TRadioGroup/de
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │

Diese Seite erklärt, wie man die TRadioGroup Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt.
Beschreibung
![]() TRadioGroup ist eine Gruppe aus RadioButtons, aus dieser der Benutzer eine Auswahl treffen kann. Die Komponente ist wie eine TGroupBox (Kasten mit Rahmen und Überschrift) mit integrierten TRadioButtons zu sehen. Man kann die einzelnen Einträge nicht frei platzieren hat dafür aber vorgefertigte Layout-Einstellungs-Möglichkeiten.
TRadioGroup ist eine Gruppe aus RadioButtons, aus dieser der Benutzer eine Auswahl treffen kann. Die Komponente ist wie eine TGroupBox (Kasten mit Rahmen und Überschrift) mit integrierten TRadioButtons zu sehen. Man kann die einzelnen Einträge nicht frei platzieren hat dafür aber vorgefertigte Layout-Einstellungs-Möglichkeiten.
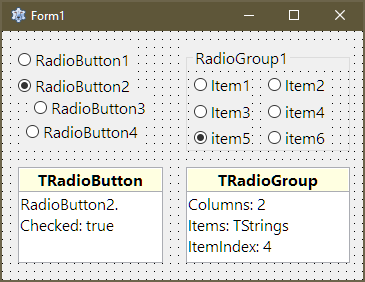
TRadioGroup verwaltet die Einträge in der Items Eigenschaft vom Typ TStrings. Der Objekt-Inspektor erlaubt eine Änderung der Einträge über einen kleinen Texteingabe-Dialog bei Klick auf den ...-Knopf. Jede Zeile ist dabei der Titel für einen Eintrag in der TRadioGroup (Im Beispiel-Screenshot: "Item1" bis "Item6").
Das ausgewählte Element wird mit der Eigenschaft ItemIndex (Integer) definiert. Es ist sowohl eine Abfrage als auch eine Zuweisung möglich. Ein Wert -1 bedeutet "nichts ausgewählt", 0 "erster Eintrag ist ausgewählt", 1 "zweiter Eintrag", usw. Die Anzahl der Einträge kann mit der Eigenschaft Items.Count im Quellcode abgefragt werden (nicht im Objekt-Inspektor angezeigt).
Die TRadioGroup erlaubt die Einträge in mehreren Spalten anzuzeigen. Dazu kann mit Columns die Anzahl an Spalten eingestellt werden und mit ColumnsLayout die Richtung der Einsortierung der Elemente bestimmt werden ("Horizonzal dann Vertikal" oder anders herum).
Die Überschrift wird mit der Eigenschaft Caption bestimmt. Änderungen an den Schrift-Eigenschaft unter Font wirken sich sowohl auf die Überschrift als auch die Einträge in der Box aus.
Verwendung
Um eine TRadioGroup auf einem Formular zu nutzen, kann man sie einfach auf der Komponentenpalette Standard auswählen und, mit einem Klick auf das Formular, platzieren.
Kleines Beispiel
Es sollen geometrische Figuren zufällig und in Abhängigkeit der TRadioGroups auf das Formular gezeichnet werden. RadioGroup1 bestimmt die Form, RadioGroup2 die Anzahl.
