Difference between revisions of "TToggleBox/de"
(Start translation) |
|||
| Line 1: | Line 1: | ||
{{TToggleBox}} | {{TToggleBox}} | ||
| − | + | Diese Seite erklärt, wie man die [[doc:lcl/stdctrls/ttogglebox.html|TToggleBox]] Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt. | |
| − | == | + | ==Beschreibung== |
| − | + | Ein Schriftfeld, das aktiviert oder deaktiviert ist. Es ähnelt einem [[TButton/de|TButton]], allerdings wird es mit einem Klick aktiviert oder deaktiviert. | |
[[image:Comp_Standard_TToggleBox.png]] | [[image:Comp_Standard_TToggleBox.png]] | ||
| − | == | + | ==Verwendung== |
| + | |||
| + | Um eine [[doc:lcl/stdctrls/ttogglebox.html|TToggleBox]] auf einem [[TForm/de|Formular]] zu nutzen, kann man es einfach auf der Komponentenpalette ''Standard'' auswählen und mit einem Klick auf das Formular platzieren.<br> | ||
| + | Sie können überall in Ihrem Quellcode den Status der ToggleBox, ob aktiv oder inaktiv, mit '''<code>Status := <ToggleBox>.Checked;</code>''' abfragen. Dabei können Sie ''Checked'' wie ein normalen [[Boolean/de|Boolean]] benutzen. Somit ist auch die Zuweisung '''<code><ToggleBox>.Checked := True;</code>''' möglich.<br> | ||
| + | <br> | ||
| + | Ein einfaches Beispiel: | ||
| + | * Erstellen Sie eine neue Anwendung und legen Sie auf dem Formular drei TToggleBoxen ab. | ||
| + | * Ändern Sie die Captions von ToggleBox1..3 zu "Rot", "Gruen" und "Blau". | ||
| + | * Erstellen Sie einen ''Onklick''-Eventhandler für eine der ToggleBoxen z.B. '''<code>procedure ToggleBox1Click(Sender: TObject);</code>''' und verbinden Sie die anderen ToggleBoxen ebenfalls mit dieser: | ||
| + | ** Wählen Sie ''ToggleBox1'' auf Ihrem Formular an. | ||
| + | ** Gehen Sie in den Objektinspektor auf den Reiter Ereignisse, wählen Sie das Ereignis ''OnClick'' und klicken Sie auf den Button [...]. | ||
| + | ** Es wird die Procedure ''ToggleBox1Click'' erstellt. | ||
| + | ** Jetzt wählen Sie ''ToggleBox2'' auf Ihrem Formular an. | ||
| + | ** Gehen Sie in den Objektinspektor auf den Reiter Ereignisse, wählen Sie das Ereignis ''OnClick'' und wählen daneben in der Combobox ''ToggleBox1Click'' aus. | ||
| + | ** Jetzt wählen Sie ''ToggleBox3'' auf Ihrem Formular an und verfahren, wie eben mit ''ToggleBox2''. | ||
| + | * Lassen Sie im Eventhandler der ToggleBoxen das Formular neu zeichnen: | ||
| + | <syntaxhighlight> | ||
| + | procedure TForm1.ToggleBoxClick(Sender: TObject); | ||
| + | begin | ||
| + | RePaint; | ||
| + | end; | ||
| + | </syntaxhighlight> | ||
| + | * Erstellen Sie im OnPaint-Eventhandler des Formulars folgenden Code: | ||
| + | <syntaxhighlight> | ||
| + | procedure TForm1.FormPaint(Sender: TObject); | ||
| + | begin | ||
| + | Color:=0; //Hintergrundfarbe von Form1 wird entsprechend der Toggleboxen festgelegt | ||
| + | if ToggleBox1.Checked then Color:=Color or $0000FF; | ||
| + | if ToggleBox2.Checked then Color:=Color or $00FF00; | ||
| + | if ToggleBox3.Checked then Color:=Color or $FF0000; | ||
| + | end; | ||
| + | </syntaxhighlight> | ||
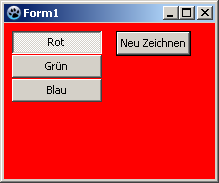
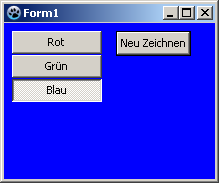
| + | * Starten Sie Ihr Programm, es sollte ungefähr so aussehen: | ||
| + | |||
| + | [[image:ToggleBoxExample1.png]] -> [[image:ToggleBoxExample2.png]] | ||
| + | |||
| + | ==Siehe auch== | ||
| + | |||
| + | [[TButton/de|TButton]] - Verwendung von Buttons<br> | ||
| + | [[TCheckBox/de|TCheckBox]] - Verwendung von CheckBoxen<br> | ||
| + | [[TRadioButton/de|TRadioButton]] - Verwendung von RadioButtons<br> | ||
| − | |||
{{LCL Components/de Footer |TMemo/de|TCheckBox/de}} | {{LCL Components/de Footer |TMemo/de|TCheckBox/de}} | ||
| Line 19: | Line 58: | ||
[[Category:LCL/de]] | [[Category:LCL/de]] | ||
[[Category:Components/de]] | [[Category:Components/de]] | ||
| + | --[[User:Michl|Michl]] 22:03, 19 May 2014 (CEST) | ||
Revision as of 22:03, 19 May 2014
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Diese Seite erklärt, wie man die TToggleBox Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt.
