LCL Internals
│
English (en) │
español (es) │
日本語 (ja) │
русский (ru) │
Internals of the LCL
There is the LCL, and the "interface". The LCL is the part that is platform independent, and it resides in the lazarus/lcl/ directory. This directory contains mainly class definitions. Many of the different controls are actually implemented in the lazarus/lcl/include/ directory in the various .inc files. This is to find the implementation of a specific control, TCustomMemo for example, faster (which is in custommemo.inc). Every .inc starts with a line {%MainUnit ...} to define where it is included.
Then there is the "interface" which lives in a subdirectory of the lazarus/lcl/interfaces/ directory. The gtk interface is in gtk/, win32 in win32/, etc. They all have a Interfaces unit, which is used by the lcl and creates the main interface object. Usually the main interface object is defined in XXint.pp (win32int.pp), and implemented in various inc files, XXobject.inc, for the interface specific methods, XXwinapi.inc for winapi implementation methods, XXlistsl.inc for implementation of the stringlist used by the TComboBox, TListBox, and other such controls, XXcallback.inc for handling of widget events and taking appropriate action to notify the LCL.
Every control has a WidgetSetClass property which is of the 'mirror' class in the interfaces directory, for example: mirror of TCustomEdit is TWSCustomEdit, which methods are implemented by TWin32WSCustomEdit in win32wsstdctrls. This is the way the LCL communicates with the interface, and how it lets the interface do things.
Communication of interface back to LCL is mostly done by sending messages, usually 'DeliverMessage' which calls TControl.Perform(<message_id>, wparam, lparam) with wparam and lparam being the extra info for the message.
How to create a new Widgetset
This is a step-by-step tutorial of developing a new widgetset. It is based on my experience creating the basics of the new qt4 interface.
To start with, why would someone want to add an Widgetset? The answer is to be able to port existing lazarus software to more platforms, without modifying their code.
Now, let´s write the widgetset. First of all, you need to have pascal bindings for the widget and know how to use it. Normally this isn´t hard. A few hours doing basic tutorials available on the internet should be enougth to get started. If the bindings don´t exist already, you need to create them. If the tutorials are on another language, translate them to pascal and make them work.
Now, for Qt I utilized Den Jean qt4 bindings for pascal, and created a very basic Qt program using them:
program qttest; uses qt4; var App: QApplicationH; MainWindow: QMainWindowH; begin App := QApplication_Create(@argc,argv); MainWindow := QMainWindow_Create; QWidget_show(MainWindow); QApplication_Exec; end.
The above project compiles and creates a qt4 program. Now we will use it´s code to write a new widgetset. After we are done, the lazarus program bellow will compile fine into a qt4 software:
program qttest;
{$mode objfpc}{$H+}
uses
Interfaces, Classes, Forms,
{ Add your units here }
qtform;
begin
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
Where the form is maintained by Lazarus IDE and designed visually.
The first thing to do on a new widgetset is add an empty skeleton for it. Very early development widgetsets, like qt and carbon, can serve as an skeleton.
Looking at the files on the many widgets you can see the first file to be called by the lcl: Interfaces.pas This file just calls another called QtInt.pas or similar. QtInt.pas has the code for the TWidgetSet class, which we must implement. On an empty skeleton you can see that the class has various functions it must implement:
TQtWidgetSet = Class(TWidgetSet)
private
App: QApplicationH;
public
{$I qtwinapih.inc}
{$I qtlclintfh.inc}
public
// Application
procedure AppInit(var ScreenInfo: TScreenInfo); override;
procedure AppRun(const ALoop: TApplicationMainLoop); override;
procedure AppWaitMessage; override;
procedure AppProcessMessages; override;
procedure AppTerminate; override;
procedure AppMinimize; override;
procedure AppBringToFront; override;
public
constructor Create;
destructor Destroy; override;
function DCGetPixel(CanvasHandle: HDC; X, Y: integer): TGraphicsColor; override;
procedure DCSetPixel(CanvasHandle: HDC; X, Y: integer; AColor: TGraphicsColor); override;
procedure DCRedraw(CanvasHandle: HDC); override;
procedure SetDesigning(AComponent: TComponent); override;
function InitHintFont(HintFont: TObject): Boolean; override;
// create and destroy
function CreateComponent(Sender : TObject): THandle; override; // deprecated
function CreateTimer(Interval: integer; TimerFunc: TFNTimerProc): integer; override;
function DestroyTimer(TimerHandle: integer): boolean; override;
end;
How to implement a new windowed component
Windowed components are all descendents from TWinControl. Those controls have a Handle and thus, should be created by the Widgetset. It's easy to add new windowed components to a widgetset.
