TAChart Tutorial: Stacked BarSeries/fi
│
English (en) │
suomi (fi) │
Johdanto
Pylväskuvaajan opetusohjelmassa näytettiin, miten luodaan kaavio jossa on vierekkäiset pylväät. Pinotut pylväät ovat toinen suosittu muunnos pylväskaaviosta jossa ryhmitellyt tiedot pinotaan toistensa päälle. Tällä tavoin yksittäiset maksut ja niiden summat voidaan osoittaa samassa kaaviossa. On myös muunnos, jossa kaikkien pylväiden korkeudet normalisoidaan 100%:n (samaan korkeuteen) tämä korostaa suhteellista osuutta [1] .
Tässä opetusohjelmassa sovelletaan tätä tekniikkaa uuden sukupolven uusiutuvien energialähteiden edistymistä Saksassa vuosien 1990 ja 2012 välillä. Tiedot ovat peräisin wikipediasta ja kattavat vesivoiman, tuulivoiman, biomassan, aurinkosähkön ja maalämpöenergian.
Pylväskuvaajan TBarSeries lisäksi tässä sivutaan myös TRandomChartSource, TCalculatedChartSource ja TChartStyles komponentteja.
Kuten tavallista, tässä oppaassa oletetaan että tiedetään jo perustiedot Lazaruksesta, Object Pascal ohjelmointikielestä ja ja keskeiset käsitteet TAChart-komponentista jotta voidaan seurata opetusohjelmaa. Jos ei ole koskaan työskennellyt pylväskuvaajien parissa olisi hyvä tarkastella siihen liittyvän opetusohjelma joka selittää vierekkäisten pylväskuvaajien käyttöä. Suosittelemme myös TAChart dokumentaation tutkimista.
Kaavion suunnittelu satunnaisella datalla
Esivalmistelu
Luo uusi projekti. Lisää TAChart komponentti ja aseta sen align arvoon alClient jolloin se täyttää lomakkeen kokonaan. Ehkä lomakkeen kokoa pitäisi lisätä hieman, mutta tämä voidaan tehdä myöhemmin, kun nähdään datat.
Ennen "todellisia tietoja" järjestään ja muotoillaan kaavio sopivaksi. Komponenttimuokkaimella saadaan nopeasti vastaus tehdyistä muutoksista. Nopeana datan lähteenä voidaan käyttää TRandomChartSource-komponenttia. TRandomChartSource vain tuottaa satunnaisia ??tietoja, mutta on erinomainen apulainen optimoida kaavion ulkonäköa ilman että kääntää projektin uudestaan ??ja uudestaan. Tietenkin lopussa, poistamme TRandomChartSource:n ja korvata sen oikealla datalla.
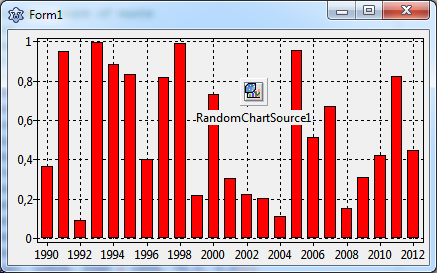
Joten, aloitetaan: Lisätään TBarSeries (pylväskuvaaja) ja TRandomChartSource lomakkeelle ja aseta linkki RandomChartSource pylväskuvaajan Source ominaisuuteen. (Jos tarvitset lisätietoja on katso pylväskuvaajan opetusohjelmaa ). Valitaan RandomChartSource ja asetetaan XMin 1990 ja XMax 2012 (joka on alkuperäisten tietojen väli wikipedian artikkelissa ). Tämä väli on 23 vuotta, niin asetetaan PointsNumber arvoon 23 jotta saadaan pylväs vuosittain. Lopuksi asetetaan YMax on 1 (tai johonkin muuhun arvoon). Nyt pylväskuvaaja ponnahtaa kaavion:
Useita y:n arvoja
Jos on lukenut toisen pylväskuvaajan opetusohjelman voi yllättyä nyt: Siinä opetusohjelmassa käytettiin yhtä kuvaajaa kullekin ryhmälle.
Kun lopullinen uusiutuvan energian kaavioon tulee olemaan useita erilaisia pylväitä, yksi kutakin energian lajia. Joten, eikö pitäisi lisätä enemmän kuvaajia?
