Difference between revisions of "TButton/ja"
Miyatakejiro (talk | contribs) |
Miyatakejiro (talk | contribs) |
||
| Line 56: | Line 56: | ||
== ボタンの自動生成 == | == ボタンの自動生成 == | ||
| − | + | ときには、ボタン(や他のコンポーネント)を Lazarus のフォームデザイナから作るのではなく、プログラム実行時に、動的に生成する方が簡単な場合があります。この方法は、特にフォームにボタンを連続して配置する必要があるときに役立ちます。 | |
| − | + | 以下の例でその方法を学びましょう。(簡単な計算機のアプリです): | |
| − | * メニューの新規プロジェクトからアプリケーションを選択し、新しい ''' | + | * メニューの新規プロジェクトからアプリケーションを選択し、新しい ''Form1'' からなる '''まっさらな''' [[Form_Tutorial#The_first_GUI_application|GUI アプリケーション]] を作ってください。 そして、 [[Uses|Use 部]] に '''StdCtrls''' を追加します。( TButton コンポーネントは StdCtrls パッケージに含まれるため。) |
| − | '' | ||
* Form1 の OnCreate イベントハンドラを作ります。(オブジェクトインスペクタの「イベント」タブから ''OnCreate'' を探して、 [...] ボタンをクリックしてください。) | * Form1 の OnCreate イベントハンドラを作ります。(オブジェクトインスペクタの「イベント」タブから ''OnCreate'' を探して、 [...] ボタンをクリックしてください。) | ||
* 以下のコードを追加します。: | * 以下のコードを追加します。: | ||
Revision as of 08:40, 4 June 2016
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
>> LCL Components >> TButton
このページでは、TButton コンポーネントの使い方を説明します。
(以下の記述で「○○をクリック」とあればそれは左クリックのことです。右クリックの場合はそのように記述します。)
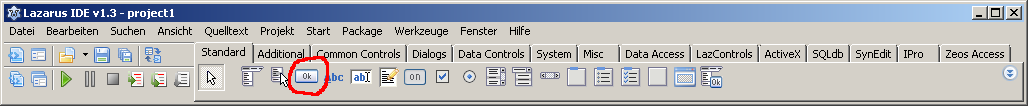
IDE上の表示
「Standard」タブの4番目のコントロールであり、「"OK"のある四角い押しボタン」のアイコンで表示されています。
使い方
TButton は TForm におけるもっとも基本的なコントロールです。 ボタンをマウスでクリックすることで(または[Tab]キーを押してボタンが選択された状態にして[Enter]キーで押すことで)、アクションが実行されます。 この「クリックすること」は「イベント」と呼ばれます。 クリック後に何かしらの処理をするためには、「イベントハンドラ(イベントの処理方法)」を記述する必要があります。
「ボタン」コントロールをフォームに追加するには、Standard/ja コンポーネントパレットの左から4番目の TButton ("OK" と書かれた四角形のボタン) を押して選択し、ボタンを配置したいフォームの上でクリックしてください。
マウスクリックに対するイベントハンドラは、フォーム上に置いたボタンをダブルクリックすることで (または、オブジェクトインスペクタの「イベント」タブから、OnClick というイベントを選択することで) 簡単に作ることができます。 Form1フォーム上のButton1 のイベントハンドラは、以下のような記述になります。:
procedure TForm1.Button1Click(Sender: TObject);
begin
end;次に、begin と end の間に、Button1 をクリックしたときの処理を書きましょう。
ほとんどすべての初心者用チュートリアルで、 Lazarus を用いた オブジェクト指向プログラミング の手始めとして TButtons が使われています。
以下に示すチュートリアルも、ボタンの使い方を理解するためにおすすめです。:
- The first GUI application :初心者のためのチュートリアル
- Lazarusでプログラムをはじめてみよう : Lazarus の チュートリアル
- Programming Example : Free Pascal と Lazarus を用いたオブジェクト指向プログラミングのチュートリアル
簡単な例
- メニューの新規プロジェクトからアプリケーションを選択し、表示されたフォーム上に TButton を置きます。
- フォーム上に置いた Button1 をダブルクリックしてください。( Button1 のためのデフォルトのイベントハンドラである OnClick が生成され、ソースエディタが開きます。)
- イベントハンドラとして、以下のコードを追加します。:
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage('Lazarus のおかげでよい一日だ。'); //ボタンを押すと、左に書いた文字列がメッセージダイアログで表示されます。
end;- プログラムを実行しましょう。(<F9>キーを押してください。)
ボタンの自動生成
ときには、ボタン(や他のコンポーネント)を Lazarus のフォームデザイナから作るのではなく、プログラム実行時に、動的に生成する方が簡単な場合があります。この方法は、特にフォームにボタンを連続して配置する必要があるときに役立ちます。
以下の例でその方法を学びましょう。(簡単な計算機のアプリです):
- メニューの新規プロジェクトからアプリケーションを選択し、新しい Form1 からなる まっさらな GUI アプリケーション を作ってください。 そして、 Use 部 に StdCtrls を追加します。( TButton コンポーネントは StdCtrls パッケージに含まれるため。)
- Form1 の OnCreate イベントハンドラを作ります。(オブジェクトインスペクタの「イベント」タブから OnCreate を探して、 [...] ボタンをクリックしてください。)
- 以下のコードを追加します。:
procedure TForm1.FormCreate(Sender: TObject);
var
i: Integer;
aButton: TButton;
begin
for i:=0 to 9 do begin // 以下を 10回繰り返し、ボタンを 10個作ります。
aButton:=TButton.Create(Self); // TButtonコントロールを生成します。 オーナーは Form1 であり、ボタンがリリースされる場所です。Owner is Form1, where the button is released later