Let's say you want to add TQtWSCustomEdit to Qt Widgetset. To start with TCustomEdit is a descendent of TWinControl and is located on the StdCtrls unit.
Now, go to QtWSStrCtrls unit and look for the declaration of TQtWSCustomEdit.
TQtWSCustomEdit = class(TWSCustomEdit) private protected public end;
Add static methods that are declared on TWSCustomEdit and override them. The code should now look like this:
TQtWSCustomEdit = class(TWSCustomEdit)
private
protected
public
class function CreateHandle(const AWinControl: TWinControl;
const AParams: TCreateParams): HWND; override;
class procedure DestroyHandle(const AWinControl: TWinControl); override;
{ class function GetSelStart(const ACustomEdit: TCustomEdit): integer; override;
class function GetSelLength(const ACustomEdit: TCustomEdit): integer; override;
class procedure SetCharCase(const ACustomEdit: TCustomEdit; NewCase: TEditCharCase); override;
class procedure SetEchoMode(const ACustomEdit: TCustomEdit; NewMode: TEchoMode); override;
class procedure SetMaxLength(const ACustomEdit: TCustomEdit; NewLength: integer); override;
class procedure SetPasswordChar(const ACustomEdit: TCustomEdit; NewChar: char); override;
class procedure SetReadOnly(const ACustomEdit: TCustomEdit; NewReadOnly: boolean); override;
class procedure SetSelStart(const ACustomEdit: TCustomEdit; NewStart: integer); override;
class procedure SetSelLength(const ACustomEdit: TCustomEdit; NewLength: integer); override;
class procedure GetPreferredSize(const AWinControl: TWinControl;
var PreferredWidth, PreferredHeight: integer); override;}
end;
The commented part of the code are procedures you need to implement for TCustomEdit to be fully functional, but just CreateHandle and DestroyHandle should be enough for it to be show on the form and be editable, so it fits our needs in this article.
Hit CTRL+SHIFT+C to code complete and the implement CreateHandle and DestroyHandle. In the case of Qt4 the code will be like this:
{ TQtWSCustomEdit }
class function TQtWSCustomEdit.CreateHandle(const AWinControl: TWinControl;
const AParams: TCreateParams): HWND;
var
Widget: QWidgetH;
Str: WideString;
begin
// Creates the widget
WriteLn('Calling QTextDocument_create');
Str := WideString((AWinControl as TCustomMemo).Lines.Text);
Widget := QTextEdit_create(@Str, QWidgetH(AWinControl.Parent.Handle));
// Sets it's initial properties
QWidget_setGeometry(Widget, AWinControl.Left, AWinControl.Top,
AWinControl.Width, AWinControl.Height);
QWidget_show(Widget);
Result := THandle(Widget);
end;
class procedure TQtWSCustomEdit.DestroyHandle(const AWinControl: TWinControl);
begin
QTextEdit_destroy(QTextEditH(AWinControl.Handle));
end;
Now uncomment the like "RegisterWSComponent(TCustomEdit, TQtWSCustomEdit);" on the bottom of the unit and that's it!
You can now drop a TCustomEdit on the bottom of a form and expect it to work. :^)
Implementing TBitmap
Implementing TBitmap and other graphical objects can be hard, because they use some special functions in qtwinapi.pas file and there are no comments on those functions.
So, let's say you want to compile the following code:
var
Bitmap: TBitmap;
begin
Bitmap := TBitmap.Create;
try
Bitmap.LoadFromFile('myfile.bmp');
Canvas.Draw(Bitmap, 0, 0);
finally
Bitmap.Free;
end;
end;
Below is the order on which functions from the widgetset interface are called when executing that code:
1 - GetDC(0);
Just create a device context.
