Difference between revisions of "fpWeb Tutorial"
(added link to github site) |
Edgardager (talk | contribs) |
||
| Line 1: | Line 1: | ||
{{fpWeb Tutorial}} | {{fpWeb Tutorial}} | ||
| − | + | Originalmente basado en: tutorial de fcl-web (en PDF) por un usuario del foro [https://forum.lazarus.freepascal.org/index.php?action=profile;u=7523 Leledumbo]. | |
| − | == | + | == Introducción == |
| − | fpWeb | + | fpWeb es un esquema de aplicación web que viene con FPC por defecto como parte del paquete fcl-web. El esquema en sí mismo está construido encima de las características de fcl-web. El esquema está construido con mentalidad de RAD para hacer buen uso de la componentización en producir contenido dinámico. Un paquete Lazarus es provisto que pueda usar el esquema en forma de arrastrar y soltar para su administración de sesión y producción de contenido. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Este tutorial intentará cubrir la funcionalidad básica de fpWeb, así que uno puede construir una aplicación común para web con él. Note que este tutorial '''NO''' intenta enseñar ningún protocolo HTTP, HTML, CSS, JavaScript o manipulación de base de datos como los lenguajes de protocolo y cliente debieran ser los prerequisitos para cada programador de aplicaciones web y la manipulación de base de datos no difiere de la implementación de escritorio. | |
| − | + | == Arquitectura (lea POR FAVOR) == | |
| − | |||
| − | + | Antes de iniciar, es necesario conocer la arquitectura y flujo de aplicación para evitar confusiones cuando ciertas cosas no funcionen o lo hagan de forma inesperada. Así que por favor pase algo de tiempo leyendo esta sección. | |
| − | + | === Aplicación === | |
| − | FCGI, Apache | + | |
| − | + | La aplicación aquí se refiere al protocolo que su aplicación implementará. fpWeb felizmente se cambia de módulos CGI, FCGI, Apache a un servidor embebido, y más si fcl-web implementa otro en el futuro. Cada aplicación se implementa en su propia unidad, así que para cambiar de una aplicación a otra, con la excepción del módulo Apache, sólo se necesita cambiar el respectivo identificador en la cláusula uses. Para 3.0.0 en adelante son: | |
| − | |||
| − | 3.0.0 | ||
* fpCGI -> CGI | * fpCGI -> CGI | ||
* fpFCGI -> FastCGI | * fpFCGI -> FastCGI | ||
| − | * fpApache ( | + | * fpApache (requiere httpd también) -> módulo Apache |
| − | * fpHttpApp -> | + | * fpHttpApp -> servidor embebido |
| − | * microhttpapp -> | + | * microhttpapp -> servidor embebido usando la biblioteca GNU libmicrohttp. |
| − | * fphttpsys -> Windows | + | * fphttpsys -> soporte de sistema Windows para el protocolo HTTP. |
| + | |||
| + | A través de este tutorial, usaremos el servidor embebido en beneficio de simplicidad porque no tiene que tratar con configurar el servidor virtual ni enredarse con el manejo complicado de archivos y servicios. Su aplicación será una aplicación portátil binaria para web! Otra razón sería que hay más de una aplicación de servidor web y que cada una tiene una forma distinta de configurar. Sería exagerado cubrir todos mientras que su documentación hace el trabajo. | ||
| + | El módulo Apache se implementa como una biblioteca (dinámica), mientras que otros protocolos son aplicaciones normales. Cada aplicación puede que tenga propiedades específicas (como puertos) disponibles y que sólo competen a esa aplicación. Eso es el porqué de ver los ejemplos fcl-web, pares de .lpi / .lpr para cada protocolo están puestos en sus propios directorios, sólo los módulos web se comparten. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === Web | + | === Módulos Web === |
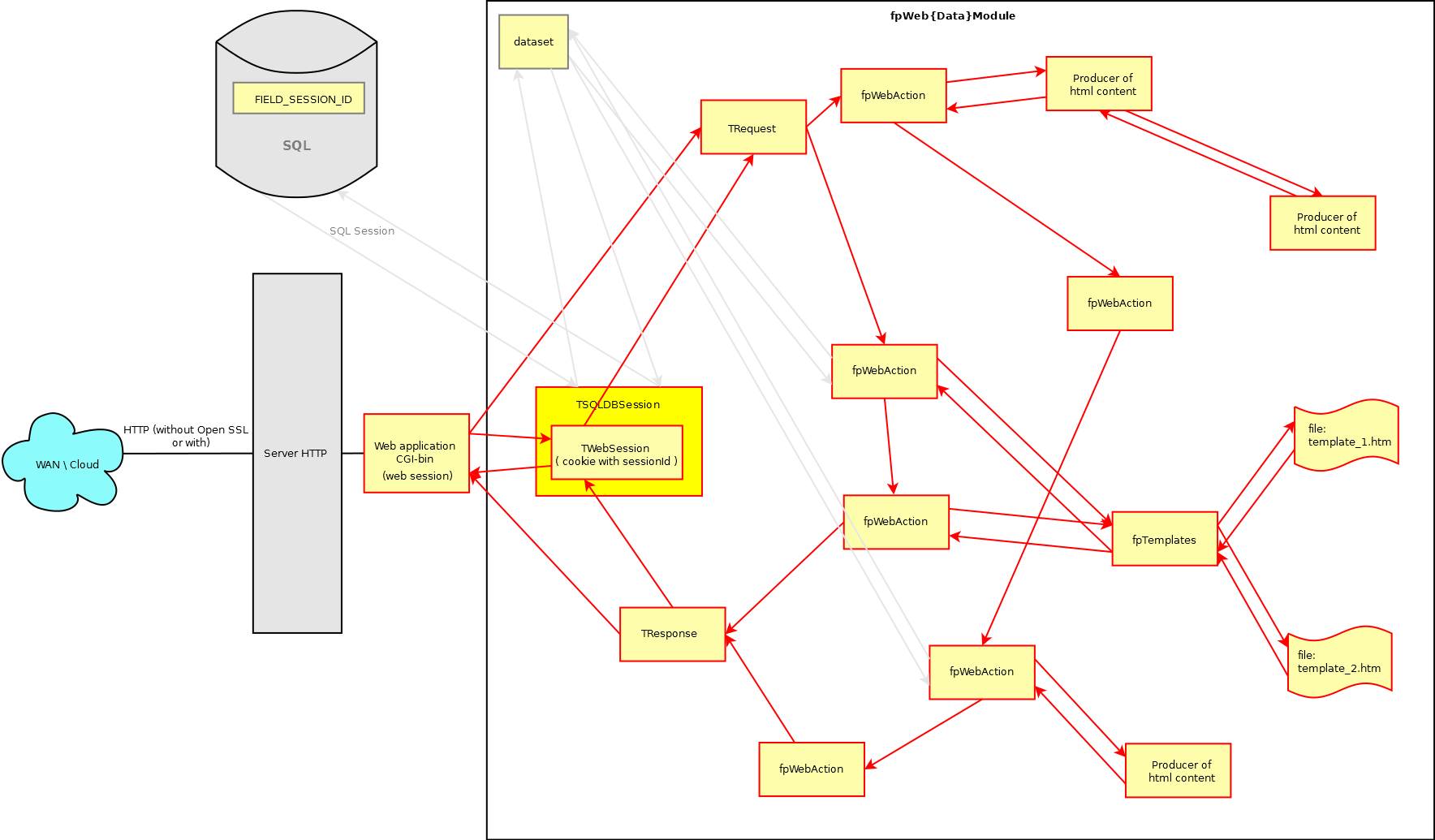
[[File:fpWeb-overview.png|thumb]] | [[File:fpWeb-overview.png|thumb]] | ||
| − | fpWeb | + | Las aplicaciones fpWeb constan de módulos web los que hacen la producción actual de contenido. Un módulo web puede contener acciones web que pueden dividir la funcionalidad incluso más. Por ejemplo, un módulo web auténtico puede que tenga acciones web de login y logout. Mientras que un módulo web de acerca de, puede no necesitar una acción específica y sirve sólo para un contenido. El módulo Web se integra con fpTemplate que puede usarse para producir contenido dinámico con una plantilla. Esto es bastante similar a lo que hace PHP, sólo el espacio entre la lógica y la presentación se impone en vez de lo que se sugiere. Algunos dicen que fpTemplate implementa una vista pasiva mientras que PHP por defecto implementa un patrón de diseño de vista activa. |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | == Instalación == |
| − | + | El paquete fpWeb para Lazarus no se instala por defecto (pero viene con él), para activar fpWeb: | |
| − | # | + | # Abra Lazarus y escoja '''Paquetes->Instalar/Desinstalar Paquetes’’’ |
| − | # | + | # En el listbox disponible para la instalación, busque '''weblaz''' y presione '''Instala selección'''. Presione '''Guardar y reconstruir IDE''' y confirme con '''Continuar''' |
| − | # | + | # Deje que el IDE se reconstruya y reincide solo. Si todo va bien, deberá ahora tener una pestaña ftweb en la paleta de componentes, como se muestra: |
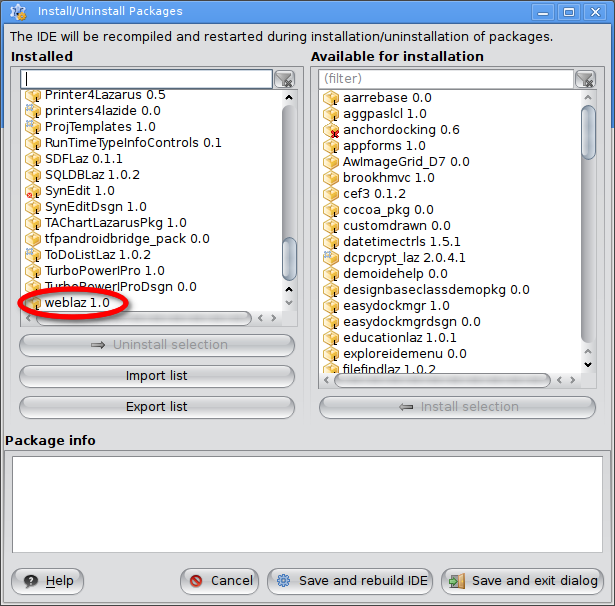
::[[File:fpwebtutorial_inst.png|Installed weblaz package]] | ::[[File:fpwebtutorial_inst.png|Installed weblaz package]] | ||
| − | == | + | == Módulos Especializados == |
| − | + | La clase *TFPWebModule* (usada abajo) es un simple ejemplo del módulo fpWEB que puede usarse para toda clase de peticiones HTTP. | |
| − | + | Sin embargo, fpWEB viene con algunos módulos especializados que tienen soporte extra para tareas especializadas: | |
| − | * | + | * La clase '''TSimpleFileModule''' en la unidad ''fpwebfile.pp'' puede usarse para enviar archivos. Sólo apunte a un directorio, y él hace el resto. |
| − | * | + | * La clase '''TFPHTMLModule''' en la unidad ''fphtml.pp'' puede usarse para producir HTML. |
| − | * | + | * La clase '''TProxyWebModule''' en la unidad ''fpwebproxy.pp'' es un proxy de redirección listo para usar. |
| − | * | + | * La clase '''TFPWebProviderDataModule''' en la unidad ''fpwebdata.pp'' sirve de datos en formato JSON que puede guardar ExtJS. |
| − | * | + | * La clase '''TSQLDBRestModule''' en la unidad ''sqldbrestmodule.pp'' implementa un servidor REST completo respaldado por SQLDB. Vea más información en [[SQLDBRestBridge]]. |
| − | * | + | * La clase '''TJSONRPCModule''' en la unidad ''webjsonrpc.pp'' implementa un servicio JSON-RPC. |
| − | * | + | * La clase '''TExtDirectModule''' en la unidad ''fpextdirect.pp'' implementa una variante Ext.Direct de un servicio JSON-RPC. |
| − | == | + | == Hola, Mundo! == |
| − | + | Creemos una aplicación Web sencilla. Como se enseñó comúnmente cuando se aprendía programación, "Hola, Mundo!" será nuestra primera app.<br /><br /> | |
| − | 1. | + | 1. Abra Lazarus y escoja '''Proyecto->Nuevo Proyecto''' luego '''HTTP server Application''' |
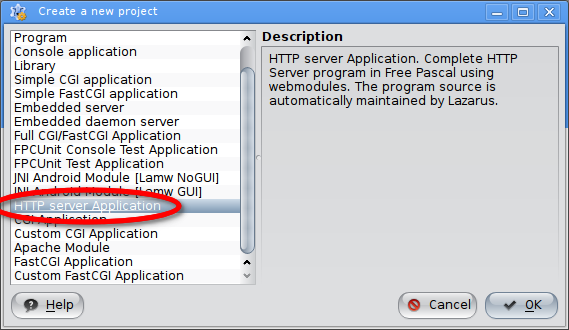
:[[File:fpwebtutorial_create_app.png|Create new HTTP server application]]<br /> | :[[File:fpwebtutorial_create_app.png|Create new HTTP server application]]<br /> | ||
| − | 2. | + | 2. Otro diálogo deberá aparecer para servir archivos estáticos, selección de puerto y multihilo. Sólo use por defecto el puerto 8080. |
| − | :<syntaxhighlight lang=pascal> | + | :<syntaxhighlight lang=pascal>Puede que omita servir archivos estáticos (vaya a la sección de tips and tricks si quiere saber más).</syntaxhighlight> |
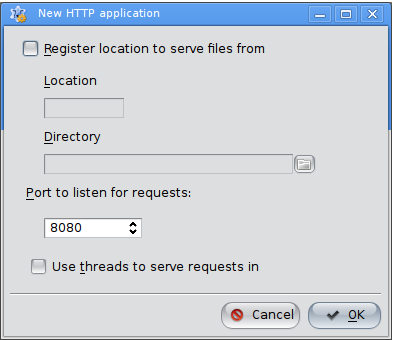
: [[Image:fpwebtutorial_port_selection.PNG|Static files, port selection and multithreading options]] | : [[Image:fpwebtutorial_port_selection.PNG|Static files, port selection and multithreading options]] | ||
<br /> | <br /> | ||
| − | :''' | + | :'''IMPORTANTE!:''' |
| − | : | + | :Si escogió usar hilos en *nix, no olvide agregar cthreads como la primera unidad en la cláusula uses del archivo .lpr, de otra forma se generará un error RTE 232. Cuando se ejecuta desde una consola, un mensaje deberá aparecer: |
| − | :<syntaxhighlight lang=pascal> | + | :<syntaxhighlight lang=pascal>Este binario no se compiló con soporte de hilos. Recompile la aplicación con un manejado de hilasen la cláusula uses del programa antes de cualquier unidad que use hilos.</syntaxhighlight> |
<br /> | <br /> | ||
| − | 3. | + | 3. Desde Enero 14 de 2017 (o FPC 3.0.4), pueda que necesite abrir el archivo .lpr y agregar la siguiente línea en el cuerpo principal si no está puesto: |
:<syntaxhighlight lang=pascal>Application.LegacyRouting := true;</syntaxhighlight> | :<syntaxhighlight lang=pascal>Application.LegacyRouting := true;</syntaxhighlight> | ||
| − | : | + | :la razón estará explicada en el capítulo [[#Enrutamiento]]. |
<br /> | <br /> | ||
| − | 4. | + | 4. Cualquier cosa que escoja, clique "OK" y se le presentará en el módulo de aplicación fpWeb por defecto. <br /> |
| − | 5. | + | 5. Enfoque el módulo y muévase al '''Inspector de Objetos'''. Siéntase libre de renombre el módulo si así lo prefiere.<br /> |
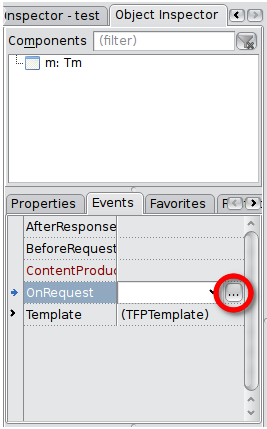
| − | 6. | + | 6. Escoja la pestaña '''Events''' y clique el botón a la derecha de la segunda columna de la fila '''OnRequest''' para crear el manejador del evento. |
:[[File:fpwebtutorial_on_request.png|Creating web module's OnRequest handler in the object inspector]]<br /> | :[[File:fpwebtutorial_on_request.png|Creating web module's OnRequest handler in the object inspector]]<br /> | ||
| − | : | + | :Será dirigido al editor de código fuente con el código: |
:<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | :<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | ||
AResponse: TResponse; var Handled: Boolean); | AResponse: TResponse; var Handled: Boolean); | ||
| Line 111: | Line 90: | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | : | + | :Escriba: |
:<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | :<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | ||
AResponse: TResponse; var Handled: Boolean); | AResponse: TResponse; var Handled: Boolean); | ||
begin | begin | ||
| − | AResponse.Content := ' | + | AResponse.Content := 'Hola, Mundo!'; |
Handled := true; | Handled := true; | ||
end;</syntaxhighlight><br /> | end;</syntaxhighlight><br /> | ||
| − | 7. | + | 7. Luego ejecute su aplicación (o presione F9).<br /> |
| − | 8. | + | 8. Abra su navegador y escriba: |
: http://localhost:8080/ <br /> | : http://localhost:8080/ <br /> | ||
| − | 9. | + | 9. Deberá ver "Hola, Mundo!'.<br /> |