Ei. Tarvitaan vain yksi koska ei voida seurata vierekkäisten pylväskuvaajien strategiaa täällä. Tämä johtuu siitä, TAChart ei voi pinota eri kuvaajien pylväitä toistensa päälle.
Kukin pylväs on peräisin yhteisestä "nollatasosta" ylös (tai alas) data-arvo - ei ole tapaa siirtää pylväs alkamaan edellisen pylvään päältä.
Mitä tehdä?
Pinotussa pylväskuvaajalla, TAChart tarjoaa erityinen käsite useita y: n arvoja per kuvaajan datapistettä kohti. Jos tutkii käännösyksikön TACustomSource lähdekoodia niin löytyy tietue
type
TChartDataItem = packed record
public
X, Y: Double;
Color: TChartColor;
Text: String;
YList: TDoubleDynArray;
...
end;
Tämä on sisäinen rakenne jolla esitetään kuvaajan arvot. Tavanomaisten x ja y -koordinaattien lisäksi, jotka tiedetään jo muista kaaviotyypeistä ja opetusohjelmista, siellä on myös datakenttä YList johon varaudutaan varastoimaan ylimääräisiä y-arvoja. ChartSource:lla on ominaisuus YCount jossa määritellään taulukon YList pituus - valitse RandomChartSource ja vilkaise sitä komponenttimuokkaimessa. Mutta pitää tietää, että YCount sisältää myös vakio y:n arvon, YList taulukon pituus on muiden y: n arvojen osalta siis YCount-1 .
Lopullinen kaavio sisältää viisi saraketyypppä ( "vesivoimaa", "tuulivoima", "biomassa", "aurinkosähkö" ja "maalämpö"). Siksi anna YCount varten arvo 5. Tämä pinoaa viisi pylvästä yhteen.
ChartStyles:n käyttö
Valitettavasti kaikki pylvään osapalkit ovat samanvärisiä. Miten voidaan muuttaa väriä jokaisella tasolla?
Komponenttipaletilla löytyy komponentti tähän: TChartStyles. TChartStyle on komponentti, joka mahdollistaa muokata kunkin pylväskuvaajan ulkoasua (eli "tyyliä") .
Mennään komponenttipaletille, etsitään TChartStyle -komponentti joka on (todennäköisesti) 9. kuvake (sellainen kuvake jossa värillisten palkkien/pylväiden edessä on pensseli tai harja) ja lisäätään kyseinen komponentti lomakkeelle.
Ensin täytyy yhdistää TBarSeries ja TChartStyles komponentit. Kuvaajassa (TBarSeries) on tätä vastaava ominaisuus Styles tähän tarkoitukseen.
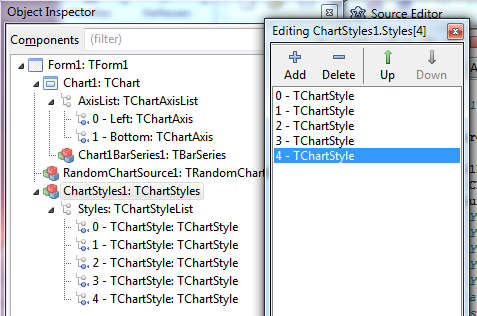
Valitaan sitten komponentti (TChartStyles) ja mennään sen Styles omaisuuteen komponenttimuokkaimella. Klikkaa "..." kolme pistettä painiketta joka avaa ChartStyles editorin. Tässä voidaan lisätä tyyli kunkin ryhmän palkkeihin klikkaamalla "+" -painiketta viisi kertaa. Vaihtoehtoisesti voit klikata hiirellä ChartStyles1 puun "Styles" solmun kohtaa ja valita "Lisää kohde".