aButton.Parent:=Self; // ボタンをどこに表示するかを設定します。determine where it is to be displayed
aButton.Width:=aButton.Height; // ボタンの幅をボタンの高さと同じにします。
aButton.Left:=i*aButton.Width; // ボタンの左端の位置を設定します。
aButton.Caption:=IntToStr(i); // ボタンのキャプション(0~9)を設定します。
aButton.OnClick:=@aButtonClick; // ボタンを押したときのイベントハンドラを設定します。 -> イベントハンドラはこの後で作成します。
end;
Self.Height:=aButton.Height; // フォームの高さをボタンの高さと同じにします。
Self.Width:=aButton.Width*10; // フォームの幅を、ボタン10個の幅の合計と同じにします。
end;- さて、つぎにボタンを押したときのイベントハンドラを作成する必要があります。
- ソースエディタで、 TForm1 クラス の
private部を探します。 procedure aButtonClick(Sender: TObject);を追加し、[CTRL] + [Shift] + [c] キーを押してください。 コード補完機能が働き、TForm1.aButtonClick(Sender: TObject);プロシージャが生成されます。- aButtonClick プロシージャに、以下のコードを追加します。:
procedure TForm1.aButtonClick(Sender: TObject);
const
Cnt: Integer = 0;
var
i: Integer;
begin
if (Sender is TButton) // aButtonClick プロシージャを呼び出したのが、TButton のイベントハンドラかどうか?
and TryStrToInt(TButton(Sender).Caption, i) then // 同時に、押したボタンのキャプションを整数値に変換できるかどうか?
begin
Cnt:=Cnt + i; // 合計値カウンター に 押されたボタンのキャプションの値を追加します。
Caption:='合計: '+IntToStr(Cnt); // 合計値をフォームのキャプションに表示します。
end;
end;- プログラムを実行しましょう。
日本語訳にあたっての追加
- 日本語訳は、2016年5月に作成し、Windows8.1、64bit、Lazarus v1.6 でのコードの動作を確認しました。
- もし動かない場合、ソースが下記のようになっているか確認してください。下記が、動作を確認したコードです。
- ボタンの自動生成において、Delphiと同じ方法は使えません。わたしも初めはDelphiと同じだろうと考えて、「ボタン 自動生成 delphi」とかでGoogle検索して出てきたソースをもとにボタンの自動生成をしようとしたところ、うまく動きませんでした。ポイントは、
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls;
type
{ TForm1 }
TForm1 = class(TForm)
procedure FormCreate(Sender: TObject);
private
{ private declarations }
procedure aButtonClick(Sender: TObject);
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
var
i: Integer;
aButton: TButton;
begin
Self.Height:=aButton.Height; //Height of the form should correspond to the height of the buttons
Self.Width:=aButton.Width*10; //Width of the form to match the width of all buttons
for i:=0 to 9 do begin // 以下を 10回繰り返し、ボタンを 10個作ります。
aButton:=TButton.Create(Self); // TButtonコントロールを生成します。 オーナーは Form1 であり、ボタンがリリースされる場所です。Owner is Form1, where the button is released later
aButton.Parent:=Self; // ボタンをどこに表示するかを設定します。determine where it is to be displayed
aButton.Width:=aButton.Height; // ボタンの幅をボタンの高さと同じにします。
aButton.Left:=i*aButton.Width; // ボタンの左端の位置を設定します。
aButton.Caption:=IntToStr(i); // ボタンのキャプション(0~9)を設定します。
aButton.OnClick:=@aButtonClick; // ボタンを押したときのイベントハンドラを設定します。 -> イベントハンドラはこの後で作成します。
end;
Self.Height:=aButton.Height; // フォームの高さをボタンの高さと同じにします。
Self.Width:=aButton.Width*10; // フォームの幅を、ボタン10個の幅の合計と同じにします。
end;
procedure TForm1.aButtonClick(Sender: TObject);
const
Cnt: Integer = 0;
var
i: Integer;
begin
if (Sender is TButton) // aButtonClick プロシージャが、 TButton のイベントハンドラから呼び出されたか?
and TryStrToInt(TButton(Sender).Caption, i) then // それから、押されたボタンのキャプションを整数値に変換できるか?
begin
Cnt:=Cnt + i; // 合計値カウンター に 押されたボタンのキャプションの値を追加します。
Caption:='合計: '+IntToStr(Cnt); // 合計値をフォームのキャプションに表示します。
end;
end;
end.
以下もご参照ください
| Return To: LCL Components | — Previous: TPopupMenu/ja | Next: TLabel/ja |
--Michl 12:25, 15 May 2014 (CEST)