<br /> | <br /> | ||
| − | + | En caso contrario, revise: | |
| − | * | + | * El marco de trabajo hace mucho de manejo de excepciones y el depurador del IDE podrá atraparlos e interrumpe su aplicación. Está bien agregar muchas de las excepciones para la lista del olvido así que se pueda concentrar más en su flujo de aplicación. Manténgase evitando y continuando hasta que no aparezcan más diálogos y el navegador muestre el contenido. |
| − | * '''Handled := true''' | + | * '''Handled := true''' es la forma que le decimos que la solicitud ha sido manejada. Si no se coloca (o se pone en '''false''') mostrará la página de error. Por ahora, esto no afecta el flujo de peticiones, pero lo hará después. Así que déjelo así hasta que el momento en que se le de buen uso. |
| − | * | + | * otra pista: pruebe sin un cortafuegos cargado en RAM (como una aplicación, como un servicio o daemon, o ambos). |
| − | |||
| − | + | == Leyendo los datos GET & POST == | |
| − | |||
| − | |||
| − | + | Es probable que un contenido dinámico se active a partir de la entrada del usuario, tanto a través de formularios, proveyendo valores en el URL, etc. Esos datos se envían a través de la petición, la cual se representa en el método como '''ARequest''' parámetro de tipo '''TRequest'''. | |
| − | GET | + | === Leyendo GET === |
| − | |||
| − | |||
| − | + | Los datos GET se proveen como '''ARequest.QueryFields''' , el cual desciende de '''TStrings'''. Resumiendo, cualquier cosa que haga con TStrings, se aplica aquí como acceder a los datos en un estilo de mapa a través de la propiedad '''Values'''. | |
| + | Reusando el código anterior, reemplace el cuerpo del método con: | ||
<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | <syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | ||
AResponse: TResponse; var Handled: Boolean); | AResponse: TResponse; var Handled: Boolean); | ||
| Line 154: | Line 129: | ||
LName: String; | LName: String; | ||
begin | begin | ||
| − | LName := ARequest.QueryFields.Values['Name']; | + | LName := ARequest.QueryFields.Values['Name']; // QueryFields para GET |
if LName = EmptyStr then | if LName = EmptyStr then | ||
| − | with AResponse.Contents do | + | with AResponse.Contents do begin // En el formulario <form> el |
| − | + | Add('<form action="%s" method="GET"', [aRequest.URI]);// solicitante | |
| − | Add('<form action=" | + | Add('<label for="name">Por favor dame tu nombre:</label>');// pondrá |
| − | Add('<label for="name"> | + | Add('<input type="text" name="name" id="name" />');// name="name" |
| − | Add('<input type="text" name="name" id="name" />'); | ||
Add('<input type="submit" value="Send" />'); | Add('<input type="submit" value="Send" />'); | ||
Add('</form>'); | Add('</form>'); | ||
end | end | ||
else | else | ||
| − | AResponse.Content := ' | + | AResponse.Content := Format('<h1>Hola, %s!</h1>', [LName]); |
| − | Handled := true; | + | Handled := true; // <— Se dio buen manejo! |
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | '''ARequest.URI''' | + | '''ARequest.URI''' es sólo una conveniencia referirse al URI actual, así que cuando cambie su módulo registrado, este código permanece igual. |
| − | |||
| − | Note | + | Note que como en Pascal, nos referimos a los datos se hace sin importar las mayúsculas/minúsculas. |
| − | + | Como es una petición GET, en la dirección de la página aparece la sintaxis de lo solicitado. Ahora puede intentar la solicitud /, la cual mostrará | |
| − | |||
| − | |||
| − | |||
| − | = | + | Por favor dame tu nombre: |
| + | y al final de la dirección coloque /?name=<escriba algo aquí, p.e.: Fernando>, lo que mostrará | ||
| + | Hola, Fernando! | ||
| − | POST | + | === Leyendo POST === |
| − | |||
| − | |||
| + | POST no difiere mucho de GET, sólo en la propiedad que accede. Si GET se acceda a través de '''ARequest.QueryFields''', POST se accede a través de '''ARequest.ContentFields'''. El estilo de POST del código previo es: | ||
<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | <syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | ||
AResponse: TResponse; var Handled: Boolean); | AResponse: TResponse; var Handled: Boolean); | ||
| Line 190: | Line 161: | ||
LName: String; | LName: String; | ||
begin | begin | ||
| − | LName := ARequest.ContentFields.Values['Name']; | + | LName := ARequest.ContentFields.Values['Name']; // ContentFields para POST |
if LName = EmptyStr then | if LName = EmptyStr then | ||
with AResponse.Contents do | with AResponse.Contents do | ||
begin | begin | ||
| − | Add('<form action=" | + | Add('<form action="%d" method="POST"', [ARequest.URI]); |
| − | Add('<label for="name"> | + | Add('<label for="name">Por favor dame tu nombre:</label>'); |
Add('<input type="text" name="name" id="name" />'); | Add('<input type="text" name="name" id="name" />'); | ||
Add('<input type="submit" value="Send" />'); | Add('<input type="submit" value="Send" />'); | ||
| Line 201: | Line 172: | ||
end | end | ||
else | else | ||
| − | AResponse.Content := ' | + | AResponse.Content := Format('<h1>Hola, %s!</h1>', [LName]); |
Handled := true; | Handled := true; | ||
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | === | + | === Leyendo Subir Archivos === |
| − | + | Una excepción es para los archivos de lectura '''multipart/form-data''', p.e. los archivos. Eso está disponible en | |
| − | '''ARequest.Files''' | + | '''ARequest.Files''' como una instancia de '''TUploadedFiles''', la cual desciende de '''TCollection'''. Lo siguiente es la interfaz pública TUploadedFiles la cual puede usarse para acceder a los archivos: |
| − | TUploadedFiles | ||
<syntaxhighlight lang=pascal>TUploadedFiles = Class(TCollection) | <syntaxhighlight lang=pascal>TUploadedFiles = Class(TCollection) | ||
| − | + | · | |
| + | · | ||
| + | · | ||
public | public | ||
Function First: TUploadedFile; | Function First: TUploadedFile; | ||
| Line 223: | Line 195: | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | + | // Cada '''TUploadedFile''' por sí mismo tiene varias propiedades: | |
<syntaxhighlight lang=pascal>TUploadedFile = Class(TCollectionItem) | <syntaxhighlight lang=pascal>TUploadedFile = Class(TCollectionItem) | ||
| − | + | · | |
| + | · | ||
| + | · | ||
Public | Public | ||
Destructor Destroy; override; | Destructor Destroy; override; | ||
| Line 240: | Line 214: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Debería ser lo suficientemente descriptivo, con la excepción de '''FileName''' y '''LocalFileName'''. '''FileName''' es el archivo original '''name''' como se subió desde el cliente, '''LocalFileName''' es la '''ruta''' del archivo en el servidor donde el archivo se guarda de forma temporal. Note la diferencia en los términos en negrita antes descritos. | |
| − | |||
| − | |||
| − | + | Nuevamente, reusemos el mismo manejador de petición, nótese que se puede optimizar el código usando una constante Req: | |
<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | <syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | ||
AResponse: TResponse; var Handled: Boolean); | AResponse: TResponse; var Handled: Boolean); | ||
| + | const | ||
| + | Req = '<form id="form" action="%d" method=POST enctype="multipart' + | ||
| + | '/form-data"><label for="name">Drag n drop or click to' + | ||
| + | ' add file:</label><input type="file" name="input" />' + | ||
| + | '<input type="submit" value="Send" /></form>'; | ||
var | var | ||
| − | n: Integer; | + | n, i: Integer; |
f: TUploadedFile; | f: TUploadedFile; | ||
| − | |||
begin | begin | ||
n := ARequest.Files.Count; | n := ARequest.Files.Count; | ||
if n = 0 then | if n = 0 then | ||
| − | with AResponse.Contents do | + | with AResponse.Contents do |
| − | + | Add(Req, [ARequest.URI]) | |
| − | Add( | + | else begin |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | else | ||
| − | |||
f := ARequest.Files[0]; | f := ARequest.Files[0]; | ||
AResponse.Contents.LoadFromStream(f.Stream); | AResponse.Contents.LoadFromStream(f.Stream); | ||
| Line 271: | Line 240: | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | + | arrastrar y soltar un archivo (preferiblemente texto, tal si fuese presentado como texto) en el campo de entrada de archivo (o clique el botón respectivo) entonces clique en el botón '''Enviar'''. El contenido de archivo deberá mostrarse. | |
| − | |||
== Cookies == | == Cookies == | ||
| − | === | + | === Configuración === |
| − | |||
| − | |||
| − | + | [[File:cookie session Object Pascal.png|450px|El concepto de "cookie" (por el monstruo comegalletas?), inventado por Netscape en 1994, para permitir al servidor HTTP identificar a todos sus clientes.]]<br> | |
| − | |||
| − | |||
| − | |||
| − | + | El guardar y mantener las cookies son responsabilidad del navegador, por tanto el servidor necesita enviarlo como parte de la respuesta para mantener una. '''AResponse.Cookies''' contiene una lista de cookies a enviarse. Es descendiente de '''TCollection''', respectivamente el '''TCookie''' contenido es descendiente de '''TCollectionItem'''. Por lo tanto, puede usar TCollection en la forma de manejar items para manipularlo. | |
| + | Aquí un ejemplo: | ||
<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | <syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | ||
AResponse: TResponse; var Handled: Boolean); | AResponse: TResponse; var Handled: Boolean); | ||
| Line 293: | Line 257: | ||
begin | begin | ||
C := AResponse.Cookies.Add; | C := AResponse.Cookies.Add; | ||
| − | C.Name := ' | + | C.Name := 'miCookie'; |
| − | C.Value := ' | + | C.Value := 'algunValor'; |
Handled := true; | Handled := true; | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | + | No verá ninguna salida en su navegador. Pero si usa alguna herramienta de navegador (Chrome y Brave tienen una incorporada), puede ver el encabezado de la respuesta: | |
| − | + | ||
| + | [[File:fpwebtutorial_cookie_set.png|Encabezado de respuesta puesta de una Cookie response en las herramientas de desarrollador de Chrome's]] | ||
| − | + | Note que la cookie tiene atributos, así que Name y Value no son las únicas cosas que pueda poner. Navegue por la interfaz de TCookie para ver qué propiedades soporta. | |
| − | + | === Obteniéndola === | |
| − | |||
| − | + | Una vez se da el encabezado '''Set-Cookie''' arriba, la subsecuente petición a su sitio contendrá un encabezado adicional que contiene el valor que solicitó previamente poner: | |
| − | |||
| − | |||
