Difference between revisions of "TButton/ja"
Miyatakejiro (talk | contribs) |
|||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 6: | Line 6: | ||
このページでは、[[doc:lcl/stdctrls/tbutton.html|TButton]] コンポーネントの使い方を説明します。 | このページでは、[[doc:lcl/stdctrls/tbutton.html|TButton]] コンポーネントの使い方を説明します。 | ||
| − | + | <br> | |
| + | (以下の記述で「○○をクリック」とあればそれは左クリックのことです。右クリックの場合はそのように記述します。) | ||
== IDE上の表示 == | == IDE上の表示 == | ||
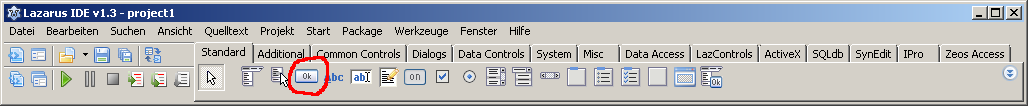
| − | + | 「TButoon」 は「Standard」 タブの4番目のコントロールであり 「"OK"のある四角い押しボタン」 のアイコンで表示されています。 | |
[[image:TButtonStandardpalette.png]] | [[image:TButtonStandardpalette.png]] | ||
| Line 16: | Line 17: | ||
== 使い方 == | == 使い方 == | ||
| − | [[doc:lcl/stdctrls/tbutton.html|TButton | + | [[doc:lcl/stdctrls/tbutton.html|TButton]] は [[TForm/ja|TForm]] におけるもっとも基本的なコントロールです。 ボタンをマウスでクリックすることで(または[Tab]キーを押してボタンが選択された状態にして[Enter]キーで押すことで)、何らかのアクションが実行されます。 この 「ボタンをクリックすること」 を 「イベント」 と呼びます。 クリック後に何かしらの処理をするためには、 「イベントハンドラ(イベントの処理方法)」 を記述する必要があります。 |
<br> | <br> | ||
<br> | <br> | ||
| − | + | 「ボタン」 コントロールをフォームに追加するには、[[Standard tab/ja|Standardタブ]] コンポーネントパレットの左から4番目の TButton ("OK" と書かれた四角形のボタン) を押して選択し、ボタンを配置したいフォームの上でクリックしてください。 | |
<br> | <br> | ||
<br> | <br> | ||
| − | + | マウスクリックに対するイベントハンドラは、フォーム上に置いたボタンをダブルクリックすることで (または、オブジェクトインスペクタの「イベント」タブから、OnClick というイベントを選択することで) 簡単に作ることができます。 ''Form1''フォーム上の''Button1'' のイベントハンドラは、以下のような記述になります。: | |
| − | <syntaxhighlight> | + | |
| + | <syntaxhighlight lang=pascal> | ||
procedure TForm1.Button1Click(Sender: TObject); | procedure TForm1.Button1Click(Sender: TObject); | ||
begin | begin | ||
| Line 29: | Line 31: | ||
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | '''begin''' と '''end''' の間に、'''Button1''' をクリックしたときの処理を書きましょう。 | + | |
| + | 次に、'''begin''' と '''end''' の間に、'''Button1''' をクリックしたときの処理を書きましょう。 | ||
| − | + | ほとんどすべての初心者用チュートリアルで、 Lazarus を用いた [[Glossary#OO|オブジェクト指向プログラミング]] の手始めとして TButtons が使われています。 | |
| + | <br> | ||
| + | 以下に示すチュートリアルもボタンの使い方を理解するためにおすすめです。: | ||
| − | * [[Form_Tutorial# | + | * [[Form_Tutorial/ja#初めてのGUIアプリケーション|初めてのGUIアプリケーション]] :初心者のためのチュートリアル |
| − | * [[Lazarus_Tutorial# | + | * [[Lazarus_Tutorial/ja#Lazarus.E3.81.A7.E3.83.97.E3.83.AD.E3.82.B0.E3.83.A9.E3.83.A0.E3.82.92.E3.81.AF.E3.81.98.E3.82.81.E3.81.A6.E3.81.BF.E3.82.88.E3.81.86|Lazarusでプログラムをはじめてみよう]] : Lazarus の チュートリアル |
| − | * [[Object_Oriented_Programming_with_FreePascal_and_Lazarus#Programming_Example|Programming Example]] | + | * [[Object_Oriented_Programming_with_FreePascal_and_Lazarus#Programming_Example|Programming Example]] : Free Pascal と Lazarus を用いたオブジェクト指向プログラミングのチュートリアル |
==== 簡単な例 ==== | ==== 簡単な例 ==== | ||
| − | * | + | * メニューの新規プロジェクトからアプリケーションを選択し、表示されたフォーム上に TButton を置きます。 |
| − | * | + | * フォーム上に置いた ''Button1'' をダブルクリックしてください。( ''Button1'' のためのデフォルトのイベントハンドラである ''OnClick'' が生成され、ソースエディタが開きます。) |
