal. Il en est ainsi même en affection <ToggleBox>.Checked := True;.
Un simple exemple
- Créez une nouvelle application et placez trois TToggleBoxes sur la fiche.
- Modifiez les propriétés Caption des ToggleBox1...3 en Red, Green et Blue et nommez-les tbRed, tbGreen et tbBlue.
- Ajoutez à la fiche un TButton et changez son intitulé en Paint new et son nom en btnPaint.
- Créez le gestionnaire d'événement OnClick du TButton, allez sur l'onglet Evénements de l'inspecteur d'objet, sélectionnez l'événement OnClick et le bouton [...] ou faites un simple double-clic sur le bouton.
- Ajoutez le code suivant dans le gestionnaire d'événement de btnPaint :
procedure TForm1.btnPaintClick(Sender: TObject);
var
aColor: TColor;
begin
aColor:=0; //Background color of Form1 is set according to the Toggleboxes
if tbRed.Checked then aColor:=aColor + $0000FF;
if tbGreen.Checked then aColor:=aColor + $00FF00;
if tbBlue.Checked then aColor:=aColor + $FF0000;
Color := aColor; //the change of the property <Formular>.Color causes a redrawing of the form
end;
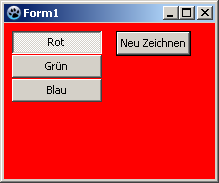
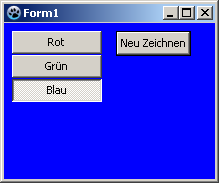
- Démarrez votre programmen il devrait ressembler à ceci :
Utiliser un événement
La différence avec l'exemple précédent est que la fiche ne sera pas repainte avec un clic sur un bouton mais directement en cliquant sur l'un des TToggleBox lui-même.
Vous pouvez modifier l'exemple précédent en supprimant le bouton et son gestionnaire d'événement OnClick dans le code source. Mais tout aussi simple vous pouvez créer un nouvel exemple :
- Créez une nouvelle application et placez trois TToggleBoxes sur la fiche.
- Modifiez les propriétés Caption des ToggleBox1...3 en Red, Green et Blue et nommez-les tbRed, tbGreen et tbBlue.
- Créez un gestionnaire d'événement OnChange pour l'un des TToggleBox p.ex.
TForm1.tbRedChange(Sender: TObject);et associez-le aux événements OnChange des autres TToggleBox :- Double-cliquez tbRed sur votre fiche ou sélectionnez tbRed sur votre fiche, allez sur l'onglet de l'inspecteur d'objet, sélectionnez l'événement OnChange et cliquez sur le bouton [...].
- Cela crée la méthode tbRedChange.
- Maintenant sélectionnez tbGreen sur votre fiche.
- Allez dans l'onglet Evénements de l'inspecteur d'objet, choisissez l'événement OnChange et sélectionnez tbRedChange dans le ComboBox adjacent.
- Maintenant sur votre fiche, sélectionnez tbBlue et procédez de la même façon qu'avec tbGreen.
- Dans le gestionnaire d'événement tbRedChange, la couleur de la fiche est modifiée selon l'état des boutons :
procedure TForm1.tbRedChange(Sender: TObject);
var
aColor: TColor;
begin
aColor:=0; //Background color of Form1 is set according to the Toggleboxes
if ToggleBox1.Checked then aColor:=aColor + $0000FF;
if ToggleBox2.Checked then aColor:=aColor + $00FF00;
if ToggleBox3.Checked then aColor:=aColor + $FF0000;
Color := aColor; //the change of the property <Formular>.Color causes a redrawing of the form
end;
Voir aussi