Difference between revisions of "BGRABitmap tutorial 3/fr"
m (Fixed syntax highlighting; deleted category already in page template) |
|||
| (6 intermediate revisions by one other user not shown) | |||
| Line 12: | Line 12: | ||
Ajoutez une variable privée à la fenêtre principale pour stocker l'image : | Ajoutez une variable privée à la fenêtre principale pour stocker l'image : | ||
| − | <syntaxhighlight> TForm1 = class(TForm) | + | <syntaxhighlight lang="pascal"> TForm1 = class(TForm) |
private | private | ||
{ private declarations } | { private declarations } | ||
| Line 20: | Line 20: | ||
end; </syntaxhighlight> | end; </syntaxhighlight> | ||
| − | Créez l'image quand la fenêtre est créée. Pour | + | Créez l'image quand la fenêtre est créée. Pour cela, double-cliquez sur la fenêtre. Une procédure devrait apparaître dans l'éditeur de code. Ajoutez l'instruction de création : |
| − | <syntaxhighlight>procedure TForm1.FormCreate(Sender: TObject); | + | <syntaxhighlight lang="pascal">procedure TForm1.FormCreate(Sender: TObject); |
begin | begin | ||
image := TBGRABitmap.Create(640,480,BGRAWhite); //crée une image 640x480 | image := TBGRABitmap.Create(640,480,BGRAWhite); //crée une image 640x480 | ||
| Line 29: | Line 29: | ||
| − | + | Ajoutez un gestionnaire OnPaint. Pour cela, cliquez sur la fenêtre, allez dans l'inspecteur d'objet dans l'onglet événement, et double-cliquez sur la ligne ''OnPaint''. Ensuite, ajoutez le code suivant : | |
| − | <syntaxhighlight>procedure TForm1.FormPaint(Sender: TObject); | + | <syntaxhighlight lang="pascal">procedure TForm1.FormPaint(Sender: TObject); |
begin | begin | ||
PaintImage; | PaintImage; | ||
| Line 36: | Line 36: | ||
Ajoutez la procédure PaintImage : | Ajoutez la procédure PaintImage : | ||
| − | <syntaxhighlight>procedure TForm1.PaintImage; | + | <syntaxhighlight lang="pascal">procedure TForm1.PaintImage; |
begin | begin | ||
image.Draw(Canvas,0,0,True); | image.Draw(Canvas,0,0,True); | ||
| Line 42: | Line 42: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Après avoir écrit cela, mettez le curseur texte sur PaintImage et pressez Ctrl-Shift-C pour ajouter la déclaration à l'interface. | + | Après avoir écrit cela, mettez le curseur texte sur ''PaintImage'' et pressez [[Ctrl-Shift-C]] pour ajouter la déclaration à l'interface. |
=== Gestion de la souris === | === Gestion de la souris === | ||
| − | Avec l'inspecteur d'objet, | + | Avec l'inspecteur d'objet, ajoutez des gestionnaires pour les événements ''MouseDown'' et ''MouseMove'' : |
| − | <syntaxhighlight>procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton; | + | <syntaxhighlight lang="pascal">procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton; |
Shift: TShiftState; X, Y: Integer); | Shift: TShiftState; X, Y: Integer); | ||
begin | begin | ||
| Line 60: | Line 60: | ||
Ajoutez la procédure DrawBrush : | Ajoutez la procédure DrawBrush : | ||
| − | <syntaxhighlight>procedure TForm1.DrawBrush(X, Y: Integer); | + | <syntaxhighlight lang="pascal">procedure TForm1.DrawBrush(X, Y: Integer); |
const radius = 5; | const radius = 5; | ||
begin | begin | ||
| Line 70: | Line 70: | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
| − | Après avoir écrit cela, mettez le curseur texte sur DrawBrush et pressez Ctrl-Shift-C pour ajouter la déclaration à l'interface. | + | Après avoir écrit cela, mettez le curseur texte sur ''DrawBrush'' et pressez ''Ctrl-Shift-C'' pour ajouter la déclaration à l'interface. |
| − | Cette procédure dessine un gradient radial (gtRadial) : | + | Cette procédure dessine un gradient radial (''gtRadial'') : |
| − | * le rectangle encadrant est (X-radius,Y-radius, X+radius,Y+radius) | + | * le rectangle encadrant est (X-radius,Y-radius, X+radius,Y+radius) ; |
| − | * le centre est noir | + | * le centre est noir et le bord transparent ; |
| − | * le centre est à (X,Y) et le bord à (X+radius,Y) | + | * le centre est à (X,Y) et le bord à (X+radius,Y). |