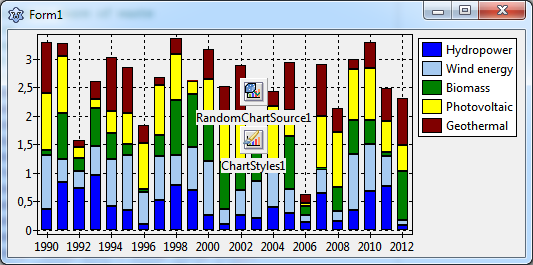
Komponenttimuokkaimen puussa ChartStyleList:n alta voidaan valita kunkin tyyli ja nähdä tyylin ominaisuudet komponenttimuokkaimessa. TChartStyle indeksin 0 kuuluu alimmaisen palkille, indeksi 1 kuuluu seuraavalle palkille jne. Palkin värin muuttaminen onnistuu muuttamalla tyylin Brush.Color väriä. Kaavio välittömästi päivittää ja näyttää vastaavan palkin uudella värillä. Toista tämä muissakin tyyleissä. Tutustumalla TChartStyle muihin ominaisuuksiin oppii, mitä muuta sillä voidaan tehdä.
Näytetään ChartStyles otsikkopalkissa
Käyttämällä ChartStyle ominaisuutta Text voit määrittää näytettävä teksti otsikkopalkissa, kullekin palkin tasolle pylväässä. Kirjoita kunkin tyylin Text kohtaan vuorotellen "Vesivoima", "tuulivoima", "Biomassa", "Aurinkosähkö" ja "maalämpö" , alkaen indeksistä nolla.
Aikaisemmin opitusta jo tiedetään että otsikkopalkki näytetään kun kaavion Legend.Visible ominaisuuden arvona on true. Se on oletusarvoisesti arvossa false. Se kuitenkin näyttää vain yhden merkinnän: punainen ruutu vastaa pylväskuvaajan käyttöä ilman ChartStyles. Tämä korjataan valitsemalla BarSeries ja avataan Legend solmu komponenttimuokkaimessa. Ominaisuus Legend.Multiplicity on edelleen arvossa lmSingle joka tuottaa vain yhden kohteen per kuvaaja. Muuta sen sijaan arvoon lmStyle. Tämä on oikea asetus, kun kuvaaja käyttää tyylejä. Nyt kaavio lukee kunkin tyylin Text arvon ja lisää ne otsikkopalkkiin.
Normalisoidaan pinotut pylväät 100%
Kehityksen suhteellisen osuuden korostamiseksi pylväsryhmät voidaan pinotuissa pylväskaaviossa normalisoida 100%, eli kukin pylvään palkin arvo korvataan sen prosentuaalinen osuudella pinokorkeudessa.
TAChart voi tehdä tämän kun hieman muutetaan nykyistä ohjelmaa. Keskeinen asia on tässä käyttää TCalculatedChartSource-komponenttia joka poimii tiedot, jotka liittyvät käytössä olevaan chartsource:n ja laskee suhteellisen osuuden.
Lisää TCalculatedChartSource lomakkeelle. Aseta sen ominaisuus Origin osoittamaan RandomChartSource:a. Tämä tarkoittaa, että CalculatedChartSource tuottaa laskelmien tietojen perusteella tietoja kaavioon. On tärkeää, että jättää AccumulationMethod sen oletukseen, camNone , mikä tarkoittaa sitä, että lähtötiedot johdetaan ulostuloon muuttumattomana. Muut vaihtoehdot yhdistäisi lähtötietoihin arvot uudet arvot: camAverage, esimerkiksi aiheuttaisi keskiarvon laskemisen datapisteiden sisällä AccumulationRange. Mutta miten saamme prosenttilaskun jos camNone ei muuta mitään? Yksinkertaisesti sillä on Percentage ominaisuus! Normalisoituminen levitetään laskelmien jälkeen. Aseta Percentage arvoon true .
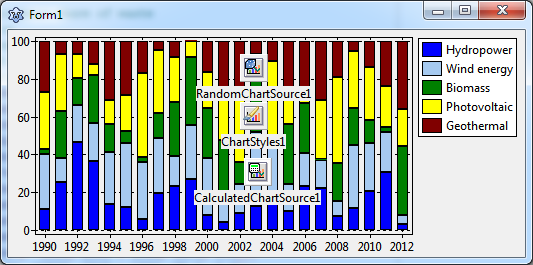
Kaavion muutosta ei nähdä vielä, koska kuvaaja vielä saa sen tiedot RandomChartSource:sta. Mennään BarSeries ja valitaan Source ominaisuuteen CalculatedChartSource.
Nyt näyttää tältä!