| − | [[File:fpwebtutorial_cookie_get.png|Cookie | + | [[File:fpwebtutorial_cookie_get.png|Encabezado de petición de una Cookie en las herramientas de desarrollo de Chrome's]] |
| − | + | Afortunadamente, la forma de leerla no es distinta de los datos GET o POST. La propiedad relacionada es '''ARequest.CookieFields'''. Para leer una cookie previamente puesta: | |
| − | '''ARequest.CookieFields'''. | ||
<syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | <syntaxhighlight lang=pascal>procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; | ||
| Line 323: | Line 284: | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | == | + | == Sesiones == |
| − | TFPWebModule | + | TFPWebModule es un descendiente de TSessionHTTPModule, así que tiene capacidad de manejo de sesiones. La sesión está basada en módulos, así que cada módulo puede escoger usar o no el manejo de sesiones. |
| − | |||
| − | + | La sesión se implementa de forma abstracta. Por defecto, no se provee implementación. Un ejemplo de implementación usando archivos .ini está en la unidad '''iniwebsession'''. Debe tener esta unidad en su proyecto o implementar una para que el manejo de sesión funcione. Si decide implementar uno, básicamente necesita extender e implementar métodos abstractos en las clases '''TCustomSession''' y '''TSessionFactory'''. | |
| − | |||
| − | |||
| − | |||
| − | === | + | === Activando la Sesión === |
| − | + | Para activar el manejo de sesión, ponga la propiedad '''CreateSession''' en true. La sesión será iniciada antes del manejo de la petición. En caso de una nueva sesión, '''OnNewSession''' será invocado. Inicialice sus variables de sesión aquí. | |
| − | |||
| − | |||
| − | === | + | === Manipulación de las Variables de Sesión === |
| − | + | Las variables de sesión se proveen como '''Session.Variables''' (nb: el objeto Session es el equivalente al arreglo $_SESSION que se usa en PHP). Esto es una estructura parecida a mapa de cadenas, así que puede leer / escribir así: | |
| − | + | <syntaxhighlight lang=pascal>Session.Variables['miVar'] := miVar; // escritura | |
| − | |||
| − | <syntaxhighlight lang=pascal>Session.Variables[' | ||
... | ... | ||
| − | + | miVar := Session.Variables['miVar']; // lectura</syntaxhighlight> | |
| − | + | Poner una variable como cadena vacía '''NO''' la remueve. En vez de eso, si realmente quiere remover una variable, llame '''Session.RemoveVariable'''. | |
| − | '''Session.RemoveVariable''' | ||
| − | === | + | === Terminando la Sesión === |
| − | + | Llame '''Session.Terminate''' cuando quiera terminar una sesión (p.e.: logout del usuario). La sesión también expirará automáticamente si la siguiente petición viene después de '''Session.TimeOutMinutes''' desde la última petición. Cuando termina la sesión, '''OnSessionExpired''' será invocado. Haga toda la limpieza que necesite aquí. | |
| − | |||
| − | |||
| − | == | + | == Enrutamiento == |
| − | |||
| − | |||
| − | |||
| − | |||
| + | Desde la versión FPC 3.0.4, un nuevo mecanismo se ha implementado. En vez de mantener compatibilidad con lo anterior, se ha decidido que el nuevo enrolamiento será por defecto. Así cualquier código anterior (o nuevo código dependiendo en el enrolamiento anterior) debe actualizarse agregando: | ||
<syntaxhighlight lang=pascal>Application.LegacyRouting := true;</syntaxhighlight> | <syntaxhighlight lang=pascal>Application.LegacyRouting := true;</syntaxhighlight> | ||
| + | en el archivo .lpr. | ||
| − | + | === Mecanismo Anterior === | |
| − | === | + | ==== usando Múltiples Módulos ==== |
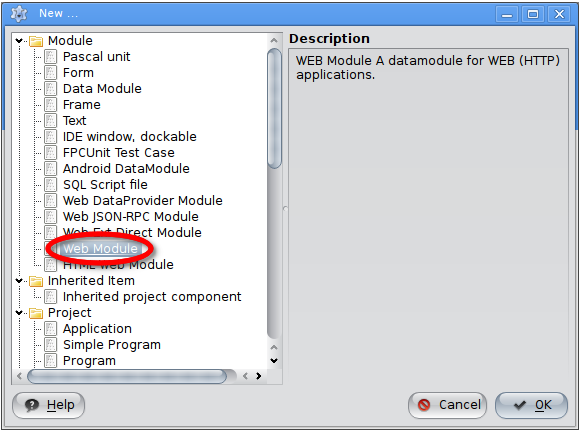
| − | + | Puede tener múltiples módulos en su aplicación. Clique el menú "Archivo", luego clique "Nuevo…". Un cuadro de diálogo deberá aparecer, seleccione "Web Module". | |
| − | + | [[File:fpwebtutorial_new_module.png|Add new web module]] | |
| − | |||
| − | + | luego clique en Aceptar. | |
| + | |||
| + | |||
| + | Dado que existen múltiples módulos en su aplicación, ya no puede solicitar sólo con /. El marco de trabajo no podrá seleccionar mágicamente qué módulo debe servir la respuesta, por lo que hay dos formas de indicar a qué módulo le gustaría llamar: | ||
| + | |||
| + | * /<nombre del módulo> | ||
| + | * /?modulo=<nombre del módulo> | ||
| − | + | En el segundo formato, puede cambiar "módulo" (que es el valor por defecto) a cualquier clave de cadena de consulta válida modificando '''Application.ModuleVariable''' | |
| − | + | ==== Usando Actions ==== | |
| − | |||
| − | |||
| − | + | Hasta ahora, sólo hemos usado módulos web con un solo manejador de peticiones. Esto no escala mucho a medida que su aplicación web se vuelve más y más compleja. Además, algunas funciones pueden tener propiedades compartidas y es mejor agruparlas de forma lógica, por ejemplo: | |
| − | |||
| − | |||
| − | |||
| − | + | * Módulo Contable | |
| + | ** Action para Ingreso | ||
| + | ** Action para Salir | ||
| + | ** Action para Registro | ||
| + | * Módulo de Productos | ||
| + | ** Action para Crear | ||
| + | ** Action para Actualizar | ||
| + | ** Action para Eliminar | ||
| + | ** Action para Detalles | ||
| − | |||
| − | |||
| − | |||
| − | + | ===== Flujo de Manejo de Peticiones ===== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | Antes de usar un Action, es importante que conozca el manejo de peticiones de fpWeb. Si no lo hace podría inutilizar su Action porque es siempre su módulo de datos que maneja la petición. Cómo podría pasar eso? Retroceda algunos capítulos, recuerda el '''Handled := true''' que siempre hicimos al final de cada procedimiento? Aquí es donde el parámetro '''Handled''' entra en juego. |
| − | + | '''Cada''' petición irá a través del '''OnRequest''' del módulo primero, sin importar la acción solicitada. Sólo si '''no se pone''' Handled en true, la acción web OnRequest se ejecuta. | |
| − | |||
| − | |||
| − | ''' | ||
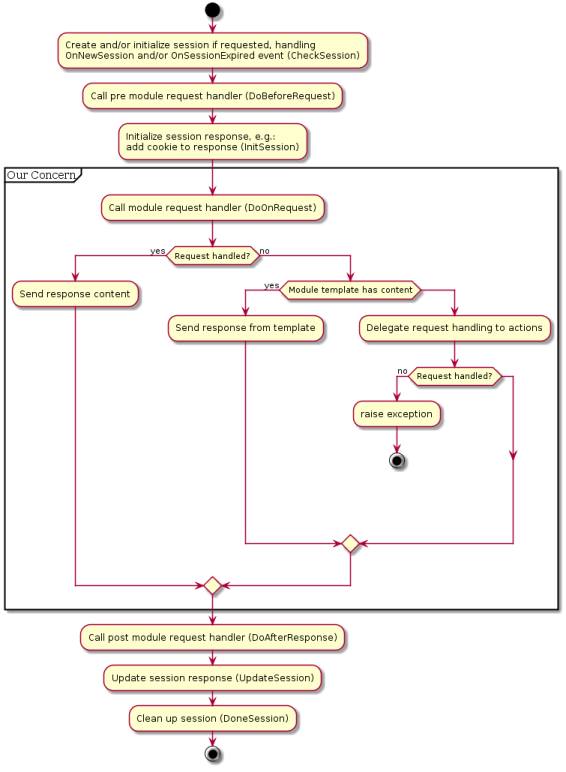
| − | + | En general, el flujo de peticiones es: | |
| − | |||
| − | + | [[File:fpwebtutorial_request_flow.png|Flujo de peticiones fpWeb]] | |
| − | + | Note el recuadro "Our Concern", es eso a lo que le pondremos nuestra atención. | |
| − | |||
| − | ===== | + | ===== Agregue Actions a los Módulos Web ===== |
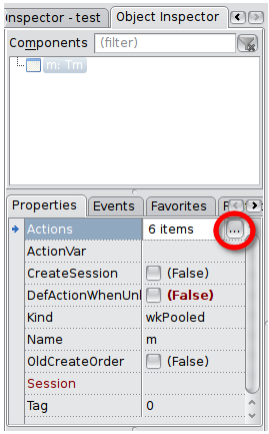
| − | + | Para agregar un Action, seleccione el módulo web luego vaya al Inspector de Objetos. En la pestaña de propiedades, seleccione Actions y clique el botón en la segunda columna. | |
| − | |||
| − | [[File:fpwebtutorial_manage_actions.png| | + | [[File:fpwebtutorial_manage_actions.png|Botón de manejo de acciones en el Inspector de Objetos]] |
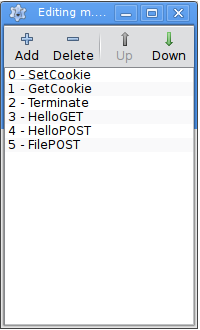
| − | + | Una ventana popup deberá aparecer donde puede agregar, eliminar y cambiar el orden de las acciones. | |
| − | [[File:fpwebtutorial_edit_actions.png| | + | [[File:fpwebtutorial_edit_actions.png|Botón de manejo de acciones en la ventana popup]] |
| − | + | Presione Agregar, una nueva acción aparecerá en la lista. Selecciónela y luego vaya al Inspector de Objetos. Mostrará propiedades y eventos para esa nueva acción. Renombre la propiedad Name (este será el nombre que escribirá en la URL, así que dele un nombre corto, simple, pero descriptivo) como prefiera, escogeremos "Hola". Muévase a la pestaña de eventos, haga lo mismo que OnRequest para el módulo, clique el botón a la derecha de la fila OnRequest para crear el manejador de la petición. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File:fpwebtutorial_action_onrequest.png| | + | [[File:fpwebtutorial_action_onrequest.png|Creando un manejador para la acción web OnRequest en el Inspector de Objetos]] |
| − | + | Se le presentará en la misma interfaz OnRquest, pero esto es una acción de manejo web en vez de un módulo web. Cualquier cosa que haga en el módulo web OnRequest puede hacerse aquí también. Copie el cuerpo del método desde la sección "Hola, Mundo!". | |
| − | |||
| − | |||
| − | + | Recuerde remover '''Handled := true''' del cuerpo previo del módulo web '''OnRequest''' (o remueva el evento completamente) para que la acción esté pendiente del manejo de la petición. | |
| − | |||
| − | + | Ejecute su proyecto, y encienda su navegador. Ahora, mientras se delega al manejo de petición la acción web, no podrá sólo pedir /, sino que necesita /<nombre de la acción> o propiedad ActionVar del Módulo>=<nombre de la acción>. Note que <propiedad del Módulo de ActionVar> tiene un valor por defecto de cadena vacía, a diferencia de '''Application.ModuleVariable''' el cual tiene "module" como el valor por defecto. Así que, por defecto, puede sólo usarse el formulario /<nombre de la acción>. | |
| − | |||
| − | |||
| − | '''Application.ModuleVariable''' | ||
| − | |||
| − | + | Si tiene múltiples módulos, entonces tiene una variedad de opciones: | |
| − | * /< | + | * /<nombre del módulo>/<nombre de la acción> |
| − | * /< | + | * /<nombre del módulo>?action=<nombre de la acción> |
| − | * /< | + | * /<nombre de la acción>?module=<nombre del módulo> |
| − | * /?module=< | + | * /?module=<nombre del módulo>&action=<nombre de la acción> |
| − | Note | + | Note que tan pronto como un módulo tenga al menos una acción, /<nombre de la acción o del módulo> en solitario se dirigirá por defecto a /<nombre de la acción>. Para cambiar el comportamiento de tal forma que se dirija a /<nombre del módulo> por defecto, ponga '''Application.PreferModuleName''' en '''true'''. En el caso de múltiples módulos, si no se ha dado nombre de módulo, entonces el módulo por defecto manejará la acción dada. Para cambiar el comportamiento de ese módulo, el nombre debe darse de forma explícita, ponga '''Application.AllowDefaultModule''' en '''false'''. |
| − | |||
| − | '''Application.PreferModuleName''' | ||
| − | |||
| − | |||
| − | + | Las siguientes tablas resumen lo que pasará basado en las dos propiedades: | |
{| class="wikitable" | {| class="wikitable" | ||
| − | !colspan="2" rowspan="2"|/< | + | !colspan="2" rowspan="2"|/<nombre de la acción o del módulo> |
!colspan="2"|Application.PreferModuleName | !colspan="2"|Application.PreferModuleName | ||
|- | |- | ||
| Line 477: | Line 401: | ||
!rowspan="2"|Application.AllowDefaultModule | !rowspan="2"|Application.AllowDefaultModule | ||
|true | |true | ||
| − | |/< | + | |/<nombre del módulo> |
| − | |/< | + | |/<módulo por defecto>/<nombre de la acción> |
|- | |- | ||
|false | |false | ||
| − | |/< | + | |/<nombre del módulo> |
|ERROR | |ERROR | ||
|} | |} | ||
| − | ===== | + | ===== Acción por Defecto ===== |
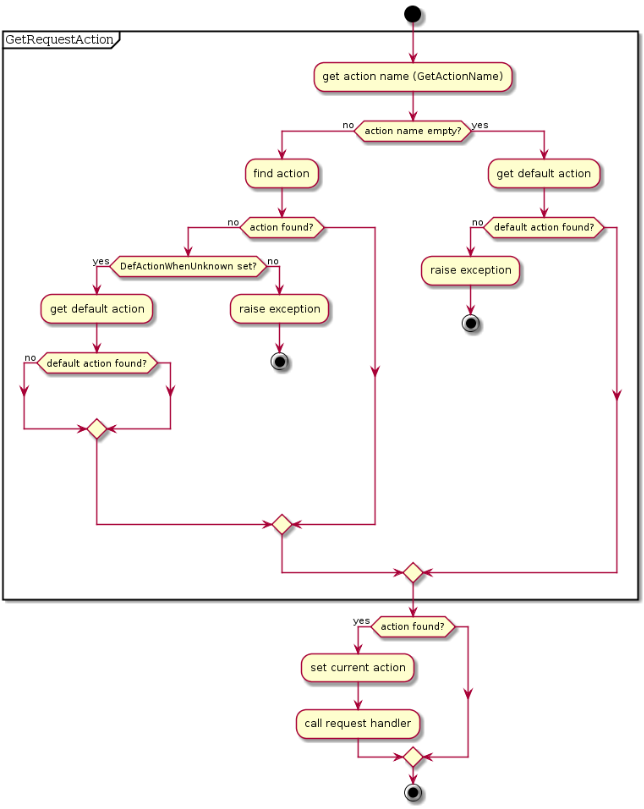
