Difference between revisions of "Additional tab/es"
| Line 1: | Line 1: | ||
| − | {{Additional_tab}} | + | {{Additional_tab}}[[category:Español]][[category:Castellano]] |
| − | Ver también [[Lazarus Tutorial#The Component Palette | Tutorial Lazarus - La paleta de componentes]] | + | Ver también [[Lazarus Tutorial#The Component Palette | Tutorial Lazarus - La paleta de componentes]] |
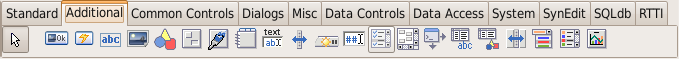
| − | + | Pestaña '''Additional''' de la paleta de componentes | |
| − | + | <center>[[Image:Lazarus_Paleta_Adicional.png]]</center> | |
| − | [[Image: | ||
:''Componentes de uso más frecuente:'' | :''Componentes de uso más frecuente:'' | ||
== [[doc:lcl/buttons/tbitbtn.html|TBitBtn]] == | == [[doc:lcl/buttons/tbitbtn.html|TBitBtn]] == | ||
| − | |||
| − | + | <div class="floatleft">[[Image:tbitbtn.png]]</div> Crea un ''TbitButton'' en el formulario. El usuario puede hacer 'click' en este botón y creará el manejador (handler) de eventos ''OnClick'' (método de clase del formulario) del programa. El programador debe escribir el contenido de este método para definir la acción que realizará. | |
== [[doc:lcl/buttons/tspeedbutton.html|TSpeedButton]] == | == [[doc:lcl/buttons/tspeedbutton.html|TSpeedButton]] == | ||
| − | |||
| − | Emplaza un SpeedButton en el formulario. El usuario debería ser capaz de hacer 'click' en este pulsador y llamar al manejador (handler) de eventos Onclick (form class method) en el programa. El programador debería ser capaz de aportar este método para definir la acción a realizar. | + | <div class="floatleft">[[Image:tspeedbutton.png]]</div> Emplaza un SpeedButton en el formulario. El usuario debería ser capaz de hacer 'click' en este pulsador y llamar al manejador (handler) de eventos Onclick (form class method) en el programa. El programador debería ser capaz de aportar este método para definir la acción a realizar. |
== [[doc:lcl/extctrls/timage.html|TImage]] == | == [[doc:lcl/extctrls/timage.html|TImage]] == | ||
| − | [[Image:timage.png]] | + | <div class="floatleft">[[Image:timage.png]]</div> Haciendo click en la elipsis (...) próxima a la entrada ''Picture'' en el Inspector de Objetos en tiempo de diseño abre el diálogo load picture desde el que se puede seleccionar una imagen. |
| − | + | Soporta los siguientes tipos de formato gráfico: | |
| − | |||
| − | Soporta los siguientes tipos de formato gráfico: | ||
* Gráfico Portable en Red (portable network graphic ( *.png )). | * Gráfico Portable en Red (portable network graphic ( *.png )). | ||
| Line 35: | Line 30: | ||
== [[doc:lcl/extctrls/tshape.html|TShape]] == | == [[doc:lcl/extctrls/tshape.html|TShape]] == | ||
| − | [[Image:tshape.png]] | + | <div class="floatleft">[[Image:tshape.png]]</div> Emplaza una forma (shape) en el formulario. |
| − | + | Con Shape se puede escoger entre las siguientes formas: | |
| − | Emplaza una forma (shape) en el formulario. | ||
| − | Con Shape se puede escoger entre las siguientes formas: | ||
* Rectángulo (Rectangle), Cuadrado (Square) y esquina redondeada (rounded corner). | * Rectángulo (Rectangle), Cuadrado (Square) y esquina redondeada (rounded corner). | ||
| Line 44: | Line 37: | ||
* Rombo (Diamond). | * Rombo (Diamond). | ||
| + | == [[doc:lcl/extctrls/tbevel.html|TBevel]] == | ||
| − | = | + | <div class="floatleft">[[Image:tbevel.png]]</div> |
| − | [[Image:tbevel.png]] | ||
== [[doc:lcl/extctrls/tpaintbox.html|TPaintBox]] == | == [[doc:lcl/extctrls/tpaintbox.html|TPaintBox]] == | ||
| − | [[Image:tpaintbox.png]] | + | |
| + | <div class="floatleft">[[Image:tpaintbox.png]]</div> | ||
== [[doc:lcl/extctrls/tnotebook.html|TNotebook]] == | == [[doc:lcl/extctrls/tnotebook.html|TNotebook]] == | ||
| − | [[Image:tnotebook.png]] | + | |
| + | <div class="floatleft">[[Image:tnotebook.png]]</div> | ||
== [[doc:lcl/extctrls/tlabelededit.html|TLabeledEdit]] == | == [[doc:lcl/extctrls/tlabelededit.html|TLabeledEdit]] == | ||
| − | [[Image:tlabelededit.png]] | + | |