Beschreibung
Ein Schriftfeld, das aktiviert oder deaktiviert ist. Es ähnelt einem TButton, allerdings wird es mit einem Klick aktiviert oder deaktiviert.
Verwendung
Um eine TToggleBox auf einem Formular zu nutzen, kann man es einfach auf der Komponentenpalette Standard auswählen und mit einem Klick auf das Formular platzieren.
Sie können überall in Ihrem Quellcode den Status der ToggleBox, ob aktiv oder inaktiv, mit Status := <ToggleBox>.Checked; abfragen. Dabei können Sie Checked wie ein normalen Boolean benutzen. Somit ist auch die Zuweisung <ToggleBox>.Checked := True; möglich.
Ein einfaches Beispiel:
- Erstellen Sie eine neue Anwendung und legen Sie auf dem Formular drei TToggleBoxen ab.
- Ändern Sie die Captions von ToggleBox1..3 zu "Rot", "Gruen" und "Blau".
- Erstellen Sie einen Onklick-Eventhandler für eine der ToggleBoxen z.B.
procedure ToggleBox1Click(Sender: TObject);und verbinden Sie die anderen ToggleBoxen ebenfalls mit dieser:- Wählen Sie ToggleBox1 auf Ihrem Formular an.
- Gehen Sie in den Objektinspektor auf den Reiter Ereignisse, wählen Sie das Ereignis OnClick und klicken Sie auf den Button [...].
- Es wird die Procedure ToggleBox1Click erstellt.
- Jetzt wählen Sie ToggleBox2 auf Ihrem Formular an.
- Gehen Sie in den Objektinspektor auf den Reiter Ereignisse, wählen Sie das Ereignis OnClick und wählen daneben in der Combobox ToggleBox1Click aus.
- Jetzt wählen Sie ToggleBox3 auf Ihrem Formular an und verfahren, wie eben mit ToggleBox2.
- Lassen Sie im Eventhandler der ToggleBoxen das Formular neu zeichnen:
procedure TForm1.ToggleBoxClick(Sender: TObject);
begin
RePaint;
end;- Erstellen Sie im OnPaint-Eventhandler des Formulars folgenden Code:
procedure TForm1.FormPaint(Sender: TObject);
begin
Color:=0; //Hintergrundfarbe von Form1 wird entsprechend der Toggleboxen festgelegt
if ToggleBox1.Checked then Color:=Color or $0000FF;
if ToggleBox2.Checked then Color:=Color or $00FF00;
if ToggleBox3.Checked then Color:=Color or $FF0000;
end;- Starten Sie Ihr Programm, es sollte ungefähr so aussehen:
Siehe auch
TButton - Verwendung von Buttons
TCheckBox - Verwendung von CheckBoxen
TRadioButton - Verwendung von RadioButtons
| Gehe zurück zu: LCL Components | — Komponente zuvor: TMemo/de | Nächste Komponente: TCheckBox/de |
--Michl 22:03, 19 May 2014 (CEST)