| − | + | Recuerde el diagrama previo, el "Delegar el manejo de peticiones a las acciones" actualmente no es tan simple, pero si expandimos el diagrama, la imagen será demasiado grande para que quepa. Así que aquí está el diagrama de esa parte: | |
| − | |||
| − | [[File:fpwebtutorial_request_delegation_flow.png| | + | [[File:fpwebtutorial_request_delegation_flow.png|Delegación de la petición al flujo de la acción]] |
| − | + | Dos cosas importantes del flujo: DefActionWhenUnknown y una acción por defecto. El formador es una propiedad del módulo web mientras que el último corresponde a la propiedad Default de una acción. En el último caso, en el que haya más de dos acciones que tengan la propiedad Default en true, el orden de las acciones (tal como se muestra en la ventana popup de manejo de acciones) será considerada a decidir cuál es la acción por defecto. Las dos propiedades forman lo que la aplicación debería hacer si no se encuentra una acción correspondiente para una petición dada. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Las siguientes tablas resumen lo que pasará basado en las dos propiedades: | |
{| class="wikitable" | {| class="wikitable" | ||
| − | !colspan="2" rowspan="2"| | + | !colspan="2" rowspan="2"|Petición con un nombre de acción no-válido |
!colspan="2"|DefActionWhenUnknown | !colspan="2"|DefActionWhenUnknown | ||
|- | |- | ||
| Line 509: | Line 428: | ||
!rowspan="2"|Action.Default | !rowspan="2"|Action.Default | ||
|true | |true | ||
| − | | | + | |Petición manejada por una acción por defecto |
| − | |Error: No | + | |Error: No se encontró acción para la acción: <nombre de la acción> |
|- | |- | ||
|false | |false | ||
| − | |Error: | + | |Error: Nombre de acción no-válido y/o no acción por defecto |
| − | |Error: No | + | |Error: No se encontró acción para la acción: <nombre de la acción> |
|} | |} | ||
{| class="wikitable" | {| class="wikitable" | ||
| − | !colspan="2" rowspan="2"| | + | !colspan="2" rowspan="2"|Petición sin nombre de acción, p.e.: / |
!colspan="2"|DefActionWhenUnknown | !colspan="2"|DefActionWhenUnknown | ||
|- | |- | ||
| Line 527: | Line 446: | ||
!rowspan="2"|Action.Default | !rowspan="2"|Action.Default | ||
|true | |true | ||
| − | | | + | |Petición manejada por la acción por defecto |
| − | | | + | |Petición manejada por la acción por defecto |
|- | |- | ||
|false | |false | ||
| − | |Error: | + | |Error: Sin Nombre de acción y sin acción por defecto |
| − | |Error: | + | |Error: Sin Nombre de acción y sin acción por defecto |
|} | |} | ||
| − | + | En caso de la respuesta de error arriba, una traza de pila deberá aparecer, completa con la información del número de línea si construyó su aplicación con la opción -gl. Veremos luego cómo crear un manejador personalizado para esta (las trazas de pila no son buenas para la producción). Pero por ahora, asegúrese que entiende el concepto del módulo de web y las acciones web, especialmente el flujo de peticiones. Juegue con el código hasta que crea estar listo para la siguiente sección. | |
| − | |||
| − | |||
| − | |||
| − | === | + | === Nuevo Mecanismo === |
| − | + | El nuevo mecanismo es extremadamente flexible y funciona incluso sin módulos de datos (el viejo mecanismo sólo funciona con módulos de datos). | |
| − | |||
| − | + | Una unidad dedicada para este enrolamiento se provee como '''httproute''' (agregue esto a la cláusula uses del programa o unidad donde quiera registrar las rutas). La unidad contiene una función '''HTTPRouter''' que retornará un objeto solitario responsable por la administración de las rutas de la aplicación y tiene un método '''RegisterRoute''' para registrar su ruta. | |
| − | |||
| − | |||
| − | ==== | + | ==== Sintáxis de la Ruta ==== |
| − | + | El primer parámetro de '''HTTPRouter.RegisterRoute''' es la ruta que se emparejará con la petición entrante. Puede ser tan simple como un asterisco '''*''', el cual significa 0 ó más rutas o simplemente cualquier ruta, tan complejo como '''/api/v1/:resource/*''' el cual significa '''REQUEST_URI''' el encabezado debería iniciar con '''/api/v1/''' seguido por algo que será unido a la variable del recurso nombrada y finalmente termina con 0 o más rutas. Será ajustable con: | |
| − | |||
| − | |||
| − | |||
| − | |||
* /api/v1/products | * /api/v1/products | ||
| Line 562: | Line 471: | ||
* /api/v1/products/something/else/that/is/really/long/and/silly | * /api/v1/products/something/else/that/is/really/long/and/silly | ||
| − | + | pero no con: | |
* /api/v1 | * /api/v1 | ||
* /excuse/me/api/v1/products | * /excuse/me/api/v1/products | ||
| − | + | Básicamente hay sólo 3 caracteres especiales: | |
| − | * * | + | * * que denota 0 o más rutas |
| − | * :param | + | * :param denota una parte |
| − | * / | + | * / separador de partes |
| + | |||
| + | su ruta se compondrá de estos 3 caracteres, además cualquier cosa que conforme una ruta. | ||
| − | |||
| − | ==== | + | ==== Registrar una Ruta ==== |
| − | + | El 2º, 3º o 4º parámetro (dependiendo en lo que desee, manejar un método HTTP específico y/o pasar datos adicionales en él) de '''HTTPRouter.RegisterRoute''' está sobrecargado con varias posibilidades: | |
| − | |||
| − | * Callback | + | * Procedimiento Callback |
<syntaxhighlight lang=pascal>TRouteCallback = Procedure(ARequest: TRequest; AResponse);</syntaxhighlight> | <syntaxhighlight lang=pascal>TRouteCallback = Procedure(ARequest: TRequest; AResponse);</syntaxhighlight> | ||
| − | * Callback | + | * Evento Callback |
<syntaxhighlight lang=pascal>TRouteEvent = Procedure(ARequest: TRequest; AResponse) of object;</syntaxhighlight> | <syntaxhighlight lang=pascal>TRouteEvent = Procedure(ARequest: TRequest; AResponse) of object;</syntaxhighlight> | ||
| − | * | + | * Objeto que satisface una interfaz (CORBA) |
<syntaxhighlight lang=pascal>IRouteInterface = Interface ['{10115353-10BA-4B00-FDA5-80B69AC4CAD0}'] | <syntaxhighlight lang=pascal>IRouteInterface = Interface ['{10115353-10BA-4B00-FDA5-80B69AC4CAD0}'] | ||
Procedure HandleRequest(ARequest: TRequest; AResponse: TResponse); | Procedure HandleRequest(ARequest: TRequest; AResponse: TResponse); | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | * | + | * Objeto que extiende una clase de enrutador abstracto |
<syntaxhighlight lang=pascal>TRouteObject = Class(TObject, IRouteInterface) | <syntaxhighlight lang=pascal>TRouteObject = Class(TObject, IRouteInterface) | ||
Public | Public | ||
| Line 598: | Line 507: | ||
TRouteObjectClass = Class of TRouteObject;</syntaxhighlight> | TRouteObjectClass = Class of TRouteObject;</syntaxhighlight> | ||
| − | + | Por defecto, si el 2º parámetro no es '''TRouteMethod''', entonces todos los métodos HTTP concordarán. Use alguno de estos '''rmUnknown, rmAll, rmGet, rmPost, rmPut, rmDelete, rmOptions, rmHead, rmTrace''' para concordar sólo con un método HTTP específico. | |
| − | |||
| − | |||
| − | + | El orden de registro importa. Si hay dos o más rutas que concuerdan con la petición actual, el que se registró antes se manejará. | |
| − | |||
| − | + | En este nuevo mecanismo, un simple programa Hola, Mundo! puede ser tan simple como: | |
<syntaxhighlight lang=pascal>uses | <syntaxhighlight lang=pascal>uses | ||
fphttpapp, httpdefs, httproute; | fphttpapp, httpdefs, httproute; | ||
| − | procedure | + | procedure DigaHola(ARequest:TRequest; AResponse : TResponse); |
begin | begin | ||
| − | AResponse.Content:='<html><body><h1> | + | AResponse.Content:='<html><body><h1>Hola, Mundo!</h1></body></html>'; |
end; | end; | ||
begin | begin | ||
| − | HTTPRouter.RegisterRoute('*', @ | + | HTTPRouter.RegisterRoute('*', @DigaHola); |
Application.Port := 9000; | Application.Port := 9000; | ||
Application.Initialize; | Application.Initialize; | ||
| Line 621: | Line 527: | ||
end.</syntaxhighlight> | end.</syntaxhighlight> | ||
| − | ==== Webserver | + | ==== Ejemplo Webserver ==== |
| − | + | Este es un ejemplo de un servidor simple, multi-plataforma, multi-hilos. | |
<syntaxhighlight lang=pascal> | <syntaxhighlight lang=pascal> | ||
| Line 638: | Line 544: | ||
procedure route1(aReq: TRequest; aResp: TResponse); | procedure route1(aReq: TRequest; aResp: TResponse); | ||
begin | begin | ||
| − | aResp.content:='<html><body><h1> | + | aResp.content:='<html><body><h1>Ruta 1 Por Defecto</h1></body></html>' |
end; | end; | ||
procedure route2(aReq: TRequest; aResp: TResponse); | procedure route2(aReq: TRequest; aResp: TResponse); | ||
begin | begin | ||
| − | aResp.content:='<html><body><h1> | + | aResp.content:='<html><body><h1>Ruta 2</h1></body></html>' |
end; | end; | ||
| Line 655: | Line 561: | ||
end. | end. | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Para abrir la "Ruta 1" teclee en su navegador la URL: http://localhost:8080 | |
| − | + | Para abrir la "Ruta 2" teclee en su navegador la URL: http://localhost:8080/route2 | |
| − | + | Puede cambiar localhost por 127.0.0.1 | |
| − | + | == Usando Plantillas == | |
| − | |||
| − | |||
| − | + | fpWeb ha integrado soporte para FPTemplate, el motor de plantillas genérico de Free Pascal. No tiene que ser usado desde el contexto de la aplicación web, pero con soporte integrado las cosas serán un poco más fáciles. Al menos el administrador de memoria puede ser ignorado mientras el módulo se encarga de eso. | |
| − | |||
| − | + | Hay dos niveles donde se puede usar plantillas: action y módulo. El soporte completo del RAD está incompleto, así que necesitará codificar por su cuenta en algunos puntos. | |
| − | |||
| − | + | Hay dos modos de operación: parametrizados y no parametrizados. El modo activo está controlado por la propiedad '''AllowTagParams''', la cual deberá ser suficientemente obvia con los valores que se refieren a los modos. | |
| − | |||
| − | |||
| − | + | La cadena de plantilla puede obtenerse desde un archivo a través de la propiedad '''FileName''' o una cadena directa a través de la propiedad de plantilla '''Template'''. Si ambas propiedades contienen valores, entonces tendrá preferencia FileName. | |
| − | + | ||
| + | Las dos propiedades: '''StartDelimiter''' y '''EndDelimiter''' definen cómo el motor debería reconocer una etiqueta de plantilla. Por ejemplo, si se tiene: | ||
* StartDelimiter = '{+' | * StartDelimiter = '{+' | ||
* EndDelimiter = '+}' | * EndDelimiter = '+}' | ||
| − | + | entonces una cadena '{+titulo+}' define una plantilla llamada 'titulo'. Nótese que los espacios son importantes, así que '{+ titulo +}' define una plantilla llamada ' titulo ' en vez de sólo 'titulo'. | |