| − | * | + | * イベントハンドラとして以下のコードを追加します。: |
| − | < | + | |
| + | <syntaxhighlight lang=pascal> | ||
procedure TForm1.Button1Click(Sender: TObject); | procedure TForm1.Button1Click(Sender: TObject); | ||
begin | begin | ||
| − | ShowMessage('Lazarus | + | ShowMessage('Lazarus のおかげでよい一日だ。'); //ボタンを押すと、左に書いた文字列がメッセージダイアログで表示されます。 |
end; | end; | ||
| − | </ | + | </syntaxhighlight> |
| − | * | + | |
| + | * プログラムを実行しましょう。(<F9>キーを押してください。) | ||
== ボタンの自動生成 == | == ボタンの自動生成 == | ||
| − | + | ときにはボタン(や他のコンポーネント)を Lazarus のフォームデザイナから作るのではなく、プログラム実行時に、動的に生成する方が簡単な場合があります。この方法は特にフォームにボタンを連続して配置する必要があるときに役立ちます。 | |
| − | + | 以下の例でその方法を学びましょう。(簡単な計算機のアプリです): | |
| − | * | + | * メニューの新規プロジェクトからアプリケーションを選択し、新しい ''Form1'' からなる '''まっさらな''' [[Form_Tutorial/ja#The_first_GUI_application|GUI アプリケーション]] を作ってください。 そして、 [[Uses/ja|Use 宣言部]] に '''StdCtrls''' を追加します。( TButton コンポーネントは StdCtrls パッケージに含まれるため。) |
| − | + | * Form1 の OnCreate イベントハンドラを作ります。(オブジェクトインスペクタの「イベント」タブから ''OnCreate'' を探して、 [...] ボタンをクリックしてください。) | |
| − | * | + | * 以下のコードを追加します。: |
| − | * | + | |
| − | <syntaxhighlight> | + | <syntaxhighlight lang=pascal> |
procedure TForm1.FormCreate(Sender: TObject); | procedure TForm1.FormCreate(Sender: TObject); | ||
var | var | ||
| Line 66: | Line 73: | ||
aButton: TButton; | aButton: TButton; | ||
begin | begin | ||
| − | for i:=0 to 9 do begin // | + | for i:=0 to 9 do begin // 以下を 10回繰り返し、ボタンを 10個作ります。 |
| − | aButton:=TButton.Create(Self); // | + | aButton:=TButton.Create(Self); // TButtonコントロールを生成します。 所有者(オーナー)は、ボタンを生成する場所である Form1 とします。 |
| − | aButton.Parent:=Self; // | + | aButton.Parent:=Self; // ボタンをどこに表示するかを決めます。(親コントロールは Form1 とします) |
| − | aButton.Width:=aButton.Height; // | + | aButton.Width:=aButton.Height; // ボタンの幅をボタンの高さと同じにします。 |
| − | aButton.Left:=i*aButton.Width; // | + | aButton.Left:=i*aButton.Width; // ボタンの左端の位置を設定します。 |
| − | aButton.Caption:=IntToStr(i); // | + | aButton.Caption:=IntToStr(i); // ボタンのキャプション(0~9)を設定します。 |
| − | aButton.OnClick:=@aButtonClick; // | + | aButton.OnClick:=@aButtonClick; // ボタンを押したときのイベントハンドラを設定します。 -> イベントハンドラはこの後で作成します。 |
end; | end; | ||
| − | Self.Height:=aButton.Height; // | + | Self.Height:=aButton.Height; // フォームの高さをボタンの高さと同じにします。 |
| − | Self.Width:=aButton.Width*10; // | + | Self.Width:=aButton.Width*10; // フォームの幅を、ボタン10個の幅の合計と同じにします。 |
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | * | + | |
| − | * | + | * つぎにボタンを押したときのイベントハンドラを作成する必要があります。 |
| − | * | + | * ソースエディタから ''TForm1'' クラス の '''<code>private</code>''' 部を探します。 |
| − | * | + | * '''<code>procedure aButtonClick(Sender: TObject);</code>''' を追加して [CTRL] + [Shift] + [c] キーを押してください。 コード補完機能が働き <code>TForm1.aButtonClick(Sender: TObject);</code> プロシージャが生成されます。 |
| − | <syntaxhighlight> | + | * aButtonClick プロシージャに以下のコードを追加します。: |
| + | |||
