BGRABitmap tutorial 4/fr
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Accueil | Tutoriel 1 | Tutoriel 2 | Tutoriel 3 | Tutoriel 4 | Tutoriel 5 | Tutoriel 6 | Tutoriel 7 | Tutoriel 8 | Tutoriel 9 | Tutoriel 10 | Tutoriel 11 | Tutoriel 12 | Edit
Ce tutoriel montre comment accéder directement aux pixels et utiliser les modèles de couleurs.
Création d'un nouveau projet
Créez un nouveau projet et ajoutez la référence à BGRABitmap, de la même façon que dans le premier tutoriel.
Dessin avec accès direct aux pixels
Avec l'inspecteur d'objet, ajoutez un gestionnaire OnPaint et écrivez :
procedure TForm1.FormPaint(Sender: TObject);
var x,y: integer;
p: PBGRAPixel;
image: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
for x := 0 to image.Width-1 do
begin
p^.red := x*256 div image.Width;
p^.green := y*256 div image.Height;
p^.blue := 0;
p^.alpha := 255;
inc(p);
end;
end;
image.InvalidateBitmap; // changé par accès direct
image.Draw(Canvas,0,0,True);
image.free;
end;
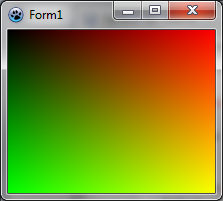
Cette procédure crée une image de la même taille que la zone client disponible. Ensuite, les boucles parcourent tous les pixels pour calculer un dégradé bidimensionnel. Finalement, l'image est affichée et libérée.
Pour accéder aux données de l'image, vous pouvez soit utiliser Data, si vous ne vous souciez pas de l'ordre des lignes, ou Scanline pour accéder à une ligne spécifique. À l'intérieur d'une ligne, les pixels sont rangés de gauche à droite.
Ici, chaque composante est définie :
p^.red := x*256 div image.Width;
définit une composante de rouge variant de 0 à 255, de gauche à droite. La valeur maximale image.Width n'est jamais atteinte par x si bien que la composante rouge n'atteint jamais 256.
Exécution du programme
Vous devriez voir une fenêtre avec un dégradé où les coins sont noir, rouge, jaune et vert. Quand vous redimensionnez la fenêtre, le dégradé est aussi redimensionné.
Espace de couleur HSLA
Vous pouvez utiliser la teinte (hue), la saturation et la luminosité (lightness). Pour cela, déclarez un pixel THSLAPixel. Les valeurs vont de 0 à 65535. Pour le convertir en RGB standard, utilisez HSLAToBGRA.
procedure TForm1.FormPaint(Sender: TObject);
var x,y: integer;
p: PBGRAPixel;
image: TBGRABitmap;
hsla: THSLAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
hsla.lightness := 32768;
hsla.alpha := 65535;
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
hsla.saturation := y*65536 div image.Height;
for x := 0 to image.Width-1 do
begin
hsla.hue := x*65536 div image.Width;
p^:= HSLAToBGRA(hsla);
inc(p);
end;
end;
image.InvalidateBitmap; // changé par accès direct
image.Draw(Canvas,0,0,True);
image.free;
end;
Correction des couleurs
Les couleurs HSLA sont gérées avec la correction gamma, mais il y a d'autres corrections possibles. Par exemple, le H signifie "hue", c'est-à-dire teinte. Dans la version classique du modèle HSLA, chaque gamme entre les couleurs primaires rouge/vert/bleu est représentée par 120°, soit 21845 couleurs dans un THSLAPixel. Cependant, nous ne percevons pas les mêmes différences de couleurs dans les différentes gammes. Les fonctions HtoG et GtoH permettent d'appliquer ou non une correction. G signifie que les gammes ne sont pas égales. Donc, vous pouvez obtenir des gammes de taille différentes en écrivant :
hsla.hue := GtoH(x*65536 div image.Width);
La gamme des oranges par exemple est alors plus étendue. Enfin, dans le modèle HSLA, l'intensité lumineuse L ne correspond pas à la luminosité perçue. Vous pouvez alors utiliser les fonctions GSBAToBGRA et BGRAToGSBA à la place des fonctions HSLAToBGRA et BGRAToHSLA. Le G signifie que la teinte n'est pas uniforme et le B que c'est la luminosité réelle (brightness) qui est prise en compte. Dans ce cas, il n'est pas nécessaire de faire la conversion avec GtoH et HtoG.
Le code précédent devient donc simplement :
procedure TForm1.FormPaint(Sender: TObject);
var x,y: integer;
p: PBGRAPixel;
image: TBGRABitmap;
hsla: THSLAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
hsla.lightness := 32768;
hsla.alpha := 65535;
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
hsla.saturation := y*65536 div image.Height;
for x := 0 to image.Width-1 do
begin
hsla.hue := x*65536 div image.Width;
p^:= GSBAToBGRA(hsla);
inc(p);
end;
end;
image.InvalidateBitmap; // changé par accès direct
image.Draw(Canvas,0,0,True);
image.free;
end;
Notez que le type THSLAPixel est utilisé, indifféremment du modèle de couleur.
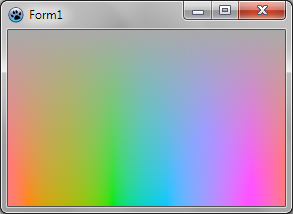
Exécution du programme
Avec la correction des couleurs, le dégradé est beaucoup plus progressif et ressemble à ce qu'on obtient avec le modèle de couleur Lab.
Tutoriel précédent (dessiner avec la souris) Tutoriel suivant (couches et masques)