| − | |||
| − | + | En especial para el modo parametrizado, tres propiedades adicionales: '''ParamStartDelimiter''', '''ParamEndDelimiter''' y '''ParamValueSeparator''' definen cómo el motor debe reconocer un parámetro de etiqueta de plantilla. Por ejemplo, si tiene: | |
| − | |||
| − | |||
* ParamStartDelimiter = '[-' | * ParamStartDelimiter = '[-' | ||
| Line 692: | Line 590: | ||
* ParamValueSeparator = '=' | * ParamValueSeparator = '=' | ||
| − | + | entonces una cadena '{+data [-p=v-][-a=b-] +}' define una etiqueta de plantilla llamada 'data' con el parámetro 'p' de valor 'v' y el parámetro 'a' de valor 'b'. Puede usarse para pasar el parámetro de nivel de plantilla tal como se espera, en formato de fecha, encabezado-fila-pieDePágina para una presentación personalizada, nombre de archivo, etc. usted decide. | |
| − | + | ||
| − | + | Como consecuencia de distintas formas de operar, el evento central donde la etiqueta de plantilla trabaja es diferente también. | |
| − | + | El no-parametrizado usará '''OnGetParam''' mientras que el parametrizado usará '''OnReplaceTag'''. Los dos tienen por supuesto, diferentes interfaces: | |
| − | |||
| − | |||
<syntaxhighlight lang=pascal>Type | <syntaxhighlight lang=pascal>Type | ||
| − | // OnGetParam: | + | // OnGetParam: para simple soporte exclusivo de etiquetas de plantilla (ej: {Nombre}) |
TGetParamEvent = Procedure( | TGetParamEvent = Procedure( | ||
Sender: TObject; | Sender: TObject; | ||
| Line 707: | Line 603: | ||
Out AValue: String | Out AValue: String | ||
) Of Object; | ) Of Object; | ||
| − | // OnReplaceTag: | + | // OnReplaceTag: para etiquetas con soporte de parámetros |
TReplaceTagEvent = Procedure( | TReplaceTagEvent = Procedure( | ||
Sender: TObject; | Sender: TObject; | ||
| Line 715: | Line 611: | ||
) Of Object;</syntaxhighlight> | ) Of Object;</syntaxhighlight> | ||
| − | + | En '''OnGetParam''', compruebe '''ParamName''', luego asigne '''AValue''' respectivamente. p.e., si quiere etiquetar 'titulo' para ser reemplazado por 'Mi App', entonces llene el método con: | |
| − | |||
| − | <syntaxhighlight lang=pascal>// use Trim() | + | <syntaxhighlight lang=pascal>// use Trim() si quiere que los espacios alrededor de la etiqueta no importen |
case Trim(ParamName) of | case Trim(ParamName) of | ||
| − | ' | + | 'titulo': AValue := 'Mi App'; |
else | else | ||
| − | AValue := ' | + | AValue := 'DESCONOCIDO'; |
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | + | En '''OnReplaceTag''', compruebe '''TagString''' y opcionalmente '''TagParams''', luego asigne '''ReplaceText''' | |
| − | + | respectivamente. p.e., si quiere que la etiqueta 'FechaHora' se reemplace con el tiempo actual con el parámetro 'datetimeformat' para especificar cómo la fecha y hora deberían formatearse, luego llene en el método así: | |
| − | |||
| − | <syntaxhighlight lang=pascal>// use Trim() | + | <syntaxhighlight lang=pascal>// use Trim() si quiere que los espacios alrededor de la etiqueta no importen |
case Trim(TagString) of | case Trim(TagString) of | ||
| − | ' | + | 'FechaHora': AValue := FormatDateTime(TagParams.Values['datetimeformat'],Now); |
else | else | ||
| − | AValue := ' | + | AValue := 'DESCONOCIDO'; |
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | === | + | === Al Nivel de la Acción === |
| − | + | Cree/seleccione una acción, luego vaya al inspector de objetos. Verá una propiedad de subcomponente llamada '''Template'''. Esta plantilla es una instancia normal de '''TFPTemplate'''. Expándalo y llene en las propiedades como se explicó arriba. Ahora vaya a la pestaña Eventos, nuevamente expanda '''Template''', verá los dos eventos. Llene el que está basado en su valor de propiedad de '''AllowTagParams'''. | |
| − | '''Template'''. | ||
| − | |||
| − | |||
| − | + | NOTA: Si su Lazarus no puede autocompletar el evento, intente escribir el nombre manualmente en el cuadro de edición y luego clique el botón ···. Este es un bug en el Lazarus actual que deberá ser arreglado en el futuro. | |
| − | |||
| − | + | A este nivel, la plantilla con contenido no se ajusta automáticamente como el manejador de petición. Podría cambiar en el futuro, pero trabajemos con su estado actual. Llene el evento de la acción '''OnRequest''' con: | |
| − | |||
<syntaxhighlight lang=pascal>with Actions.CurrentAction as TFPWebAction do | <syntaxhighlight lang=pascal>with Actions.CurrentAction as TFPWebAction do | ||
| Line 755: | Line 644: | ||
Handled := true;</syntaxhighlight> | Handled := true;</syntaxhighlight> | ||
| − | + | El cast es requerido desde que '''CurrentAction''' es de tipo '''TCustomWebAction''' en vez de '''TFPWebAction'''. | |
| − | + | Sin eso, no podemos acceder a la propiedad '''Template'''. | |
| − | === | + | === A Nivel de Módulo === |
| − | + | A nivel del módulo, actualmente tiene que codificarlo porque no se ha implementado soporte para RAD. La propiedad a vincular es ModuleTemplate. Esto es sin embargo una instancia irregular de '''TFPTemplate''', pero una clase especial '''TFPWebTemplate''' que es descendiente de ella. | |
| − | |||
| − | '''TFPWebTemplate''' | ||
| − | + | La idea aquí es que el módulo proporcione un diseño mientras que las acciones proporcionan contenido, con la capacidad de proporcionar variables adicionales. Por tanto, es buena idea mantener '''AllowTagParams''' como está y asignar el evento '''OnGetParam''' **del módulo** solamente. NO asigne '''OnGetParam''' del '''ModuleTemplate''' ya que '''nunca''' será llamado. | |
| − | |||
| − | '''OnGetParam''' | ||
| − | ''' | ||
| − | + | Una etiqueta de plantilla llamada 'contenido' se reemplazará automáticamente por el contendido producido por la acción, todo lo demás es reemplazado desde las variables internas de plantilla o desde '''OnGetParam'''. | |
| − | |||
| − | === | + | === Usando Plantillas por Separado === |
| − | + | A pesar de la integración algo incompleta, nada le impide usar fpTemplate (o cualquier otra solución de plantillas) manualmente, fuera del soporte integrado. Esto podría incluso ser mejor en algunos casos ya que es modular. | |
| − | |||
| − | |||
| − | == | + | == Usando un objeto html Producer == |
Revision as of 18:16, 17 March 2023
│
العربية (ar) │
English (en) │
español (es) │
русский (ru) │
Originalmente basado en: tutorial de fcl-web (en PDF) por un usuario del foro Leledumbo.
Introducción
fpWeb es un esquema de aplicación web que viene con FPC por defecto como parte del paquete fcl-web. El esquema en sí mismo está construido encima de las características de fcl-web. El esquema está construido con mentalidad de RAD para hacer buen uso de la componentización en producir contenido dinámico. Un paquete Lazarus es provisto que pueda usar el esquema en forma de arrastrar y soltar para su administración de sesión y producción de contenido.
Este tutorial intentará cubrir la funcionalidad básica de fpWeb, así que uno puede construir una aplicación común para web con él. Note que este tutorial NO intenta enseñar ningún protocolo HTTP, HTML, CSS, JavaScript o manipulación de base de datos como los lenguajes de protocolo y cliente debieran ser los prerequisitos para cada programador de aplicaciones web y la manipulación de base de datos no difiere de la implementación de escritorio.
Arquitectura (lea POR FAVOR)
Antes de iniciar, es necesario conocer la arquitectura y flujo de aplicación para evitar confusiones cuando ciertas cosas no funcionen o lo hagan de forma inesperada. Así que por favor pase algo de tiempo leyendo esta sección.
Aplicación
La aplicación aquí se refiere al protocolo que su aplicación implementará. fpWeb felizmente se cambia de módulos CGI, FCGI, Apache a un servidor embebido, y más si fcl-web implementa otro en el futuro. Cada aplicación se implementa en su propia unidad, así que para cambiar de una aplicación a otra, con la excepción del módulo Apache, sólo se necesita cambiar el respectivo identificador en la cláusula uses. Para 3.0.0 en adelante son:
- fpCGI -> CGI
- fpFCGI -> FastCGI
- fpApache (requiere httpd también) -> módulo Apache
- fpHttpApp -> servidor embebido
- microhttpapp -> servidor embebido usando la biblioteca GNU libmicrohttp.
- fphttpsys -> soporte de sistema Windows para el protocolo HTTP.
A través de este tutorial, usaremos el servidor embebido en beneficio de simplicidad porque no tiene que tratar con configurar el servidor virtual ni enredarse con el manejo complicado de archivos y servicios. Su aplicación será una aplicación portátil binaria para web! Otra razón sería que hay más de una aplicación de servidor web y que cada una tiene una forma distinta de configurar. Sería exagerado cubrir todos mientras que su documentación hace el trabajo. El módulo Apache se implementa como una biblioteca (dinámica), mientras que otros protocolos son aplicaciones normales. Cada aplicación puede que tenga propiedades específicas (como puertos) disponibles y que sólo competen a esa aplicación. Eso es el porqué de ver los ejemplos fcl-web, pares de .lpi / .lpr para cada protocolo están puestos en sus propios directorios, sólo los módulos web se comparten.
Módulos Web
Las aplicaciones fpWeb constan de módulos web los que hacen la producción actual de contenido. Un módulo web puede contener acciones web que pueden dividir la funcionalidad incluso más. Por ejemplo, un módulo web auténtico puede que tenga acciones web de login y logout. Mientras que un módulo web de acerca de, puede no necesitar una acción específica y sirve sólo para un contenido. El módulo Web se integra con fpTemplate que puede usarse para producir contenido dinámico con una plantilla. Esto es bastante similar a lo que hace PHP, sólo el espacio entre la lógica y la presentación se impone en vez de lo que se sugiere. Algunos dicen que fpTemplate implementa una vista pasiva mientras que PHP por defecto implementa un patrón de diseño de vista activa.
Instalación
El paquete fpWeb para Lazarus no se instala por defecto (pero viene con él), para activar fpWeb:
- Abra Lazarus y escoja Paquetes->Instalar/Desinstalar Paquetes’’’
- En el listbox disponible para la instalación, busque weblaz y presione Instala selección. Presione Guardar y reconstruir IDE y confirme con Continuar
- Deje que el IDE se reconstruya y reincide solo. Si todo va bien, deberá ahora tener una pestaña ftweb en la paleta de componentes, como se muestra:
Módulos Especializados
La clase *TFPWebModule* (usada abajo) es un simple ejemplo del módulo fpWEB que puede usarse para toda clase de peticiones HTTP.