Näytetään todellisia tietoja
Nyt kun kaavio on käytännössä lähes viimeistelty niin on aika poistaa satunnainen data ja korvata se "todellisilla arvoilla". Kuten johdannossa todettiin, haluamme näyttää uusiutuvan energian kehittymistä eri vuosina. Tiedot löytyvät wikipedian artikkelin lopusta
Aluksi tehdään rohkea teko: poistetaan RandomChartSource, sitä ei enään tarvita - kaikki aiemmat tiedot ovat menetetään ja kaavio tyhjenee ...
Miten saadaan uudet tiedot kuvaajalle?
Tarjotaan todellisia tietoja pylväskuvaajalle
Lisätään TListChartSource lomakkeelle. Se on tietojen koti. Muistetaan että jokainen datapiste koostuu projektissa viidestä y-arvosta. Siksi on asetettava tämän chartsource:n YCount arvoon 5
Useita Y-data-arvoja voidaan laittaa luetteloon metodilla AddXYList jossa voit määrittää kaikki y-arvot kerralla.
function TListChartSource.AddXYList(
AX: Double; const AY: array of Double;
const ALabel: String = '';
AColor: TChartColor = clTAColor): Integer;
Mutta ei saa unohtaa, että Double array elementtien määrä täytyy vastata YCount määrittelyä.
Yksinkertaisuuden vuoksi kirjoitettava data otetaan wikipedian sivulta ja annetaan ne ohjelmalle lomakkeen luonnissa OnCreate tapahtumassa kutsumalla ListChartSource:n
AddXYList metodia:
procedure TForm1.FormCreate(Sender: TObject);
begin
with ListChartSource1 do begin
// Y0 = Vesivoima
// Y1 = Tuulivoima (off-shore + on-shore)
// Y2 = Biomassa + biojäte
// Y3 = Aurinkosähkö
// Y4 = Maalämpö
// Kaikki arvot GWh
// Lähde: http://en.wikipedia.org/wiki/Renewable_energy_in_Germany
AddXYList(1990, [15580, 71, 221+1213, 0.6, 0]);
AddXYList(1991, [15402, 100, 260+1211, 1.6, 0]);
AddXYList(1992, [18091, 275, 296+1262, 3.2, 0]);
AddXYList(1993, [18526, 600, 433+1203, 5.8, 0]);
AddXYList(1994, [19501, 909, 569+1306, 8, 0]);
AddXYList(1995, [20747, 1500, 665+1348, 11, 0]);
AddXYList(1996, [18340, 2032, 759+1343, 16, 0]);
AddXYList(1997, [18453, 2955, 880+1397, 26, 0]);
AddXYList(1998, [18452, 4489, 1642+1618, 32, 0]);
AddXYList(1999, [20686, 5528, 1849+1740, 42, 0]);
AddXYList(2000, [24867, 9513, 2893+1844, 64, 0]);
AddXYList(2001, [23241, 10509, 3348+1859, 75, 0]);
AddXYList(2002, [23662, 15786, 4089+1949, 162, 0]);
AddXYList(2003, [17722, 18713, 6086+2161, 313, 0]);
AddXYList(2004, [19910, 25509, 7960+2117, 556, 0.2]);
AddXYList(2005, [19576, 27229, 10978+3047, 1282, 0.2]);
AddXYList(2006, [20042, 30710, 14841+3844, 2220, 0.4]);
AddXYList(2007, [21169, 39713, 19760+4521, 3075, 0.4]);
AddXYList(2008, [20446, 40574, 22872+4659, 4420, 17.6]);
AddXYList(2009, [19036, 30602+38, 25989+4352, 6583, 18.8]);
AddXYList(2010, [20956, 37619+174, 29085+4781, 11683, 27.7]);
AddXYList(2011, [17674, 48315+568, 31920+5000, 19340, 18.8]);
AddXYList(2012, [21200, 45325+675, 35950+4900, 28000, 25.4]);
end;
end;
Pitää muistaa linkittää ListChartSource CalculatedChartsource:n Origin kohtaan ja kääntää. Tälläinen on tulos kun CalculatedChartSource.Percentage = true:
Viimeistely
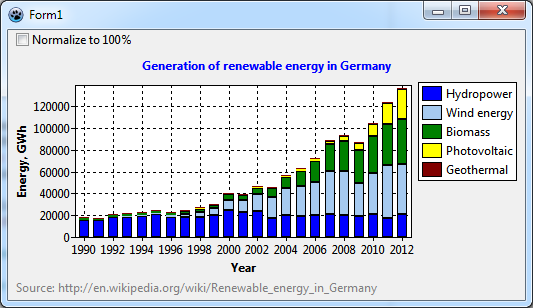
Kaavion viimeistelyksi lisää otsikot akseleille ("Year" tai "Vuosi" vaaka-akselille. "Energy, GWh" tai "Energia GWh" pystyakselille. Lisäksi olisi hienoa näyttää otsikko kaavion yläpuolella ("Generation of renewable energy in Germany" tai "Uuden sukupolven uusiutuvien energialähteiden edistyminen Saksassa" ) ja alatunnisteeksiviittaus wikipediaan.