2 - GetDeviceRawImageDescription
Describe the inner pixel format utilized by Qt
3 - CreateBitmapFromRawImage
Here you need to create a native image object and load it from RawData.Data where the information is stored based on your description of the pixel format on item 2.
Implementing TLabel
Implementing TLabel is particularly hard, despite it being such a basic component, because it requires that almost all painting be implemented. TLabel is not a windowed control, instead it depends on paint messages to be drawn directly into the form canvas.
Before trying to get TLabel working it is recomended to test if drawing functions such as Rectangle work inside a form's OnPaint event.
Several WinAPI methods need to be implemented, particularly:
Device Context Methods
BeginPaint, GetDC, EndPaint, ReleaseDC, CreateCompatibleDC
GDI Objects Methods
SelectObject, DeleteObject, CreateFontIndirect
Miscelaneous functions
InvalidateRect, GetClientBounds, SetWindowOrgEx
Text drawing Methods
DrawText
Region functions to determine if the control is behind another
CombineRgn, CreateRectRgn, GetClipRGN
Bellow is the order in which paint procedures are called on a form with only one TLabel, to better understand the painting sequence:
1 - GetDC is called once on software startup with hWnd = 0
2 - The form is shown
3 - GetDC is called again (this wouldn't happen without the label). A few font related functions are called, as well as DrawText with CalcRect set to True to calculate the size of the label.
4 - InvalidateRect is called on the form canvas
5 - Control goes back to the operating system until a paint message comes from the widgetset
6 - BeginPaint is called, and at this point code on OnPaint event of the form will be executed
7 - DrawText is called again with CalcRect set to false
8 - The Painting ends.
Implementing visibility for forms and controls
The code that controls visibility is split between visibility for forms, and for controls
Visibility for forms
This part also controls the state of the window (minimized, maximized or normal). It is implemented as a copy of the Windows API function ShowWindow, so you must implemente the TMyWidgetset.ShowWindow on the file mywinapi.inc Don´t forget to also add a header to the file mywinapih.inc
Below is code that implements this function on the Qt widgetset. It should be very easy to understand, copy and implement on your own widgetset. You can also take a look how Gtk implements this. On Windows, the Windows API is called directly, of course, so there is no code to look at.
{------------------------------------------------------------------------------
function ShowWindow(hWnd: HWND; nCmdShow: Integer): Boolean;
nCmdShow:
SW_SHOWNORMAL, SW_MINIMIZE, SW_SHOWMAXIMIZED
------------------------------------------------------------------------------}
function TQtWidgetSet.ShowWindow(hWnd: HWND; nCmdShow: Integer): Boolean;
var
Widget: QWidgetH;
begin
{$ifdef VerboseQtWinAPI}
WriteLn('WinAPI ShowWindow');
{$endif}
Result := False;
Widget := QWidgetH(hWnd);
// if Widget = nil then RaiseException('TQtWidgetSet.ShowWindow hWnd is nil');
case nCmdShow of
SW_SHOW: QWidget_setVisible(Widget, True);
SW_SHOWNORMAL: QWidget_showNormal(Widget);
SW_MINIMIZE: QWidget_setWindowState(Widget, QtWindowMinimized);
SW_SHOWMINIMIZED: QWidget_showMinimized(Widget);
SW_SHOWMAXIMIZED: QWidget_showMaximized(Widget);
SW_HIDE: QWidget_setVisible(Widget, False);
end;
Result := True;
end;
Visibility for controls
For controls inside a form you need to implement TMyWSWinControl.ShowHide class function that resides on the TMyWSWinControl class on the file mywscontrols.pp
Remember that most controls are descendent from TWinControl, so implementing this function there will guarantee that the Visible property is implemented for all standard controls that have it. Below is a sample code for Qt widgetset.
{------------------------------------------------------------------------------
Method: TQtWSWinControl.ShowHide
Params: AWinControl - the calling object
Returns: Nothing
Shows or hides a widget.
------------------------------------------------------------------------------}
class procedure TQtWSWinControl.ShowHide(const AWinControl: TWinControl);
begin
if AWinControl = nil then exit;
if not AWinControl.HandleAllocated then exit;
if AWinControl.HandleObjectShouldBeVisible then
QWidget_setVisible(TQtWidget(AWinControl.Handle).Widget, True)
else QWidget_setVisible(TQtWidget(AWinControl.Handle).Widget, False);
end;
Implementing TStrings based Components
Some components use a TStrings to store the information they display, like: TCustomMemo, TCustomListBox and TCustomComboBox.