| + | <div class="floatleft">[[Image:tlabelededit.png]]</div> | ||
== [[doc:lcl/extctrls/tsplitter.html|TSplitter]] == | == [[doc:lcl/extctrls/tsplitter.html|TSplitter]] == | ||
| − | [[Image:tsplitter.png]] | + | |
| + | <div class="floatleft">[[Image:tsplitter.png]]</div> | ||
== [[doc:lcl/maskedit/tmaskedit.html|TMaskEdit]] == | == [[doc:lcl/maskedit/tmaskedit.html|TMaskEdit]] == | ||
| − | [[Image:tmaskedit.png]] | + | |
| + | <div class="floatleft">[[Image:tmaskedit.png]]</div> | ||
== [[doc:lcl/checklst/tchecklistbox.html|TCheckListBox]] == | == [[doc:lcl/checklst/tchecklistbox.html|TCheckListBox]] == | ||
| − | [[Image:tchecklistbox.png]] | + | |
| + | <div class="floatleft">[[Image:tchecklistbox.png]]</div> | ||
== [[doc:lcl/forms/tscrollbox.html|TScrollBox]] == | == [[doc:lcl/forms/tscrollbox.html|TScrollBox]] == | ||
| − | [[Image:tscrollbox.png]] | + | |
| + | <div class="floatleft">[[Image:tscrollbox.png]]</div> | ||
== [[doc:lcl/forms/tapplicationproperties.html|TApplicationProperties]] == | == [[doc:lcl/forms/tapplicationproperties.html|TApplicationProperties]] == | ||
| − | [[Image:tapplicationproperties.png]] | + | |
| + | <div class="floatleft">[[Image:tapplicationproperties.png]]</div> | ||
== [[doc:lcl/grids/tstringgrid.html|TStringGrid]] == | == [[doc:lcl/grids/tstringgrid.html|TStringGrid]] == | ||
| − | [[Image:tstringgrid.png]] | + | |
| + | <div class="floatleft">[[Image:tstringgrid.png]]</div> | ||
== [[doc:lcl/grids/tdrawgrid.html|TDrawGrid]] == | == [[doc:lcl/grids/tdrawgrid.html|TDrawGrid]] == | ||
| − | [[Image:tdrawgrid.png]] | + | |
| + | <div class="floatleft">[[Image:tdrawgrid.png]]</div> | ||
== [[doc:lcl/pairsplitter/tpairsplitter.html|TPairSplitter]] == | == [[doc:lcl/pairsplitter/tpairsplitter.html|TPairSplitter]] == | ||
| − | [[Image:tpairsplitter.png]] | + | |
| + | <div class="floatleft">[[Image:tpairsplitter.png]]</div> | ||
== TColorBox == | == TColorBox == | ||
| − | [[Image:tcolorbox.png]] | + | |
| + | <div class="floatleft">[[Image:tcolorbox.png]]</div> | ||
== TColorListBox == | == TColorListBox == | ||
| − | [[Image:tcolorlistbox.png]] | + | |
| + | <div class="floatleft">[[Image:tcolorlistbox.png]]</div> | ||
== TChart == | == TChart == | ||
| − | [[Image:tchart.png]] | + | |
| + | <div class="floatleft">[[Image:tchart.png]]</div> | ||
= Ver también = | = Ver también = | ||
Revision as of 20:16, 5 January 2010
│
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
polski (pl) │
русский (ru) │
Ver también Tutorial Lazarus - La paleta de componentes
Pestaña Additional de la paleta de componentes

- Componentes de uso más frecuente:
TBitBtn
Crea un TbitButton en el formulario. El usuario puede hacer 'click' en este botón y creará el manejador (handler) de eventos OnClick (método de clase del formulario) del programa. El programador debe escribir el contenido de este método para definir la acción que realizará.
TSpeedButton
Emplaza un SpeedButton en el formulario. El usuario debería ser capaz de hacer 'click' en este pulsador y llamar al manejador (handler) de eventos Onclick (form class method) en el programa. El programador debería ser capaz de aportar este método para definir la acción a realizar.
TImage
Haciendo click en la elipsis (...) próxima a la entrada Picture en el Inspector de Objetos en tiempo de diseño abre el diálogo load picture desde el que se puede seleccionar una imagen.
Soporta los siguientes tipos de formato gráfico:
- Gráfico Portable en Red (portable network graphic ( *.png )).
- Mapa de bits (bitmap ( *.bmp )).
- Icono ( *.ico )
- Mapa de pixels (pixmap ( *.xpm )).
- portable pixmap ( *.ppm )
- portable graymap ( *.pgm )
- Mapa de bits portable (portable bitmap ( *.pbm )).
TShape
Emplaza una forma (shape) en el formulario.
Con Shape se puede escoger entre las siguientes formas:
- Rectángulo (Rectangle), Cuadrado (Square) y esquina redondeada (rounded corner).
- Circunferencia (Circle), Elipse (Ellipse).
- Rombo (Diamond).