=== Code === | === Code === | ||
| − | <syntaxhighlight>unit UMain; | + | <syntaxhighlight lang="pascal">unit UMain; |
{$mode objfpc}{$H+} | {$mode objfpc}{$H+} | ||
| Line 162: | Line 162: | ||
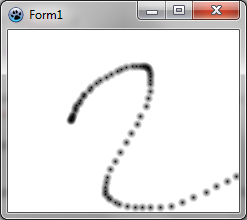
[[Image:BGRATutorial3.png]] | [[Image:BGRATutorial3.png]] | ||
| − | Remarquez que selon la vitesse de déplacement de la souris, le tracé est plus ou moins foncé. | + | Remarquez que, selon la vitesse de déplacement de la souris, le tracé est plus ou moins foncé. |
=== Obtenir un tracé continu === | === Obtenir un tracé continu === | ||
| − | Afin d'avoir un tracé continu, | + | Afin d'avoir un tracé continu, vous aurez besoin de variables supplémentaires : |
| − | <syntaxhighlight> TForm1 = class(TForm) | + | <syntaxhighlight lang="pascal"> TForm1 = class(TForm) |
... | ... | ||
private | private | ||
| Line 175: | Line 175: | ||
mouseOrigin: TPoint; </syntaxhighlight> | mouseOrigin: TPoint; </syntaxhighlight> | ||
| − | mouseDrawing sera à | + | ''mouseDrawing'' sera à ''True'' pendant le tracé (avec le bouton gauche appuyé), et ''mouseOrigin'' sera le point de départ du segment à dessiner. |
Au moment du clic, le code devient un peu plus compliqué : | Au moment du clic, le code devient un peu plus compliqué : | ||
| − | <syntaxhighlight>procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton; | + | <syntaxhighlight lang="pascal">procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton; |
Shift: TShiftState; X, Y: Integer); | Shift: TShiftState; X, Y: Integer); | ||
begin | begin | ||
| Line 188: | Line 188: | ||
end; | end; | ||
end; </syntaxhighlight> | end; </syntaxhighlight> | ||
| − | On initialise le tracé en précisant la position de départ. Ensuite, on | + | On initialise le tracé en précisant la position de départ. Ensuite, on dessine un segment complet (notez le nouveau paramètre de ''DrawBrush''). En effet, au début, le segment est complet, ce qui dans le cas d'un segment de longueur zéro correspond à un disque : |
[[Image:BGRATutorial3b.png]] | [[Image:BGRATutorial3b.png]] | ||
| − | Au fur et à mesure, on ajoute la nouvelle partie tracée, qui est un segment ouvert | + | Au fur et à mesure, on ajoute la nouvelle partie tracée, qui est un segment ouvert. Par exemple : |
[[Image:BGRATutorial3c.png]] | [[Image:BGRATutorial3c.png]] | ||
| − | Voilà pourquoi nous avons besoin d'un nouveau paramètre pour la fonction DrawBrush, qui devient : | + | Voilà pourquoi nous avons besoin d'un nouveau paramètre pour la fonction ''DrawBrush'', qui devient : |
| − | <syntaxhighlight>procedure TForm1.DrawBrush(X, Y: Integer; Closed: Boolean); | + | <syntaxhighlight lang="pascal">procedure TForm1.DrawBrush(X, Y: Integer; Closed: Boolean); |
const brushRadius = 20; | const brushRadius = 20; | ||
begin | begin | ||
| Line 206: | Line 206: | ||
end; </syntaxhighlight> | end; </syntaxhighlight> | ||
| − | On transmet à DrawLineAntialias le paramètre Closed, indiquant si le segment est complet. Notez l'ordre des coordonnées. Le départ du segment et son point d'arrivée sont échangés. En effet, pour DrawLineAntialias, c'est la fin du segment qui est ouverte, alors que dans notre cas, c'est le début du segment qui est ouvert. | + | On transmet à ''DrawLineAntialias'' le paramètre ''Closed'', indiquant si le segment est complet. Notez l'ordre des coordonnées. Le départ du segment et son point d'arrivée sont échangés. En effet, pour ''DrawLineAntialias'', c'est la fin du segment qui est ouverte, alors que dans notre cas, c'est le début du segment qui est ouvert. |
| − | Il faut mettre à jour la définition de DrawBrush dans l'interface. | + | Il faut mettre à jour la définition de ''DrawBrush'' dans l'interface. |
| − | Le gestionnaire MouseMove devient : | + | Le gestionnaire ''MouseMove'' devient : |