Sin embargo, fpWEB viene con algunos módulos especializados que tienen soporte extra para tareas especializadas:
- La clase TSimpleFileModule en la unidad fpwebfile.pp puede usarse para enviar archivos. Sólo apunte a un directorio, y él hace el resto.
- La clase TFPHTMLModule en la unidad fphtml.pp puede usarse para producir HTML.
- La clase TProxyWebModule en la unidad fpwebproxy.pp es un proxy de redirección listo para usar.
- La clase TFPWebProviderDataModule en la unidad fpwebdata.pp sirve de datos en formato JSON que puede guardar ExtJS.
- La clase TSQLDBRestModule en la unidad sqldbrestmodule.pp implementa un servidor REST completo respaldado por SQLDB. Vea más información en SQLDBRestBridge.
- La clase TJSONRPCModule en la unidad webjsonrpc.pp implementa un servicio JSON-RPC.
- La clase TExtDirectModule en la unidad fpextdirect.pp implementa una variante Ext.Direct de un servicio JSON-RPC.
Hola, Mundo!
Creemos una aplicación Web sencilla. Como se enseñó comúnmente cuando se aprendía programación, "Hola, Mundo!" será nuestra primera app.
1. Abra Lazarus y escoja Proyecto->Nuevo Proyecto luego HTTP server Application
2. Otro diálogo deberá aparecer para servir archivos estáticos, selección de puerto y multihilo. Sólo use por defecto el puerto 8080.
Puede que omita servir archivos estáticos (vaya a la sección de tips and tricks si quiere saber más).
- IMPORTANTE!:
- Si escogió usar hilos en *nix, no olvide agregar cthreads como la primera unidad en la cláusula uses del archivo .lpr, de otra forma se generará un error RTE 232. Cuando se ejecuta desde una consola, un mensaje deberá aparecer:
Este binario no se compiló con soporte de hilos. Recompile la aplicación con un manejado de hilasen la cláusula uses del programa antes de cualquier unidad que use hilos.
3. Desde Enero 14 de 2017 (o FPC 3.0.4), pueda que necesite abrir el archivo .lpr y agregar la siguiente línea en el cuerpo principal si no está puesto:
Application.LegacyRouting := true;
- la razón estará explicada en el capítulo #Enrutamiento.
4. Cualquier cosa que escoja, clique "OK" y se le presentará en el módulo de aplicación fpWeb por defecto.
5. Enfoque el módulo y muévase al Inspector de Objetos. Siéntase libre de renombre el módulo si así lo prefiere.
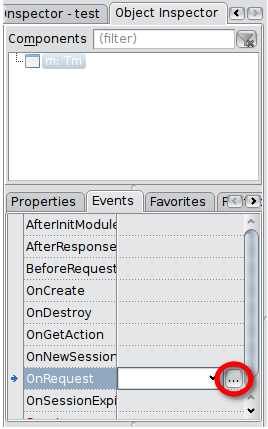
6. Escoja la pestaña Events y clique el botón a la derecha de la segunda columna de la fila OnRequest para crear el manejador del evento.
- Será dirigido al editor de código fuente con el código:
procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; AResponse: TResponse; var Handled: Boolean); begin | end;
- Escriba:
procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest; AResponse: TResponse; var Handled: Boolean); begin AResponse.Content := 'Hola, Mundo!'; Handled := true; end;
7. Luego ejecute su aplicación (o presione F9).
8. Abra su navegador y escriba:
9. Deberá ver "Hola, Mundo!'.
En caso contrario, revise:
- El marco de trabajo hace mucho de manejo de excepciones y el depurador del IDE podrá atraparlos e interrumpe su aplicación. Está bien agregar muchas de las excepciones para la lista del olvido así que se pueda concentrar más en su flujo de aplicación. Manténgase evitando y continuando hasta que no aparezcan más diálogos y el navegador muestre el contenido.
- Handled := true es la forma que le decimos que la solicitud ha sido manejada. Si no se coloca (o se pone en false) mostrará la página de error. Por ahora, esto no afecta el flujo de peticiones, pero lo hará después. Así que déjelo así hasta que el momento en que se le de buen uso.
- otra pista: pruebe sin un cortafuegos cargado en RAM (como una aplicación, como un servicio o daemon, o ambos).
Leyendo los datos GET & POST
Es probable que un contenido dinámico se active a partir de la entrada del usuario, tanto a través de formularios, proveyendo valores en el URL, etc. Esos datos se envían a través de la petición, la cual se representa en el método como ARequest parámetro de tipo TRequest.
Leyendo GET
Los datos GET se proveen como ARequest.QueryFields , el cual desciende de TStrings. Resumiendo, cualquier cosa que haga con TStrings, se aplica aquí como acceder a los datos en un estilo de mapa a través de la propiedad Values.
Reusando el código anterior, reemplace el cuerpo del método con:
procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest;
AResponse: TResponse; var Handled: Boolean);
var
LName: String;
begin
LName := ARequest.QueryFields.Values['Name']; // QueryFields para GET
if LName = EmptyStr then
with AResponse.Contents do begin // En el formulario <form> el
Add('<form action="%s" method="GET"', [aRequest.URI]);// solicitante
Add('<label for="name">Por favor dame tu nombre:</label>');// pondrá
Add('<input type="text" name="name" id="name" />');// name="name"
Add('<input type="submit" value="Send" />');
Add('</form>');
end
else
AResponse.Content := Format('<h1>Hola, %s!</h1>', [LName]);
Handled := true; // <— Se dio buen manejo!
end;
ARequest.URI es sólo una conveniencia referirse al URI actual, así que cuando cambie su módulo registrado, este código permanece igual.
Note que como en Pascal, nos referimos a los datos se hace sin importar las mayúsculas/minúsculas.
Como es una petición GET, en la dirección de la página aparece la sintaxis de lo solicitado. Ahora puede intentar la solicitud /, la cual mostrará
Por favor dame tu nombre:
y al final de la dirección coloque /?name=<escriba algo aquí, p.e.: Fernando>, lo que mostrará
Hola, Fernando!
Leyendo POST
POST no difiere mucho de GET, sólo en la propiedad que accede. Si GET se acceda a través de ARequest.QueryFields, POST se accede a través de ARequest.ContentFields. El estilo de POST del código previo es:
procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest;
AResponse: TResponse; var Handled: Boolean);
var
LName: String;
begin
LName := ARequest.ContentFields.Values['Name']; // ContentFields para POST
if LName = EmptyStr then
with AResponse.Contents do
begin
Add('<form action="%d" method="POST"', [ARequest.URI]);
Add('<label for="name">Por favor dame tu nombre:</label>');
Add('<input type="text" name="name" id="name" />');
Add('<input type="submit" value="Send" />');
Add('</form>');
end
else
AResponse.Content := Format('<h1>Hola, %s!</h1>', [LName]);
Handled := true;
end;
Leyendo Subir Archivos
Una excepción es para los archivos de lectura multipart/form-data, p.e. los archivos. Eso está disponible en ARequest.Files como una instancia de TUploadedFiles, la cual desciende de TCollection. Lo siguiente es la interfaz pública TUploadedFiles la cual puede usarse para acceder a los archivos:
TUploadedFiles = Class(TCollection)
·
·
·
public
Function First: TUploadedFile;
Function Last: TUploadedFile;
Function IndexOfFile(AName: String) : Integer;
Function FileByName(AName: String) : TUploadedFile;
Function FindFile(AName: String) : TUploadedFile;
Property Files[Index: Integer] : TUploadedFile read GetFile Write SetFile; default;
end;
// Cada TUploadedFile por sí mismo tiene varias propiedades:
TUploadedFile = Class(TCollectionItem)
·
·
·
Public
Destructor Destroy; override;
Property FieldName: String Read FFieldName Write FFieldName;
Property FileName: String Read FFileName Write FFileName;
Property Stream: TStream Read GetStream;
Property Size: Int64 Read FSize Write FSize;
Property ContentType: String Read FContentType Write FContentType;
Property Disposition: String Read FDisposition Write FDisposition;
Property LocalFileName: String Read FLocalFileName Write FLocalFileName;
Property Description: String Read FDescription Write FDescription;
end;
Debería ser lo suficientemente descriptivo, con la excepción de FileName y LocalFileName. FileName es el archivo original name como se subió desde el cliente, LocalFileName es la ruta del archivo en el servidor donde el archivo se guarda de forma temporal. Note la diferencia en los términos en negrita antes descritos.
Nuevamente, reusemos el mismo manejador de petición, nótese que se puede optimizar el código usando una constante Req:
procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest;
AResponse: TResponse; var Handled: Boolean);
const
Req = '<form id="form" action="%d" method=POST enctype="multipart' +
'/form-data"><label for="name">Drag n drop or click to' +
' add file:</label><input type="file" name="input" />' +
'<input type="submit" value="Send" /></form>';
var
n, i: Integer;
f: TUploadedFile;
begin
n := ARequest.Files.Count;
if n = 0 then
with AResponse.Contents do
Add(Req, [ARequest.URI])
else begin
f := ARequest.Files[0];
AResponse.Contents.LoadFromStream(f.Stream);
end;
Handled := true;
end;
arrastrar y soltar un archivo (preferiblemente texto, tal si fuese presentado como texto) en el campo de entrada de archivo (o clique el botón respectivo) entonces clique en el botón Enviar. El contenido de archivo deberá mostrarse.
Cookies
Configuración
El guardar y mantener las cookies son responsabilidad del navegador, por tanto el servidor necesita enviarlo como parte de la respuesta para mantener una. AResponse.Cookies contiene una lista de cookies a enviarse. Es descendiente de TCollection, respectivamente el TCookie contenido es descendiente de TCollectionItem. Por lo tanto, puede usar TCollection en la forma de manejar items para manipularlo.
Aquí un ejemplo:
procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest;
AResponse: TResponse; var Handled: Boolean);
var
C: TCookie;
begin
C := AResponse.Cookies.Add;
C.Name := 'miCookie';
C.Value := 'algunValor';
Handled := true;
end;
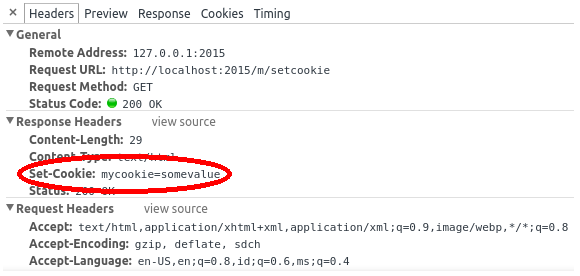
No verá ninguna salida en su navegador. Pero si usa alguna herramienta de navegador (Chrome y Brave tienen una incorporada), puede ver el encabezado de la respuesta:
Note que la cookie tiene atributos, así que Name y Value no son las únicas cosas que pueda poner. Navegue por la interfaz de TCookie para ver qué propiedades soporta.
Obteniéndola
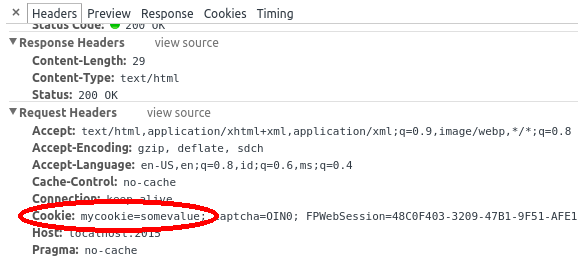
Una vez se da el encabezado Set-Cookie arriba, la subsecuente petición a su sitio contendrá un encabezado adicional que contiene el valor que solicitó previamente poner:
Afortunadamente, la forma de leerla no es distinta de los datos GET o POST. La propiedad relacionada es ARequest.CookieFields. Para leer una cookie previamente puesta:
procedure TFPWebModule1.DataModuleRequest(Sender: TObject; ARequest: TRequest;
AResponse: TResponse; var Handled: Boolean);
begin
AResponse.Contents.Add('<p>Cookie get: ' + ARequest.CookieFields.Values['mycookie'] + '</p>');
Handled := true;
end;
Sesiones
TFPWebModule es un descendiente de TSessionHTTPModule, así que tiene capacidad de manejo de sesiones. La sesión está basada en módulos, así que cada módulo puede escoger usar o no el manejo de sesiones.
La sesión se implementa de forma abstracta. Por defecto, no se provee implementación. Un ejemplo de implementación usando archivos .ini está en la unidad iniwebsession. Debe tener esta unidad en su proyecto o implementar una para que el manejo de sesión funcione. Si decide implementar uno, básicamente necesita extender e implementar métodos abstractos en las clases TCustomSession y TSessionFactory.
Activando la Sesión
Para activar el manejo de sesión, ponga la propiedad CreateSession en true. La sesión será iniciada antes del manejo de la petición. En caso de una nueva sesión, OnNewSession será invocado. Inicialice sus variables de sesión aquí.
Manipulación de las Variables de Sesión
Las variables de sesión se proveen como Session.Variables (nb: el objeto Session es el equivalente al arreglo $_SESSION que se usa en PHP). Esto es una estructura parecida a mapa de cadenas, así que puede leer / escribir así:
Session.Variables['miVar'] := miVar; // escritura
...
miVar := Session.Variables['miVar']; // lectura
Poner una variable como cadena vacía NO la remueve. En vez de eso, si realmente quiere remover una variable, llame Session.RemoveVariable.