| + | <syntaxhighlight lang=pascal> | ||
| + | procedure TForm1.aButtonClick(Sender: TObject); | ||
| + | const | ||
| + | Cnt: Integer = 0; | ||
| + | var | ||
| + | i: Integer; | ||
| + | begin | ||
| + | if (Sender is TButton) // aButtonClick プロシージャを呼び出したのが TButton のイベントハンドラかどうか? | ||
| + | and TryStrToInt(TButton(Sender).Caption, i) then // 同時に、押したボタンのキャプションを整数値に変換できるかどうか? | ||
| + | begin | ||
| + | Cnt:=Cnt + i; // 合計値カウンター に 押されたボタンのキャプションの値を追加します。 | ||
| + | Caption:='合計: '+IntToStr(Cnt); // 合計値をフォームのキャプションに表示します。 | ||
| + | end; | ||
| + | end; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | * プログラムを実行しましょう。 | ||
| + | {{Note|設置したボタンには、あなたが考えるどんなイベントハンドラでも設定できます。 そのイベントハンドラが '''<code> <class>.<プロシージャ名>(Sender: TObject);</code>''' のプロシージャの形を持つ限り。 このようにして、他のクラスからでもボタンを使うことができます。}} | ||
| + | |||
| + | == 日本語訳にあたっての追加 == | ||
| + | * 日本語訳は 2016年5月 に作成し、 Windows8.1、64bit、Lazarus v1.6 でのコードの動作を確認しました。 | ||
| + | * コードが動作しない場合、 コードが下記(動作を確認したコード)のようになっているか確認してください。 | ||
| + | |||
| + | <syntaxhighlight lang=pascal> | ||
| + | unit Unit1; | ||
| + | |||
| + | {$mode objfpc}{$H+} | ||
| + | |||
| + | interface | ||
| + | |||
| + | uses | ||
| + | Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls; | ||
| + | |||
| + | type | ||
| + | |||
| + | { TForm1 } | ||
| + | |||
| + | TForm1 = class(TForm) | ||
| + | procedure FormCreate(Sender: TObject); | ||
| + | private | ||
| + | { private declarations } | ||
| + | procedure aButtonClick(Sender: TObject); | ||
| + | public | ||
| + | { public declarations } | ||
| + | end; | ||
| + | |||
| + | var | ||
| + | Form1: TForm1; | ||
| + | |||
| + | implementation | ||
| + | |||
| + | {$R *.lfm} | ||
| + | |||
| + | { TForm1 } | ||
| + | |||
| + | procedure TForm1.FormCreate(Sender: TObject); | ||
| + | var | ||
| + | i: Integer; | ||
| + | aButton: TButton; | ||
| + | begin | ||
| + | for i:=0 to 9 do begin // 以下を 10回繰り返し、ボタンを 10個作ります。 | ||
| + | aButton:=TButton.Create(Self); // TButtonコントロールを生成します。 所有者(オーナー)は、ボタンを生成する場所である Form1 とします。 | ||
| + | aButton.Parent:=Self; // ボタンをどこに表示するかを決めます。(親コントロールは Form1 とします) | ||
| + | aButton.Width:=aButton.Height; // ボタンの幅をボタンの高さと同じにします。 | ||
| + | aButton.Left:=i*aButton.Width; // ボタンの左端の位置を設定します。 | ||
| + | aButton.Caption:=IntToStr(i); // ボタンのキャプション(0~9)を設定します。 | ||
| + | aButton.OnClick:=@aButtonClick; // ボタンを押したときのイベントハンドラを設定します。 -> イベントハンドラはこの後で作成します。 | ||
| + | end; | ||
| + | Self.Height:=aButton.Height; // フォームの高さをボタンの高さと同じにします。 | ||
| + | Self.Width:=aButton.Width*10; // フォームの幅を、ボタン10個の幅の合計と同じにします。 | ||
| + | end; | ||
| + | |||
procedure TForm1.aButtonClick(Sender: TObject); | procedure TForm1.aButtonClick(Sender: TObject); | ||
const | const | ||
| Line 89: | Line 169: | ||
i: Integer; | i: Integer; | ||
begin | begin | ||