| − | <syntaxhighlight>procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X, | + | <syntaxhighlight lang="pascal">procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X, |
Y: Integer); | Y: Integer); | ||
begin | begin | ||
| Line 217: | Line 217: | ||
end; </syntaxhighlight> | end; </syntaxhighlight> | ||
| − | Enfin, il faut ajouter un gestionnaire MouseUp pour mettre à jour mouseDrawing : | + | Enfin, il faut ajouter un gestionnaire ''MouseUp'' pour mettre à jour ''mouseDrawing'' : |
| − | <syntaxhighlight>procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton; | + | <syntaxhighlight lang="pascal">procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton; |
Shift: TShiftState; X, Y: Integer); | Shift: TShiftState; X, Y: Integer); | ||
begin | begin | ||
| Line 227: | Line 227: | ||
=== Code === | === Code === | ||
| − | <syntaxhighlight>unit UMain; | + | <syntaxhighlight lang="pascal">unit UMain; |
{$mode objfpc}{$H+} | {$mode objfpc}{$H+} | ||
| Line 321: | Line 321: | ||
=== Exécution du programme === | === Exécution du programme === | ||
| − | + | À présent, le tracé est presque uniforme : | |
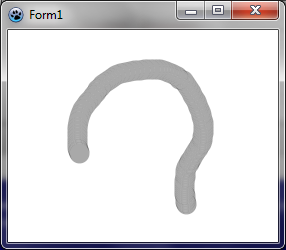
[[Image:BGRATutorial3d.png]] | [[Image:BGRATutorial3d.png]] | ||
[[BGRABitmap tutorial 2/fr|Tutoriel précédent (chargement d'image)]] | [[BGRABitmap tutorial 4/fr|Tutoriel suivant (accès direct aux pixels)]] | [[BGRABitmap tutorial 2/fr|Tutoriel précédent (chargement d'image)]] | [[BGRABitmap tutorial 4/fr|Tutoriel suivant (accès direct aux pixels)]] | ||
| − | |||
| − | |||
Latest revision as of 07:02, 10 February 2020
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Accueil | Tutoriel 1 | Tutoriel 2 | Tutoriel 3 | Tutoriel 4 | Tutoriel 5 | Tutoriel 6 | Tutoriel 7 | Tutoriel 8 | Tutoriel 9 | Tutoriel 10 | Tutoriel 11 | Tutoriel 12 | Edit
Ce tutoriel montre comment dessiner avec la souris.
Création d'un nouveau projet
Créez un nouveau projet et ajoutez la référence à BGRABitmap, de la même façon que dans le premier tutoriel.
Création d'une nouvelle image
Ajoutez une variable privée à la fenêtre principale pour stocker l'image :
TForm1 = class(TForm)
private
{ private declarations }
image: TBGRABitmap;
public
{ public declarations }
end;
Créez l'image quand la fenêtre est créée. Pour cela, double-cliquez sur la fenêtre. Une procédure devrait apparaître dans l'éditeur de code. Ajoutez l'instruction de création :
procedure TForm1.FormCreate(Sender: TObject);
begin
image := TBGRABitmap.Create(640,480,BGRAWhite); //crée une image 640x480
end;
Dessin de l'image
Ajoutez un gestionnaire OnPaint. Pour cela, cliquez sur la fenêtre, allez dans l'inspecteur d'objet dans l'onglet événement, et double-cliquez sur la ligne OnPaint. Ensuite, ajoutez le code suivant :
procedure TForm1.FormPaint(Sender: TObject);
begin
PaintImage;
end;
Ajoutez la procédure PaintImage :
procedure TForm1.PaintImage;
begin
image.Draw(Canvas,0,0,True);
end;
Après avoir écrit cela, mettez le curseur texte sur PaintImage et pressez Ctrl-Shift-C pour ajouter la déclaration à l'interface.
Gestion de la souris
Avec l'inspecteur d'objet, ajoutez des gestionnaires pour les événements MouseDown et MouseMove :
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then DrawBrush(X,Y);
end;
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if ssLeft in Shift then DrawBrush(X,Y);
end;
Ajoutez la procédure DrawBrush :
procedure TForm1.DrawBrush(X, Y: Integer);
const radius = 5;
begin
image.GradientFill(X-radius,Y-radius, X+radius,Y+radius,
BGRABlack,BGRAPixelTransparent, gtRadial,
PointF(X,Y), PointF(X+radius,Y), dmDrawWithTransparency);
PaintImage;
end;
Après avoir écrit cela, mettez le curseur texte sur DrawBrush et pressez Ctrl-Shift-C pour ajouter la déclaration à l'interface.
Cette procédure dessine un gradient radial (gtRadial) :
- le rectangle encadrant est (X-radius,Y-radius, X+radius,Y+radius) ;
- le centre est noir et le bord transparent ;
- le centre est à (X,Y) et le bord à (X+radius,Y).