Terminando la Sesión
Llame Session.Terminate cuando quiera terminar una sesión (p.e.: logout del usuario). La sesión también expirará automáticamente si la siguiente petición viene después de Session.TimeOutMinutes desde la última petición. Cuando termina la sesión, OnSessionExpired será invocado. Haga toda la limpieza que necesite aquí.
Enrutamiento
Desde la versión FPC 3.0.4, un nuevo mecanismo se ha implementado. En vez de mantener compatibilidad con lo anterior, se ha decidido que el nuevo enrolamiento será por defecto. Así cualquier código anterior (o nuevo código dependiendo en el enrolamiento anterior) debe actualizarse agregando:
Application.LegacyRouting := true;
en el archivo .lpr.
Mecanismo Anterior
usando Múltiples Módulos
Puede tener múltiples módulos en su aplicación. Clique el menú "Archivo", luego clique "Nuevo…". Un cuadro de diálogo deberá aparecer, seleccione "Web Module".
luego clique en Aceptar.
Dado que existen múltiples módulos en su aplicación, ya no puede solicitar sólo con /. El marco de trabajo no podrá seleccionar mágicamente qué módulo debe servir la respuesta, por lo que hay dos formas de indicar a qué módulo le gustaría llamar:
- /<nombre del módulo>
- /?modulo=<nombre del módulo>
En el segundo formato, puede cambiar "módulo" (que es el valor por defecto) a cualquier clave de cadena de consulta válida modificando Application.ModuleVariable
Usando Actions
Hasta ahora, sólo hemos usado módulos web con un solo manejador de peticiones. Esto no escala mucho a medida que su aplicación web se vuelve más y más compleja. Además, algunas funciones pueden tener propiedades compartidas y es mejor agruparlas de forma lógica, por ejemplo:
- Módulo Contable
- Action para Ingreso
- Action para Salir
- Action para Registro
- Módulo de Productos
- Action para Crear
- Action para Actualizar
- Action para Eliminar
- Action para Detalles
Flujo de Manejo de Peticiones
Antes de usar un Action, es importante que conozca el manejo de peticiones de fpWeb. Si no lo hace podría inutilizar su Action porque es siempre su módulo de datos que maneja la petición. Cómo podría pasar eso? Retroceda algunos capítulos, recuerda el Handled := true que siempre hicimos al final de cada procedimiento? Aquí es donde el parámetro Handled entra en juego.
Cada petición irá a través del OnRequest del módulo primero, sin importar la acción solicitada. Sólo si no se pone Handled en true, la acción web OnRequest se ejecuta.
En general, el flujo de peticiones es:
Note el recuadro "Our Concern", es eso a lo que le pondremos nuestra atención.
Agregue Actions a los Módulos Web
Para agregar un Action, seleccione el módulo web luego vaya al Inspector de Objetos. En la pestaña de propiedades, seleccione Actions y clique el botón en la segunda columna.
Una ventana popup deberá aparecer donde puede agregar, eliminar y cambiar el orden de las acciones.
Presione Agregar, una nueva acción aparecerá en la lista. Selecciónela y luego vaya al Inspector de Objetos. Mostrará propiedades y eventos para esa nueva acción. Renombre la propiedad Name (este será el nombre que escribirá en la URL, así que dele un nombre corto, simple, pero descriptivo) como prefiera, escogeremos "Hola". Muévase a la pestaña de eventos, haga lo mismo que OnRequest para el módulo, clique el botón a la derecha de la fila OnRequest para crear el manejador de la petición.
Se le presentará en la misma interfaz OnRquest, pero esto es una acción de manejo web en vez de un módulo web. Cualquier cosa que haga en el módulo web OnRequest puede hacerse aquí también. Copie el cuerpo del método desde la sección "Hola, Mundo!".
Recuerde remover Handled := true del cuerpo previo del módulo web OnRequest (o remueva el evento completamente) para que la acción esté pendiente del manejo de la petición.
Ejecute su proyecto, y encienda su navegador. Ahora, mientras se delega al manejo de petición la acción web, no podrá sólo pedir /, sino que necesita /<nombre de la acción> o propiedad ActionVar del Módulo>=<nombre de la acción>. Note que <propiedad del Módulo de ActionVar> tiene un valor por defecto de cadena vacía, a diferencia de Application.ModuleVariable el cual tiene "module" como el valor por defecto. Así que, por defecto, puede sólo usarse el formulario /<nombre de la acción>.
Si tiene múltiples módulos, entonces tiene una variedad de opciones:
- /<nombre del módulo>/<nombre de la acción>
- /<nombre del módulo>?action=<nombre de la acción>
- /<nombre de la acción>?module=<nombre del módulo>
- /?module=<nombre del módulo>&action=<nombre de la acción>
Note que tan pronto como un módulo tenga al menos una acción, /<nombre de la acción o del módulo> en solitario se dirigirá por defecto a /<nombre de la acción>. Para cambiar el comportamiento de tal forma que se dirija a /<nombre del módulo> por defecto, ponga Application.PreferModuleName en true. En el caso de múltiples módulos, si no se ha dado nombre de módulo, entonces el módulo por defecto manejará la acción dada. Para cambiar el comportamiento de ese módulo, el nombre debe darse de forma explícita, ponga Application.AllowDefaultModule en false.
Las siguientes tablas resumen lo que pasará basado en las dos propiedades:
| /<nombre de la acción o del módulo> | Application.PreferModuleName | ||
|---|---|---|---|
| true | false | ||
| Application.AllowDefaultModule | true | /<nombre del módulo> | /<módulo por defecto>/<nombre de la acción> |
| false | /<nombre del módulo> | ERROR | |
Acción por Defecto
Recuerde el diagrama previo, el "Delegar el manejo de peticiones a las acciones" actualmente no es tan simple, pero si expandimos el diagrama, la imagen será demasiado grande para que quepa. Así que aquí está el diagrama de esa parte:
Dos cosas importantes del flujo: DefActionWhenUnknown y una acción por defecto. El formador es una propiedad del módulo web mientras que el último corresponde a la propiedad Default de una acción. En el último caso, en el que haya más de dos acciones que tengan la propiedad Default en true, el orden de las acciones (tal como se muestra en la ventana popup de manejo de acciones) será considerada a decidir cuál es la acción por defecto. Las dos propiedades forman lo que la aplicación debería hacer si no se encuentra una acción correspondiente para una petición dada.
Las siguientes tablas resumen lo que pasará basado en las dos propiedades:
| Petición con un nombre de acción no-válido | DefActionWhenUnknown | ||
|---|---|---|---|
| true | false | ||
| Action.Default | true | Petición manejada por una acción por defecto | Error: No se encontró acción para la acción: <nombre de la acción> |
| false | Error: Nombre de acción no-válido y/o no acción por defecto | Error: No se encontró acción para la acción: <nombre de la acción> | |
| Petición sin nombre de acción, p.e.: / | DefActionWhenUnknown | ||
|---|---|---|---|
| true | false | ||
| Action.Default | true | Petición manejada por la acción por defecto | Petición manejada por la acción por defecto |
| false | Error: Sin Nombre de acción y sin acción por defecto | Error: Sin Nombre de acción y sin acción por defecto | |
En caso de la respuesta de error arriba, una traza de pila deberá aparecer, completa con la información del número de línea si construyó su aplicación con la opción -gl. Veremos luego cómo crear un manejador personalizado para esta (las trazas de pila no son buenas para la producción). Pero por ahora, asegúrese que entiende el concepto del módulo de web y las acciones web, especialmente el flujo de peticiones. Juegue con el código hasta que crea estar listo para la siguiente sección.
Nuevo Mecanismo
El nuevo mecanismo es extremadamente flexible y funciona incluso sin módulos de datos (el viejo mecanismo sólo funciona con módulos de datos).
Una unidad dedicada para este enrolamiento se provee como httproute (agregue esto a la cláusula uses del programa o unidad donde quiera registrar las rutas). La unidad contiene una función HTTPRouter que retornará un objeto solitario responsable por la administración de las rutas de la aplicación y tiene un método RegisterRoute para registrar su ruta.
Sintáxis de la Ruta
El primer parámetro de HTTPRouter.RegisterRoute es la ruta que se emparejará con la petición entrante. Puede ser tan simple como un asterisco *, el cual significa 0 ó más rutas o simplemente cualquier ruta, tan complejo como /api/v1/:resource/* el cual significa REQUEST_URI el encabezado debería iniciar con /api/v1/ seguido por algo que será unido a la variable del recurso nombrada y finalmente termina con 0 o más rutas. Será ajustable con:
- /api/v1/products
- /api/v1/products/1
- /api/v1/products/1/clone
- /api/v1/products/something/else/that/is/really/long/and/silly
pero no con:
- /api/v1
- /excuse/me/api/v1/products
Básicamente hay sólo 3 caracteres especiales:
- * que denota 0 o más rutas
- :param denota una parte
- / separador de partes
su ruta se compondrá de estos 3 caracteres, además cualquier cosa que conforme una ruta.
Registrar una Ruta
El 2º, 3º o 4º parámetro (dependiendo en lo que desee, manejar un método HTTP específico y/o pasar datos adicionales en él) de HTTPRouter.RegisterRoute está sobrecargado con varias posibilidades:
- Procedimiento Callback
TRouteCallback = Procedure(ARequest: TRequest; AResponse);
- Evento Callback
TRouteEvent = Procedure(ARequest: TRequest; AResponse) of object;
- Objeto que satisface una interfaz (CORBA)
IRouteInterface = Interface ['{10115353-10BA-4B00-FDA5-80B69AC4CAD0}']
Procedure HandleRequest(ARequest: TRequest; AResponse: TResponse);
end;
- Objeto que extiende una clase de enrutador abstracto
TRouteObject = Class(TObject, IRouteInterface)
Public
Procedure HandleRequest(ARequest: TRequest; AResponse: TResponse); virtual; abstract;
end;
TRouteObjectClass = Class of TRouteObject;
Por defecto, si el 2º parámetro no es TRouteMethod, entonces todos los métodos HTTP concordarán. Use alguno de estos rmUnknown, rmAll, rmGet, rmPost, rmPut, rmDelete, rmOptions, rmHead, rmTrace para concordar sólo con un método HTTP específico.
El orden de registro importa. Si hay dos o más rutas que concuerdan con la petición actual, el que se registró antes se manejará.
En este nuevo mecanismo, un simple programa Hola, Mundo! puede ser tan simple como:
uses
fphttpapp, httpdefs, httproute;
procedure DigaHola(ARequest:TRequest; AResponse : TResponse);
begin
AResponse.Content:='<html><body><h1>Hola, Mundo!</h1></body></html>';
end;
begin
HTTPRouter.RegisterRoute('*', @DigaHola);
Application.Port := 9000;
Application.Initialize;
Application.Run;
end.
Ejemplo Webserver
Este es un ejemplo de un servidor simple, multi-plataforma, multi-hilos.
program webserver;
{$mode objfpc}{$H+}
uses
{$ifdef UNIX}
cthreads, cmem,
{$endif}
fphttpapp, httpdefs, httproute;
procedure route1(aReq: TRequest; aResp: TResponse);
begin
aResp.content:='<html><body><h1>Ruta 1 Por Defecto</h1></body></html>'
end;
procedure route2(aReq: TRequest; aResp: TResponse);
begin
aResp.content:='<html><body><h1>Ruta 2</h1></body></html>'
end;
begin
HTTPRouter.registerRoute('/', @route1, true);
HTTPRouter.registerRoute('/route2', @route2);
Application.port := 8080;
Application.threaded := true;
Application.initialize;
Application.run;
end.
Para abrir la "Ruta 1" teclee en su navegador la URL: http://localhost:8080
Para abrir la "Ruta 2" teclee en su navegador la URL: http://localhost:8080/route2
Puede cambiar localhost por 127.0.0.1
Usando Plantillas
fpWeb ha integrado soporte para FPTemplate, el motor de plantillas genérico de Free Pascal. No tiene que ser usado desde el contexto de la aplicación web, pero con soporte integrado las cosas serán un poco más fáciles. Al menos el administrador de memoria puede ser ignorado mientras el módulo se encarga de eso.
Hay dos niveles donde se puede usar plantillas: action y módulo. El soporte completo del RAD está incompleto, así que necesitará codificar por su cuenta en algunos puntos.
Hay dos modos de operación: parametrizados y no parametrizados. El modo activo está controlado por la propiedad AllowTagParams, la cual deberá ser suficientemente obvia con los valores que se refieren a los modos.
La cadena de plantilla puede obtenerse desde un archivo a través de la propiedad FileName o una cadena directa a través de la propiedad de plantilla Template. Si ambas propiedades contienen valores, entonces tendrá preferencia FileName.
Las dos propiedades: StartDelimiter y EndDelimiter definen cómo el motor debería reconocer una etiqueta de plantilla. Por ejemplo, si se tiene:
- StartDelimiter = '{+'
- EndDelimiter = '+}'
entonces una cadena '{+titulo+}' define una plantilla llamada 'titulo'. Nótese que los espacios son importantes, así que '{+ titulo +}' define una plantilla llamada ' titulo ' en vez de sólo 'titulo'.