| − | if (Sender is TButton) // | + | if (Sender is TButton) // aButtonClick プロシージャが、 TButton のイベントハンドラから呼び出されたか? |
| − | and TryStrToInt(TButton(Sender).Caption, i) then // | + | and TryStrToInt(TButton(Sender).Caption, i) then // それから、押されたボタンのキャプションを整数値に変換できるか? |
begin | begin | ||
| − | Cnt:=Cnt + i; // | + | Cnt:=Cnt + i; // 合計値カウンター に 押されたボタンのキャプションの値を追加します。 |
| − | Caption:=' | + | Caption:='合計: '+IntToStr(Cnt); // 合計値をフォームのキャプションに表示します。 |
end; | end; | ||
end; | end; | ||
| + | |||
| + | end. | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | == | + | |
| + | == 以下もご参照ください == | ||
[[TBitBtn/ja]]<br> | [[TBitBtn/ja]]<br> | ||
| Line 106: | Line 187: | ||
{{LCL Components Footer|TPopupMenu/ja|TLabel/ja}} | {{LCL Components Footer|TPopupMenu/ja|TLabel/ja}} | ||
| − | {{LCL Components}} | + | {{LCL Components/ja}} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 06:47, 20 March 2024
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
>> LCL Components >> TButton
このページでは、TButton コンポーネントの使い方を説明します。
(以下の記述で「○○をクリック」とあればそれは左クリックのことです。右クリックの場合はそのように記述します。)
IDE上の表示
「TButoon」 は「Standard」 タブの4番目のコントロールであり 「"OK"のある四角い押しボタン」 のアイコンで表示されています。
使い方
TButton は TForm におけるもっとも基本的なコントロールです。 ボタンをマウスでクリックすることで(または[Tab]キーを押してボタンが選択された状態にして[Enter]キーで押すことで)、何らかのアクションが実行されます。 この 「ボタンをクリックすること」 を 「イベント」 と呼びます。 クリック後に何かしらの処理をするためには、 「イベントハンドラ(イベントの処理方法)」 を記述する必要があります。
「ボタン」 コントロールをフォームに追加するには、Standardタブ コンポーネントパレットの左から4番目の TButton ("OK" と書かれた四角形のボタン) を押して選択し、ボタンを配置したいフォームの上でクリックしてください。
マウスクリックに対するイベントハンドラは、フォーム上に置いたボタンをダブルクリックすることで (または、オブジェクトインスペクタの「イベント」タブから、OnClick というイベントを選択することで) 簡単に作ることができます。 Form1フォーム上のButton1 のイベントハンドラは、以下のような記述になります。:
procedure TForm1.Button1Click(Sender: TObject);
begin
end;
次に、begin と end の間に、Button1 をクリックしたときの処理を書きましょう。
ほとんどすべての初心者用チュートリアルで、 Lazarus を用いた オブジェクト指向プログラミング の手始めとして TButtons が使われています。
以下に示すチュートリアルもボタンの使い方を理解するためにおすすめです。:
- 初めてのGUIアプリケーション :初心者のためのチュートリアル
- Lazarusでプログラムをはじめてみよう : Lazarus の チュートリアル
- Programming Example : Free Pascal と Lazarus を用いたオブジェクト指向プログラミングのチュートリアル
簡単な例
- メニューの新規プロジェクトからアプリケーションを選択し、表示されたフォーム上に TButton を置きます。
- フォーム上に置いた Button1 をダブルクリックしてください。( Button1 のためのデフォルトのイベントハンドラである OnClick が生成され、ソースエディタが開きます。)
- イベントハンドラとして以下のコードを追加します。:
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage('Lazarus のおかげでよい一日だ。'); //ボタンを押すと、左に書いた文字列がメッセージダイアログで表示されます。
end;
- プログラムを実行しましょう。(<F9>キーを押してください。)
ボタンの自動生成
ときにはボタン(や他のコンポーネント)を Lazarus のフォームデザイナから作るのではなく、プログラム実行時に、動的に生成する方が簡単な場合があります。この方法は特にフォームにボタンを連続して配置する必要があるときに役立ちます。
以下の例でその方法を学びましょう。(簡単な計算機のアプリです):
- メニューの新規プロジェクトからアプリケーションを選択し、新しい Form1 からなる まっさらな GUI アプリケーション を作ってください。 そして、 Use 宣言部 に StdCtrls を追加します。( TButton コンポーネントは StdCtrls パッケージに含まれるため。)
- Form1 の OnCreate イベントハンドラを作ります。(オブジェクトインスペクタの「イベント」タブから OnCreate を探して、 [...] ボタンをクリックしてください。)
- 以下のコードを追加します。:
procedure TForm1.FormCreate(Sender: TObject);
var
i: Integer;