Code
unit UMain;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, LResources, Forms, Controls, Graphics, Dialogs,
BGRABitmap, BGRABitmapTypes;
type
{ TForm1 }
TForm1 = class(TForm)
procedure FormCreate(Sender: TObject);
procedure FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
procedure FormMouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
procedure FormPaint(Sender: TObject);
private
{ private declarations }
image: TBGRABitmap;
procedure DrawBrush(X, Y: Integer);
procedure PaintImage;
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
begin
image := TBGRABitmap.Create(640,480,BGRAWhite);
end;
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then DrawBrush(X,Y);
end;
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if ssLeft in Shift then DrawBrush(X,Y);
end;
procedure TForm1.FormPaint(Sender: TObject);
begin
PaintImage;
end;
procedure TForm1.DrawBrush(X, Y: Integer);
const radius = 20;
begin
image.GradientFill(X-radius,Y-radius, X+radius,Y+radius,
BGRABlack,BGRAPixelTransparent,gtRadial,
PointF(X,Y), PointF(X+radius,Y), dmDrawWithTransparency);
PaintImage;
end;
procedure TForm1.PaintImage;
begin
image.Draw(Canvas,0,0,True);
end;
initialization
{$I UMain.lrs}
end.
Exécution du programme
Vous pouvez dessiner sur la fenêtre.
Remarquez que, selon la vitesse de déplacement de la souris, le tracé est plus ou moins foncé.
Obtenir un tracé continu
Afin d'avoir un tracé continu, vous aurez besoin de variables supplémentaires :
TForm1 = class(TForm)
...
private
{ private declarations }
image: TBGRABitmap;
mouseDrawing: boolean;
mouseOrigin: TPoint;
mouseDrawing sera à True pendant le tracé (avec le bouton gauche appuyé), et mouseOrigin sera le point de départ du segment à dessiner.
Au moment du clic, le code devient un peu plus compliqué :
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
begin
mouseDrawing := True;
mouseOrigin := Point(X,Y);
DrawBrush(X,Y,True);
end;
end;
On initialise le tracé en précisant la position de départ. Ensuite, on dessine un segment complet (notez le nouveau paramètre de DrawBrush). En effet, au début, le segment est complet, ce qui dans le cas d'un segment de longueur zéro correspond à un disque :
Au fur et à mesure, on ajoute la nouvelle partie tracée, qui est un segment ouvert. Par exemple :
Voilà pourquoi nous avons besoin d'un nouveau paramètre pour la fonction DrawBrush, qui devient :
procedure TForm1.DrawBrush(X, Y: Integer; Closed: Boolean);
const brushRadius = 20;
begin
image.DrawLineAntialias(X,Y,mouseOrigin.X,mouseOrigin.Y,BGRA(0,0,0,128),brushRadius,Closed);
mouseOrigin := Point(X,Y);
PaintImage;
end;
On transmet à DrawLineAntialias le paramètre Closed, indiquant si le segment est complet. Notez l'ordre des coordonnées. Le départ du segment et son point d'arrivée sont échangés. En effet, pour DrawLineAntialias, c'est la fin du segment qui est ouverte, alors que dans notre cas, c'est le début du segment qui est ouvert.
Il faut mettre à jour la définition de DrawBrush dans l'interface.
Le gestionnaire MouseMove devient :
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if mouseDrawing then DrawBrush(X,Y,False);
end;
Enfin, il faut ajouter un gestionnaire MouseUp pour mettre à jour mouseDrawing :
procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
mouseDrawing := False;
end;
Code
unit UMain;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, LResources, Forms, Controls, Graphics, Dialogs,
BGRABitmap, BGRABitmapTypes;
type
{ TForm1 }
TForm1 = class(TForm)
procedure FormCreate(Sender: TObject);
procedure FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
procedure FormMouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
procedure FormMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
procedure FormPaint(Sender: TObject);
private
{ private declarations }
image: TBGRABitmap;
mouseDrawing: boolean;
mouseOrigin: TPoint;
procedure DrawBrush(X, Y: Integer; Closed: boolean);
procedure PaintImage;
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
begin
image := TBGRABitmap.Create(640,480,BGRAWhite);
end;
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
begin
mouseDrawing := True;
mouseOrigin := Point(X,Y);
DrawBrush(X,Y,True);
end;
end;
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if mouseDrawing then DrawBrush(X,Y,False);
end;
procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
mouseDrawing := False;
end;
procedure TForm1.FormPaint(Sender: TObject);
begin
PaintImage;
end;
procedure TForm1.DrawBrush(X, Y: Integer; Closed: Boolean);
const brushRadius = 20;
begin
image.DrawLineAntialias(X,Y,mouseOrigin.X,mouseOrigin.Y,BGRA(0,0,0,128),brushRadius,Closed);
mouseOrigin := Point(X,Y);
PaintImage;
end;
procedure TForm1.PaintImage;
begin
image.Draw(Canvas,0,0,True);
end;
initialization
{$I UMain.lrs}
end.
Exécution du programme
À présent, le tracé est presque uniforme :
Tutoriel précédent (chargement d'image) | Tutoriel suivant (accès direct aux pixels)