En especial para el modo parametrizado, tres propiedades adicionales: ParamStartDelimiter, ParamEndDelimiter y ParamValueSeparator definen cómo el motor debe reconocer un parámetro de etiqueta de plantilla. Por ejemplo, si tiene:
- ParamStartDelimiter = '[-'
- ParamEndDelimiter = '-]'
- ParamValueSeparator = '='
entonces una cadena '{+data [-p=v-][-a=b-] +}' define una etiqueta de plantilla llamada 'data' con el parámetro 'p' de valor 'v' y el parámetro 'a' de valor 'b'. Puede usarse para pasar el parámetro de nivel de plantilla tal como se espera, en formato de fecha, encabezado-fila-pieDePágina para una presentación personalizada, nombre de archivo, etc. usted decide.
Como consecuencia de distintas formas de operar, el evento central donde la etiqueta de plantilla trabaja es diferente también.
El no-parametrizado usará OnGetParam mientras que el parametrizado usará OnReplaceTag. Los dos tienen por supuesto, diferentes interfaces:
Type
// OnGetParam: para simple soporte exclusivo de etiquetas de plantilla (ej: {Nombre})
TGetParamEvent = Procedure(
Sender: TObject;
Const ParamName: String;
Out AValue: String
) Of Object;
// OnReplaceTag: para etiquetas con soporte de parámetros
TReplaceTagEvent = Procedure(
Sender: TObject;
Const TagString: String;
TagParams: TStringList;
Out ReplaceText: String
) Of Object;
En OnGetParam, compruebe ParamName, luego asigne AValue respectivamente. p.e., si quiere etiquetar 'titulo' para ser reemplazado por 'Mi App', entonces llene el método con:
// use Trim() si quiere que los espacios alrededor de la etiqueta no importen
case Trim(ParamName) of
'titulo': AValue := 'Mi App';
else
AValue := 'DESCONOCIDO';
end;
En OnReplaceTag, compruebe TagString y opcionalmente TagParams, luego asigne ReplaceText respectivamente. p.e., si quiere que la etiqueta 'FechaHora' se reemplace con el tiempo actual con el parámetro 'datetimeformat' para especificar cómo la fecha y hora deberían formatearse, luego llene en el método así:
// use Trim() si quiere que los espacios alrededor de la etiqueta no importen
case Trim(TagString) of
'FechaHora': AValue := FormatDateTime(TagParams.Values['datetimeformat'],Now);
else
AValue := 'DESCONOCIDO';
end;
Al Nivel de la Acción
Cree/seleccione una acción, luego vaya al inspector de objetos. Verá una propiedad de subcomponente llamada Template. Esta plantilla es una instancia normal de TFPTemplate. Expándalo y llene en las propiedades como se explicó arriba. Ahora vaya a la pestaña Eventos, nuevamente expanda Template, verá los dos eventos. Llene el que está basado en su valor de propiedad de AllowTagParams.
NOTA: Si su Lazarus no puede autocompletar el evento, intente escribir el nombre manualmente en el cuadro de edición y luego clique el botón ···. Este es un bug en el Lazarus actual que deberá ser arreglado en el futuro.
A este nivel, la plantilla con contenido no se ajusta automáticamente como el manejador de petición. Podría cambiar en el futuro, pero trabajemos con su estado actual. Llene el evento de la acción OnRequest con:
with Actions.CurrentAction as TFPWebAction do
begin
AResponse.Content := Template.GetContent;
end;
Handled := true;
El cast es requerido desde que CurrentAction es de tipo TCustomWebAction en vez de TFPWebAction. Sin eso, no podemos acceder a la propiedad Template.
A Nivel de Módulo
A nivel del módulo, actualmente tiene que codificarlo porque no se ha implementado soporte para RAD. La propiedad a vincular es ModuleTemplate. Esto es sin embargo una instancia irregular de TFPTemplate, pero una clase especial TFPWebTemplate que es descendiente de ella.
La idea aquí es que el módulo proporcione un diseño mientras que las acciones proporcionan contenido, con la capacidad de proporcionar variables adicionales. Por tanto, es buena idea mantener AllowTagParams como está y asignar el evento OnGetParam **del módulo** solamente. NO asigne OnGetParam del ModuleTemplate ya que nunca será llamado.
Una etiqueta de plantilla llamada 'contenido' se reemplazará automáticamente por el contendido producido por la acción, todo lo demás es reemplazado desde las variables internas de plantilla o desde OnGetParam.
Usando Plantillas por Separado
A pesar de la integración algo incompleta, nada le impide usar fpTemplate (o cualquier otra solución de plantillas) manualmente, fuera del soporte integrado. Esto podría incluso ser mejor en algunos casos ya que es modular.
Usando un objeto html Producer
Assuming that there is a TWebAction named act_get_my_html, you must ask to write in AResponse, the return of an internal bytes stream: when answering with html Producer objects solution, we must use the methods of the writer. It manages a memory stream for a purpose of rapidity. No string type here, like with the above fpTemplate solution which uses text \ string processing as in the regular Php way. The Producer writes in AResponse with a recursive " foreach " iteration, that traverses the polymorphic objects HTML Dom tree, composed with the hierarchy THtmlCustomElement = Class(TDOMElement) Classes (see unit htmlelements.pp). So, the AResponse is written by the parameter aWriter, with the following call:
procedure TFPWebModule1.act_get_my_htmlRequest(Sender: TObject; ARequest: TRequest; AResponse: TResponse; var Handled: Boolean);
begin
(* ask HTMLEntityProducer1 for the content of its html DOM elements: *)
HTMLEntityProducer1.HandleRequest(ARequest, AResponse, Handled);
Handled := True;
end;
Said again, it's the job of the Producer to convert its internal memory stream into text in the response object: that's how this pattern was designed, although there is a text-html rendering method named ProduceContent for debugging purposes only. You can override this method if you are writing or debugging a Producer component.
Here is an example, always with an html Producer object, allowing to create a web application in the "RAD way", i.e. with the drag-drop of the HTMLEntityProducer component from the pallet:
procedure TFPWebModule1.HTMLEntityProducer1WriteEntity(Sender: THTMLContentProducer; aWriter: THTMLWriter);
begin
aWriter.startHeader;
aWriter.Meta('','Content-Type','text/html; charset=UTF-8');
aWriter.title('My web page');
aWriter.link('stylesheet','stylesheet.css','text/css','screen');
aWriter.EndHeader;
aWriter.Startbody;
aWriter.Startparagraph;
aWriter.heading2('Hello, world from inside §1:');
aWriter.Text('Here is text written inside the current paragraph.');
aWriter.Endparagraph;
aWriter.paragraph('This is another text written inside a self "started and ended" paragraph.');
aWriter.Startparagraph;
aWriter.heading2('Hello, world from inside §2:');
aWriter.Text('Here is the final text.');
aWriter.Image.src := 'logo.png';
AnotherProducer.WriteContent(aWriter);
aWriter.Endparagraph;
aWriter.Endbody;
end;
The TWebAction.ContentProducer property allows to couple a THTTPContentProducer to its web action exposed via a URI on the net.
[ToDo: there is no official documentation about the components "RAD way" of fpWeb (html producer, html provider, html adapter, html formatter, etc)]
Tips and Tricks
Returning Different HTTP Response Code
By default, fpWeb will return HTTP 200 OK to indicate successful request handling. This surely is not always the case, as user input might not be as what we expected. To do so, set AResponse.Code in your request handler to the code you want to return.
Redirect Request to Different URL
A common flow after a successful login is to redirect user to his account page. This can be done by calling AResponse.SendRedirect in your request handler, supplying the URL to redirect request to.
Serving Static Files (Embedded Web Server)
Remember the dialog in the #Hello, World! section after you select HTTP server Application? If you tick "Register location to serve files from" you can fill "Location" (the URI segment, must not contain any slashes) and "Directory" (physical directory in your computer, must exist at runtime) and the wizard will simply add:
RegisterFileLocation('<Location>','<Directory>');
to the beginning of your .lpr and add the unit fpwebfile to the uses clause. You can actually do this by hand anytime and also register multiple times for different locations / directories. After this you can request /<Location>/<any filename under Directory> and it will be served automatically. Note that the mimetype of the file is determined by fpmimetypes. Call MimeTypes.LoadFromFile with your mime.types file in order to give correct mimetype based on its extension. Otherwise, the file will always be served as application/octet-stream which means the browser will download it instead of interpreting it (especially important for JavaScript and CSS files).
You can grab a complete mime.types here http://svn.apache.org/viewvc/httpd/httpd/trunk/docs/conf/mime.types?&view=co
In Lazarus 2.0.6 or newer you must add at the top of your program the full path of the mime.types file
begin
MimeTypesFile := Application.Location + 'mime.txt';
Take into consideration that the default path coming with the project is lib\$(TargetCPU)-$(TargetOS)
For example httpproject\lib\i386-win32\mime.txt
Centralize Management of Configuration and Modules
By default, the program file (.lpr) is the one that contains protocol unit. This limits the ability to use Application object from other contexts such as from web modules. Fortunately, it's not difficult to refactor to have what we want. We remove RegisterHTTPModule calls from web modules' units and left out the .lpr to empty main block with single unit identifier in the uses clause, we name it: brokers. The unit contains:
unit Brokers;
{$mode objfpc}{$H+}
interface
{ $define cgi}
{ $define fcgi}
{$define httpapp}
uses
CustWeb;
function GetApp: TCustomWebApplication; inline;
implementation
uses
{$ifdef cgi}fpcgi{$endif}
{$ifdef fcgi}fpfcgi{$endif}
{$ifdef httpapp}fphttpapp{$endif}
,webmodule1
,webmodule2
;
function GetApp: TCustomWebApplication;
begin
Result := Application;
end;
initialization
RegisterHTTPModule('wm1', TWebModule1);
RegisterHTTPModule('wm2', TWebModule2);
{$ifndef cgi}
Application.Port := 2015;
{$endif}
Application.Initialize;
Application.Run;
end.
This way, we can control over web module registration and also provide an API to get Application object (casted as TCustomWebApplication), while still easily switch between protocol implementations, in a single place.
Terminating Gracefully (FastCGI / Embedded Web Server)
Instead of Ctrl+C-ing your app, there is a way for your app to terminate gracefully, doing whatever cleanup it needs, by calling Application.Terminate. You might need to use previous trick to easily access the Application object. A common implementation is to provide a specific password protected module / action that calls the Terminate method. You may choose whatever way you want, though.
Custom Exception Handler
[edit the May 1, 2020 => moved from a method pointer to a simple procedure.]
To override the default exception handler, which prints stacktrace whenever an exception is raised (i.e.: on HTTP 404 or 500), and thus not good for production, you must assign Application.OnShowRequestException.
This is a method so you will need to provide your procedure that implements the method and assign it by using the object. i.e.: if you have MyExceptionHandler as an
object of TMyExceptionHandler which has MyShowRequestException method, you can assign it by:
Application.OnShowRequestException := @MyExceptionHandler.MyShowRequestException;
don't forget to .Create() MyExceptionHandler BEFORE assigning above or you will get an
EAccessViolation!
You must provide your global procedure that implements your own exception handler (in production, it is advisable to replace the call stack by an HTTP status code and its explanation). Then, you can override the default exception handler, by assigning it like this:
Application.OnShowRequestException := @MyShowRequestException;
Pure Hand Coding (No Form Designer Required)
It's not a must to use Lazarus' form designer to write an fpWeb application. You can use pure hand coding technique to write it. The secret lies in the 3rd parameter of RegisterHTTPModule : SkipStreaming. When this parameter is set to true, fpWeb will not search for .lfm resource. Therefore everything must be manually handled: property settings, event handlers, action registration, etc.
Note that it's logical to do what's usually done through object inspector in an overriden constructor. Inside it, call the inherited constructor supplying both AOwner and CreateMode as parameters. After that you can set properties, assign event handlers, etc. Example:
type
THelloWorldModule = class(TFPWebModule)
constructor CreateNew(AOwner: TComponent; CreateMode: Integer); override;
procedure Request(Sender: TObject; ARequest: TRequest;
AResponse: TResponse; var Handled: Boolean);
end;
constructor THelloWorldModule.CreateNew(AOwner: TComponent; CreateMode: Integer);
begin
inherited CreateNew(AOwner,CreateMode);
OnRequest := @Request;
end;
procedure THelloWorldModule.Request(Sender: TObject; ARequest: TRequest;
AResponse: TResponse; var Handled: Boolean);
begin
AResponse.Content := 'Hello, World!';
Handled := true;
end;
See also
- Possibly same content
- Lazarus for the web (tutorial)
- Lazarus for the web: Sessions and Templates (tutorial) This article explains a TSQLDBSession Class that manages a SQL connection, that inherits from a web session (in order to manage the histories of web session variables, within a connection-session to a database having row-locking capabilities).
- the examples - read the text files - in your directory ...\fpc\x.x.x\source\packages\fcl-web\examples.
- XML or JSON, on ExtJS: if you want to use a more or less complex engine that is very "accomplished" regarding the rendering aspect of Javascript objects on the browser side, in addition to their functionalities (like ExtJS, for example, to display a db-aware grid, dynamic graphics, etc), this kind of solution very very often expects an XML or a JSON file. There are Adapter and Formatter classes (e.g. the classes TExtJSXMLWebdataInputAdaptor, TExtJSJSONDataFormatter).
Overall, the Adapter classes adapt the nodes of an incoming jSon or XML to a mapping of their TField database fields. And Formatter classes are mappers of each TField of a record to its node in jSon or XML format, before sending it out towards the browser.