aButton: TButton;
begin
for i:=0 to 9 do begin // 以下を 10回繰り返し、ボタンを 10個作ります。
aButton:=TButton.Create(Self); // TButtonコントロールを生成します。 所有者(オーナー)は、ボタンを生成する場所である Form1 とします。
aButton.Parent:=Self; // ボタンをどこに表示するかを決めます。(親コントロールは Form1 とします)
aButton.Width:=aButton.Height; // ボタンの幅をボタンの高さと同じにします。
aButton.Left:=i*aButton.Width; // ボタンの左端の位置を設定します。
aButton.Caption:=IntToStr(i); // ボタンのキャプション(0~9)を設定します。
aButton.OnClick:=@aButtonClick; // ボタンを押したときのイベントハンドラを設定します。 -> イベントハンドラはこの後で作成します。
end;
Self.Height:=aButton.Height; // フォームの高さをボタンの高さと同じにします。
Self.Width:=aButton.Width*10; // フォームの幅を、ボタン10個の幅の合計と同じにします。
end;
- つぎにボタンを押したときのイベントハンドラを作成する必要があります。
- ソースエディタから TForm1 クラス の
private部を探します。 procedure aButtonClick(Sender: TObject);を追加して [CTRL] + [Shift] + [c] キーを押してください。 コード補完機能が働きTForm1.aButtonClick(Sender: TObject);プロシージャが生成されます。- aButtonClick プロシージャに以下のコードを追加します。:
procedure TForm1.aButtonClick(Sender: TObject);
const
Cnt: Integer = 0;
var
i: Integer;
begin
if (Sender is TButton) // aButtonClick プロシージャを呼び出したのが TButton のイベントハンドラかどうか?
and TryStrToInt(TButton(Sender).Caption, i) then // 同時に、押したボタンのキャプションを整数値に変換できるかどうか?
begin
Cnt:=Cnt + i; // 合計値カウンター に 押されたボタンのキャプションの値を追加します。
Caption:='合計: '+IntToStr(Cnt); // 合計値をフォームのキャプションに表示します。
end;
end;
- プログラムを実行しましょう。
<class>.<プロシージャ名>(Sender: TObject); のプロシージャの形を持つ限り。 このようにして、他のクラスからでもボタンを使うことができます。日本語訳にあたっての追加
- 日本語訳は 2016年5月 に作成し、 Windows8.1、64bit、Lazarus v1.6 でのコードの動作を確認しました。
- コードが動作しない場合、 コードが下記(動作を確認したコード)のようになっているか確認してください。
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls;
type
{ TForm1 }
TForm1 = class(TForm)
procedure FormCreate(Sender: TObject);
private
{ private declarations }
procedure aButtonClick(Sender: TObject);
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
var
i: Integer;
aButton: TButton;
begin
for i:=0 to 9 do begin // 以下を 10回繰り返し、ボタンを 10個作ります。
aButton:=TButton.Create(Self); // TButtonコントロールを生成します。 所有者(オーナー)は、ボタンを生成する場所である Form1 とします。
aButton.Parent:=Self; // ボタンをどこに表示するかを決めます。(親コントロールは Form1 とします)
aButton.Width:=aButton.Height; // ボタンの幅をボタンの高さと同じにします。
aButton.Left:=i*aButton.Width; // ボタンの左端の位置を設定します。
aButton.Caption:=IntToStr(i); // ボタンのキャプション(0~9)を設定します。
aButton.OnClick:=@aButtonClick; // ボタンを押したときのイベントハンドラを設定します。 -> イベントハンドラはこの後で作成します。
end;
Self.Height:=aButton.Height; // フォームの高さをボタンの高さと同じにします。
Self.Width:=aButton.Width*10; // フォームの幅を、ボタン10個の幅の合計と同じにします。
end;
procedure TForm1.aButtonClick(Sender: TObject);
const
Cnt: Integer = 0;
var
i: Integer;
begin
if (Sender is TButton) // aButtonClick プロシージャが、 TButton のイベントハンドラから呼び出されたか?
and TryStrToInt(TButton(Sender).Caption, i) then // それから、押されたボタンのキャプションを整数値に変換できるか?
begin
Cnt:=Cnt + i; // 合計値カウンター に 押されたボタンのキャプションの値を追加します。
Caption:='合計: '+IntToStr(Cnt); // 合計値をフォームのキャプションに表示します。
end;
end;
end.
以下もご参照ください
| Return To: LCL Components | — Previous: TPopupMenu/ja | Next: TLabel/ja |