To implement those it´s not enougth to only implement their functions on the TQtCustomMemo class for example. One of the functions to implement will be called GetStrings, and looks like this:
class function TQtWSCustomListBox.GetStrings(const ACustomListBox: TCustomListBox): TStrings; var ListWidgetH: QListWidgetH; begin ListWidgetH := QListWidgetH((TQtWidget(ACustomListBox.Handle).Widget)); Result := TQtListStrings.Create(ListWidgetH, ACustomListBox); end;
This function must return a TStrings descendent that will detect when strings are added or removed to the string list and will send this information to the widgetset to update the control. Here is how TQtListString looks like:
TQtListStrings = class(TStrings)
private
FListChanged: Boolean; // StringList and QtListWidget out of sync
FStringList: TStringList; // Holds the items to show
FQtListWidget: QListWidgetH; // Qt Widget
FOwner: TWinControl; // Lazarus Control Owning ListStrings
FUpdating: Boolean; // We're changing Qt Widget
procedure InternalUpdate;
procedure ExternalUpdate(var Astr: TStringList; Clear: Boolean = True);
procedure IsChanged; // OnChange triggered by program action
protected
function GetTextStr: string; override;
function GetCount: integer; override;
function Get(Index : Integer) : string; override;
//procedure SetSorted(Val : boolean); virtual;
public
constructor Create(ListWidgetH : QListWidgetH; TheOwner: TWinControl);
destructor Destroy; override;
procedure Assign(Source : TPersistent); override;
procedure Clear; override;
procedure Delete(Index : integer); override;
procedure Insert(Index : integer; const S: string); override;
procedure SetText(TheText: PChar); override;
//procedure Sort; virtual;
public
//property Sorted: boolean read FSorted write SetSorted;
property Owner: TWinControl read FOwner;
function ListChangedHandler(Sender: QObjectH; Event: QEventH): Boolean; cdecl;
end;
You can see it´s implementation on the qtobjects.pas unit on the qt interface
Implementing Menus
Menus are available on the LCL to create main menus or popup menus. A TMenu is the owner of a larger menu structure with many items. Items can have subitems, and don't need extra TMenus.
Also remember that on LCL the handle is only created when needed and at that time all properties of the controls are already initialized. This helps a lot on widgetsets where depending on the properties of a menu item it can be of one class or another, like Qt.
The following things need to be implemented in order for the menus to work:
1) All methods on the QtWSMenus unit
2) A procedure TQtWidgetSet.AttachMenuToWindow(AMenuObject: TComponent); on qtobject.inc unit, if necessary.
As the name says, this method attaches a menu to a Window. The Owner of the menu will be the Window.
Menu Creation Order
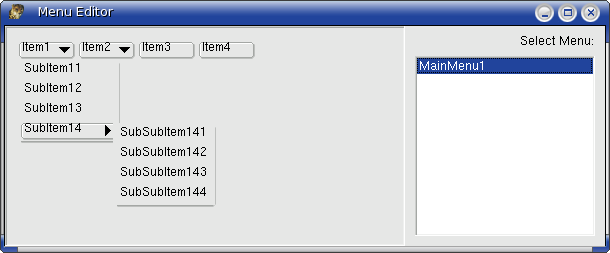
One important thing to understand when implementing menus, is in which order they are created. For example, we want to create the following menu structure:
And when our application is executed, there will be a 'Creating MenuItem' message with the caption of the menu each time TQtWSMenuItem.CreateHandle is called, and a 'Creating Menu' message with the name of the menu (TMenu descendents don't have a caption), each time TQtWSMenu.CreateHandle is called.
Here is the resulting output of such software:
Creating Menu. Name: MainMenu1 Creating MenuItem: Item1 Creating MenuItem: SubItem11 Creating MenuItem: SubItem12 Creating MenuItem: SubItem13 Creating MenuItem: SubItem14 Creating MenuItem: SubSubItem141 Creating MenuItem: SubSubItem142 Creating MenuItem: SubSubItem143 Creating MenuItem: SubSubItem144 Creating MenuItem: Item2 Creating MenuItem: SubItem21 Creating MenuItem: SubItem22 Creating MenuItem: SubItem23 Creating MenuItem: Item3 Creating MenuItem: Item4
Example of how the interfaces work
Below is a simple example. Suppose you have a button component. How would it be implemented for different platforms on the LCL way?