Vaihda kaavion taustaväri (BackColor) valkoiseksi
(clWhite). Vähennä Margins.Bottom arvoon 0 joka poistaa välin pylvään ja x akselin välillä.
Lopuksi voisi lisätä checkbox:n (valintaruudun) vaihtamaan
normaalin ja prosenttiosuuden näyttämiseen pinotussa
pylväskaaviossa. Koodi liitetään checkbox:n OnClick tapahtumaan.
Yhteenveto
Nämä ovat vaiheet luoda pinottu pylväsdiagrammi:
- Tarvitaan vain yksi kuvaaja mutta se sisältää monia y-arvoja.
- ChartSource:ssa pitää asettaa
YCount - Data lisätään kutsumalla
AddXYListmetodia.
taulukkoparametrin on vastattava YCount arvoa.
- Lisää
TChartStyleskomponentti lomakkeelle ja linkitä ominaisuusStylepylväskuvaajaan. - Jokaiselle pinotulle pylvästasolle lisätään oma
TChartStyle.
- Värin valinta pinotussa pylväässä tapahtuu vastaavassa ChartStyle:ssä. Lisäksi kirjoita ChartStyle:n
Textominaisuuteen teksti joka myös näkyy legend kentässä. - Jotta legend kentässä näkyy teksti niin kuvaajan
Legend.Multiplicityarvo pitää ollalmStyle
- Normalisoidun pinotun pylväskaavion luomiseksi, lisää
TCalculatedChartSourcelomakkeelle. Linkki senOriginominaisuudessa chartsourceen kertoo piirtämiseen saatavan datan. Käytä CalculatedChartSourceSource:n kuvaajassa. Aseta CalculatedChartSource:nPercentageominaisuus arvoontruenormalisoinnin aktivoimiseksi 100%. - Samoja menetelmiä voidaan soveltaa kun tehdään pinottu ala tai viiva-kuvaajaa.
Lähdekoodi
Project file
program project1;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, Unit1, tachartlazaruspkg
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource := True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
Unit1.pas
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, TAGraph, TASeries, TASources, TAStyles,
Forms, Controls, Graphics, Dialogs, ExtCtrls, StdCtrls;
type
{ TForm1 }
TForm1 = class(TForm)
CalculatedChartSource1: TCalculatedChartSource;
Chart1: TChart;
Chart1BarSeries1: TBarSeries;
ChartStyles1: TChartStyles;
CheckBox1: TCheckBox;
ListChartSource1: TListChartSource;
Panel1: TPanel;
procedure CheckBox1Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
private
{ private declarations }
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
begin
with ListChartSource1 do begin
// Y0 = Hydropower
// Y1 = Wind energy (off-shore + on-shore)
// Y2 = Biomass + biogenic share of waste
// Y3 = Photovoltaics
// Y4 = Geothermal energy
// all values in GWh
// source: http://en.wikipedia.org/wiki/Renewable_energy_in_Germany
AddXYList(1990, [15580, 71, 221+1213, 0.6, 0]);
AddXYList(1991, [15402, 100, 260+1211, 1.6, 0]);
AddXYList(1992, [18091, 275, 296+1262, 3.2, 0]);
AddXYList(1993, [18526, 600, 433+1203, 5.8, 0]);
AddXYList(1994, [19501, 909, 569+1306, 8, 0]);
AddXYList(1995, [20747, 1500, 665+1348, 11, 0]);
AddXYList(1996, [18340, 2032, 759+1343, 16, 0]);
AddXYList(1997, [18453, 2955, 880+1397, 26, 0]);
AddXYList(1998, [18452, 4489, 1642+1618, 32, 0]);
AddXYList(1999, [20686, 5528, 1849+1740, 42, 0]);