- erstellen Sie eine neue Anwendung und platzieren Sie zwei TRadioGroups auf Ihrem Formular
- ändern Sie im Objektinspektor die Eigenschaft Name von RadioGroup1 zu rgShape und die von RadioGroup2 zu rgCount
- ändern Sie identisch Caption von rgShape zu Shape und die von rgCount zu Count
- fügen Sie die Radiobuttons für rgShape hinzu:
- wählen Sie im Objektinspektor die Eigenschaft Items von rgShape
- klicken Sie auf den Button [...], der Zeichenketteneditor öffnet sich
- Schreiben Sie untereinander Lines Rectangles Ellipses und beenden Sie die Eingabe mit Button OK
- fügen Sie identisch die Radiobuttons für rgCount hinzu (untereinander geschrieben): 1 5 10 20 50 100
- setzen Sie jeweils den ersten Radiobutton als aktuell gewählt, indem Sie im Objektinspektor die Eigenschaft ItemIndex von rgShape und rgCount von -1 auf 0 stellen
- erstellen Sie den OnClick Eventhandler von rgShape, indem Sie rgShape doppelklicken
- nutzen Sie diesen Eventhandler ebenfalls für rgCount:
- wählen Sie im Objektinspektor rgCount
- nun wählen Sie im Objektinspektor den Reiter Ereignisse
- gehen Sie zum Ereignis OnClick und wählen in der daneben befindlichen Combobox rgShapeClick aus
- immer, wenn rgShape oder rgCount geklickt wird, soll das Formular neu gezeichnet werden, schreiben Sie daher folgenden Code in den Eventhandler:
procedure TForm1.rgShapeClick(Sender: TObject);
begin
Repaint;
end;
- immer wenn das Formular neu gezeichnet wird, sollen die geometrischen Formen gezeichnet werden:
- gehen Sie im Objektinspektor auf Form1
- wählen Sie den Reiter Ereignisse
- klicken Sie auf den Button [...] neben dem Ereignis OnPaint
- der Eventhandler wird erstellt, tragen Sie folgenden Code ein:
procedure TForm1.FormPaint(Sender: TObject);
var
i: Integer;
begin
if TryStrToInt(rgCount.Items[rgCount.ItemIndex], i) then
for i := 1 to i do begin
Canvas.Pen.Color := Random($1000000);
Canvas.Brush.Color := Random($1000000);
case rgShape.Items[rgShape.ItemIndex] of
'Lines': Canvas.Line( Random(ClientWidth), Random(ClientHeight), Random(ClientWidth), Random(ClientHeight));
'Rectangles': Canvas.Rectangle(Random(ClientWidth), Random(ClientHeight), Random(ClientWidth), Random(ClientHeight));
'Ellipses': Canvas.Ellipse( Random(ClientWidth), Random(ClientHeight), Random(ClientWidth), Random(ClientHeight));
end;
end;
end;
- starten Sie Ihre Anwendung, so könnte sie aussehen:
Siehe auch
 TRadioButton - Einzelne Auswahl-Elemente
TRadioButton - Einzelne Auswahl-Elemente TCheckBox - Alternative mit Häkchen die einen An/Aus-Zustand einer einzelnen Option steuern können
TCheckBox - Alternative mit Häkchen die einen An/Aus-Zustand einer einzelnen Option steuern können TToggleBox - An/Aus-Zustandsdarstellung über Schaltflächen (gedrückt/nicht gedrückt)
TToggleBox - An/Aus-Zustandsdarstellung über Schaltflächen (gedrückt/nicht gedrückt) TCheckGroup - Ähnlich der TRadioGroup aber mit Häkchen als Auswahl-Elemente
TCheckGroup - Ähnlich der TRadioGroup aber mit Häkchen als Auswahl-Elemente TListBox - Alternative Darstellung einer Liste zur Auswahl eines Elementes (erlaubt auch Multi-Select)
TListBox - Alternative Darstellung einer Liste zur Auswahl eines Elementes (erlaubt auch Multi-Select) TPanel - Generell zur Gruppierung von Elementen verwendbar (Container)
TPanel - Generell zur Gruppierung von Elementen verwendbar (Container) TGroupBox - Generell zur Gruppierung in einem Kasten mit Überschrift (Container)
TGroupBox - Generell zur Gruppierung in einem Kasten mit Überschrift (Container) TFlowPanel - Generelle Gruppierung mit automatischer, fliessenden Aneinanderreihung (Container mit "Zeilenumbrüchen") (siehe TFlowPanel (en))
TFlowPanel - Generelle Gruppierung mit automatischer, fliessenden Aneinanderreihung (Container mit "Zeilenumbrüchen") (siehe TFlowPanel (en)) TComboBox - Alternatives Element zur Auswahl einer einzelnen Option aus einer ausklappbaren Liste
TComboBox - Alternatives Element zur Auswahl einer einzelnen Option aus einer ausklappbaren Liste
| Gehe zurück zu: LCL Components | — Komponente zuvor: TGroupBox/de | Nächste Komponente: TCheckGroup/de |