There would be the files:
\trayicon.pas
\wstrayicon.pas
\gtk\gtkwstrayicon.pas
\gtk\trayintf.pas
\win32\win32wstrayicon.pas
\win32\trayintf.pas
This way you require zero ifdefs. You will need to add as a unit path $(LCLWidgetType) for it to add the correct
trayintf.pas file which will in turn initialize the correct WS Tray class.
in trayicon.pas you include wstrayicon. Derive your main class from a LCL class, and only use wstrayicon on the implementation. All LCL classes that communicate with the widget set, are derived from TLCLComponent declared in the LCLClasses unit.
unit TrayIcon;
interface
type
TTrayIcon = class(TLCLComponent)
public
procedure DoTray;
end;
implementation
uses wstrayicon;
procedure TTrayIcon.DoTray;
begin
// Call wstrayicon
end;
end.
in trayintf you use gtkwstrayicon or win32trayicon depending on which trayintf file it is.
in wstrayicon you create a class like so:
unit WSTrayIcon; uses WSLCLClasses, Controls, TrayIcon; // and other things as well TWSTrayIcon = class of TWSTrayIcon; TWSTrayIcon = class(TWSWinControl); public class procedure EmbedTrayIcon(const ATrayIcon: TCustomTrayIcon); virtual; // these must all be virtual and class procedures!! class procedure RemoveTrayIcon(const ATrayIcon: TCustomTrayIcon); virtual; .... end; ... implementation procedure TWSTrayIcon.EmbedTrayIcon(const ATrayIcon: TCustomTrayIcon); begin //do nothing end; procedure TWSTrayIcon.RemoveTrayIcon(const ATrayIcon: TCustomTrayIcon); begin //do nothing end;
now in gtkwstrayicon.pas do this:
uses WSTrayIcon, WSLCLClasses, Controls, TrayIcon, gtk, gdk; TGtkWSTrayIcon = class(TWSTrayIcon); private class function FindSystemTray(const ATrayIcon: TCustomTrayIcon): TWindow; virtual; public class procedure EmbedTrayIcon(const ATrayIcon: TCustomTrayIcon); override; class procedure RemoveTrayIcon(const ATrayIcon: TCustomTrayIcon); override; class function CreateHandle(const AWinControl: TWinControl; const AParams: TCreateParams): HWND; override; .... end; ... implementation procedure TGtkWSTrayIcon.CreateHandle(const AWinControl: TWinControl; const AParams: TCreateParams): HWND; var WidgetInfo: PWidgetInfo; begin Result := gtk_plug_new; WidgetInfo := CreateWidgetInfo(AWinControl, Result); // it's something like this anyway TGtkWSWincontrolClass(WidgetSetClass).SetCallbacks(AWinControl); // and more stuff end; function TGtkWSTrayIcon.FindSystemTray(const ATrayIcon: TCustomTrayIcon): TWindow; begin // do something end; procedure TGtkWSTrayIcon.EmbedTrayIcon(const ATrayIcon: TCustomTrayIcon); var SystemTray: TWindow; begin SystemTray := FindSystemTray(ATrayIcon); //do something end; procedure TGtkWSTrayIcon.RemoveTrayIcon(const ATrayIcon: TCustomTrayIcon); begin //do something end; ...... initialization RegisterWSComponent(TCustomTrayIcon, TGtkWSTrayIcon); //this is very important!!! end.
then finally in trayicon.pas you go as normal
uses WSTrayIcon; //etc. you DON'T include GtkWSTrayIcon here! TCustomTrayIcon = class(TWinControl) public procedure EmbedControl; .... end; ... procedure TTrayIcon.EmbedControl; begin TWSTrayIconClass(WidgetSetClass).EmbedControl(Self); end;
This document is work in progress. You can help by writing sections of this document. If you are looking for information in this document but could not find it, please add your question to the discussion page. It will help us to write the documentation that is wanted on a level that is not too simple or too complicated.