AddXYList(2000, [24867, 9513, 2893+1844, 64, 0]);
AddXYList(2001, [23241, 10509, 3348+1859, 75, 0]);
AddXYList(2002, [23662, 15786, 4089+1949, 162, 0]);
AddXYList(2003, [17722, 18713, 6086+2161, 313, 0]);
AddXYList(2004, [19910, 25509, 7960+2117, 556, 0.2]);
AddXYList(2005, [19576, 27229, 10978+3047, 1282, 0.2]);
AddXYList(2006, [20042, 30710, 14841+3844, 2220, 0.4]);
AddXYList(2007, [21169, 39713, 19760+4521, 3075, 0.4]);
AddXYList(2008, [20446, 40574, 22872+4659, 4420, 17.6]);
AddXYList(2009, [19036, 30602+38, 25989+4352, 6583, 18.8]);
AddXYList(2010, [20956, 37619+174, 29085+4781, 11683, 27.7]);
AddXYList(2011, [17674, 48315+568, 31920+5000, 19340, 18.8]);
AddXYList(2012, [21200, 45325+675, 35950+4900, 28000, 25.4]);
end;
end;
procedure TForm1.CheckBox1Click(Sender: TObject);
begin
CalculatedChartSource1.Percentage := Checkbox1.Checked;
if Checkbox1.Checked then
Chart1.LeftAxis.Title.Caption := 'Contribution, %'
else
Chart1.LeftAxis.Title.Caption := 'Energy, GWh';
end;
end.
Unit1.lfm
object Form1: TForm1
Left = 596
Height = 270
Top = 353
Width = 517
Caption = 'Form1'
ClientHeight = 270
ClientWidth = 517
OnCreate = FormCreate
LCLVersion = '1.3'
object Chart1: TChart
Left = 0
Height = 248
Top = 22
Width = 517
AxisList = <
item
Minors = <>
Title.LabelFont.Orientation = 900
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'Energy, GWh'
end
item
Alignment = calBottom
Minors = <>
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'Year'
end>
BackColor = clWhite
Foot.Alignment = taLeftJustify
Foot.Brush.Color = clBtnFace
Foot.Font.Color = clGray
Foot.Text.Strings = (
'Source: http://en.wikipedia.org/wiki/Renewable_energy_in_Germany'
)
Foot.Visible = True
Legend.Visible = True
Margins.Bottom = 0
Title.Brush.Color = clBtnFace
Title.Font.Color = clBlue
Title.Font.Style = [fsBold]
Title.Text.Strings = (
'Generation of renewable energy in Germany'
)
Title.Visible = True
Align = alClient
ParentColor = False
object Chart1BarSeries1: TBarSeries
Legend.Multiplicity = lmStyle
BarBrush.Color = clRed
Source = CalculatedChartSource1
Styles = ChartStyles1
end
end
object Panel1: TPanel
Left = 0
Height = 22
Top = 0
Width = 517
Align = alTop
BevelOuter = bvNone
ClientHeight = 22
ClientWidth = 517
TabOrder = 1
object CheckBox1: TCheckBox
Left = 8
Height = 19
Top = 0
Width = 119
Caption = 'Normalize to 100%'
OnClick = CheckBox1Click
TabOrder = 0
end
end
object ChartStyles1: TChartStyles
Styles = <
item
Brush.Color = clBlue
Text = 'Hydropower'
end
item
Brush.Color = clSkyBlue
Text = 'Wind energy'
end
item
Brush.Color = clGreen
Text = 'Biomass'
end
item
Brush.Color = clYellow
Text = 'Photovoltaic'
end
item
Brush.Color = clMaroon
Text = 'Geothermal'
end>
left = 336
top = 96
end
object CalculatedChartSource1: TCalculatedChartSource
Origin = ListChartSource1
left = 104
top = 96
end
object ListChartSource1: TListChartSource
YCount = 5
left = 232
top = 96
end
end